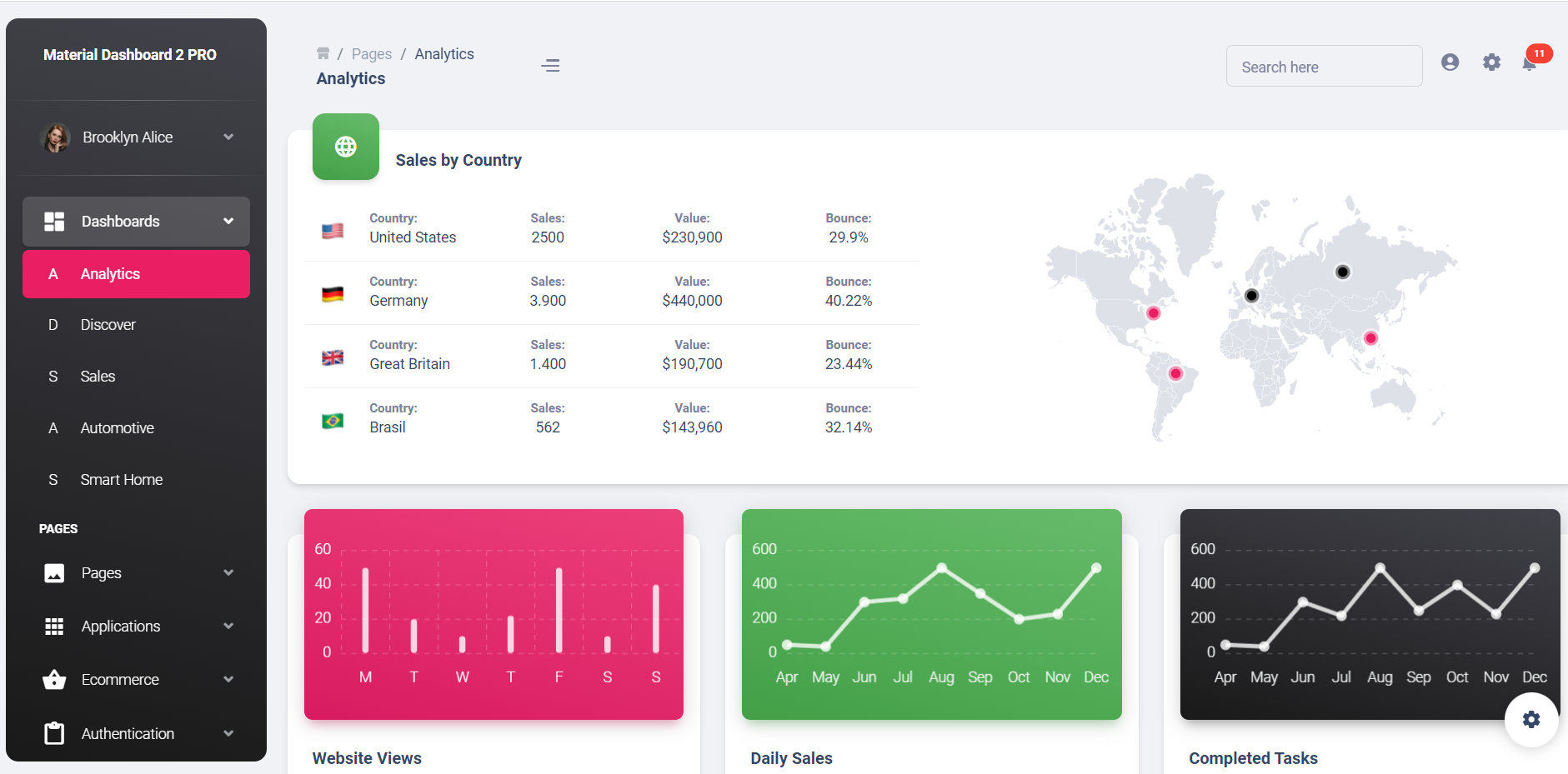
Hello guys how are you? Welcome back on my blog Therichpost. Today in this post I am going to share Free Responsive Material Admin Dashboard Template 23
1. Guys here the git repo link for Animated Admin Dashboard:
2. Guys finally we just need to add below code inside inidex.html file:
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="utf-8" />
<meta name="viewport" content="width=device-width, initial-scale=1, shrink-to-fit=no">
<title>
Material Dashboard 2
</title>
<link rel="stylesheet" type="text/css" href="https://fonts.googleapis.com/css?family=Roboto:300,400,500,700,900|Roboto+Slab:400,700" />
<link href="assets/css/nucleo-icons.css" rel="stylesheet" />
<link href="assets/css/nucleo-svg.css" rel="stylesheet" />
<script src="https://kit.fontawesome.com/42d5adcbca.js" crossorigin="anonymous"></script>
<link href="https://fonts.googleapis.com/icon?family=Material+Icons+Round" rel="stylesheet">
<link id="pagestyle" href="assets/css/material-dashboard.css" rel="stylesheet" />
</head>
<body class="g-sidenav-show bg-gray-200">
<aside class="sidenav navbar navbar-vertical navbar-expand-xs border-0 border-radius-xl my-3 fixed-start ms-3 bg-gradient-dark" id="sidenav-main">
<div class="sidenav-header">
<i class="fas fa-times p-3 cursor-pointer text-white opacity-5 position-absolute end-0 top-0 d-none d-xl-none" aria-hidden="true" id="iconSidenav"></i>
<a class="navbar-brand m-0" href=" # " target="_blank">
<span class="ms-1 font-weight-bold text-white">Material Dashboard 2 PRO</span>
</a>
</div>
<hr class="horizontal light mt-0 mb-2">
<div class="collapse navbar-collapse w-auto h-auto" id="sidenav-collapse-main">
<ul class="navbar-nav">
<li class="nav-item mb-2 mt-0">
<a data-bs-toggle="collapse" href="#ProfileNav" class="nav-link text-white" aria-controls="ProfileNav" role="button" aria-expanded="false">
<img src="assets/img/team-3.jpg" class="avatar">
<span class="nav-link-text ms-2 ps-1">Brooklyn Alice</span>
</a>
<div class="collapse" id="ProfileNav" style>
<ul class="nav ">
<li class="nav-item">
<a class="nav-link text-white" href="#">
<span class="sidenav-mini-icon"> MP </span>
<span class="sidenav-normal ms-3 ps-1"> My Profile </span>
</a>
</li>
<li class="nav-item">
<a class="nav-link text-white " href="#">
<span class="sidenav-mini-icon"> S </span>
<span class="sidenav-normal ms-3 ps-1"> Settings </span>
</a>
</li>
<li class="nav-item">
<a class="nav-link text-white " href="#">
<span class="sidenav-mini-icon"> L </span>
<span class="sidenav-normal ms-3 ps-1"> Logout </span>
</a>
</li>
</ul>
</div>
</li>
<hr class="horizontal light mt-0">
<li class="nav-item">
<a data-bs-toggle="collapse" href="#dashboardsExamples" class="nav-link text-white active" aria-controls="dashboardsExamples" role="button" aria-expanded="false">
<i class="material-icons-round opacity-10">dashboard</i>
<span class="nav-link-text ms-2 ps-1">Dashboards</span>
</a>
<div class="collapse show " id="dashboardsExamples">
<ul class="nav ">
<li class="nav-item active">
<a class="nav-link text-white active" href="#">
<span class="sidenav-mini-icon"> A </span>
<span class="sidenav-normal ms-2 ps-1"> Analytics </span>
</a>
</li>
<li class="nav-item ">
<a class="nav-link text-white " href="#">
<span class="sidenav-mini-icon"> D </span>
<span class="sidenav-normal ms-2 ps-1"> Discover </span>
</a>
</li>
<li class="nav-item ">
<a class="nav-link text-white " href="#">
<span class="sidenav-mini-icon"> S </span>
<span class="sidenav-normal ms-2 ps-1"> Sales </span>
</a>
</li>
<li class="nav-item ">
<a class="nav-link text-white " href="#">
<span class="sidenav-mini-icon"> A </span>
<span class="sidenav-normal ms-2 ps-1"> Automotive </span>
</a>
</li>
<li class="nav-item ">
<a class="nav-link text-white " href="#">
<span class="sidenav-mini-icon"> S </span>
<span class="sidenav-normal ms-2 ps-1"> Smart Home </span>
</a>
</li>
</ul>
</div>
</li>
<li class="nav-item mt-3">
<h6 class="ps-4 ms-2 text-uppercase text-xs font-weight-bolder text-white">PAGES</h6>
</li>
<li class="nav-item">
<a data-bs-toggle="collapse" href="#pagesExamples" class="nav-link text-white " aria-controls="pagesExamples" role="button" aria-expanded="false">
<i class="material-icons-round {% if page.brand == 'RTL' %}ms-2{% else %} me-2{% endif %}">image</i>
<span class="nav-link-text ms-2 ps-1">Pages</span>
</a>
<div class="collapse " id="pagesExamples">
<ul class="nav ">
<li class="nav-item ">
<a class="nav-link text-white " data-bs-toggle="collapse" aria-expanded="false" href="#profileExample">
<span class="sidenav-mini-icon"> P </span>
<span class="sidenav-normal ms-2 ps-1"> Profile <b class="caret"></b></span>
</a>
<div class="collapse " id="profileExample">
<ul class="nav nav-sm flex-column">
<li class="nav-item">
<a class="nav-link text-white " href="#">
<span class="sidenav-mini-icon"> P </span>
<span class="sidenav-normal ms-2 ps-1"> Profile Overview </span>
</a>
</li>
<li class="nav-item">
<a class="nav-link text-white " href="#">
<span class="sidenav-mini-icon"> A </span>
<span class="sidenav-normal ms-2 ps-1"> All Projects </span>
</a>
</li>
<li class="nav-item">
<a class="nav-link text-white " href="#">
<span class="sidenav-mini-icon"> M </span>
<span class="sidenav-normal ms-2 ps-1"> Messages </span>
</a>
</li>
</ul>
</div>
</li>
<li class="nav-item ">
<a class="nav-link text-white " data-bs-toggle="collapse" aria-expanded="false" href="#usersExample">
<span class="sidenav-mini-icon"> U </span>
<span class="sidenav-normal ms-2 ps-1"> Users <b class="caret"></b></span>
</a>
<div class="collapse " id="usersExample">
<ul class="nav nav-sm flex-column">
<li class="nav-item">
<a class="nav-link text-white " href="#">
<span class="sidenav-mini-icon"> R </span>
<span class="sidenav-normal ms-2 ps-1"> Reports </span>
</a>
</li>
<li class="nav-item">
<a class="nav-link text-white " href="#">
<span class="sidenav-mini-icon"> N </span>
<span class="sidenav-normal ms-2 ps-1"> New User </span>
</a>
</li>
</ul>
