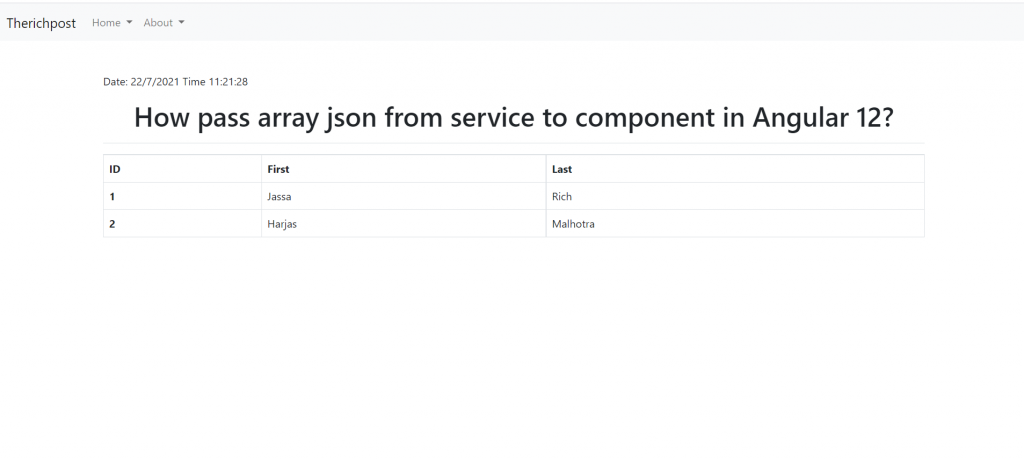
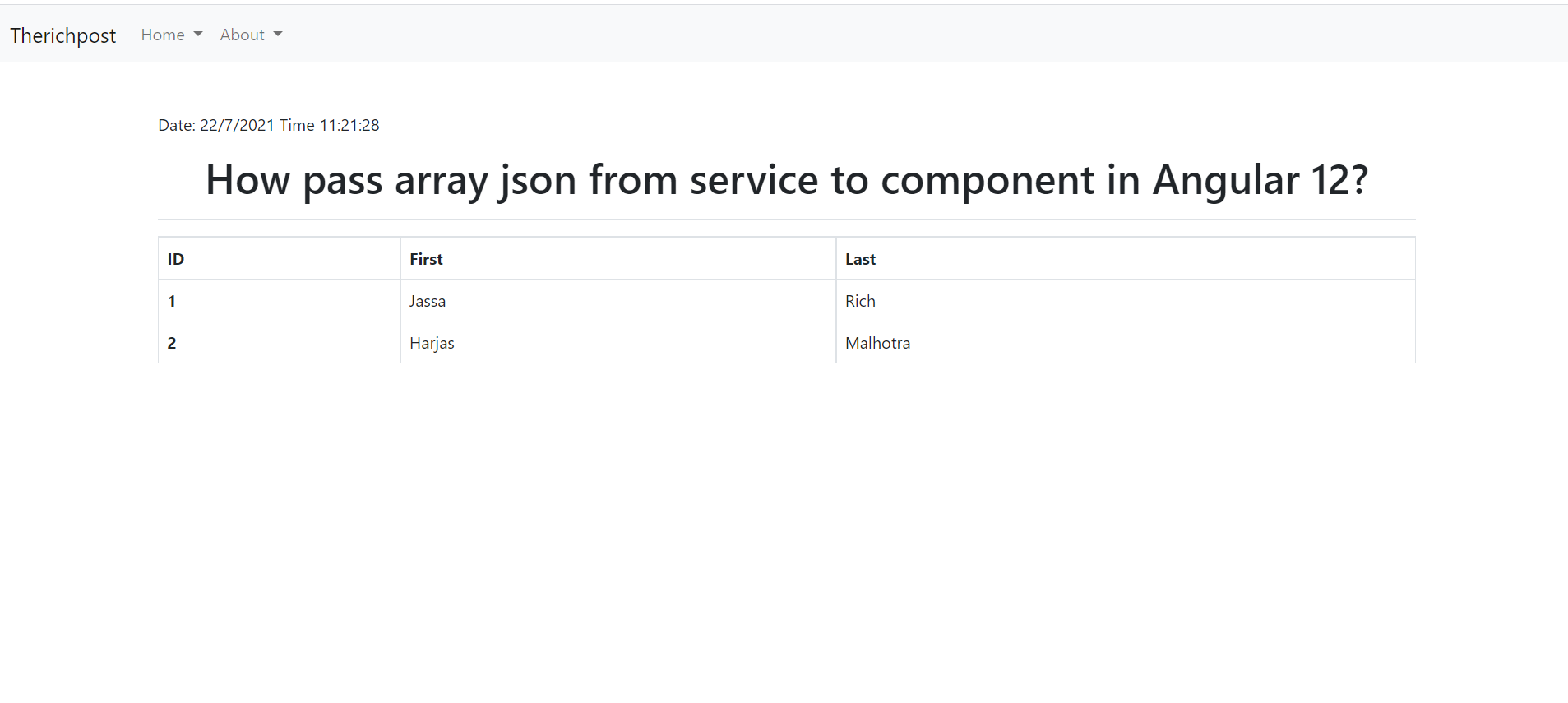
Hello to all welcome back on my blog therichpost.com. Today in this blog post, I am going to tell you, How pass json array from service to component in Angular 12?

Guy’s Angular 12 came and if you are new in Angular 12 and WordPress then please check the below links:
Guy’s here is working code snippet and please follow it carefully to avoid the mistakes:
1. Firstly friends we need fresh angular 12 setup and for this we need to run below commands but if you already have angular 12 setup then you can avoid below commands. Secondly we should also have latest node version(14.17.0) installed on our system:
npm install -g @angular/cli ng new angulardemo //Create new Angular Project cd angulardemo // Go inside the Angular Project Folder
2. Now guy’s, here we need to run below commands into our project terminal to install bootstrap 5 module for styling and good looks into our angular application(optional) and create services files:
npm install bootstrap npm i @popperjs/core ng g service servicedata //services
3. Now guy’s, now we need to add below code into our angulardemo/angular.json file to add bootstrap style:
...
"styles": [
...
"node_modules/bootstrap/dist/css/bootstrap.min.css",
],
"scripts": [
...
"node_modules/bootstrap/dist/js/bootstrap.js",
],
4. Now guy’s, now we need to add below code into our angulardemo/src/app/servicedata.service.ts file to call json data:
import { Injectable } from '@angular/core';
@Injectable({
providedIn: 'root'
})
export class ServicedataService {
