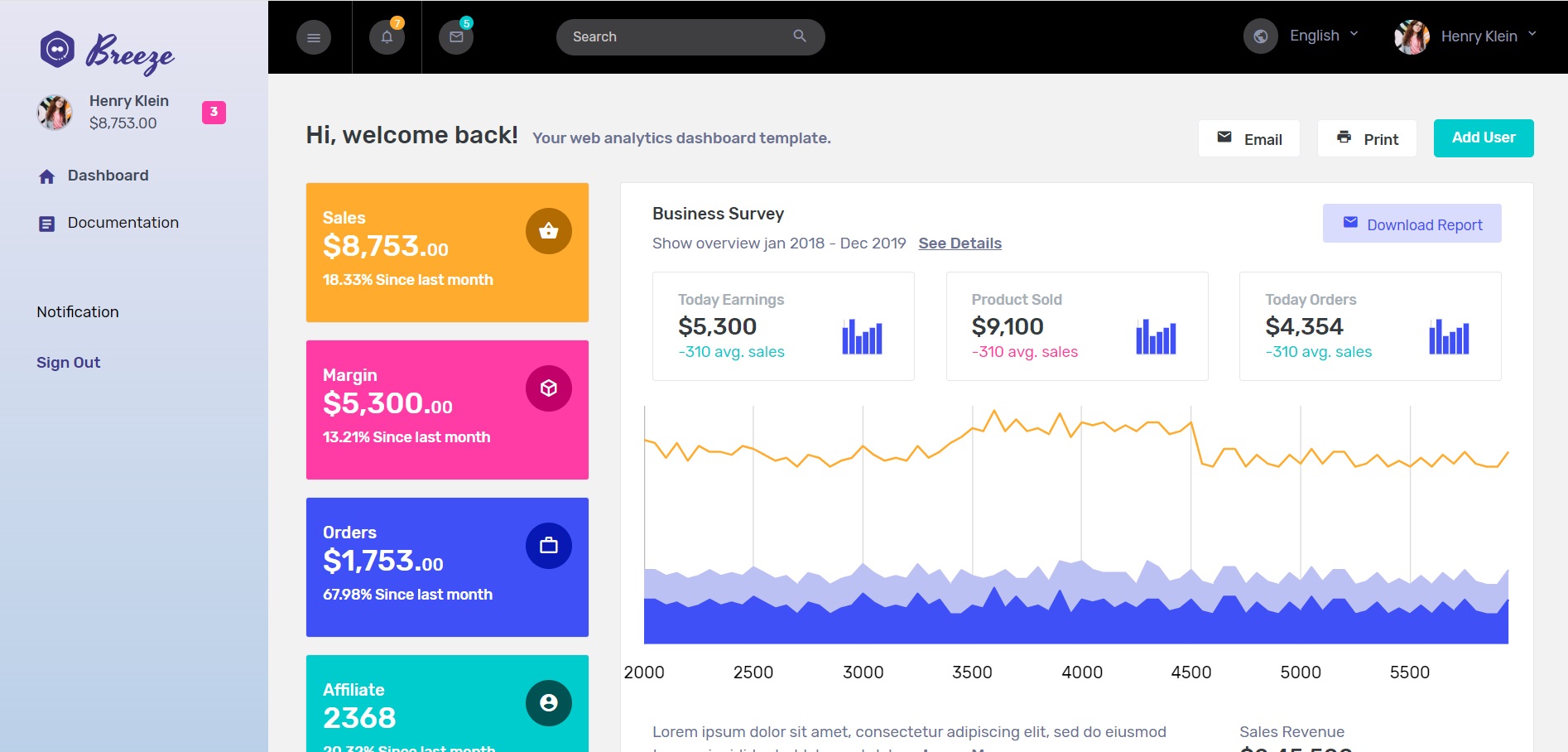
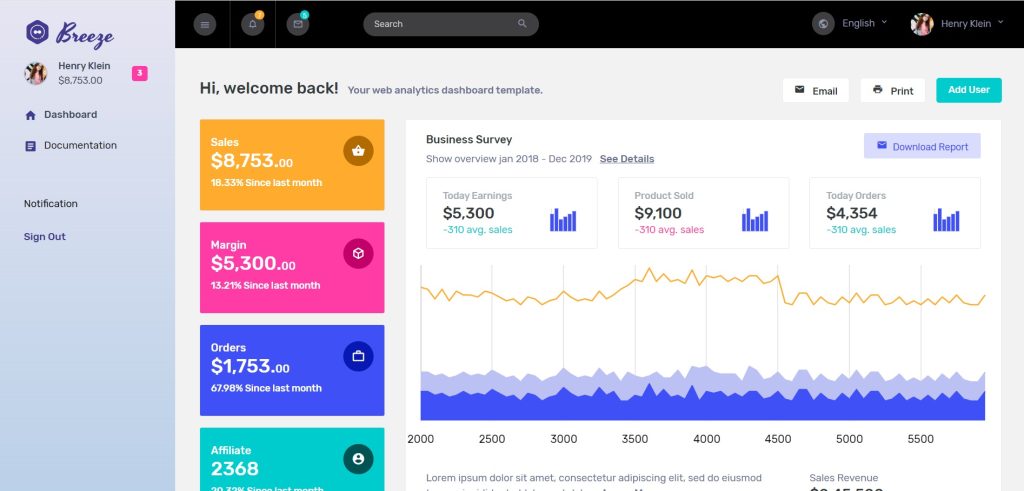
Hello guys how are you? Welcome back on my blog Therichpost. Today in this post I am going to share Free Hybrid Bootstrap Responsive Admin Dashboard Template.