</div>
</li>
<li class="nav-item ">
<a class="nav-link text-white " data-bs-toggle="collapse" aria-expanded="false" href="#accountExample">
<span class="sidenav-mini-icon"> A </span>
<span class="sidenav-normal ms-2 ps-1"> Account <b class="caret"></b></span>
</a>
<div class="collapse " id="accountExample">
<ul class="nav nav-sm flex-column">
<li class="nav-item">
<a class="nav-link text-white " href="#">
<span class="sidenav-mini-icon"> S </span>
<span class="sidenav-normal ms-2 ps-1"> Settings </span>
</a>
</li>
<li class="nav-item">
<a class="nav-link text-white " href="#">
<span class="sidenav-mini-icon"> B </span>
<span class="sidenav-normal ms-2 ps-1"> Billing </span>
</a>
</li>
<li class="nav-item">
<a class="nav-link text-white " href="#">
<span class="sidenav-mini-icon"> I </span>
<span class="sidenav-normal ms-2 ps-1"> Invoice </span>
</a>
</li>
<li class="nav-item">
<a class="nav-link text-white " href="#">
<span class="sidenav-mini-icon"> S </span>
<span class="sidenav-normal ms-2 ps-1"> Security </span>
</a>
</li>
</ul>
</div>
</li>
<li class="nav-item ">
<a class="nav-link text-white " data-bs-toggle="collapse" aria-expanded="false" href="#projectsExample">
<span class="sidenav-mini-icon"> P </span>
<span class="sidenav-normal ms-2 ps-1"> Projects <b class="caret"></b></span>
</a>
<div class="collapse " id="projectsExample">
<ul class="nav nav-sm flex-column">
<li class="nav-item">
<a class="nav-link text-white " href="#">
<span class="sidenav-mini-icon"> G </span>
<span class="sidenav-normal ms-2 ps-1"> General </span>
</a>
</li>
<li class="nav-item">
<a class="nav-link text-white " href="#">
<span class="sidenav-mini-icon"> T </span>
<span class="sidenav-normal ms-2 ps-1"> Timeline </span>
</a>
</li>
<li class="nav-item">
<a class="nav-link text-white " href="#">
<span class="sidenav-mini-icon"> N </span>
<span class="sidenav-normal ms-2 ps-1"> New Project </span>
</a>
</li>
</ul>
</div>
</li>
<li class="nav-item ">
<a class="nav-link text-white " data-bs-toggle="collapse" aria-expanded="false" href="#vrExamples">
<span class="sidenav-mini-icon"> V </span>
<span class="sidenav-normal ms-2 ps-1"> Virtual Reality <b class="caret"></b></span>
</a>
<div class="collapse " id="vrExamples">
<ul class="nav nav-sm flex-column">
<li class="nav-item">
<a class="nav-link text-white " href="#">
<span class="sidenav-mini-icon"> V </span>
<span class="sidenav-normal ms-2 ps-1"> VR Default </span>
</a>
</li>
<li class="nav-item">
<a class="nav-link text-white " href="#">
<span class="sidenav-mini-icon"> V </span>
<span class="sidenav-normal ms-2 ps-1"> VR Info </span>
</a>
</li>
</ul>
</div>
</li>
<li class="nav-item ">
<a class="nav-link text-white " href="#">
<span class="sidenav-mini-icon"> P </span>
<span class="sidenav-normal ms-2 ps-1"> Pricing Page </span>
</a>
</li>
<li class="nav-item ">
<a class="nav-link text-white " href="#">
<span class="sidenav-mini-icon"> R </span>
<span class="sidenav-normal ms-2 ps-1"> RTL </span>
</a>
</li>
<li class="nav-item ">
<a class="nav-link text-white " href="#">
<span class="sidenav-mini-icon"> W </span>
<span class="sidenav-normal ms-2 ps-1"> Widgets </span>
</a>
</li>
<li class="nav-item ">
<a class="nav-link text-white " href="#">
<span class="sidenav-mini-icon"> C </span>
<span class="sidenav-normal ms-2 ps-1"> Charts </span>
</a>
</li>
<li class="nav-item ">
<a class="nav-link text-white " href="#">
<span class="sidenav-mini-icon"> S </span>
<span class="sidenav-normal ms-2 ps-1"> Sweet Alerts </span>
</a>
</li>
<li class="nav-item ">
<a class="nav-link text-white " href="#">
<span class="sidenav-mini-icon"> N </span>
<span class="sidenav-normal ms-2 ps-1"> Notifications </span>
</a>
</li>
</ul>
</div>
</li>
<li class="nav-item">
<a data-bs-toggle="collapse" href="#applicationsExamples" class="nav-link text-white " aria-controls="applicationsExamples" role="button" aria-expanded="false">
<i class="material-icons-round {% if page.brand == 'RTL' %}ms-2{% else %} me-2{% endif %}">apps</i>
<span class="nav-link-text ms-2 ps-1">Applications</span>
</a>
<div class="collapse " id="applicationsExamples">
<ul class="nav ">
<li class="nav-item ">
<a class="nav-link text-white " href="#">
<span class="sidenav-mini-icon"> C </span>
<span class="sidenav-normal ms-2 ps-1"> CRM </span>
</a>
</li>
<li class="nav-item ">
<a class="nav-link text-white " href="#">
<span class="sidenav-mini-icon"> K </span>
<span class="sidenav-normal ms-2 ps-1"> Kanban </span>
</a>
</li>
<li class="nav-item ">
<a class="nav-link text-white " href="#">
<span class="sidenav-mini-icon"> W </span>
<span class="sidenav-normal ms-2 ps-1"> Wizard </span>
</a>
</li>
<li class="nav-item ">
<a class="nav-link text-white " href="#">
<span class="sidenav-mini-icon"> D </span>
<span class="sidenav-normal ms-2 ps-1"> DataTables </span>
</a>
</li>
<li class="nav-item ">
<a class="nav-link text-white " href="#">
<span class="sidenav-mini-icon"> C </span>
<span class="sidenav-normal ms-2 ps-1"> Calendar </span>
</a>
</li>
<li class="nav-item ">
<a class="nav-link text-white " href="#">
<span class="sidenav-mini-icon"> S </span>
<span class="sidenav-normal ms-2 ps-1"> Stats </span>
</a>
</li>
<li class="nav-item ">
<a class="nav-link text-white " href="#">
<span class="sidenav-mini-icon"> V </span>
<span class="sidenav-normal ms-2 ps-1"> Validation </span>
</a>
</li>
</ul>
</div>
</li>
<li class="nav-item">
<a data-bs-toggle="collapse" href="#ecommerceExamples" class="nav-link text-white " aria-controls="ecommerceExamples" role="button" aria-expanded="false">
<i class="material-icons-round {% if page.brand == 'RTL' %}ms-2{% else %} me-2{% endif %}">shopping_basket</i>
<span class="nav-link-text ms-2 ps-1">Ecommerce</span>
</a>
<div class="collapse " id="ecommerceExamples">
<ul class="nav ">
<li class="nav-item ">
<a class="nav-link text-white " data-bs-toggle="collapse" aria-expanded="false" href="#productsExample">
<span class="sidenav-mini-icon"> P </span>
