Hello friends, welcome again on my blog. Today in this blog post, I will tell you, How to add new row at the top of ag-grid in reactjs?
For new comers, here you can check more posts related to reactjs:
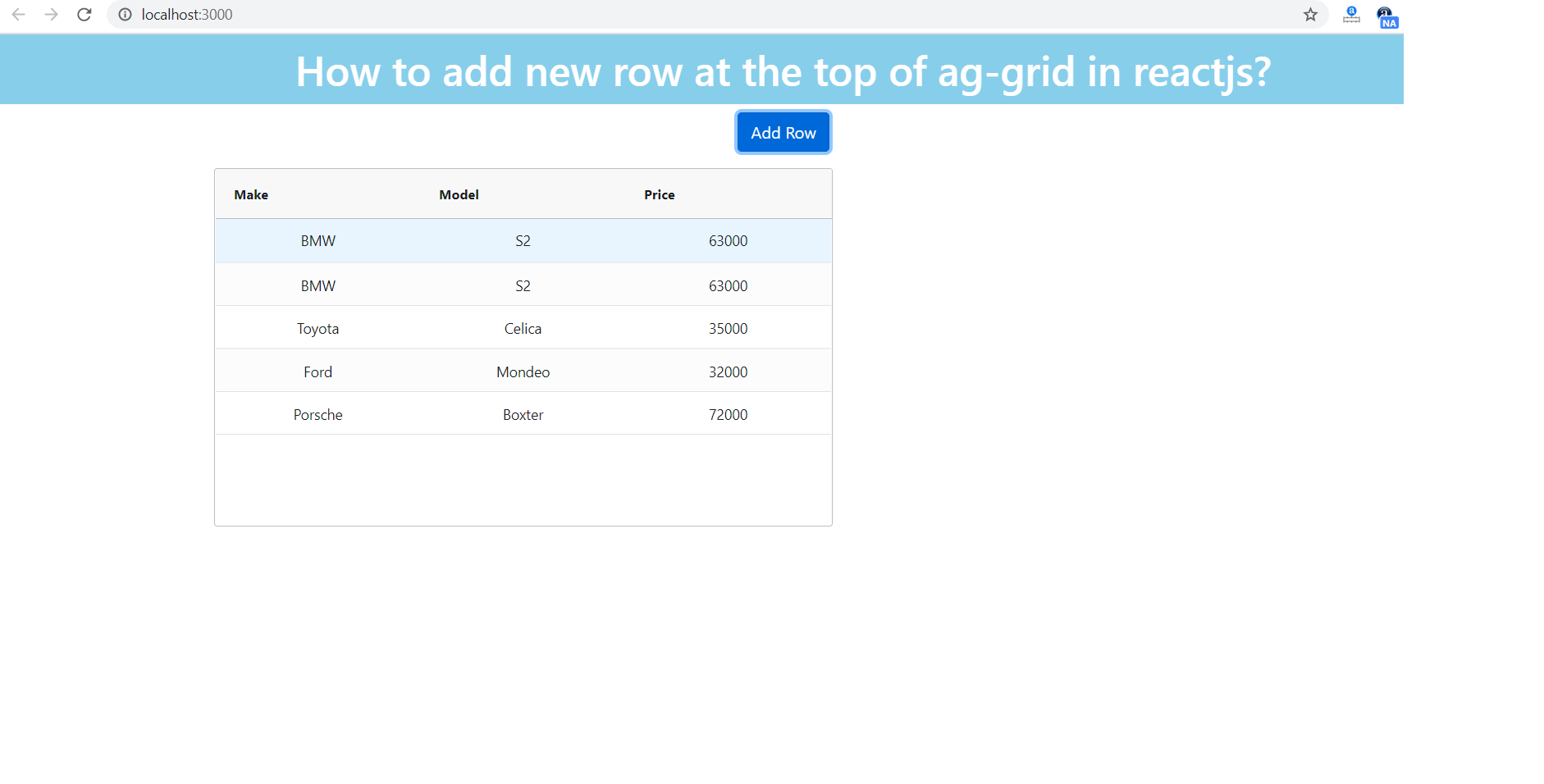
Friends here is the working code snippet for “How to add new row at the top of ag-grid in reactjs?” and please use this code snippet carefully to avoid mistables:
1. Firstly, we have to run below commands into our terminal to get fresh reactjs setup on our system also we should have latest nodejs version installed on our system:
npx create-react-app therichpost cd therichpost npm start
2. Now we need to run below commands into our terminal to get ag-Grid and bootstrap(optional) modules into our reactjs application. I use bootstrap because of website good looks:
npm install --save ag-grid-community ag-grid-react npm install bootstrap --save //optional
3. Now we need to add below code into src/App.js file or we can relplace scr/App.js code with below code. This code will do all the functionality:
I just added “addIndex:0” onAddRow function:
import React from 'react';
import './App.css';
//ag-Grid
import { AgGridReact } from 'ag-grid-react';
import 'ag-grid-community/dist/styles/ag-grid.css';
import 'ag-grid-community/dist/styles/ag-theme-alpine.css';
//bootstrap
import 'bootstrap/dist/css/bootstrap.min.css';
class App extends React.Component {
//initialize array variable
constructor(props) {
//super is used to access the variables to parent classes
super(props);
//ag-Grid columns and rows defining
this.state = {
columnDefs: [{
headerName: "Make", field: "make", sortable: true, filter: true
}, {
headerName: "Model", field: "model"
}, {
headerName: "Price", field: "price"
}],
rowData: [{
make: "Toyota", model: "Celica", price: 35000
}, {
make: "Ford", model: "Mondeo", price: 32000
}, {
make: "Porsche", model: "Boxter", price: 72000
}]
}
}
//ag-Grid hook ready
onGridReady = params => {
this.gridApi = params.api;
};
//ag-Grid add new row functions
onAddRow = () => {
this.gridApi.updateRowData({
add: [{ make: 'BMW', model: 'S2', price: '63000' }]
, addIndex:0 });
}
render() {
//output for browser
return (
<div className="container">
<h1 className="text-center mt-5 mb-5">Reactjs ag-Grid Add New Row</h1>
<button className="btn btn-primary mb-3" onClick={this.onAddRow}>Add Row</button>
<div
className="ag-theme-alpine"
style={{
height: '350px',
width: '603px' }}
>
<AgGridReact
onGridReady={this.onGridReady}
columnDefs={this.state.columnDefs}
rowData={this.state.rowData}>
</AgGridReact>
</div>
</div>
);
}
}
export default App;
Now we are done friends. Don’t forget to run npm start command. If you have any kind of query or suggestion or any requirement then feel free to comment below.
Note: Friends, I just tell the basic setup and things, you can change the code according to your requirements.
I will appreciate that if you will tell your views for this post.Nothing matters if your views will good or bad.
Jassa
Thanks

Leave a Reply
You must be logged in to post a comment.