public userData =
[
{id: '1', first: 'Jassa', last:'Rich'},
{id: '2', first: 'Harjas', last:'Malhotra'},
];
constructor() { }
}
5. Now guys, now we need to add below code into our angulardemo/src/app/app.component.html file to get final output on browser:
<table class="table table-hover table-bordered">
<thead>
<tr>
<th scope="col">ID</th>
<th scope="col">First</th>
<th scope="col">Last</th>
</tr>
</thead>
<tbody>
<tr *ngFor="let user of usersdata">
<th scope="row">{{user.id}}</th>
<td>{{user.first}}</td>
<td>{{user.last}}</td>
</tr>
</tbody>
</table>
6. Now guys, now we need to add below code into our angulardemo/src/app/app.component.ts file:
import { Component } from '@angular/core';
import { ServicedataService } from './servicedata.service';
@Component({
selector: 'app-root',
templateUrl: './app.component.html',
styleUrls: ['./app.component.css']
})
export class AppComponent {
usersdata:any;
constructor(private servicedata: ServicedataService) {}
ngOnInit(){
this.usersdata = this.servicedata.userData;
}
}
Guy’s in the end please run ng serve command to check the out on browser(localhost:4200) and if you will have any query then feel free to comment below.
Guy’s I will appreciate that if you will tell your views for this post. Nothing matters if your views will be good or bad because with your views, I will make my next posts more good and helpful.
Jassa
Thanks.

Thank You for your explanations. This code works fine. I am interested in passing and consuming an array of observable from ExampleService.ts – would you share please?
Yes sure and I will update you. Thanks.