<span class="sidenav-normal ms-2 ps-1"> Products <b class="caret"></b></span>
</a>
<div class="collapse " id="productsExample">
<ul class="nav nav-sm flex-column">
<li class="nav-item">
<a class="nav-link text-white " href="#">
<span class="sidenav-mini-icon"> N </span>
<span class="sidenav-normal ms-2 ps-1"> New Product </span>
</a>
</li>
<li class="nav-item">
<a class="nav-link text-white " href="#">
<span class="sidenav-mini-icon"> E </span>
<span class="sidenav-normal ms-2 ps-1"> Edit Product </span>
</a>
</li>
<li class="nav-item">
<a class="nav-link text-white " href="#">
<span class="sidenav-mini-icon"> P </span>
<span class="sidenav-normal ms-2 ps-1"> Product Page </span>
</a>
</li>
<li class="nav-item">
<a class="nav-link text-white " href="#">
<span class="sidenav-mini-icon"> P </span>
<span class="sidenav-normal ms-2 ps-1"> Products List </span>
</a>
</li>
</ul>
</div>
</li>
<li class="nav-item ">
<a class="nav-link text-white " data-bs-toggle="collapse" aria-expanded="false" href="#ordersExample">
<span class="sidenav-mini-icon"> O </span>
<span class="sidenav-normal ms-2 ps-1"> Orders <b class="caret"></b></span>
</a>
<div class="collapse " id="ordersExample">
<ul class="nav nav-sm flex-column">
<li class="nav-item">
<a class="nav-link text-white " href="#">
<span class="sidenav-mini-icon"> O </span>
<span class="sidenav-normal ms-2 ps-1"> Order List </span>
</a>
</li>
<li class="nav-item">
<a class="nav-link text-white " href="#">
<span class="sidenav-mini-icon"> O </span>
<span class="sidenav-normal ms-2 ps-1"> Order Details </span>
</a>
</li>
</ul>
</div>
</li>
<li class="nav-item ">
<a class="nav-link text-white " href="#">
<span class="sidenav-mini-icon"> R </span>
<span class="sidenav-normal ms-2 ps-1"> Referral </span>
</a>
</li>
</ul>
</div>
</li>
<li class="nav-item">
<a data-bs-toggle="collapse" href="#authExamples" class="nav-link text-white " aria-controls="authExamples" role="button" aria-expanded="false">
<i class="material-icons-round {% if page.brand == 'RTL' %}ms-2{% else %} me-2{% endif %}">content_paste</i>
<span class="nav-link-text ms-2 ps-1">Authentication</span>
</a>
<div class="collapse " id="authExamples">
<ul class="nav ">
<li class="nav-item ">
<a class="nav-link text-white " data-bs-toggle="collapse" aria-expanded="false" href="#signinExample">
<span class="sidenav-mini-icon"> S </span>
<span class="sidenav-normal ms-2 ps-1"> Sign In <b class="caret"></b></span>
</a>
<div class="collapse " id="signinExample">
<ul class="nav nav-sm flex-column">
<li class="nav-item">
<a class="nav-link text-white " href="#">
<span class="sidenav-mini-icon"> B </span>
<span class="sidenav-normal ms-2 ps-1"> Basic </span>
</a>
</li>
<li class="nav-item">
<a class="nav-link text-white " href="#">
<span class="sidenav-mini-icon"> C </span>
<span class="sidenav-normal ms-2 ps-1"> Cover </span>
</a>
</li>
<li class="nav-item">
<a class="nav-link text-white " href="#">
<span class="sidenav-mini-icon"> I </span>
<span class="sidenav-normal ms-2 ps-1"> Illustration </span>
</a>
</li>
</ul>
</div>
</li>
<li class="nav-item ">
<a class="nav-link text-white " data-bs-toggle="collapse" aria-expanded="false" href="#signupExample">
<span class="sidenav-mini-icon"> S </span>
<span class="sidenav-normal ms-2 ps-1"> Sign Up <b class="caret"></b></span>
</a>
<div class="collapse " id="signupExample">
<ul class="nav nav-sm flex-column">
<li class="nav-item">
<a class="nav-link text-white " href="#">
<span class="sidenav-mini-icon"> B </span>
<span class="sidenav-normal ms-2 ps-1"> Basic </span>
</a>
</li>
<li class="nav-item">
<a class="nav-link text-white " href="#">
<span class="sidenav-mini-icon"> C </span>
<span class="sidenav-normal ms-2 ps-1"> Cover </span>
</a>
</li>
<li class="nav-item">
<a class="nav-link text-white " href="#">
<span class="sidenav-mini-icon"> I </span>
<span class="sidenav-normal ms-2 ps-1"> Illustration </span>
</a>
</li>
</ul>
</div>
</li>
<li class="nav-item ">
<a class="nav-link text-white " data-bs-toggle="collapse" aria-expanded="false" href="#resetExample">
<span class="sidenav-mini-icon"> R </span>
<span class="sidenav-normal ms-2 ps-1"> Reset Password <b class="caret"></b></span>
</a>
<div class="collapse " id="resetExample">
<ul class="nav nav-sm flex-column">
<li class="nav-item">
<a class="nav-link text-white " href="#">
<span class="sidenav-mini-icon"> B </span>
<span class="sidenav-normal ms-2 ps-1"> Basic </span>
</a>
</li>
<li class="nav-item">
<a class="nav-link text-white " href="#">
<span class="sidenav-mini-icon"> C </span>
<span class="sidenav-normal ms-2 ps-1"> Cover </span>
</a>
</li>
<li class="nav-item">
<a class="nav-link text-white " href="#">
<span class="sidenav-mini-icon"> I </span>
<span class="sidenav-normal ms-2 ps-1"> Illustration </span>
</a>
</li>
</ul>
</div>
</li>
<li class="nav-item ">
<a class="nav-link text-white " data-bs-toggle="collapse" aria-expanded="false" href="#lockExample">
<span class="sidenav-mini-icon"> L </span>
<span class="sidenav-normal ms-2 ps-1"> Lock <b class="caret"></b></span>
</a>
<div class="collapse " id="lockExample">
<ul class="nav nav-sm flex-column">
<li class="nav-item">
<a class="nav-link text-white " href="#">
<span class="sidenav-mini-icon"> B </span>
<span class="sidenav-normal ms-2 ps-1"> Basic </span>
</a>
</li>
<li class="nav-item">
<a class="nav-link text-white " href="#">
<span class="sidenav-mini-icon"> C </span>
<span class="sidenav-normal ms-2 ps-1"> Cover </span>
</a>
</li>
<li class="nav-item">
<a class="nav-link text-white " href="#">
<span class="sidenav-mini-icon"> I </span>
<span class="sidenav-normal ms-2 ps-1"> Illustration </span>
</a>
</li>
</ul>
</div>
</li>
<li class="nav-item ">
<a class="nav-link text-white " data-bs-toggle="collapse" aria-expanded="false" href="#StepExample">
<span class="sidenav-mini-icon"> 2 </span>
<span class="sidenav-normal ms-2 ps-1"> 2-Step Verification <b class="caret"></b></span>
</a>
<div class="collapse " id="StepExample">
<ul class="nav nav-sm flex-column">