1. Guys here the git repo link for Inventory Management Admin Dashboard from where we will get css, images, fonts and js:
2. Guys here is the index.html file code:
<!DOCTYPE html>
<html lang="en">
<head>
<!-- Required meta tags -->
<meta charset="utf-8" />
<meta name="viewport" content="width=device-width, initial-scale=1, shrink-to-fit=no" />
<title>Jassa Admin</title>
<link rel="stylesheet" href="css/materialdesignicons.min.css" />
<link rel="stylesheet" href="css/flag-icon.min.css" />
<link rel="stylesheet" href="css/vendor.bundle.base.css" />
<link rel="stylesheet" href="css/font-awesome.min.css" />
<link rel="stylesheet" href="css/bootstrap-datepicker.min.css" />
<link rel="stylesheet" href="css/style.css" />
<link rel="shortcut icon" href="images/favicon.png" />
</head>
<body>
<div class="container-scroller">
<nav class="sidebar sidebar-offcanvas" id="sidebar">
<div class="text-center sidebar-brand-wrapper d-flex align-items-center">
<a class="sidebar-brand brand-logo" href="index.html"><img src="images/logo.svg" alt="logo" /></a>
<a class="sidebar-brand brand-logo-mini pl-4 pt-3" href="index.html"><img src="images/logo-mini.svg" alt="logo" /></a>
</div>
<ul class="nav">
<li class="nav-item nav-profile">
<a href="#" class="nav-link">
<div class="nav-profile-image">
<img src="images/face1.jpg" alt="profile" />
<span class="login-status online"></span>
<!--change to offline or busy as needed-->
</div>
<div class="nav-profile-text d-flex flex-column pr-3">
<span class="font-weight-medium mb-2">Henry Klein</span>
<span class="font-weight-normal">$8,753.00</span>
</div>
<span class="badge badge-danger text-white ml-3 rounded">3</span>
</a>
</li>
<li class="nav-item">
<a class="nav-link" href="index.html">
<i class="mdi mdi-home menu-icon"></i>
<span class="menu-title">Dashboard</span>
</a>
</li>
<li class="nav-item">
<a class="nav-link" href="https://therichpost.com">
<i class="mdi mdi-file-document-box menu-icon"></i>
<span class="menu-title">Documentation</span>
</a>
</li>
<li class="nav-item sidebar-actions">
<div class="nav-link">
<div class="mt-4">
<div class="border-none">
<p class="text-black">Notification</p>
</div>
<ul class="mt-4 pl-0">
<li>Sign Out</li>
</ul>
</div>
</div>
</li>
</ul>
</nav>
<div class="container-fluid page-body-wrapper">
<div id="theme-settings" class="settings-panel">
<i class="settings-close mdi mdi-close"></i>
<p class="settings-heading">SIDEBAR SKINS</p>
<div class="sidebar-bg-options selected" id="sidebar-default-theme">
<div class="img-ss rounded-circle bg-light border mr-3"></div> Default
</div>
<div class="sidebar-bg-options" id="sidebar-dark-theme">
<div class="img-ss rounded-circle bg-dark border mr-3"></div> Dark
</div>
<p class="settings-heading mt-2">HEADER SKINS</p>
<div class="color-tiles mx-0 px-4">
<div class="tiles light"></div>
<div class="tiles dark"></div>
</div>
</div>
<nav class="navbar col-lg-12 col-12 p-lg-0 fixed-top d-flex flex-row">
<div class="navbar-menu-wrapper d-flex align-items-stretch justify-content-between">
<a class="navbar-brand brand-logo-mini align-self-center d-lg-none" href="index.html"><img src="images/logo-mini.svg" alt="logo" /></a>
<button class="navbar-toggler navbar-toggler align-self-center mr-2" type="button" data-toggle="minimize">
<i class="mdi mdi-menu"></i>
</button>
<ul class="navbar-nav">
<li class="nav-item dropdown">
<a class="nav-link count-indicator dropdown-toggle" id="notificationDropdown" href="#" data-toggle="dropdown">
<i class="mdi mdi-bell-outline"></i>
<span class="count count-varient1">7</span>
</a>
<div class="dropdown-menu navbar-dropdown navbar-dropdown-large preview-list" aria-labelledby="notificationDropdown">
<h6 class="p-3 mb-0">Notifications</h6>
