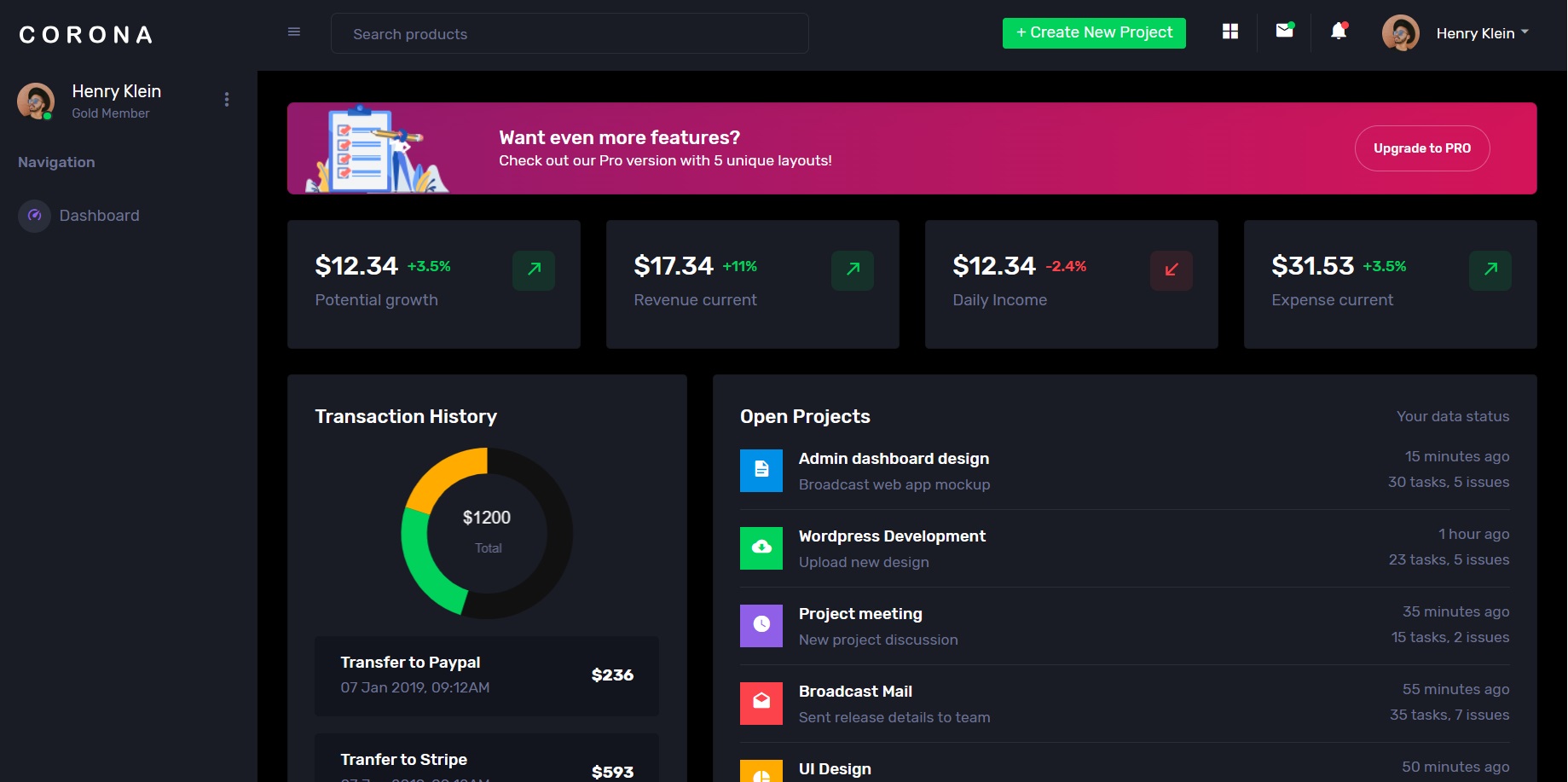
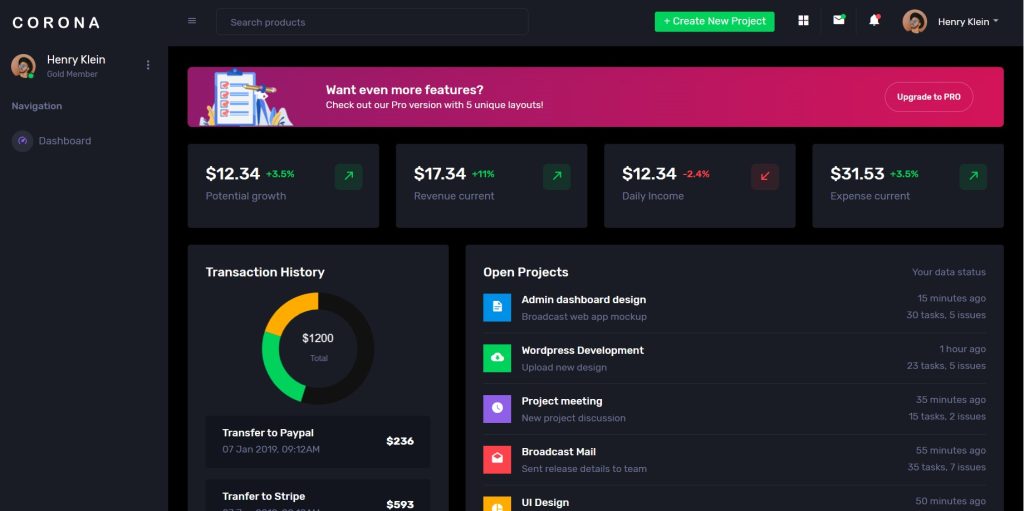
Hello guys how are you? Welcome back on my blog Therichpost. Today in this post I am going to share Free Responsive Bootstrap Admin Dashboard Template.