<li class="nav-item">
<a class="nav-link text-white " href="#">
<span class="sidenav-mini-icon"> B </span>
<span class="sidenav-normal ms-2 ps-1"> Basic </span>
</a>
</li>
<li class="nav-item">
<a class="nav-link text-white " href="#">
<span class="sidenav-mini-icon"> C </span>
<span class="sidenav-normal ms-2 ps-1"> Cover </span>
</a>
</li>
<li class="nav-item">
<a class="nav-link text-white " href="#">
<span class="sidenav-mini-icon"> I </span>
<span class="sidenav-normal ms-2 ps-1"> Illustration </span>
</a>
</li>
</ul>
</div>
</li>
<li class="nav-item ">
<a class="nav-link text-white " data-bs-toggle="collapse" aria-expanded="false" href="#errorExample">
<span class="sidenav-mini-icon"> E </span>
<span class="sidenav-normal ms-2 ps-1"> Error <b class="caret"></b></span>
</a>
<div class="collapse " id="errorExample">
<ul class="nav nav-sm flex-column">
<li class="nav-item">
<a class="nav-link text-white " href="#">
<span class="sidenav-mini-icon"> E </span>
<span class="sidenav-normal ms-2 ps-1"> Error 404 </span>
</a>
</li>
<li class="nav-item">
<a class="nav-link text-white " href="#">
<span class="sidenav-mini-icon"> E </span>
<span class="sidenav-normal ms-2 ps-1"> Error 500 </span>
</a>
</li>
</ul>
</div>
</li>
</ul>
</div>
</li>
<li class="nav-item">
<hr class="horizontal light" />
<h6 class="ps-4 ms-2 text-uppercase text-xs font-weight-bolder text-white">DOCS</h6>
</li>
<li class="nav-item">
<a data-bs-toggle="collapse" href="#basicExamples" class="nav-link text-white " aria-controls="basicExamples" role="button" aria-expanded="false">
<i class="material-icons-round {% if page.brand == 'RTL' %}ms-2{% else %} me-2{% endif %}">upcoming</i>
<span class="nav-link-text ms-2 ps-1">Basic</span>
</a>
<div class="collapse " id="basicExamples">
<ul class="nav ">
<li class="nav-item ">
<a class="nav-link text-white " data-bs-toggle="collapse" aria-expanded="false" href="#gettingStartedExample">
<span class="sidenav-mini-icon"> G </span>
<span class="sidenav-normal ms-2 ps-1"> Getting Started <b class="caret"></b></span>
</a>
<div class="collapse " id="gettingStartedExample">
<ul class="nav nav-sm flex-column">
<li class="nav-item">
<a class="nav-link text-white " href="#" target="_blank">
<span class="sidenav-mini-icon"> Q </span>
<span class="sidenav-normal ms-2 ps-1"> Quick Start </span>
</a>
</li>
<li class="nav-item">
<a class="nav-link text-white " href="#" target="_blank">
<span class="sidenav-mini-icon"> L </span>
<span class="sidenav-normal ms-2 ps-1"> License </span>
</a>
</li>
<li class="nav-item">
<a class="nav-link text-white " href="#" target="_blank">
<span class="sidenav-mini-icon"> C </span>
<span class="sidenav-normal ms-2 ps-1"> Contents </span>
</a>
</li>
<li class="nav-item">
<a class="nav-link text-white " href="#" target="_blank">
<span class="sidenav-mini-icon"> B </span>
<span class="sidenav-normal ms-2 ps-1"> Build Tools </span>
</a>
</li>
</ul>
</div>
</li>
</ul>
</div>
</li>
</ul>
</div>
</aside>
<main class="main-content position-relative max-height-vh-100 h-100 border-radius-lg ">
<nav class="navbar navbar-main navbar-expand-lg position-sticky mt-4 top-1 px-0 mx-4 shadow-none border-radius-xl z-index-sticky" id="navbarBlur" data-scroll="true">
<div class="container-fluid py-1 px-3">
<nav aria-label="breadcrumb">
<ol class="breadcrumb bg-transparent mb-0 pb-0 pt-1 px-0 me-sm-6 me-5">
<li class="breadcrumb-item text-sm">
<a class="opacity-3 text-dark" href="javascript:;">
<svg width="12px" height="12px" class="mb-1" viewbox="0 0 45 40" version="1.1" xmlns="http://www.w3.org/2000/svg" xmlns:xlink="http://www.w3.org/1999/xlink">
<title>shop </title>
<g stroke="none" stroke-width="1" fill="none" fill-rule="evenodd">
<g transform="translate(-1716.000000, -439.000000)" fill="#252f40" fill-rule="nonzero">
<g transform="translate(1716.000000, 291.000000)">
<g transform="translate(0.000000, 148.000000)">
<path d="M46.7199583,10.7414583 L40.8449583,0.949791667 C40.4909749,0.360605034 39.8540131,0 39.1666667,0 L7.83333333,0 C7.1459869,0 6.50902508,0.360605034 6.15504167,0.949791667 L0.280041667,10.7414583 C0.0969176761,11.0460037 -1.23209662e-05,11.3946378 -1.23209662e-05,11.75 C-0.00758042603,16.0663731 3.48367543,19.5725301 7.80004167,19.5833333 L7.81570833,19.5833333 C9.75003686,19.5882688 11.6168794,18.8726691 13.0522917,17.5760417 C16.0171492,20.2556967 20.5292675,20.2556967 23.494125,17.5760417 C26.4604562,20.2616016 30.9794188,20.2616016 33.94575,17.5760417 C36.2421905,19.6477597 39.5441143,20.1708521 42.3684437,18.9103691 C45.1927731,17.649886 47.0084685,14.8428276 47.0000295,11.75 C47.0000295,11.3946378 46.9030823,11.0460037 46.7199583,10.7414583 Z"></path>
<path d="M39.198,22.4912623 C37.3776246,22.4928106 35.5817531,22.0149171 33.951625,21.0951667 L33.92225,21.1107282 C31.1430221,22.6838032 27.9255001,22.9318916 24.9844167,21.7998837 C24.4750389,21.605469 23.9777983,21.3722567 23.4960833,21.1018359 L23.4745417,21.1129513 C20.6961809,22.6871153 17.4786145,22.9344611 14.5386667,21.7998837 C14.029926,21.6054643 13.533337,21.3722507 13.0522917,21.1018359 C11.4250962,22.0190609 9.63246555,22.4947009 7.81570833,22.4912623 C7.16510551,22.4842162 6.51607673,22.4173045 5.875,22.2911849 L5.875,44.7220845 C5.875,45.9498589 6.7517757,46.9451667 7.83333333,46.9451667 L19.5833333,46.9451667 L19.5833333,33.6066734 L27.4166667,33.6066734 L27.4166667,46.9451667 L39.1666667,46.9451667 C40.2482243,46.9451667 41.125,45.9498589 41.125,44.7220845 L41.125,22.2822926 C40.4887822,22.4116582 39.8442868,22.4815492 39.198,22.4912623 Z"></path>
</g>
</g>
</g>
</g>
</svg>
</a>
</li>
<li class="breadcrumb-item text-sm"><a class="opacity-5 text-dark" href="javascript:;">Pages</a></li>
<li class="breadcrumb-item text-sm text-dark active" aria-current="page">Analytics</li>
</ol>
<h6 class="font-weight-bolder mb-0">Analytics</h6>
</nav>
<div class="sidenav-toggler sidenav-toggler-inner d-xl-block d-none ">
<a href="javascript:;" class="nav-link text-body p-0">
<div class="sidenav-toggler-inner">
