Hello, welcome to therichpost.com. In this post, I will tell you, How to add remove Product button on Woocommerce Checkout Page? WordPress is the best cms and Woocommerce is the best Ecommerce plugin. Woocommerce hooks(add_action, add_filter) give us the power to edit or change the code without interruption into the files and this is the best thing about wordpress. Now I am going to tell you how the hooks work.
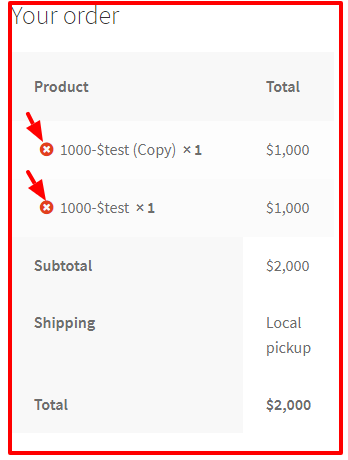
Here is the working Image:

Here is the working and tested hook and you need to add this into your theme’s functions.php file:
add_filter('woocommerce_cart_item_name', 'custom_filter_wc_cart_item_remove_link', 10, 3);
function custom_filter_wc_cart_item_remove_link($product_name, $cart_item, $cart_item_key)
{
if (is_checkout()) {
$product_name .= apply_filters('woocommerce_cart_item_remove_link', sprintf(
'<a href="%s" rel="nofollow" class="remove" style="float:left;">×</a>',
esc_url(WC_Cart::get_remove_url($cart_item_key)),
__('Remove this item', 'woocommerce'),
esc_attr($cart_item['product_id']),
esc_attr($cart_item['data']->get_sku())
), $cart_item_key);
return $product_name;
}
}
There are so many hooks in wordpress and i will let you know all. If you have any query related to this post then do ask questions or comment below. Thank you.

This has been very helpful however it is causing issues on the cart page with the product name disappearing.
Is there away to only apply this to the checkout page?
The site we are working on is noble-pro.com
Did you add my code carefully?I have applied the check that is_checkout.
Thank you
Hi, it is doing well in checkout page but in cart page product name is not showing. i added code in theme funtion.php
then remove it and add in code snippet plugin both having same issue. also how can we edit x icon its just small and very basic x
thank you for a least giving me hope that x in checkout is possible but it will more helpful if product names in cart page shows. thank you
Hi, but this code is for checkout page only. It should not effect on cart page.
But it is conflicting name of products in cart page when above code is remove then cart page shows product name.
I will try this myself and let you know.
Thanks
Hello Ajay I’m having the same problem! I hope some enlightened being can solve this and share the answer here… I’ve already searched all over Google and still can’t find a solution!
Hello again! I found the solution, only one line of code was missing:
add_filter(‘woocommerce_cart_item_name’, ‘custom_filter_wc_cart_item_remove_link’, 10, 3);
function custom_filter_wc_cart_item_remove_link($product_name, $cart_item, $cart_item_key){
if (is_checkout()) {
$product_name .= apply_filters(‘woocommerce_cart_item_remove_link’, sprintf(
‘ב,
esc_url(WC_Cart::get_remove_url($cart_item_key)),
(‘Remove this item’, ‘woocommerce’),
esc_attr($cart_item[‘product_id’]),
esc_attr($cart_item[‘data’]->get_sku())
), $cart_item_key);
return $product_name;}
else return $product_name;
}
Great!! and thank you
It’s Working Great, I really appreciate you and thankful to you
Your welcome.
Thanks a lot! I had the same problem for the name of the products disappearing.
Great..
Hey! I have an error “Sorry there was a problem removing”. So it is showing remove icon but does not work. Please Help Me..
add_filter(‘woocommerce_cart_item_name’, ‘custom_filter_wc_cart_item_remove_link’, 10, 3);
function custom_filter_wc_cart_item_remove_link($product_name, $cart_item, $cart_item_key){
if (is_checkout()) {
$product_name .= apply_filters(‘woocommerce_cart_item_remove_link’, sprintf(
‘ב,
esc_url(WC_Cart::get_remove_url($cart_item_key)),
(‘Remove this item’, ‘woocommerce’),
esc_attr($cart_item[‘product_id’]),
esc_attr($cart_item[‘data’]->get_sku())
), $cart_item_key);
return $product_name;}
else return $product_name;
}
Now It is showing “syntax error, unexpected ‘this’ (T_STRING)” on (‘Remove this item’, ‘woocommerce’),
Now, What will I do?
You are getting syntax error. Please single quote on (‘Remove this item’, ‘woocommerce’),
Thanks
Hi it’s working well, thanks. How can I style it? Like the x sign should have a small round colored background. Thanks
With html you can add your style as well.