1. Guys here the git repo link for Inventory Management Admin Dashboard from where we will get css, images, fonts and js:
2. Guys here is the index.html file code:
<!DOCTYPE html>
<html lang="en">
<head>
<!-- Required meta tags -->
<meta charset="utf-8">
<meta name="viewport" content="width=device-width, initial-scale=1, shrink-to-fit=no">
<title>Corona Admin</title>
<!-- plugins:css -->
<link rel="stylesheet" href="css/materialdesignicons.min.css">
<link rel="stylesheet" href="css/vendor.bundle.base.css">
<!-- endinject -->
<!-- Plugin css for this page -->
<link rel="stylesheet" href="css/jquery-jvectormap.css">
<link rel="stylesheet" href="css/flag-icon.min.css">
<link rel="stylesheet" href="css/owl.carousel.min.css">
<link rel="stylesheet" href="css/owl.theme.default.min.css">
<!-- End plugin css for this page -->
<!-- inject:css -->
<!-- endinject -->
<!-- Layout styles -->
<link rel="stylesheet" href="css/style.css">
<!-- End layout styles -->
<link rel="shortcut icon" href="images/favicon.png" />
</head>
<body>
<div class="container-scroller">
<!-- partial:partials/_sidebar.html -->
<nav class="sidebar sidebar-offcanvas" id="sidebar">
<div class="sidebar-brand-wrapper d-none d-lg-flex align-items-center justify-content-center fixed-top">
<a class="sidebar-brand brand-logo" href="#"><img src="images/logo.svg" alt="logo" /></a>
<a class="sidebar-brand brand-logo-mini" href="#"><img src="images/logo-mini.svg" alt="logo" /></a>
</div>
<ul class="nav">
<li class="nav-item profile">
<div class="profile-desc">
<div class="profile-pic">
<div class="count-indicator">
<img class="img-xs rounded-circle " src="images/face15.jpg" alt="">
<span class="count bg-success"></span>
</div>
<div class="profile-name">
<h5 class="mb-0 font-weight-normal">Henry Klein</h5>
<span>Gold Member</span>
</div>
</div>
<a href="#" id="profile-dropdown" data-toggle="dropdown"><i class="mdi mdi-dots-vertical"></i></a>
<div class="dropdown-menu dropdown-menu-right sidebar-dropdown preview-list" aria-labelledby="profile-dropdown">
<a href="#" class="dropdown-item preview-item">
<div class="preview-thumbnail">
<div class="preview-icon bg-dark rounded-circle">
<i class="mdi mdi-settings text-primary"></i>
</div>
</div>
<div class="preview-item-content">
<p class="preview-subject ellipsis mb-1 text-small">Account settings</p>
</div>
</a>
<div class="dropdown-divider"></div>
<a href="#" class="dropdown-item preview-item">
<div class="preview-thumbnail">
<div class="preview-icon bg-dark rounded-circle">
<i class="mdi mdi-onepassword text-info"></i>
</div>
</div>
<div class="preview-item-content">
<p class="preview-subject ellipsis mb-1 text-small">Change Password</p>
</div>
</a>
<div class="dropdown-divider"></div>
<a href="#" class="dropdown-item preview-item">
<div class="preview-thumbnail">
<div class="preview-icon bg-dark rounded-circle">
<i class="mdi mdi-calendar-today text-success"></i>
</div>
</div>
<div class="preview-item-content">
<p class="preview-subject ellipsis mb-1 text-small">To-do list</p>
</div>
</a>
</div>
</div>
</li>
<li class="nav-item nav-category">
<span class="nav-link">Navigation</span>
</li>
<li class="nav-item menu-items">
<a class="nav-link" href="index.html">
<span class="menu-icon">
<i class="mdi mdi-speedometer"></i>
</span>
<span class="menu-title">Dashboard</span>
</a>
</li>
</ul>
</nav>
<!-- partial -->
<div class="container-fluid page-body-wrapper">
<!-- partial:partials/_navbar.html -->
<nav class="navbar p-0 fixed-top d-flex flex-row">
<div class="navbar-brand-wrapper d-flex d-lg-none align-items-center justify-content-center">
<a class="navbar-brand brand-logo-mini" href="#"><img src="images/logo-mini.svg" alt="logo" /></a>
</div>
<div class="navbar-menu-wrapper flex-grow d-flex align-items-stretch">
<button class="navbar-toggler navbar-toggler align-self-center" type="button" data-toggle="minimize">
<span class="mdi mdi-menu"></span>
</button>
<ul class="navbar-nav w-100">
<li class="nav-item w-100">
<form class="nav-link mt-2 mt-md-0 d-none d-lg-flex search">
<input type="text" class="form-control" placeholder="Search products">
</form>
</li>
</ul>
<ul class="navbar-nav navbar-nav-right">
<li class="nav-item dropdown d-none d-lg-block">
<a class="nav-link btn btn-success create-new-button" id="createbuttonDropdown" data-toggle="dropdown" aria-expanded="false" href="#">+ Create New Project</a>