<a class="dropdown-item preview-item">
<div class="preview-thumbnail">
<img src="images/face4.jpg" alt="" class="profile-pic" />
</div>
<div class="preview-item-content">
<p class="mb-0"> Dany Miles <span class="text-small text-muted">commented on your photo</span>
</p>
</div>
</a>
<a class="dropdown-item preview-item">
<div class="preview-thumbnail">
<img src="images/face3.jpg" alt="" class="profile-pic" />
</div>
<div class="preview-item-content">
<p class="mb-0"> James <span class="text-small text-muted">posted a photo on your wall</span>
</p>
</div>
</a>
<a class="dropdown-item preview-item">
<div class="preview-thumbnail">
<img src="images/face2.jpg" alt="" class="profile-pic" />
</div>
<div class="preview-item-content">
<p class="mb-0"> Alex <span class="text-small text-muted">just mentioned you in his post</span>
</p>
</div>
</a>
<div class="dropdown-divider"></div>
<p class="p-3 mb-0">View all activities</p>
</div>
</li>
<li class="nav-item dropdown d-none d-sm-flex">
<a class="nav-link count-indicator dropdown-toggle" id="messageDropdown" href="#" data-toggle="dropdown">
<i class="mdi mdi-email-outline"></i>
<span class="count count-varient2">5</span>
</a>
<div class="dropdown-menu navbar-dropdown navbar-dropdown-large preview-list" aria-labelledby="messageDropdown">
<h6 class="p-3 mb-0">Messages</h6>
<a class="dropdown-item preview-item">
<div class="preview-item-content flex-grow">
<span class="badge badge-pill badge-success">Request</span>
<p class="text-small text-muted ellipsis mb-0"> Suport needed for user123 </p>
</div>
<p class="text-small text-muted align-self-start"> 4:10 PM </p>
</a>
<a class="dropdown-item preview-item">
<div class="preview-item-content flex-grow">
<span class="badge badge-pill badge-warning">Invoices</span>
<p class="text-small text-muted ellipsis mb-0"> Invoice for order is mailed </p>
</div>
<p class="text-small text-muted align-self-start"> 4:10 PM </p>
</a>
<a class="dropdown-item preview-item">
<div class="preview-item-content flex-grow">
<span class="badge badge-pill badge-danger">Projects</span>
<p class="text-small text-muted ellipsis mb-0"> New project will start tomorrow </p>
</div>
<p class="text-small text-muted align-self-start"> 4:10 PM </p>
</a>
<h6 class="p-3 mb-0">See all activity</h6>
</div>
</li>
<li class="nav-item nav-search border-0 ml-1 ml-md-3 ml-lg-5 d-none d-md-flex">
<form class="nav-link form-inline mt-2 mt-md-0">
<div class="input-group">
<input type="text" class="form-control" placeholder="Search" />
<div class="input-group-append">
<span class="input-group-text">
<i class="mdi mdi-magnify"></i>
</span>
</div>
</div>
</form>
</li>
</ul>
<ul class="navbar-nav navbar-nav-right ml-lg-auto">
<li class="nav-item dropdown d-none d-xl-flex border-0">
<a class="nav-link dropdown-toggle" id="languageDropdown" href="#" data-toggle="dropdown">
<i class="mdi mdi-earth"></i> English </a>
<div class="dropdown-menu navbar-dropdown" aria-labelledby="languageDropdown">
<a class="dropdown-item" href="#"> French </a>
<a class="dropdown-item" href="#"> Spain </a>
<a class="dropdown-item" href="#"> Latin </a>
<a class="dropdown-item" href="#"> Japanese </a>
</div>
</li>
<li class="nav-item nav-profile dropdown border-0">
<a class="nav-link dropdown-toggle" id="profileDropdown" href="#" data-toggle="dropdown">
<img class="nav-profile-img mr-2" alt="" src="images/face1.jpg" />
<span class="profile-name">Henry Klein</span>
</a>
<div class="dropdown-menu navbar-dropdown w-100" aria-labelledby="profileDropdown">
<a class="dropdown-item" href="#">
<i class="mdi mdi-cached mr-2 text-success"></i> Activity Log </a>
<a class="dropdown-item" href="#">
<i class="mdi mdi-logout mr-2 text-primary"></i> Signout </a>