<i class="sidenav-toggler-line"></i>
<i class="sidenav-toggler-line"></i>
<i class="sidenav-toggler-line"></i>
</div>
</a>
</div>
<div class="collapse navbar-collapse mt-sm-0 mt-2 me-md-0 me-sm-4" id="navbar">
<div class="ms-md-auto pe-md-3 d-flex align-items-center">
<div class="input-group input-group-outline">
<label class="form-label">Search here</label>
<input type="text" class="form-control">
</div>
</div>
<ul class="navbar-nav justify-content-end">
<li class="nav-item">
<a href="#" class="nav-link text-body p-0 position-relative" target="_blank">
<i class="material-icons me-sm-1">
account_circle
</i>
</a>
</li>
<li class="nav-item d-xl-none ps-3 d-flex align-items-center">
<a href="javascript:;" class="nav-link text-body p-0" id="iconNavbarSidenav">
<div class="sidenav-toggler-inner">
<i class="sidenav-toggler-line"></i>
<i class="sidenav-toggler-line"></i>
<i class="sidenav-toggler-line"></i>
</div>
</a>
</li>
<li class="nav-item px-3">
<a href="javascript:;" class="nav-link text-body p-0">
<i class="material-icons fixed-plugin-button-nav cursor-pointer">
settings
</i>
</a>
</li>
<li class="nav-item dropdown pe-2">
<a href="javascript:;" class="nav-link text-body p-0 position-relative" id="dropdownMenuButton" data-bs-toggle="dropdown" aria-expanded="false">
<i class="material-icons cursor-pointer">
notifications
</i>
<span class="position-absolute top-5 start-100 translate-middle badge rounded-pill bg-danger border border-white small py-1 px-2">
<span class="small">11</span>
<span class="visually-hidden">unread notifications</span>
</span>
</a>
<ul class="dropdown-menu dropdown-menu-end p-2 me-sm-n4" aria-labelledby="dropdownMenuButton">
<li class="mb-2">
<a class="dropdown-item border-radius-md" href="javascript:;">
<div class="d-flex align-items-center py-1">
<span class="material-icons">email</span>
<div class="ms-2">
<h6 class="text-sm font-weight-normal my-auto">
Check new messages
</h6>
</div>
</div>
</a>
</li>
<li class="mb-2">
<a class="dropdown-item border-radius-md" href="javascript:;">
<div class="d-flex align-items-center py-1">
<span class="material-icons">podcasts</span>
<div class="ms-2">
<h6 class="text-sm font-weight-normal my-auto">
Manage podcast session
</h6>
</div>
</div>
</a>
</li>
<li>
<a class="dropdown-item border-radius-md" href="javascript:;">
<div class="d-flex align-items-center py-1">
<span class="material-icons">shopping_cart</span>
<div class="ms-2">
<h6 class="text-sm font-weight-normal my-auto">
Payment successfully completed
</h6>
</div>
</div>
</a>
</li>
</ul>
</li>
</ul>
</div>
</div>
</nav>
<div class="container-fluid py-4">
<div class="row">
<div class="col-lg-12 position-relative z-index-2">
<div class="card mb-4 ">
<div class="d-flex">
<div class="icon icon-shape icon-lg bg-gradient-success shadow text-center border-radius-xl mt-n3 ms-4">
<i class="material-icons opacity-10" aria-hidden="true">language</i>
</div>
<h6 class="mt-3 mb-2 ms-3 ">Sales by Country</h6>
</div>
<div class="card-body p-3">
<div class="row">
<div class="col-lg-6 col-md-7">
<div class="table-responsive">
<table class="table align-items-center ">
<tbody>
<tr>
<td class="w-30">
<div class="d-flex px-2 py-1 align-items-center">
<div>
<img src="assets/img/icons/flags/US.png" alt="Country flag">
</div>
<div class="ms-4">
<p class="text-xs font-weight-bold mb-0 ">Country:</p>
<h6 class="text-sm font-weight-normal mb-0 ">United States</h6>
</div>
</div>
</td>
<td>
<div class="text-center">
<p class="text-xs font-weight-bold mb-0 ">Sales:</p>
<h6 class="text-sm font-weight-normal mb-0 ">2500</h6>
</div>
</td>
<td>
<div class="text-center">
<p class="text-xs font-weight-bold mb-0 ">Value:</p>
<h6 class="text-sm font-weight-normal mb-0 ">$230,900</h6>
</div>
</td>
<td class="align-middle text-sm">
<div class="col text-center">
<p class="text-xs font-weight-bold mb-0 ">Bounce:</p>
<h6 class="text-sm font-weight-normal mb-0 ">29.9%</h6>
</div>
</td>
</tr>
<tr>
<td class="w-30">
<div class="d-flex px-2 py-1 align-items-center">
<div>
<img src="assets/img/icons/flags/DE.png" alt="Country flag">
</div>
<div class="ms-4">
<p class="text-xs font-weight-bold mb-0 ">Country:</p>
<h6 class="text-sm font-weight-normal mb-0 ">Germany</h6>
</div>
</div>
</td>
<td>
<div class="text-center">
<p class="text-xs font-weight-bold mb-0 ">Sales:</p>
<h6 class="text-sm font-weight-normal mb-0 ">3.900</h6>
</div>
</td>
<td>
<div class="text-center">
<p class="text-xs font-weight-bold mb-0 ">Value:</p>
<h6 class="text-sm font-weight-normal mb-0 ">$440,000</h6>
</div>
</td>
<td class="align-middle text-sm">
<div class="col text-center">
<p class="text-xs font-weight-bold mb-0 ">Bounce:</p>
<h6 class="text-sm font-weight-normal mb-0 ">40.22%</h6>
</div>
</td>
</tr>
<tr>
<td class="w-30">
<div class="d-flex px-2 py-1 align-items-center">
<div>
<img src="assets/img/icons/flags/GB.png" alt="Country flag">
</div>
<div class="ms-4">
<p class="text-xs font-weight-bold mb-0 ">Country:</p>
<h6 class="text-sm font-weight-normal mb-0 ">Great Britain</h6>
</div>
</div>
</td>
<td>
<div class="text-center">
<p class="text-xs font-weight-bold mb-0 ">Sales:</p>
<h6 class="text-sm font-weight-normal mb-0 ">1.400</h6>
</div>
</td>
<td>
<div class="text-center">
<p class="text-xs font-weight-bold mb-0 ">Value:</p>
<h6 class="text-sm font-weight-normal mb-0 ">$190,700</h6>
</div>
</td>
<td class="align-middle text-sm">
<div class="col text-center">
<p class="text-xs font-weight-bold mb-0 ">Bounce:</p>
<h6 class="text-sm font-weight-normal mb-0 ">23.44%</h6>
</div>
</td>
</tr>
<tr>
<td class="w-30">
<div class="d-flex px-2 py-1 align-items-center">
<div>
<img src="assets/img/icons/flags/BR.png" alt="Country flag">
</div>
<div class="ms-4">
<p class="text-xs font-weight-bold mb-0 ">Country:</p>
<h6 class="text-sm font-weight-normal mb-0 ">Brasil</h6>
</div>
</div>
</td>
<td>
<div class="text-center">
<p class="text-xs font-weight-bold mb-0 ">Sales:</p>
<h6 class="text-sm font-weight-normal mb-0 ">562</h6>
</div>
