Hello to all, welcome again on therichpost.com. Today in this post, I will tell you, How to create 5 pages website in Reactjs?
Post Working:
Friends in this post, I am making 5 pages website in reactjs. This will dummy content website and you can change the data according to your requirements. Main purpose to make this post is that to understand the react very basic things. I have used bootstrap for good looks. For more working information you can check the above video.
For reactjs new comers, please check the below link:
Here is the code snippet for How to create 5 pages website in Reactjs? and please use carefully:
1. Firstly we need fresh reactjs setup and for that we need to run below commands into our terminal and also w should have latest node version installed on our system:
npx create-react-app reactfirstwebsite cd reactfirstwebsite npm start
2. Now we need to run below commands into our reactjs project terminal for bootstrap react router modules:
npm install bootstrap --save npm install --save react-router-dom npm start
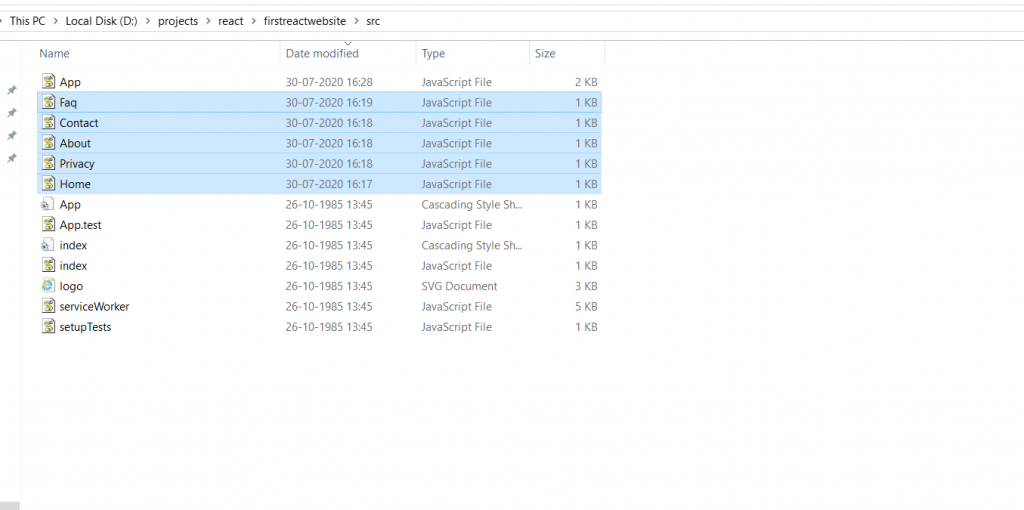
3. Now we need to create files empty files into user project src folder and the files name will be Home.js, Faq.js, Contact.js, Privacy.js and About.js. For more clarification please check below image:

4. Now we need to add below code inside src/Home.js file:
import React from 'react';
import 'bootstrap/dist/css/bootstrap.min.css';
class Home extends React.Component
{
render()
{
return (
<div className="row">
<h1>Home Page</h1>
<p>
Lorem Ipsum is simply dummy text of the printing and typesetting industry. Lorem Ipsum has been the industry's standard dummy text ever since the 1500s, when an unknown printer took a galley of type and scrambled it to make a type specimen book. It has survived not only five centuries, but also the leap into electronic typesetting, remaining essentially unchanged. It was popularised in the 1960s with the release of Letraset sheets containing Lorem Ipsum passages, and more recently with desktop publishing software like Aldus PageMaker including versions of Lorem Ipsum.
</p>
</div>
)
}
}
export default Home;
5. Now we need to add below code inside src/About.js file:
import React from 'react';
import 'bootstrap/dist/css/bootstrap.min.css';
class About extends React.Component
{
render()
{
return (
<div className="row">
<h1>About Page</h1>
<p>
Lorem Ipsum is simply dummy text of the printing and typesetting industry. Lorem Ipsum has been the industry's standard dummy text ever since the 1500s, when an unknown printer took a galley of type and scrambled it to make a type specimen book. It has survived not only five centuries, but also the leap into electronic typesetting, remaining essentially unchanged. It was popularised in the 1960s with the release of Letraset sheets containing Lorem Ipsum passages, and more recently with desktop publishing software like Aldus PageMaker including versions of Lorem Ipsum.