</div>
</li>
</ul>
<button class="navbar-toggler navbar-toggler-right d-lg-none align-self-center" type="button" data-toggle="offcanvas">
<span class="mdi mdi-menu"></span>
</button>
</div>
</nav>
<div class="main-panel">
<div class="content-wrapper pb-0">
<div class="page-header flex-wrap">
<h3 class="mb-0"> Hi, welcome back! <span class="pl-0 h6 pl-sm-2 text-muted d-inline-block">Your web analytics dashboard template.</span>
</h3>
<div class="d-flex">
<button type="button" class="btn btn-sm bg-white btn-icon-text border">
<i class="mdi mdi-email btn-icon-prepend"></i> Email </button>
<button type="button" class="btn btn-sm bg-white btn-icon-text border ml-3">
<i class="mdi mdi-printer btn-icon-prepend"></i> Print </button>
<button type="button" class="btn btn-sm ml-3 btn-success"> Add User </button>
</div>
</div>
<div class="row">
<div class="col-xl-3 col-lg-12 stretch-card grid-margin">
<div class="row">
<div class="col-xl-12 col-md-6 stretch-card grid-margin grid-margin-sm-0 pb-sm-3">
<div class="card bg-warning">
<div class="card-body px-3 py-4">
<div class="d-flex justify-content-between align-items-start">
<div class="color-card">
<p class="mb-0 color-card-head">Sales</p>
<h2 class="text-white"> $8,753.<span class="h5">00</span>
</h2>
</div>
<i class="card-icon-indicator mdi mdi-basket bg-inverse-icon-warning"></i>
</div>
<h6 class="text-white">18.33% Since last month</h6>
</div>
</div>
</div>
<div class="col-xl-12 col-md-6 stretch-card grid-margin grid-margin-sm-0 pb-sm-3">
<div class="card bg-danger">
<div class="card-body px-3 py-4">
<div class="d-flex justify-content-between align-items-start">
<div class="color-card">
<p class="mb-0 color-card-head">Margin</p>
<h2 class="text-white"> $5,300.<span class="h5">00</span>
</h2>
</div>
<i class="card-icon-indicator mdi mdi-cube-outline bg-inverse-icon-danger"></i>
</div>
<h6 class="text-white">13.21% Since last month</h6>
</div>
</div>
</div>
<div class="col-xl-12 col-md-6 stretch-card grid-margin grid-margin-sm-0 pb-sm-3 pb-lg-0 pb-xl-3">
<div class="card bg-primary">
<div class="card-body px-3 py-4">
<div class="d-flex justify-content-between align-items-start">
<div class="color-card">
<p class="mb-0 color-card-head">Orders</p>
<h2 class="text-white"> $1,753.<span class="h5">00</span>
</h2>
</div>
<i class="card-icon-indicator mdi mdi-briefcase-outline bg-inverse-icon-primary"></i>
</div>
<h6 class="text-white">67.98% Since last month</h6>
</div>
</div>
</div>
<div class="col-xl-12 col-md-6 stretch-card pb-sm-3 pb-lg-0">
<div class="card bg-success">
<div class="card-body px-3 py-4">
<div class="d-flex justify-content-between align-items-start">
<div class="color-card">
<p class="mb-0 color-card-head">Affiliate</p>
<h2 class="text-white">2368</h2>
</div>
<i class="card-icon-indicator mdi mdi-account-circle bg-inverse-icon-success"></i>
</div>
<h6 class="text-white">20.32% Since last month</h6>
</div>
</div>
</div>
</div>
</div>
<div class="col-xl-9 stretch-card grid-margin">
<div class="card">
<div class="card-body">
<div class="row">
<div class="col-sm-7">
<h5>Business Survey</h5>
<p class="text-muted"> Show overview jan 2018 - Dec 2019 <a class="text-muted font-weight-medium pl-2" href="#"><u>See Details</u></a>
</p>
</div>
<div class="col-sm-5 text-md-right">
<button type="button" class="btn btn-icon-text mb-3 mb-sm-0 btn-inverse-primary font-weight-normal">
<i class="mdi mdi-email btn-icon-prepend"></i>Download Report </button>
</div>
</div>
<div class="row">
<div class="col-sm-4">
<div class="card mb-3 mb-sm-0">
<div class="card-body py-3 px-4">
<p class="m-0 survey-head">Today Earnings</p>
<div class="d-flex justify-content-between align-items-end flot-bar-wrapper">
<div>