</td>
<td>
<div class="text-center">
<p class="text-xs font-weight-bold mb-0 ">Value:</p>
<h6 class="text-sm font-weight-normal mb-0 ">$143,960</h6>
</div>
</td>
<td class="align-middle text-sm">
<div class="col text-center">
<p class="text-xs font-weight-bold mb-0 ">Bounce:</p>
<h6 class="text-sm font-weight-normal mb-0 ">32.14%</h6>
</div>
</td>
</tr>
</tbody>
</table>
</div>
</div>
<div class="col-lg-6 col-md-5">
<div id="map" class="mt-0 mt-lg-n4"></div>
</div>
</div>
</div>
</div>
<div class="row mb-4">
<div class="col-lg-4 col-md-6 mt-4 mb-4">
<div class="card z-index-2 ">
<div class="card-header p-0 position-relative mt-n4 mx-3 z-index-2 bg-transparent">
<div class="bg-gradient-primary shadow-primary border-radius-lg py-3 pe-1">
<div class="chart">
<canvas id="chart-bars" class="chart-canvas" height="170"></canvas>
</div>
</div>
</div>
<div class="card-body">
<h6 class="mb-0 ">Website Views</h6>
<p class="text-sm ">Last Campaign Performance</p>
<hr class="dark horizontal">
<div class="d-flex ">
<i class="material-icons text-sm my-auto me-1">schedule</i>
<p class="mb-0 text-sm"> campaign sent 2 days ago </p>
</div>
</div>
</div>
</div>
<div class="col-lg-4 col-md-6 mt-4 mb-4">
<div class="card z-index-2 ">
<div class="card-header p-0 position-relative mt-n4 mx-3 z-index-2 bg-transparent">
<div class="bg-gradient-success shadow-success border-radius-lg py-3 pe-1">
<div class="chart">
<canvas id="chart-line" class="chart-canvas" height="170"></canvas>
</div>
</div>
</div>
<div class="card-body">
<h6 class="mb-0 "> Daily Sales </h6>
<p class="text-sm "> (<span class="font-weight-bolder">+15%</span>) increase in today sales. </p>
<hr class="dark horizontal">
<div class="d-flex ">
<i class="material-icons text-sm my-auto me-1">schedule</i>
<p class="mb-0 text-sm"> updated 4 min ago </p>
</div>
</div>
</div>
</div>
<div class="col-lg-4 mt-4 mb-3">
<div class="card z-index-2 ">
<div class="card-header p-0 position-relative mt-n4 mx-3 z-index-2 bg-transparent">
<div class="bg-gradient-dark shadow-dark border-radius-lg py-3 pe-1">
<div class="chart">
<canvas id="chart-line-tasks" class="chart-canvas" height="170"></canvas>
</div>
</div>
</div>
<div class="card-body">
<h6 class="mb-0 ">Completed Tasks</h6>
<p class="text-sm ">Last Campaign Performance</p>
<hr class="dark horizontal">
<div class="d-flex ">
<i class="material-icons text-sm my-auto me-1">schedule</i>
<p class="mb-0 text-sm">just updated</p>
</div>
</div>
</div>
</div>
</div>
<div class="row">
<div class="col-lg-3 col-md-6 col-sm-6">
<div class="card mb-2">
<div class="card-header p-3 pt-2">
<div class="icon icon-lg icon-shape bg-gradient-dark shadow-dark shadow text-center border-radius-xl mt-n4 position-absolute">
<i class="material-icons opacity-10">weekend</i>
</div>
<div class="text-end pt-1">
<p class="text-sm mb-0 text-capitalize">Bookings</p>
<h4 class="mb-0">281</h4>
</div>
</div>
<hr class="dark horizontal my-0">
<div class="card-footer p-3">
<p class="mb-0"><span class="text-success text-sm font-weight-bolder">+55% </span>than last week</p>
</div>
</div>
</div>
<div class="col-lg-3 col-md-6 col-sm-6 mt-sm-0 mt-4">
<div class="card mb-2">
<div class="card-header p-3 pt-2">
<div class="icon icon-lg icon-shape bg-gradient-primary shadow-primary shadow text-center border-radius-xl mt-n4 position-absolute">
<i class="material-icons opacity-10">leaderboard</i>
</div>
<div class="text-end pt-1">
<p class="text-sm mb-0 text-capitalize">Today's Users</p>
<h4 class="mb-0">2,300</h4>
</div>
</div>
<hr class="dark horizontal my-0">
<div class="card-footer p-3">
<p class="mb-0"><span class="text-success text-sm font-weight-bolder">+3% </span>than last month</p>
</div>
</div>
</div>
<div class="col-lg-3 col-md-6 col-sm-6 mt-lg-0 mt-4">
<div class="card mb-2">
<div class="card-header p-3 pt-2 bg-transparent">
<div class="icon icon-lg icon-shape bg-gradient-success shadow-success text-center border-radius-xl mt-n4 position-absolute">
<i class="material-icons opacity-10">store</i>
</div>
<div class="text-end pt-1">
<p class="text-sm mb-0 text-capitalize ">Revenue</p>
<h4 class="mb-0 ">34k</h4>
</div>
</div>
<hr class="horizontal my-0 dark">
<div class="card-footer p-3">
<p class="mb-0 "><span class="text-success text-sm font-weight-bolder">+1% </span>than yesterday</p>
</div>
</div>
</div>
<div class="col-lg-3 col-md-6 col-sm-6 mt-lg-0 mt-4">
<div class="card ">
<div class="card-header p-3 pt-2 bg-transparent">
<div class="icon icon-lg icon-shape bg-gradient-info shadow-info text-center border-radius-xl mt-n4 position-absolute">
<i class="material-icons opacity-10">person_add</i>
</div>
<div class="text-end pt-1">
<p class="text-sm mb-0 text-capitalize ">Followers</p>
<h4 class="mb-0 ">+91</h4>
</div>
</div>
<hr class="horizontal my-0 dark">
<div class="card-footer p-3">
<p class="mb-0 ">Just updated</p>
</div>
</div>
</div>
</div>
<div class="row mt-5">
<div class="col-lg-4 col-md-6">
<div class="card" data-animation="true">
<div class="card-header p-0 position-relative mt-n4 mx-3 z-index-2">
<a class="d-block blur-shadow-image">
<img src="assets/img/products/product-1-min.jpg" alt="img-blur-shadow" class="img-fluid shadow border-radius-lg">
</a>
<div class="colored-shadow" style="background-image: url("assets/img/products/product-1-min.jpg");"></div>
</div>
<div class="card-body text-center">
<div class="d-flex mt-n6 mx-auto">
<a class="btn btn-link text-primary ms-auto border-0" data-bs-toggle="tooltip" data-bs-placement="bottom" title="Refresh">
<i class="material-icons text-lg">refresh</i>
</a>
<button class="btn btn-link text-info me-auto border-0" data-bs-toggle="tooltip" data-bs-placement="bottom" title="Edit">
<i class="material-icons text-lg">edit</i>
</button>
</div>
<h5 class="font-weight-normal mt-3">
<a href="javascript:;">Cozy 5 Stars Apartment</a>
</h5>
<p class="mb-0">
The place is close to Barceloneta Beach and bus stop just 2 min by walk and near to "Naviglio" where you can enjoy the main night life in Barcelona.