</p>
</div>
)
}
}
export default About;
6. Now we need to add below code inside src/Faq.js file:
import React from 'react';
import 'bootstrap/dist/css/bootstrap.min.css';
class Faq extends React.Component
{
render()
{
return (
<div className="row">
<h1>Faq Page</h1>
<p>
Lorem Ipsum is simply dummy text of the printing and typesetting industry. Lorem Ipsum has been the industry's standard dummy text ever since the 1500s, when an unknown printer took a galley of type and scrambled it to make a type specimen book. It has survived not only five centuries, but also the leap into electronic typesetting, remaining essentially unchanged. It was popularised in the 1960s with the release of Letraset sheets containing Lorem Ipsum passages, and more recently with desktop publishing software like Aldus PageMaker including versions of Lorem Ipsum.
</p>
</div>
)
}
}
export default Faq;
7. Now we need to add below code inside src/Contact.js file:
import React from 'react';
import 'bootstrap/dist/css/bootstrap.min.css';
class Contact extends React.Component
{
render()
{
return (
<div className="row">
<h1>Contact Page</h1>
<p>
Lorem Ipsum is simply dummy text of the printing and typesetting industry. Lorem Ipsum has been the industry's standard dummy text ever since the 1500s, when an unknown printer took a galley of type and scrambled it to make a type specimen book. It has survived not only five centuries, but also the leap into electronic typesetting, remaining essentially unchanged. It was popularised in the 1960s with the release of Letraset sheets containing Lorem Ipsum passages, and more recently with desktop publishing software like Aldus PageMaker including versions of Lorem Ipsum.
</p>
</div>
)
}
}
export default Contact;
8. Now we need to add below code inside src/Privacy.js file:
import React from 'react';
import 'bootstrap/dist/css/bootstrap.min.css';
class Privacy extends React.Component
{
render()
{
return (
<div className="row">
<h1>Privacy Page</h1>
<p>