<h3 class="m-0 survey-value">$5,300</h3>
<p class="text-success m-0">-310 avg. sales</p>
</div>
<div id="earningChart" class="flot-chart"></div>
</div>
</div>
</div>
</div>
<div class="col-sm-4">
<div class="card mb-3 mb-sm-0">
<div class="card-body py-3 px-4">
<p class="m-0 survey-head">Product Sold</p>
<div class="d-flex justify-content-between align-items-end flot-bar-wrapper">
<div>
<h3 class="m-0 survey-value">$9,100</h3>
<p class="text-danger m-0">-310 avg. sales</p>
</div>
<div id="productChart" class="flot-chart"></div>
</div>
</div>
</div>
</div>
<div class="col-sm-4">
<div class="card">
<div class="card-body py-3 px-4">
<p class="m-0 survey-head">Today Orders</p>
<div class="d-flex justify-content-between align-items-end flot-bar-wrapper">
<div>
<h3 class="m-0 survey-value">$4,354</h3>
<p class="text-success m-0">-310 avg. sales</p>
</div>
<div id="orderChart" class="flot-chart"></div>
</div>
</div>
</div>
</div>
</div>
<div class="row my-3">
<div class="col-sm-12">
<div class="flot-chart-wrapper">
<div id="flotChart" class="flot-chart">
<canvas class="flot-base"></canvas>
</div>
</div>
</div>
</div>
<div class="row">
<div class="col-sm-8">
<p class="text-muted mb-0"> Lorem ipsum dolor sit amet, consectetur adipiscing elit, sed do eiusmod tempor incididunt ut labore et dolore. <b>Learn More</b>
</p>
</div>
<div class="col-sm-4">
<p class="mb-0 text-muted">Sales Revenue</p>
<h5 class="d-inline-block survey-value mb-0"> $2,45,500 </h5>
<p class="d-inline-block text-danger mb-0"> last 8 months </p>
</div>
</div>
</div>
</div>
</div>
</div>
<div class="row">
<div class="col-xl-8 col-sm-6 grid-margin stretch-card">
<div class="card">
<div class="card-body px-0 overflow-auto">
<h4 class="card-title pl-4">Purchase History</h4>
<div class="table-responsive">
<table class="table">
<thead class="bg-light">
<tr>
<th>Customer</th>
<th>Project</th>
<th>Invoice</th>
<th>Amount</th>
</tr>
</thead>
<tbody>
<tr>
<td>
<div class="d-flex align-items-center">
<img src="images/face1.jpg" alt="image" />
<div class="table-user-name ml-3">
<p class="mb-0 font-weight-medium"> Cecelia Cooper </p>
<small> Payment on hold</small>
</div>
</div>
</td>
<td>Angular Admin</td>
<td>
<div class="badge badge-inverse-success"> Completed </div>
</td>
<td>$ 77.99</td>
</tr>
<tr>
<td>
<div class="d-flex align-items-center">
<img src="images/face10.jpg" alt="image" />
<div class="table-user-name ml-3">
<p class="mb-0 font-weight-medium"> Victor Watkins </p>
<small>Email verified</small>
</div>
</div>
</td>
<td>Angular Admin</td>
<td>
<div class="badge badge-inverse-success"> Completed </div>
</td>
<td>$245.30</td>
</tr>
<tr>
<td>
<div class="d-flex align-items-center">
<img src="images/face11.jpg" alt="image" />
<div class="table-user-name ml-3">
<p class="mb-0 font-weight-medium"> Ada Burgess </p>
<small>Email verified</small>
</div>
</div>
</td>
<td>One page html</td>
<td>
<div class="badge badge-inverse-danger"> Completed </div>
</td>
<td>$ 160.25</td>
</tr>
<tr>
<td>
<div class="d-flex align-items-center">
<img src="images/face13.jpg" alt="image" />
<div class="table-user-name ml-3">
<p class="mb-0 font-weight-medium"> Dollie Lynch </p>
<small>Email verified</small>
</div>
</div>
</td>
<td>Wordpress</td>
<td>
<div class="badge badge-inverse-success"> Declined </div>
</td>
<td>$ 123.21</td>
</tr>
<tr>
<td>
<div class="d-flex align-items-center">
<img src="images/face16.jpg" alt="image" />
<div class="table-user-name ml-3">
<p class="mb-0 font-weight-medium"> Harry Holloway </p>
<small>Payment on process</small>
</div>
</div>
</td>
<td>VueJs Application</td>
<td>
<div class="badge badge-inverse-danger"> Declined </div>
</td>
<td>$ 150.00</td>
</tr>
</tbody>
</table>
</div>