</p>
</div>
<hr class="dark horizontal my-0">
<div class="card-footer d-flex">
<p class="font-weight-normal my-auto">$899/night</p>
<i class="material-icons position-relative ms-auto text-lg me-1 my-auto">place</i>
<p class="text-sm my-auto"> Barcelona, Spain</p>
</div>
</div>
</div>
<div class="col-lg-4 col-md-6 mt-5 mt-md-0">
<div class="card" data-animation="true">
<div class="card-header p-0 position-relative mt-n4 mx-3 z-index-2">
<a class="d-block blur-shadow-image">
<img src="assets/img/products/product-2-min.jpg" alt="img-blur-shadow" class="img-fluid shadow border-radius-lg">
</a>
<div class="colored-shadow" style="background-image: url("assets/img/products/product-2-min.jpg");"></div>
</div>
<div class="card-body text-center">
<div class="d-flex mt-n6 mx-auto">
<a class="btn btn-link text-primary ms-auto border-0" data-bs-toggle="tooltip" data-bs-placement="bottom" title="Refresh">
<i class="material-icons text-lg">refresh</i>
</a>
<button class="btn btn-link text-info me-auto border-0" data-bs-toggle="tooltip" data-bs-placement="bottom" title="Edit">
<i class="material-icons text-lg">edit</i>
</button>
</div>
<h5 class="font-weight-normal mt-3">
<a href="javascript:;">Office Studio</a>
</h5>
<p class="mb-0">
The place is close to Metro Station and bus stop just 2 min by walk and near to "Naviglio" where you can enjoy the night life in London, UK.
</p>
</div>
<hr class="dark horizontal my-0">
<div class="card-footer d-flex">
<p class="font-weight-normal my-auto">$1.119/night</p>
<i class="material-icons position-relative ms-auto text-lg me-1 my-auto">place</i>
<p class="text-sm my-auto"> London, UK</p>
</div>
</div>
</div>
<div class="col-lg-4 mt-5 mt-lg-0">
<div class="card" data-animation="true">
<div class="card-header p-0 position-relative mt-n4 mx-3 z-index-2">
<a class="d-block blur-shadow-image">
<img src="assets/img/products/product-3-min.jpg" alt="img-blur-shadow" class="img-fluid shadow border-radius-lg">
</a>
<div class="colored-shadow" style="background-image: url("assets/img/products/product-3-min.jpg");"></div>
</div>
<div class="card-body text-center">
<div class="d-flex mt-n6 mx-auto">
<a class="btn btn-link text-primary ms-auto border-0" data-bs-toggle="tooltip" data-bs-placement="bottom" title="Refresh">
<i class="material-icons text-lg">refresh</i>
</a>
<button class="btn btn-link text-info me-auto border-0" data-bs-toggle="tooltip" data-bs-placement="bottom" title="Edit">
<i class="material-icons text-lg">edit</i>
</button>
</div>
<h5 class="font-weight-normal mt-3">
<a href="javascript:;">Beautiful Castle</a>
</h5>
<p class="mb-0">
The place is close to Metro Station and bus stop just 2 min by walk and near to "Naviglio" where you can enjoy the main night life in Milan.
</p>
</div>
<hr class="dark horizontal my-0">
<div class="card-footer d-flex">
<p class="font-weight-normal my-auto">$459/night</p>
<i class="material-icons position-relative ms-auto text-lg me-1 my-auto">place</i>
<p class="text-sm my-auto"> Milan, Italy</p>
</div>
</div>
</div>
</div>
</div>
</div>
<footer class="footer py-4 ">
<div class="container-fluid">
<div class="row align-items-center justify-content-lg-between">
<div class="col-lg-6 mb-lg-0 mb-4">
<div class="copyright text-center text-sm text-muted text-lg-start">
© <script>
document.write(new Date().getFullYear())
</script>,
made with love<i class="fa fa-heart"></i> by
<a href="#" class="font-weight-bold" target="_blank">Jassa</a>
for a better web.
</div>
</div>
</div>
</div>
</footer>
</div>
</main>
<div class="fixed-plugin">
<a class="fixed-plugin-button text-dark position-fixed px-3 py-2">
<i class="material-icons py-2">settings</i>
</a>
<div class="card shadow-lg">
<div class="card-header pb-0 pt-3">
<div class="float-start">
<h5 class="mt-3 mb-0">Material UI Configurator</h5>
<p>See our dashboard options.</p>
</div>
<div class="float-end mt-4">
<button class="btn btn-link text-dark p-0 fixed-plugin-close-button">
<i class="material-icons">clear</i>
</button>
</div>
</div>
<hr class="horizontal dark my-1">
<div class="card-body pt-sm-3 pt-0">
<div>
<h6 class="mb-0">Sidebar Colors</h6>
</div>
<a href="javascript:void(0)" class="switch-trigger background-color">
<div class="badge-colors my-2 text-start">
<span class="badge filter bg-gradient-primary active" data-color="primary" onclick="sidebarColor(this)"></span>
<span class="badge filter bg-gradient-dark" data-color="dark" onclick="sidebarColor(this)"></span>
<span class="badge filter bg-gradient-info" data-color="info" onclick="sidebarColor(this)"></span>
<span class="badge filter bg-gradient-success" data-color="success" onclick="sidebarColor(this)"></span>
<span class="badge filter bg-gradient-warning" data-color="warning" onclick="sidebarColor(this)"></span>
<span class="badge filter bg-gradient-danger" data-color="danger" onclick="sidebarColor(this)"></span>
</div>
</a>
<div class="mt-3">
<h6 class="mb-0">Sidenav Type</h6>
<p class="text-sm">Choose between 2 different sidenav types.</p>
</div>
<div class="d-flex">
<button class="btn bg-gradient-dark px-3 mb-2 active" data-class="bg-gradient-dark" onclick="sidebarType(this)">Dark</button>
<button class="btn bg-gradient-dark px-3 mb-2 ms-2" data-class="bg-transparent" onclick="sidebarType(this)">Transparent</button>
<button class="btn bg-gradient-dark px-3 mb-2 ms-2" data-class="bg-white" onclick="sidebarType(this)">White</button>
</div>
<p class="text-sm d-xl-none d-block mt-2">You can change the sidenav type just on desktop view.</p>
<div class="mt-3 d-flex">
<h6 class="mb-0">Navbar Fixed</h6>
<div class="form-check form-switch ps-0 ms-auto my-auto">
<input class="form-check-input mt-1 ms-auto" type="checkbox" id="navbarFixed" onclick="navbarFixed(this)">
</div>
</div>
<hr class="horizontal dark my-3">
<div class="mt-2 d-flex">
<h6 class="mb-0">Sidenav Mini</h6>
<div class="form-check form-switch ps-0 ms-auto my-auto">