Lorem Ipsum is simply dummy text of the printing and typesetting industry. Lorem Ipsum has been the industry's standard dummy text ever since the 1500s, when an unknown printer took a galley of type and scrambled it to make a type specimen book. It has survived not only five centuries, but also the leap into electronic typesetting, remaining essentially unchanged. It was popularised in the 1960s with the release of Letraset sheets containing Lorem Ipsum passages, and more recently with desktop publishing software like Aldus PageMaker including versions of Lorem Ipsum.
</p>
</div>
)
}
}
export default Privacy;
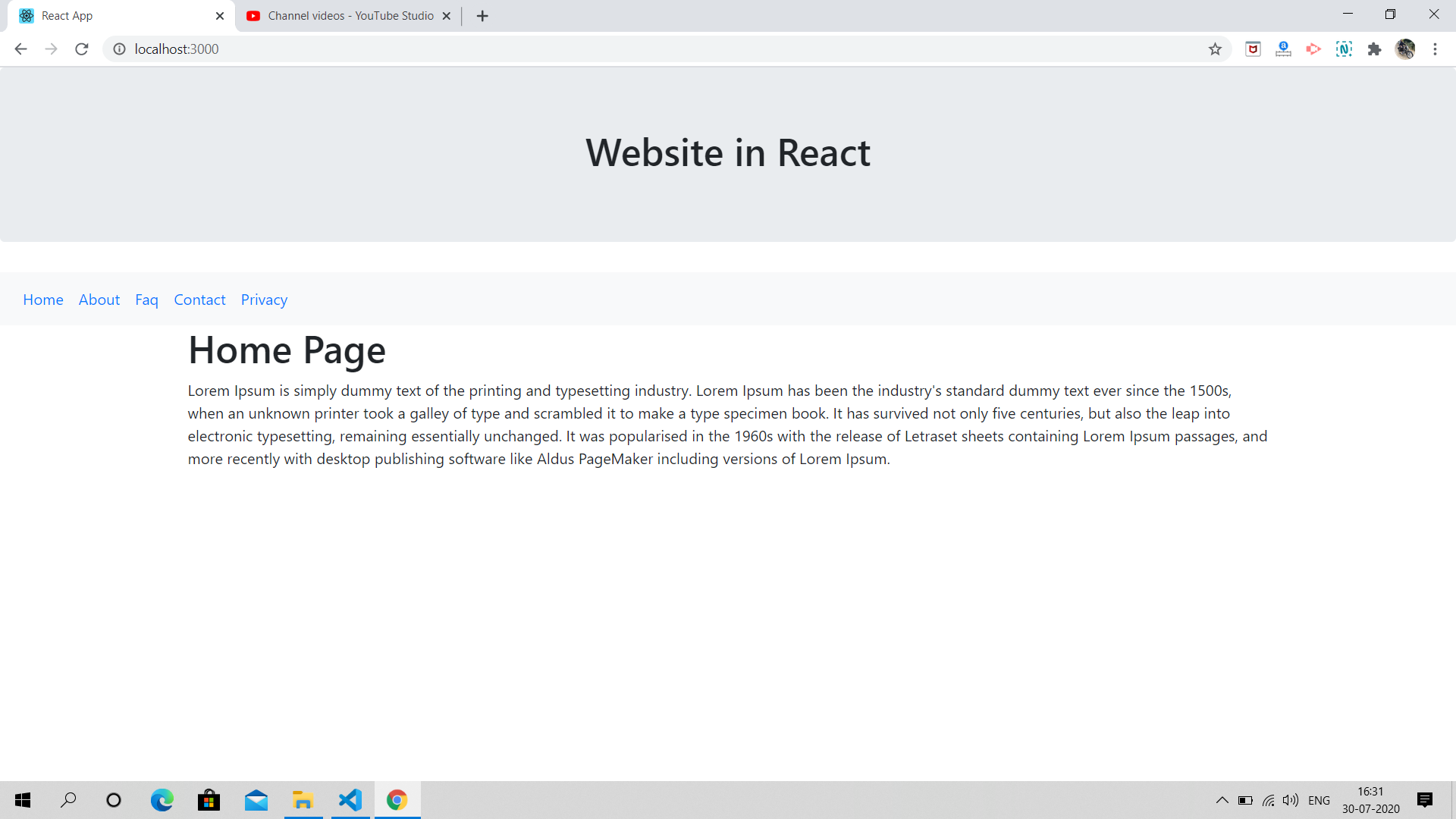
9. In the end, we need to add below code into our src/App.js file to get the final output on browser:
In this file, I have mentioned all the routes, routing and all the 5 components and for more briefly information you can check the top above video
import React from 'react';
import './App.css';
//Import bootstrap styles
import 'bootstrap/dist/css/bootstrap.min.css';
//Import react routes and its other modules
import {BrowserRouter as Router, Switch, Route, Link} from 'react-router-dom';
//All components
import About from './About';
import Contact from './Contact';
import Faq from './Faq';
import Home from './Home';
import Privacy from './Privacy';
function App() {
return (
<Router>
<div className="jumbotron text-center">
<h1>Website in React</h1>
</div>
<nav class="navbar navbar-expand-sm bg-light">
<ul class="navbar-nav">
<li class="nav-item">
<Link class="nav-link" to={''}>Home</Link>
</li>
<li class="nav-item">
<Link class="nav-link" to={'/about'}>About</Link>
</li>
<li class="nav-item">
<Link class="nav-link" to={'/faq'}>Faq</Link>
</li>
<li class="nav-item">
<Link class="nav-link" to={'/contact'}>Contact</Link>
</li>
<li class="nav-item">
<Link class="nav-link" to={'/privacy'}>Privacy</Link>
</li>
</ul>
</nav>
<div className="container">
<Switch>
<Route exact path='/' component={Home} />
<Route exact path='/home' component={Home} />
<Route exact path='/about' component={About} />
<Route exact path='/faq' component={Faq} />
<Route exact path='/contact' component={Contact} />
<Route exact path='/privacy' component={Privacy} />
</Switch>
</div>
</Router>
);
}
export default App;
Now we are done with 5 pages website in reactjs. If you have any kind of query, suggestion and requirement then feel free comment below.
Jassa
Thanks

Leave a Reply
You must be logged in to post a comment.