<a class="text-black mt-3 d-block pl-4" href="#">
<span class="font-weight-medium h6">View all order history</span>
<i class="mdi mdi-chevron-right"></i></a>
</div>
</div>
</div>
<div class="col-xl-4 col-sm-6 grid-margin stretch-card">
<div class="card">
<div class="card-body">
<div class="card-title font-weight-medium"> Business Survey </div>
<p class="text-muted"> Lorem ipsum dolor sitadipiscing elit, sed amet do eiusmod tempor we find a new solution </p>
<div class="d-flex flex-wrap border-bottom py-2 border-top justify-content-between">
<img class="survey-img mb-lg-3" src="images/img_3.jpg" alt="" />
<div class="pt-2">
<h5 class="mb-0">Villa called Archagel</h5>
<p class="mb-0 text-muted">St, San Diego, CA</p>
<h5 class="mb-0">$600/mo</h5>
</div>
</div>
<div class="d-flex flex-wrap border-bottom py-2 justify-content-between">
<img class="survey-img mb-lg-3" src="images/img_1.jpg" alt="" />
<div class="pt-2">
<h5 class="mb-0">Luxury villa in Hermo</h5>
<p class="mb-0 text-muted">Glendale, CA</p>
<h5 class="mb-0">$900/mo</h5>
</div>
</div>
<div class="d-flex flex-wrap border-bottom py-2 justify-content-between">
<img class="survey-img mb-lg-3" src="images/img_2.jpg" alt="" />
<div class="pt-2">
<h5 class="mb-0">House on the Clarita</h5>
<p class="mb-0 text-muted">Business Survey</p>
<h5 class="mb-0">$459/mo</h5>
</div>
</div>
<a class="text-black mt-3 d-block font-weight-medium h6" href="#">View all <i class="mdi mdi-chevron-right"></i></a>
</div>
</div>
</div>
</div>
<div class="row">
<div class="col-xl-4 grid-margin stretch-card">
<div class="card">
<div class="card-body">
<h4 class="card-title text-black">To do Task List</h4>
<p class="text-muted">Created by anonymous</p>
<div class="list-wrapper">
<ul class="d-flex flex-column-reverse todo-list todo-list-custom">
<li>
<div class="form-check">
<label class="form-check-label">
<input class="checkbox" type="checkbox" /> Meeting with Alisa </label>
<span class="list-time">4 Hours Ago</span>
</div>
</li>
<li>
<div class="form-check">
<label class="form-check-label">
<input class="checkbox" type="checkbox" /> Create invoice </label>
<span class="list-time">6 Hours Ago</span>
</div>
</li>
<li class="completed">
<div class="form-check">
<label class="form-check-label">
<input class="checkbox" type="checkbox" checked /> Prepare for presentation </label>
<span class="list-time">2 Hours Ago</span>
</div>
</li>
<li>
<div class="form-check">
<label class="form-check-label">
<input class="checkbox" type="checkbox" /> Pick up kids from school </label>
<span class="list-time">8 Hours Ago</span>
</div>
</li>
</ul>
</div>
<div class="add-items d-flex flex-wrap flex-sm-nowrap">
<input type="text" class="form-control todo-list-input flex-grow" placeholder="Add task name" />
<button class="add btn btn-primary font-weight-regular text-nowrap" id="add-task"> Add Task </button>
</div>
</div>
</div>
</div>
<div class="col-xl-4 col-md-6 grid-margin stretch-card">
<div class="card">
<div class="card-body">
<h4 class="card-title text-black">Recent Customers</h4>
<p class="text-muted">All contacts</p>
<div class="row pt-2 pb-1">
<div class="col-12 col-sm-7">
<div class="row">
<div class="col-4 col-md-4">
<img class="customer-img" src="images/face22.jpg" alt="" />
</div>
<div class="col-8 col-md-8 p-sm-0">
<h6 class="mb-0">Cecelia Cooper</h6>
<p class="text-muted font-12">05:58AM</p>
</div>
</div>
</div>
<div class="col-sm-5 pl-0">
<canvas id="areaChart1"></canvas>
</div>
</div>
<div class="row py-1">
<div class="col-sm-7">
<div class="row">
<div class="col-4 col-sm-4">
<img class="customer-img" src="images/face25.jpg" alt="" />
</div>
<div class="col-8 col-sm-8 p-sm-0">
<h6 class="mb-0">Victor Watkins</h6>
<p class="text-muted font-12">05:28AM</p>