<div class="dropdown-menu dropdown-menu-right navbar-dropdown preview-list" aria-labelledby="createbuttonDropdown">
<h6 class="p-3 mb-0">Projects</h6>
<div class="dropdown-divider"></div>
<a class="dropdown-item preview-item">
<div class="preview-thumbnail">
<div class="preview-icon bg-dark rounded-circle">
<i class="mdi mdi-file-outline text-primary"></i>
</div>
</div>
<div class="preview-item-content">
<p class="preview-subject ellipsis mb-1">Software Development</p>
</div>
</a>
<div class="dropdown-divider"></div>
<a class="dropdown-item preview-item">
<div class="preview-thumbnail">
<div class="preview-icon bg-dark rounded-circle">
<i class="mdi mdi-web text-info"></i>
</div>
</div>
<div class="preview-item-content">
<p class="preview-subject ellipsis mb-1">UI Development</p>
</div>
</a>
<div class="dropdown-divider"></div>
<a class="dropdown-item preview-item">
<div class="preview-thumbnail">
<div class="preview-icon bg-dark rounded-circle">
<i class="mdi mdi-layers text-danger"></i>
</div>
</div>
<div class="preview-item-content">
<p class="preview-subject ellipsis mb-1">Software Testing</p>
</div>
</a>
<div class="dropdown-divider"></div>
<p class="p-3 mb-0 text-center">See all projects</p>
</div>
</li>
<li class="nav-item nav-settings d-none d-lg-block">
<a class="nav-link" href="#">
<i class="mdi mdi-view-grid"></i>
</a>
</li>
<li class="nav-item dropdown border-left">
<a class="nav-link count-indicator dropdown-toggle" id="messageDropdown" href="#" data-toggle="dropdown" aria-expanded="false">
<i class="mdi mdi-email"></i>
<span class="count bg-success"></span>
</a>
<div class="dropdown-menu dropdown-menu-right navbar-dropdown preview-list" aria-labelledby="messageDropdown">
<h6 class="p-3 mb-0">Messages</h6>
<div class="dropdown-divider"></div>
<a class="dropdown-item preview-item">
<div class="preview-thumbnail">
<img src="images/face4.jpg" alt="image" class="rounded-circle profile-pic">
</div>
<div class="preview-item-content">
<p class="preview-subject ellipsis mb-1">Mark send you a message</p>
<p class="text-muted mb-0"> 1 Minutes ago </p>
</div>
</a>
<div class="dropdown-divider"></div>
<a class="dropdown-item preview-item">
<div class="preview-thumbnail">
<img src="images/face2.jpg" alt="image" class="rounded-circle profile-pic">
</div>
<div class="preview-item-content">
<p class="preview-subject ellipsis mb-1">Cregh send you a message</p>
<p class="text-muted mb-0"> 15 Minutes ago </p>
</div>
</a>
<div class="dropdown-divider"></div>
<a class="dropdown-item preview-item">
<div class="preview-thumbnail">
<img src="images/face3.jpg" alt="image" class="rounded-circle profile-pic">
</div>
<div class="preview-item-content">
<p class="preview-subject ellipsis mb-1">Profile picture updated</p>
<p class="text-muted mb-0"> 18 Minutes ago </p>
</div>
</a>
<div class="dropdown-divider"></div>
<p class="p-3 mb-0 text-center">4 new messages</p>
</div>
</li>
<li class="nav-item dropdown border-left">
<a class="nav-link count-indicator dropdown-toggle" id="notificationDropdown" href="#" data-toggle="dropdown">
<i class="mdi mdi-bell"></i>
<span class="count bg-danger"></span>
</a>
<div class="dropdown-menu dropdown-menu-right navbar-dropdown preview-list" aria-labelledby="notificationDropdown">
<h6 class="p-3 mb-0">Notifications</h6>
<div class="dropdown-divider"></div>
<a class="dropdown-item preview-item">
<div class="preview-thumbnail">
<div class="preview-icon bg-dark rounded-circle">
<i class="mdi mdi-calendar text-success"></i>
</div>
</div>
<div class="preview-item-content">
<p class="preview-subject mb-1">Event today</p>
<p class="text-muted ellipsis mb-0"> Just a reminder that you have an event today </p>
</div>
</a>
<div class="dropdown-divider"></div>
<a class="dropdown-item preview-item">
<div class="preview-thumbnail">
<div class="preview-icon bg-dark rounded-circle">
<i class="mdi mdi-settings text-danger"></i>
</div>
</div>
<div class="preview-item-content">
<p class="preview-subject mb-1">Settings</p>
<p class="text-muted ellipsis mb-0"> Update dashboard </p>
</div>
</a>
<div class="dropdown-divider"></div>
<a class="dropdown-item preview-item">
<div class="preview-thumbnail">
<div class="preview-icon bg-dark rounded-circle">
<i class="mdi mdi-link-variant text-warning"></i>
</div>
</div>
