Hello to all, welcome to therichpost.com. In this post, I will tell you, How to show all the events related to same resource id in fullcalendar on event-click?

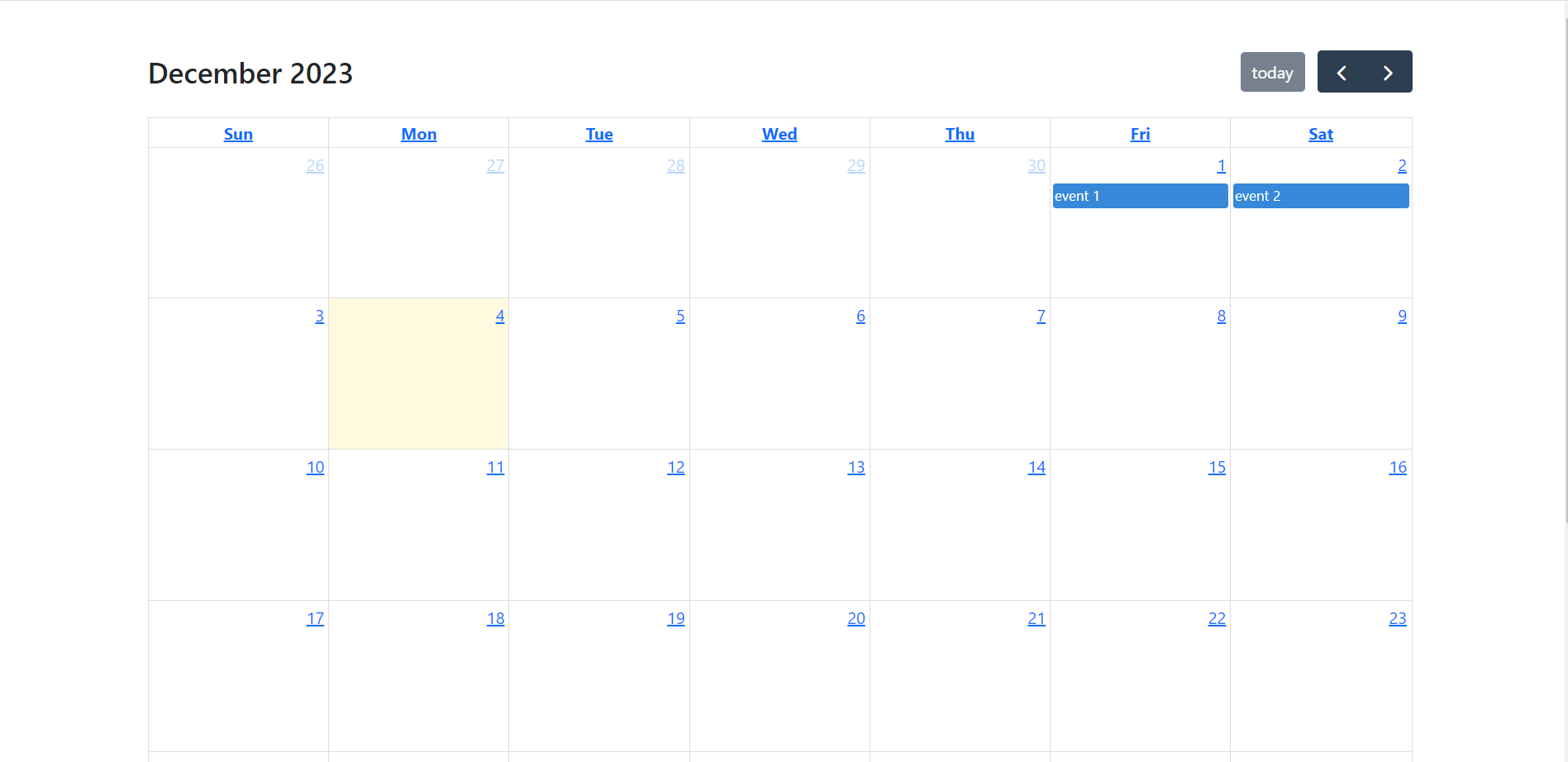
fullcalendar is the best A JavaScript event calendar. Customizable and open source.
Here is the working code for get all events in fullcalendar related to same resource id:
eventClick: function(calEvent, jsEvent, view, resourceObj) {
var dayEvents = $(‘#fullCalendar’).fullCalendar( ‘clientEvents’, function(event){
if(calEvent.resourceId == event.resourceId)
{
return moment(event.start).format(‘YYYY-MM-DD’) === moment(calEvent.start).format(‘YYYY-MM-DD’);
}
console.log(dayEvents);
}
There are so many tricks in fullcalendar and I will let you know all. Please do comment if you any query related to this post. Thank you. Therichpost.com






Hi Ajay
I have a problem. I want add ad customize text for day but without event. It is possible?
Hi Miguel, I will update you soon. You want to add text to particular day?
For getting the id of the event clicked i used the below code it worked but i want to get id of all the events in the calendar and store them in an array and display in php script.
eventClick: function(calEvent, jsEvent, view){
var order_id = jQuery.trim(calEvent.id)
$(‘input[name=”order_id”]’).val(order_id);
var offset = $(‘.city-search’).offset();
var top = parseInt(offset.top) – Math.abs(parseInt($(‘.city-search’).css(“top”)));
$(window).scrollTop(top);
},
HIn you can try array push method and this will work for you sure.