</div>
</div>
</div>
<div class="col-sm-5 pl-0">
<canvas id="areaChart2"></canvas>
</div>
</div>
<div class="row py-1">
<div class="col-sm-7">
<div class="row">
<div class="col-4 col-sm-4">
<img class="customer-img" src="images/face15.jpg" alt="" />
</div>
<div class="col-8 col-sm-8 p-sm-0">
<h6 class="mb-0">Ada Burgess</h6>
<p class="text-muted font-12">05:57AM</p>
</div>
</div>
</div>
<div class="col-sm-5 pl-0">
<canvas id="areaChart3"></canvas>
</div>
</div>
<div class="row py-1">
<div class="col-sm-7">
<div class="row">
<div class="col-4 col-sm-4">
<img class="customer-img" src="images/face5.jpg" alt="" />
</div>
<div class="col-8 col-sm-8 p-sm-0">
<h6 class="mb-0">Dollie Lynch</h6>
<p class="text-muted font-12">05:59AM</p>
</div>
</div>
</div>
<div class="col-sm-5 pl-0">
<canvas id="areaChart4"></canvas>
</div>
</div>
<div class="row">
<div class="col-sm-7">
<div class="row">
<div class="col-4 col-sm-4">
<img class="customer-img" src="images/face2.jpg" alt="" />
</div>
<div class="col-8 col-sm-8 p-sm-0">
<h6 class="mb-0">Harry Holloway</h6>
<p class="text-muted font-12 mb-0">05:13AM</p>
</div>
</div>
</div>
<div class="col-sm-5 pl-0">
<canvas id="areaChart5" height="100"></canvas>
</div>
</div>
</div>
</div>
</div>
<div class="col-xl-4 col-md-6 grid-margin stretch-card">
<div class="card">
<div class="card-body">
<h4 class="card-title text-black">Business Survey</h4>
<p class="text-muted pb-2">Jan 01 2019 - Dec 31 2019</p>
<canvas id="surveyBar"></canvas>
<div class="row border-bottom pb-3 pt-4 align-items-center mx-0">
<div class="col-sm-9 pl-0">
<div class="d-flex">
<img src="images/img_4.jpg" alt="" />
<div class="pl-2">
<h6 class="m-0">Red Chair</h6>
<p class="m-0">Home Decoration</p>
</div>
</div>
</div>
<div class="col-sm-3 pl-0 pl-sm-3">
<div class="badge badge-inverse-success mt-3 mt-sm-0"> +7.7% </div>
</div>
</div>
<div class="row py-3 align-items-center mx-0">
<div class="col-sm-9 pl-0">
<div class="d-flex">
<img src="images/img_5.jpg" alt="" />
<div class="pl-2">
<h6 class="m-0">Gray Sofa</h6>
<p class="m-0">Home Decoration</p>
</div>
</div>
</div>
<div class="col-sm-3 pl-0 pl-sm-3">
<div class="badge badge-inverse-success mt-3 mt-sm-0"> +7.7% </div>
</div>
</div>
</div>
</div>
</div>
</div>
<div class="row">
<div class="col-xl-8 grid-margin stretch-card">
<div class="card card-calender">
<div class="card-body">
<div class="row pt-4">
<div class="col-sm-6">
<h1 class="text-white">10:16PM</h1>
<h5 class="text-white">Monday 25 October, 2016</h5>
<h5 class="text-white pt-2 m-0">Precipitation:50%</h5>
<h5 class="text-white m-0">Humidity:23%</h5>
<h5 class="text-white m-0">Wind:13 km/h</h5>
</div>
<div class="col-sm-6 text-sm-right pt-3 pt-sm-0">
<h3 class="text-white">Clear Sky</h3>
<p class="text-white m-0">London, UK</p>
<h3 class="text-white m-0">21°C</h3>
</div>
</div>
<div class="row mt-5">
<div class="col-sm-12">
<ul class="d-flex pl-0 overflow-auto">
<li class="weakly-weather-item text-white font-weight-medium text-center active">
<p class="mb-0">TODAY</p>
<i class="mdi mdi-weather-cloudy"></i>
<p class="mb-0">21<span class="symbol">°c</span></p>
</li>
<li class="weakly-weather-item text-white font-weight-medium text-center">
<p class="mb-0">MON</p>
<i class="mdi mdi-weather-hail"></i>
<p class="mb-0">21<span class="symbol">°c</span></p>
</li>
<li class="weakly-weather-item text-white font-weight-medium text-center">
<p class="mb-0">TUE</p>
<i class="mdi mdi-weather-cloudy"></i>
<p class="mb-0">21<span class="symbol">°c</span></p>
</li>
<li class="weakly-weather-item text-white font-weight-medium text-center">
<p class="mb-0">WED</p>
<i class="mdi mdi-weather-fog"></i>
<p class="mb-0">21<span class="symbol">°c</span></p>
</li>