<div class="preview-item-content">
<p class="preview-subject mb-1">Launch Admin</p>
<p class="text-muted ellipsis mb-0"> New admin wow! </p>
</div>
</a>
<div class="dropdown-divider"></div>
<p class="p-3 mb-0 text-center">See all notifications</p>
</div>
</li>
<li class="nav-item dropdown">
<a class="nav-link" id="profileDropdown" href="#" data-toggle="dropdown">
<div class="navbar-profile">
<img class="img-xs rounded-circle" src="images/face15.jpg" alt="">
<p class="mb-0 d-none d-sm-block navbar-profile-name">Henry Klein</p>
<i class="mdi mdi-menu-down d-none d-sm-block"></i>
</div>
</a>
<div class="dropdown-menu dropdown-menu-right navbar-dropdown preview-list" aria-labelledby="profileDropdown">
<h6 class="p-3 mb-0">Profile</h6>
<div class="dropdown-divider"></div>
<a class="dropdown-item preview-item">
<div class="preview-thumbnail">
<div class="preview-icon bg-dark rounded-circle">
<i class="mdi mdi-settings text-success"></i>
</div>
</div>
<div class="preview-item-content">
<p class="preview-subject mb-1">Settings</p>
</div>
</a>
<div class="dropdown-divider"></div>
<a class="dropdown-item preview-item">
<div class="preview-thumbnail">
<div class="preview-icon bg-dark rounded-circle">
<i class="mdi mdi-logout text-danger"></i>
</div>
</div>
<div class="preview-item-content">
<p class="preview-subject mb-1">Log out</p>
</div>
</a>
<div class="dropdown-divider"></div>
<p class="p-3 mb-0 text-center">Advanced settings</p>
</div>
</li>
</ul>
<button class="navbar-toggler navbar-toggler-right d-lg-none align-self-center" type="button" data-toggle="offcanvas">
<span class="mdi mdi-format-line-spacing"></span>
</button>
</div>
</nav>
<!-- partial -->
<div class="main-panel">
<div class="content-wrapper">
<div class="row">
<div class="col-12 grid-margin stretch-card">
<div class="card corona-gradient-card">
<div class="card-body py-0 px-0 px-sm-3">
<div class="row align-items-center">
<div class="col-4 col-sm-3 col-xl-2">
<img src="images/Group126@2x.png" class="gradient-corona-img img-fluid" alt="">
</div>
<div class="col-5 col-sm-7 col-xl-8 p-0">
<h4 class="mb-1 mb-sm-0">Want even more features?</h4>
<p class="mb-0 font-weight-normal d-none d-sm-block">Check out our Pro version with 5 unique layouts!</p>
</div>
<div class="col-3 col-sm-2 col-xl-2 pl-0 text-center">
<span>
<a href="https://therichpost.com" target="_blank" class="btn btn-outline-light btn-rounded get-started-btn">Upgrade to PRO</a>
</span>
</div>
</div>
</div>
</div>
</div>
</div>
<div class="row">
<div class="col-xl-3 col-sm-6 grid-margin stretch-card">
<div class="card">
<div class="card-body">
<div class="row">
<div class="col-9">
<div class="d-flex align-items-center align-self-start">
<h3 class="mb-0">$12.34</h3>
<p class="text-success ml-2 mb-0 font-weight-medium">+3.5%</p>
</div>
</div>
<div class="col-3">
<div class="icon icon-box-success ">
<span class="mdi mdi-arrow-top-right icon-item"></span>
</div>
</div>
</div>
<h6 class="text-muted font-weight-normal">Potential growth</h6>
</div>
</div>
</div>
<div class="col-xl-3 col-sm-6 grid-margin stretch-card">
<div class="card">
<div class="card-body">
<div class="row">
<div class="col-9">
<div class="d-flex align-items-center align-self-start">
<h3 class="mb-0">$17.34</h3>
<p class="text-success ml-2 mb-0 font-weight-medium">+11%</p>
</div>
</div>
<div class="col-3">
<div class="icon icon-box-success">
<span class="mdi mdi-arrow-top-right icon-item"></span>
</div>
</div>
</div>
<h6 class="text-muted font-weight-normal">Revenue current</h6>
</div>
</div>
</div>
<div class="col-xl-3 col-sm-6 grid-margin stretch-card">
<div class="card">
<div class="card-body">
<div class="row">
<div class="col-9">
<div class="d-flex align-items-center align-self-start">
<h3 class="mb-0">$12.34</h3>
<p class="text-danger ml-2 mb-0 font-weight-medium">-2.4%</p>
</div>
</div>
<div class="col-3">
<div class="icon icon-box-danger">
<span class="mdi mdi-arrow-bottom-left icon-item"></span>
</div>
</div>
</div>
<h6 class="text-muted font-weight-normal">Daily Income</h6>
</div>
</div>
</div>
<div class="col-xl-3 col-sm-6 grid-margin stretch-card">
<div class="card">
<div class="card-body">
<div class="row">
<div class="col-9">
<div class="d-flex align-items-center align-self-start">
<h3 class="mb-0">$31.53</h3>
<p class="text-success ml-2 mb-0 font-weight-medium">+3.5%</p>