<input class="form-check-input mt-1 ms-auto" type="checkbox" id="navbarMinimize" onclick="navbarMinimize(this)">
</div>
</div>
<hr class="horizontal dark my-3">
<div class="mt-2 d-flex">
<h6 class="mb-0">Light / Dark</h6>
<div class="form-check form-switch ps-0 ms-auto my-auto">
<input class="form-check-input mt-1 ms-auto" type="checkbox" id="dark-version" onclick="darkMode(this)">
</div>
</div>
<hr class="horizontal dark my-sm-4">
</div>
</div>
</div>
</div>
<script src="assets/js/core/popper.min.js"></script>
<script src="assets/js/core/bootstrap.min.js"></script>
<script src="assets/js/plugins/perfect-scrollbar.min.js"></script>
<script src="assets/js/plugins/smooth-scrollbar.min.js"></script>
<script src="assets/js/plugins/dragula/dragula.min.js"></script>
<script src="assets/js/plugins/jkanban/jkanban.js"></script>
<script src="assets/js/plugins/chartjs.min.js"></script>
<script src="assets/js/plugins/world.js"></script>
<script>
var ctx = document.getElementById("chart-bars").getContext("2d");
new Chart(ctx, {
type: "bar",
data: {
labels: ["M", "T", "W", "T", "F", "S", "S"],
datasets: [{
label: "Sales",
tension: 0.4,
borderWidth: 0,
borderRadius: 4,
borderSkipped: false,
backgroundColor: "rgba(255, 255, 255, .8)",
data: [50, 20, 10, 22, 50, 10, 40],
maxBarThickness: 6
}, ],
},
options: {
responsive: true,
maintainAspectRatio: false,
plugins: {
legend: {
display: false,
}
},
interaction: {
intersect: false,
mode: 'index',
},
scales: {
y: {
grid: {
drawBorder: false,
display: true,
drawOnChartArea: true,
drawTicks: false,
borderDash: [5, 5],
color: 'rgba(255, 255, 255, .2)'
},
ticks: {
suggestedMin: 0,
suggestedMax: 500,
beginAtZero: true,
padding: 10,
font: {
size: 14,
weight: 300,
family: "Roboto",
style: 'normal',
lineHeight: 2
},
color: "#fff"
},
},
x: {
grid: {
drawBorder: false,
display: true,
drawOnChartArea: true,
drawTicks: false,
borderDash: [5, 5],
color: 'rgba(255, 255, 255, .2)'
},
ticks: {
display: true,
color: '#f8f9fa',
padding: 10,
font: {
size: 14,
weight: 300,
family: "Roboto",
style: 'normal',
lineHeight: 2
},
}
},
},
},
});
var ctx2 = document.getElementById("chart-line").getContext("2d");
new Chart(ctx2, {
type: "line",
data: {
labels: ["Apr", "May", "Jun", "Jul", "Aug", "Sep", "Oct", "Nov", "Dec"],
datasets: [{
label: "Mobile apps",
tension: 0,
borderWidth: 0,
pointRadius: 5,
pointBackgroundColor: "rgba(255, 255, 255, .8)",
pointBorderColor: "transparent",
borderColor: "rgba(255, 255, 255, .8)",
borderColor: "rgba(255, 255, 255, .8)",
borderWidth: 4,
backgroundColor: "transparent",
fill: true,
data: [50, 40, 300, 320, 500, 350, 200, 230, 500],
maxBarThickness: 6
}],
},
options: {
responsive: true,
maintainAspectRatio: false,
plugins: {
legend: {
display: false,
}
},
interaction: {
intersect: false,
mode: 'index',
},
scales: {
y: {
grid: {
drawBorder: false,
display: true,
drawOnChartArea: true,
drawTicks: false,
borderDash: [5, 5],
color: 'rgba(255, 255, 255, .2)'
},
ticks: {
display: true,
color: '#f8f9fa',
padding: 10,
font: {
size: 14,
weight: 300,
family: "Roboto",
style: 'normal',
lineHeight: 2
},
}
},
x: {
grid: {
drawBorder: false,
display: false,
drawOnChartArea: false,
drawTicks: false,
borderDash: [5, 5]
},
ticks: {
display: true,
color: '#f8f9fa',
padding: 10,
font: {
size: 14,
weight: 300,
family: "Roboto",
style: 'normal',
lineHeight: 2
},
}
},
},
},
});
var ctx3 = document.getElementById("chart-line-tasks").getContext("2d");
new Chart(ctx3, {
type: "line",
data: {
labels: ["Apr", "May", "Jun", "Jul", "Aug", "Sep", "Oct", "Nov", "Dec"],
datasets: [{
label: "Mobile apps",
tension: 0,
borderWidth: 0,
pointRadius: 5,
pointBackgroundColor: "rgba(255, 255, 255, .8)",
pointBorderColor: "transparent",
borderColor: "rgba(255, 255, 255, .8)",
borderWidth: 4,
backgroundColor: "transparent",
fill: true,
data: [50, 40, 300, 220, 500, 250, 400, 230, 500],
maxBarThickness: 6
}],
},
options: {
responsive: true,
maintainAspectRatio: false,
plugins: {
legend: {
display: false,
}
},
interaction: {
intersect: false,
mode: 'index',
},
scales: {
y: {
grid: {
drawBorder: false,
display: true,
drawOnChartArea: true,
drawTicks: false,
borderDash: [5, 5],
color: 'rgba(255, 255, 255, .2)'
},
ticks: {
display: true,
padding: 10,
color: '#f8f9fa',
font: {
size: 14,
weight: 300,
family: "Roboto",
style: 'normal',
lineHeight: 2
},
}
},
x: {
grid: {
drawBorder: false,
display: false,
drawOnChartArea: false,
drawTicks: false,
borderDash: [5, 5]
},
ticks: {
display: true,
color: '#f8f9fa',
padding: 10,
font: {
size: 14,
weight: 300,
family: "Roboto",
style: 'normal',
lineHeight: 2
},
}
},
},
},
});
// Initialize the vector map
var map = new jsVectorMap({
selector: "#map",
map: "world_merc",
zoomOnScroll: false,
zoomButtons: false,
selectedMarkers: [1, 3],
markersSelectable: true,
markers: [{
name: "USA",
coords: [40.71296415909766, -74.00437720027804]
},
{
name: "Germany",
coords: [51.17661451970939, 10.97947735117339]
},
{
name: "Brazil",
coords: [-7.596735421549542, -54.781694323779185]
},
{
name: "Russia",
coords: [62.318222797104276, 89.81564777631716]
},
{
name: "China",
coords: [22.320178999475512, 114.17161225541399],
style: {
fill: '#E91E63'
}
}
],
markerStyle: {
initial: {
fill: "#e91e63"
},
hover: {
fill: "E91E63"
},
selected: {
fill: "E91E63"
}
},
});
</script>
<script>
var win = navigator.platform.indexOf('Win') > -1;
if (win && document.querySelector('#sidenav-scrollbar')) {
var options = {
damping: '0.5'
}
Scrollbar.init(document.querySelector('#sidenav-scrollbar'), options);
}
</script>
<script async defer src="https://buttons.github.io/buttons.js"></script>
<script src="assets/js/material-dashboard.min.js"></script>
</body>
</html>
Guys for more Admin and Bootstrap 5 templates please click this link : Free Templates
I will appreciate that if you will tell your views for this post. Nothing matters if your views will be good or bad because with your views, I will make my next posts more good and helpful.

Thanks for sharing this amazing Dashboard.
Thank you