Hello friends, welcome back to my blog. Today in this blog post, I am going to tell you, How to implement datatable with print, excel, csv buttons in angular 10?
Angular 12 came and if you are new then you must check below link:
Friends here is the working code snippet for How to implement datatable with print, excel, csv buttons in angular 10? and please use this code snippet carefully to avoid the mistakes:
1. Firstly friends we need fresh angular 10 setup and for this we need to run below commands but if you already have angular 10 setup then you can avoid below commands. Secondly we should also have latest node version installed on our system:
npm install -g @angular/cli ng new angulardatatable // Set Angular 10 Application on your pc cd angulardatatable // Go inside project folder ng serve --o // Run project http://localhost:4200/ //Check working Local server
2. Now friends we need to run below command into our project terminal to get datatable, datatable buttons, bootstrap(for good looks but this is optional) and jquery modules:
npm install jquery --save npm install bootstrap --save npm install datatables.net --save npm install datatables.net-dt --save npm install angular-datatables --save npm install @types/jquery --save-dev npm install @types/datatables.net --save-dev npm install datatables.net-buttons --save npm install datatables.net-buttons-dt --save npm install @types/datatables.net-buttons --save-dev npm install jszip --save ng serve --o
3. Now friends we need to add below code into our project angular.json file:
"styles": [
...
"node_modules/bootstrap/dist/css/bootstrap.min.css",
"node_modules/datatables.net-dt/css/jquery.dataTables.css"
],
"scripts": [
"node_modules/jquery/dist/jquery.js",
"node_modules/bootstrap/dist/js/bootstrap.js",
"node_modules/datatables.net/js/jquery.dataTables.js",
"node_modules/jszip/dist/jszip.js",
"node_modules/datatables.net-buttons/js/dataTables.buttons.js",