</div>
</div>
<div class="col-3">
<div class="icon icon-box-success ">
<span class="mdi mdi-arrow-top-right icon-item"></span>
</div>
</div>
</div>
<h6 class="text-muted font-weight-normal">Expense current</h6>
</div>
</div>
</div>
</div>
<div class="row">
<div class="col-md-4 grid-margin stretch-card">
<div class="card">
<div class="card-body">
<h4 class="card-title">Transaction History</h4>
<canvas id="transaction-history" class="transaction-chart"></canvas>
<div class="bg-gray-dark d-flex d-md-block d-xl-flex flex-row py-3 px-4 px-md-3 px-xl-4 rounded mt-3">
<div class="text-md-center text-xl-left">
<h6 class="mb-1">Transfer to Paypal</h6>
<p class="text-muted mb-0">07 Jan 2019, 09:12AM</p>
</div>
<div class="align-self-center flex-grow text-right text-md-center text-xl-right py-md-2 py-xl-0">
<h6 class="font-weight-bold mb-0">$236</h6>
</div>
</div>
<div class="bg-gray-dark d-flex d-md-block d-xl-flex flex-row py-3 px-4 px-md-3 px-xl-4 rounded mt-3">
<div class="text-md-center text-xl-left">
<h6 class="mb-1">Tranfer to Stripe</h6>
<p class="text-muted mb-0">07 Jan 2019, 09:12AM</p>
</div>
<div class="align-self-center flex-grow text-right text-md-center text-xl-right py-md-2 py-xl-0">
<h6 class="font-weight-bold mb-0">$593</h6>
</div>
</div>
</div>
</div>
</div>
<div class="col-md-8 grid-margin stretch-card">
<div class="card">
<div class="card-body">
<div class="d-flex flex-row justify-content-between">
<h4 class="card-title mb-1">Open Projects</h4>
<p class="text-muted mb-1">Your data status</p>
</div>
<div class="row">
<div class="col-12">
<div class="preview-list">
<div class="preview-item border-bottom">
<div class="preview-thumbnail">
<div class="preview-icon bg-primary">
<i class="mdi mdi-file-document"></i>
</div>
</div>
<div class="preview-item-content d-sm-flex flex-grow">
<div class="flex-grow">
<h6 class="preview-subject">Admin dashboard design</h6>
<p class="text-muted mb-0">Broadcast web app mockup</p>
</div>
<div class="mr-auto text-sm-right pt-2 pt-sm-0">
<p class="text-muted">15 minutes ago</p>
<p class="text-muted mb-0">30 tasks, 5 issues </p>
</div>
</div>
</div>
<div class="preview-item border-bottom">
<div class="preview-thumbnail">
<div class="preview-icon bg-success">
<i class="mdi mdi-cloud-download"></i>
</div>
</div>
<div class="preview-item-content d-sm-flex flex-grow">
<div class="flex-grow">
<h6 class="preview-subject">Wordpress Development</h6>
<p class="text-muted mb-0">Upload new design</p>
</div>
<div class="mr-auto text-sm-right pt-2 pt-sm-0">
<p class="text-muted">1 hour ago</p>
<p class="text-muted mb-0">23 tasks, 5 issues </p>
</div>
</div>
</div>
<div class="preview-item border-bottom">
<div class="preview-thumbnail">
<div class="preview-icon bg-info">
<i class="mdi mdi-clock"></i>
</div>
</div>
<div class="preview-item-content d-sm-flex flex-grow">
<div class="flex-grow">
<h6 class="preview-subject">Project meeting</h6>
<p class="text-muted mb-0">New project discussion</p>
</div>
<div class="mr-auto text-sm-right pt-2 pt-sm-0">
<p class="text-muted">35 minutes ago</p>
<p class="text-muted mb-0">15 tasks, 2 issues</p>
</div>
</div>
</div>
<div class="preview-item border-bottom">
<div class="preview-thumbnail">
<div class="preview-icon bg-danger">
<i class="mdi mdi-email-open"></i>
</div>
</div>
<div class="preview-item-content d-sm-flex flex-grow">
<div class="flex-grow">
<h6 class="preview-subject">Broadcast Mail</h6>
<p class="text-muted mb-0">Sent release details to team</p>
</div>
<div class="mr-auto text-sm-right pt-2 pt-sm-0">
<p class="text-muted">55 minutes ago</p>
<p class="text-muted mb-0">35 tasks, 7 issues </p>
</div>
</div>
</div>
<div class="preview-item">
<div class="preview-thumbnail">
<div class="preview-icon bg-warning">
<i class="mdi mdi-chart-pie"></i>
</div>
</div>
<div class="preview-item-content d-sm-flex flex-grow">
<div class="flex-grow">
<h6 class="preview-subject">UI Design</h6>
<p class="text-muted mb-0">New application planning</p>
</div>
<div class="mr-auto text-sm-right pt-2 pt-sm-0">
<p class="text-muted">50 minutes ago</p>
<p class="text-muted mb-0">27 tasks, 4 issues </p>
</div>
</div>
</div>
</div>
</div>
</div>
</div>
</div>
</div>
</div>
<div class="row">
<div class="col-sm-4 grid-margin">
<div class="card">
<div class="card-body">
<h5>Revenue</h5>
<div class="row">
