Hello, welcome to therichpost.com. In this post, I will tell you, How to add remove Product button on Woocommerce Checkout Page? WordPress is the best cms and Woocommerce is the best Ecommerce plugin. Woocommerce hooks(add_action, add_filter) give us the power to edit or change the code without interruption into the files and this is the best thing about wordpress. Now I am going to tell you how the hooks work.
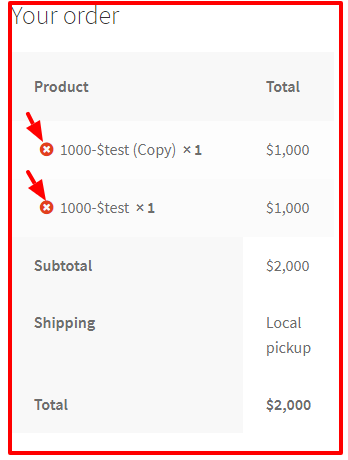
Here is the working Image:

Here is the working and tested hook and you need to add this into your theme’s functions.php file:
add_filter('woocommerce_cart_item_name', 'custom_filter_wc_cart_item_remove_link', 10, 3);
function custom_filter_wc_cart_item_remove_link($product_name, $cart_item, $cart_item_key)
{
if (is_checkout()) {
$product_name .= apply_filters('woocommerce_cart_item_remove_link', sprintf(
'<a href="%s" rel="nofollow" class="remove" style="float:left;">×</a>',
esc_url(WC_Cart::get_remove_url($cart_item_key)),
__('Remove this item', 'woocommerce'),
esc_attr($cart_item['product_id']),
esc_attr($cart_item['data']->get_sku())
), $cart_item_key);
return $product_name;
}
}
There are so many hooks in wordpress and i will let you know all. If you have any query related to this post then do ask questions or comment below. Thank you.

Leave a Reply
You must be logged in to post a comment.