"node_modules/datatables.net-buttons/js/buttons.colVis.js",
"node_modules/datatables.net-buttons/js/buttons.flash.js",
"node_modules/datatables.net-buttons/js/buttons.html5.js",
"node_modules/datatables.net-buttons/js/buttons.print.js"
]
4. Now friends add below code into your src/app/app.module.ts file:
...
import {DataTablesModule} from 'angular-datatables';
...
imports: [
...
DataTablesModule
],
5. Now friends, we need to add below code into our src/app/app.component.ts file:
...
export class AppComponent {
...
public data = [
{name: 'test', email: 'test@gmail.com', website:'test.com'},
{name: 'test', email: 'test@gmail.com', website:'test.com'},
{name: 'test', email: 'test@gmail.com', website:'test.com'},
{name: 'test', email: 'test@gmail.com', website:'test.com'},
];
dtOptions: any = {};
ngOnInit() {
this.dtOptions = {
pagingType: 'full_numbers',
pageLength: 3,
processing: true,
dom: 'Bfrtip',
buttons: [
'copy', 'csv', 'excel', 'print'
]
};
}
}
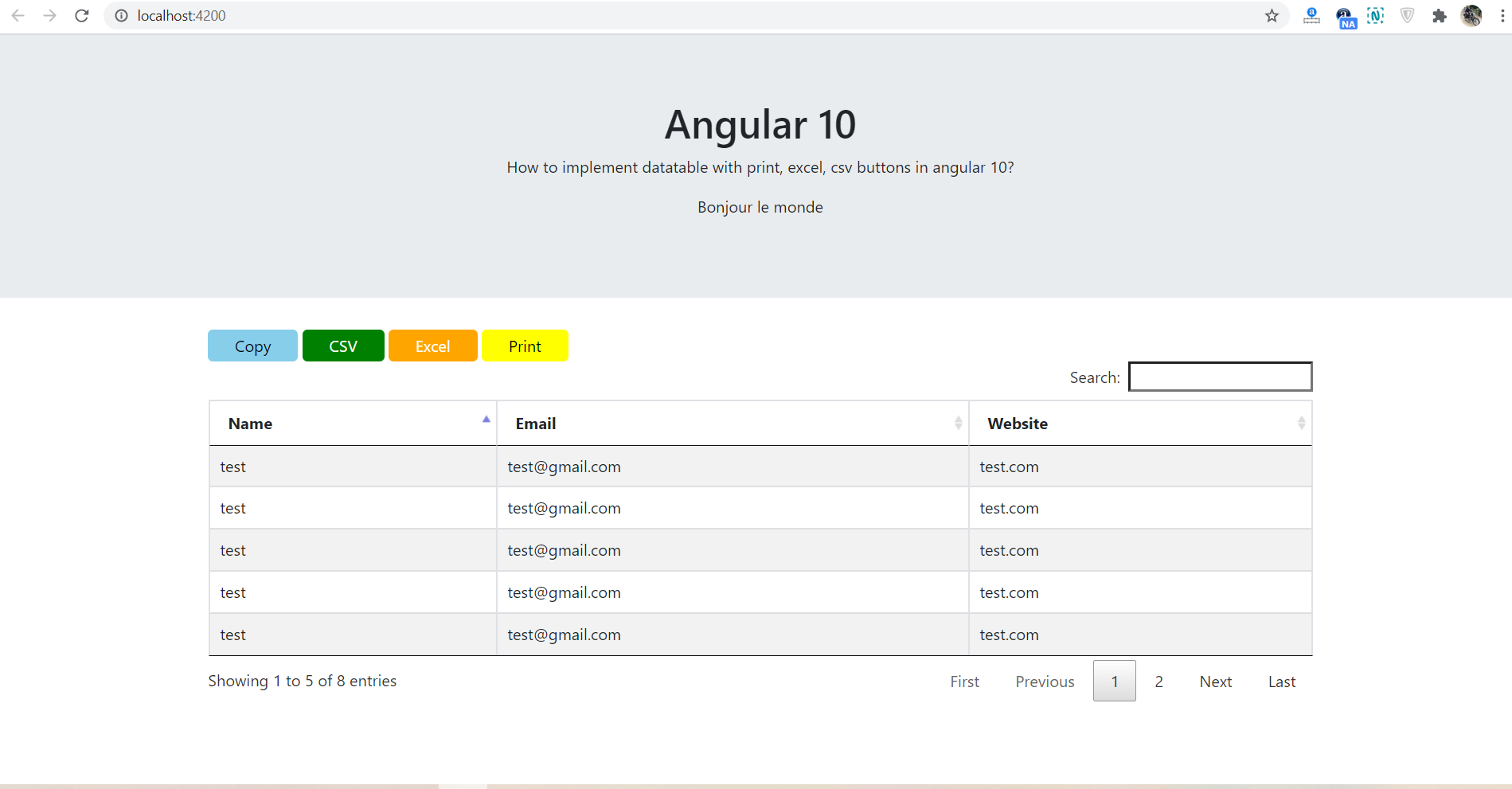
6. Finally friends we just need to add below code into src/app/app.component.html file to get final out on the web browser:
<table class="table table-striped table-bordered table-sm row-border hover" datatable [dtOptions]="dtOptions">
<thead>
<tr>
<th>Name</th>
<th>Email</th>
<th>Website</th>
</tr>
</thead>
<tbody>
<tr *ngFor="let group of data">
<td>{{group.name}}</td>
<td>{{group.email}}</td>
<td>{{group.website}}</td>
</tr>
</tbody>
</table>
Now we are done friends. If you have any kind of query or suggestion or new requirement then feel free to comment below.
Note: Friends, In this post, I just tell the basic setup and things, you can change the code according to your requirements.
I will appreciate that if you will tell your views for this post. Nothing matters if your views will be good or bad because with your views, I will make my next posts more good and helpful.
Jassa
Thanks

Leave a Reply
You must be logged in to post a comment.