<div class="col-8 col-sm-12 col-xl-8 my-auto">
<div class="d-flex d-sm-block d-md-flex align-items-center">
<h2 class="mb-0">$32123</h2>
<p class="text-success ml-2 mb-0 font-weight-medium">+3.5%</p>
</div>
<h6 class="text-muted font-weight-normal">11.38% Since last month</h6>
</div>
<div class="col-4 col-sm-12 col-xl-4 text-center text-xl-right">
<i class="icon-lg mdi mdi-codepen text-primary ml-auto"></i>
</div>
</div>
</div>
</div>
</div>
<div class="col-sm-4 grid-margin">
<div class="card">
<div class="card-body">
<h5>Sales</h5>
<div class="row">
<div class="col-8 col-sm-12 col-xl-8 my-auto">
<div class="d-flex d-sm-block d-md-flex align-items-center">
<h2 class="mb-0">$45850</h2>
<p class="text-success ml-2 mb-0 font-weight-medium">+8.3%</p>
</div>
<h6 class="text-muted font-weight-normal"> 9.61% Since last month</h6>
</div>
<div class="col-4 col-sm-12 col-xl-4 text-center text-xl-right">
<i class="icon-lg mdi mdi-wallet-travel text-danger ml-auto"></i>
</div>
</div>
</div>
</div>
</div>
<div class="col-sm-4 grid-margin">
<div class="card">
<div class="card-body">
<h5>Purchase</h5>
<div class="row">
<div class="col-8 col-sm-12 col-xl-8 my-auto">
<div class="d-flex d-sm-block d-md-flex align-items-center">
<h2 class="mb-0">$2039</h2>
<p class="text-danger ml-2 mb-0 font-weight-medium">-2.1% </p>
</div>
<h6 class="text-muted font-weight-normal">2.27% Since last month</h6>
</div>
<div class="col-4 col-sm-12 col-xl-4 text-center text-xl-right">
<i class="icon-lg mdi mdi-monitor text-success ml-auto"></i>
</div>
</div>
</div>
</div>
</div>
</div>
<div class="row ">
<div class="col-12 grid-margin">
<div class="card">
<div class="card-body">
<h4 class="card-title">Order Status</h4>
<div class="table-responsive">
<table class="table">
<thead>
<tr>
<th>
<div class="form-check form-check-muted m-0">
<label class="form-check-label">
<input type="checkbox" class="form-check-input">
</label>
</div>
</th>
<th> Client Name </th>
<th> Order No </th>
<th> Product Cost </th>
<th> Project </th>
<th> Payment Mode </th>
<th> Start Date </th>
<th> Payment Status </th>
</tr>
</thead>
<tbody>
<tr>
<td>
<div class="form-check form-check-muted m-0">
<label class="form-check-label">
<input type="checkbox" class="form-check-input">
</label>
</div>
</td>
<td>
<img src="images/face1.jpg" alt="image" />
<span class="pl-2">Henry Klein</span>
</td>
<td> 02312 </td>
<td> $14,500 </td>
<td> Dashboard </td>
<td> Credit card </td>
<td> 04 Dec 2019 </td>
<td>
<div class="badge badge-outline-success">Approved</div>
</td>
</tr>
<tr>
<td>
<div class="form-check form-check-muted m-0">
<label class="form-check-label">
<input type="checkbox" class="form-check-input">
</label>
</div>
</td>
<td>
<img src="images/face2.jpg" alt="image" />
<span class="pl-2">Estella Bryan</span>
</td>
<td> 02312 </td>
<td> $14,500 </td>
<td> Website </td>
<td> Cash on delivered </td>
<td> 04 Dec 2019 </td>
<td>
<div class="badge badge-outline-warning">Pending</div>
</td>
</tr>
<tr>
<td>
<div class="form-check form-check-muted m-0">
<label class="form-check-label">
<input type="checkbox" class="form-check-input">
</label>
</div>
</td>
<td>
<img src="images/face5.jpg" alt="image" />
<span class="pl-2">Lucy Abbott</span>
</td>
<td> 02312 </td>
<td> $14,500 </td>
<td> App design </td>
<td> Credit card </td>
<td> 04 Dec 2019 </td>
<td>
<div class="badge badge-outline-danger">Rejected</div>
</td>
</tr>
<tr>
<td>
<div class="form-check form-check-muted m-0">
<label class="form-check-label">
<input type="checkbox" class="form-check-input">
</label>
</div>
</td>
<td>
<img src="images/face3.jpg" alt="image" />
<span class="pl-2">Peter Gill</span>
</td>
<td> 02312 </td>
<td> $14,500 </td>
<td> Development </td>
<td> Online Payment </td>
<td> 04 Dec 2019 </td>
<td>
<div class="badge badge-outline-success">Approved</div>
</td>
</tr>
<tr>
<td>
<div class="form-check form-check-muted m-0">
<label class="form-check-label">
<input type="checkbox" class="form-check-input">
</label>
</div>
</td>
<td>
<img src="images/face4.jpg" alt="image" />
<span class="pl-2">Sallie Reyes</span>
</td>
<td> 02312 </td>
<td> $14,500 </td>
<td> Website </td>
<td> Credit card </td>
<td> 04 Dec 2019 </td>
<td>
<div class="badge badge-outline-success">Approved</div>
</td>
</tr>
</tbody>
</table>
</div>
</div>
</div>
</div>
</div>
<div class="row">
<div class="col-md-6 col-xl-4 grid-margin stretch-card">
<div class="card">
<div class="card-body">
<div class="d-flex flex-row justify-content-between">
<h4 class="card-title">Messages</h4>
<p class="text-muted mb-1 small">View all</p>
</div>
<div class="preview-list">
<div class="preview-item border-bottom">
<div class="preview-thumbnail">
<img src="images/face6.jpg" alt="image" class="rounded-circle" />
</div>
<div class="preview-item-content d-flex flex-grow">
<div class="flex-grow">
<div class="d-flex d-md-block d-xl-flex justify-content-between">
<h6 class="preview-subject">Leonard</h6>
<p class="text-muted text-small">5 minutes ago</p>
</div>
<p class="text-muted">Well, it seems to be working now.</p>
</div>
</div>
</div>
<div class="preview-item border-bottom">
<div class="preview-thumbnail">
<img src="images/face8.jpg" alt="image" class="rounded-circle" />
</div>
<div class="preview-item-content d-flex flex-grow">
<div class="flex-grow">
<div class="d-flex d-md-block d-xl-flex justify-content-between">
<h6 class="preview-subject">Luella Mills</h6>
<p class="text-muted text-small">10 Minutes Ago</p>
</div>
<p class="text-muted">Well, it seems to be working now.</p>
</div>
</div>
</div>
<div class="preview-item border-bottom">
<div class="preview-thumbnail">
<img src="images/face9.jpg" alt="image" class="rounded-circle" />
</div>
<div class="preview-item-content d-flex flex-grow">
<div class="flex-grow">
<div class="d-flex d-md-block d-xl-flex justify-content-between">
<h6 class="preview-subject">Ethel Kelly</h6>
<p class="text-muted text-small">2 Hours Ago</p>
</div>
<p class="text-muted">Please review the tickets</p>
</div>
</div>
</div>
<div class="preview-item border-bottom">
<div class="preview-thumbnail">
<img src="images/face11.jpg" alt="image" class="rounded-circle" />
</div>
<div class="preview-item-content d-flex flex-grow">
<div class="flex-grow">
<div class="d-flex d-md-block d-xl-flex justify-content-between">
<h6 class="preview-subject">Herman May</h6>
<p class="text-muted text-small">4 Hours Ago</p>
</div>
<p class="text-muted">Thanks a lot. It was easy to fix it .</p>
</div>
</div>
</div>
</div>
</div>
</div>
</div>
<div class="col-md-6 col-xl-4 grid-margin stretch-card">
<div class="card">
<div class="card-body">
<h4 class="card-title">Portfolio Slide</h4>
<div class="owl-carousel owl-theme full-width owl-carousel-dash portfolio-carousel" id="owl-carousel-basic">
<div class="item">
<img src="images/Rectangle.jpg" alt="">
</div>
<div class="item">
<img src="images/Img_5.jpg" alt="">
</div>
<div class="item">
<img src="images/img_6.jpg" alt="">
</div>
</div>
<div class="d-flex py-4">
<div class="preview-list w-100">
<div class="preview-item p-0">
<div class="preview-thumbnail">
<img src="images/face12.jpg" class="rounded-circle" alt="">
</div>
<div class="preview-item-content d-flex flex-grow">
<div class="flex-grow">
<div class="d-flex d-md-block d-xl-flex justify-content-between">
<h6 class="preview-subject">CeeCee Bass</h6>
<p class="text-muted text-small">4 Hours Ago</p>
</div>
<p class="text-muted">Well, it seems to be working now.</p>
</div>
</div>
</div>
</div>
</div>
<p class="text-muted">Well, it seems to be working now. </p>
<div class="progress progress-md portfolio-progress">
<div class="progress-bar bg-success" role="progressbar" style="width: 50%" aria-valuenow="25" aria-valuemin="0" aria-valuemax="100"></div>
</div>
</div>
</div>
</div>
<div class="col-md-12 col-xl-4 grid-margin stretch-card">
<div class="card">
<div class="card-body">
<h4 class="card-title">To do list</h4>
<div class="add-items d-flex">
<input type="text" class="form-control todo-list-input" placeholder="enter task..">
<button class="add btn btn-primary todo-list-add-btn">Add</button>
</div>
<div class="list-wrapper">
<ul class="d-flex flex-column-reverse text-white todo-list todo-list-custom">
<li>
<div class="form-check form-check-primary">
<label class="form-check-label">
<input class="checkbox" type="checkbox"> Create invoice </label>
</div>
<i class="remove mdi mdi-close-box"></i>
</li>
<li>
<div class="form-check form-check-primary">
<label class="form-check-label">
<input class="checkbox" type="checkbox"> Meeting with Alita </label>
</div>
<i class="remove mdi mdi-close-box"></i>
</li>
<li class="completed">
<div class="form-check form-check-primary">
<label class="form-check-label">
<input class="checkbox" type="checkbox" checked> Prepare for presentation </label>
</div>
<i class="remove mdi mdi-close-box"></i>
</li>
<li>
<div class="form-check form-check-primary">
<label class="form-check-label">
<input class="checkbox" type="checkbox"> Plan weekend outing </label>
</div>
<i class="remove mdi mdi-close-box"></i>
</li>
<li>
<div class="form-check form-check-primary">
<label class="form-check-label">
<input class="checkbox" type="checkbox"> Pick up kids from school </label>
</div>
<i class="remove mdi mdi-close-box"></i>
</li>
</ul>
</div>
</div>
</div>
</div>
</div>
<div class="row">
<div class="col-12">
<div class="card">
<div class="card-body">
<h4 class="card-title">Visitors by Countries</h4>
<div class="row">
<div class="col-md-5">
<div class="table-responsive">
<table class="table">
<tbody>
<tr>
<td>
<i class="flag-icon flag-icon-us"></i>
</td>
<td>USA</td>
<td class="text-right"> 1500 </td>
<td class="text-right font-weight-medium"> 56.35% </td>
</tr>
<tr>
<td>
<i class="flag-icon flag-icon-de"></i>
</td>
<td>Germany</td>
<td class="text-right"> 800 </td>
<td class="text-right font-weight-medium"> 33.25% </td>
</tr>
<tr>
<td>
<i class="flag-icon flag-icon-au"></i>
</td>
<td>Australia</td>
<td class="text-right"> 760 </td>
<td class="text-right font-weight-medium"> 15.45% </td>
</tr>
<tr>
<td>
<i class="flag-icon flag-icon-gb"></i>
</td>
<td>United Kingdom</td>
<td class="text-right"> 450 </td>
<td class="text-right font-weight-medium"> 25.00% </td>
</tr>
<tr>
<td>
<i class="flag-icon flag-icon-ro"></i>
</td>
<td>Romania</td>
<td class="text-right"> 620 </td>
<td class="text-right font-weight-medium"> 10.25% </td>
</tr>
<tr>
<td>
<i class="flag-icon flag-icon-br"></i>
</td>
<td>Brasil</td>
<td class="text-right"> 230 </td>
<td class="text-right font-weight-medium"> 75.00% </td>
</tr>
</tbody>
</table>
</div>
</div>
<div class="col-md-7">
<div id="audience-map" class="vector-map"></div>
</div>
</div>
</div>
</div>
</div>
</div>
</div>
<!-- content-wrapper ends -->
<!-- partial:partials/_footer.html -->
<footer class="footer">
<div class="d-sm-flex justify-content-center justify-content-sm-between">
<span class="text-muted d-block text-center text-sm-left d-sm-inline-block">Copyright © bootstrapdash.com 2020<br>
Distributed By <a href="https://therichpost.com"target="_blank">Therichpost</a>
</span>
<span class="float-none float-sm-right d-block mt-1 mt-sm-0 text-center"> Free <a href="https://therichpost.com" target="_blank">Bootstrap admin templates</a> from therichpost.com</span>
</div>
</footer>
<!-- partial -->
</div>
<!-- main-panel ends -->
</div>
<!-- page-body-wrapper ends -->
</div>
<!-- container-scroller -->
<!-- plugins:js -->
<script src="js/vendor.bundle.base.js"></script>
<!-- endinject -->
<!-- Plugin js for this page -->
<script src="js/Chart.min.js"></script>
<script src="js/progressbar.min.js"></script>
<script src="js/jquery-jvectormap.min.js"></script>
<script src="js/jquery-jvectormap-world-mill-en.js"></script>
<script src="js/owl.carousel.min.js"></script>
<!-- End plugin js for this page -->
<!-- inject:js -->
<script src="js/off-canvas.js"></script>
<script src="js/hoverable-collapse.js"></script>
<script src="js/misc.js"></script>
<script src="js/settings.js"></script>
<script src="js/todolist.js"></script>
<!-- endinject -->
<!-- Custom js for this page -->
<script src="js/dashboard.js"></script>
<!-- End custom js for this page -->
</body>
</html>
Guys for more Admin and Bootstrap 5 templates please click this link : Free Templates
- Free Inventory Management Admin-Dashboard Template 9 Bootstrap 5
- Bootstrap 5 admin template free
- Download Bootstrap admin template open source
- Free admin template Bootstrap
- Admin panel template free download HTML5 and CSS3
- Bootstrap 5 admin template free download 2022
- Bootstrap admin template free
- Download Bootstrap
- Free download bootstrap admin template open source
- Dashboard Bootstrap dashboard example admin dashboard template
- Bootstrap 5 Free Inventory Management Admin Dashboard Template Free 90
- Free Admin Dashboard GitHub
I will appreciate that if you will tell your views for this post. Nothing matters if your views will be good or bad because with your views, I will make my next posts more good and helpful.