<li class="weakly-weather-item text-white font-weight-medium text-center">
<p class="mb-0">THU</p>
<i class="mdi mdi-weather-hail"></i>
<p class="mb-0">21<span class="symbol">°c</span></p>
</li>
<li class="weakly-weather-item text-white font-weight-medium text-center">
<p class="mb-0">FRI</p>
<i class="mdi mdi-weather-cloudy"></i>
<p class="mb-0">21<span class="symbol">°c</span></p>
</li>
<li class="weakly-weather-item text-white font-weight-medium text-center">
<p class="mb-0">SAT</p>
<i class="mdi mdi-weather-hail"></i>
<p class="mb-0">21<span class="symbol">°c</span></p>
</li>
<li class="weakly-weather-item text-white font-weight-medium text-center">
<p class="mb-0">SUN</p>
<i class="mdi mdi-weather-cloudy"></i>
<p class="mb-0">21<span class="symbol">°c</span></p>
</li>
</ul>
</div>
</div>
</div>
</div>
</div>
<div class="col-xl-4 grid-margin stretch-card">
<!--activity-->
<div class="card">
<div class="card-body">
<h4 class="card-title">
<span class="d-flex justify-content-between">
<span>Activity</span>
<span class="dropdown dropleft d-block">
<span id="dropdownMenuButton1" data-toggle="dropdown" role="button" aria-haspopup="true" aria-expanded="false">
<span><i class="mdi mdi-dots-horizontal"></i></span>
</span>
<span class="dropdown-menu" aria-labelledby="dropdownMenuButton1">
<a class="dropdown-item" href="#">Contact</a>
<a class="dropdown-item" href="#">Helpdesk</a>
<a class="dropdown-item" href="#">Chat with us</a>
</span>
</span>
</span>
</h4>
<ul class="gradient-bullet-list border-bottom">
<li>
<h6 class="mb-0"> It's awesome when we find a new solution </h6>
<p class="text-muted">2h ago</p>
</li>
<li>
<h6 class="mb-0">Report has been updated</h6>
<p class="text-muted">
<span>2h ago</span>
<span class="d-inline-block">
<span class="d-flex d-inline-block">
<img class="ml-1" src="images/face1.jpg" alt="" />
<img class="ml-1" src="images/face10.jpg" alt="" />
<img class="ml-1" src="images/face14.jpg" alt="" />
</span>
</span>
</p>
</li>
<li>
<h6 class="mb-0"> Analytics dashboard has been created#Slack </h6>
<p class="text-muted">2h ago</p>
</li>
<li>
<h6 class="mb-0"> It's awesome when we find a new solution </h6>
<p class="text-muted">2h ago</p>
</li>
</ul>
<a class="text-black mt-3 mb-0 d-block h6" href="#">View all <i class="mdi mdi-chevron-right"></i></a>
</div>
</div>
<!--activity ends-->
</div>
</div>
<div class="row">
<div class="col-xl-4 col-md-6 grid-margin stretch-card">
<div class="card card-invoice">
<div class="card-body">
<h4 class="card-title pb-3">Pending invoices</h4>
<div class="list-card">
<div class="row align-items-center">
<div class="col-7 col-sm-8">
<div class="row align-items-center">
<div class="col-sm-4">
<img src="images/face2.jpg" alt="" />
</div>
<div class="col-sm-8 pr-0 pl-sm-0">
<span>06 Jan 2019</span>
<h6 class="mb-1 mb-sm-0">Isabel Cross</h6>
</div>
</div>
</div>
<div class="col-5 col-sm-4">
<div class="d-flex pt-1 align-items-center">
<div class="reload-outer bg-info">
<i class="mdi mdi-reload"></i>
</div>
<div class="dropdown dropleft pl-1 pt-3">
<div id="dropdownMenuButton2" data-toggle="dropdown" role="button" aria-haspopup="true" aria-expanded="false">
<p><i class="mdi mdi-dots-vertical"></i></p>
</div>
<div class="dropdown-menu" aria-labelledby="dropdownMenuButton2">
<a class="dropdown-item" href="#">Sales</a>
<a class="dropdown-item" href="#">Track Invoice</a>
<a class="dropdown-item" href="#">Payment History</a>
</div>
</div>
</div>
</div>
</div>
</div>
<div class="list-card">
<div class="row align-items-center">
<div class="col-7 col-sm-8">
<div class="row align-items-center">
<div class="col-sm-4">
<img src="images/face3.jpg" alt="" />
</div>
<div class="col-sm-8 pr-0 pl-sm-0">
<span>18 Mar 2019</span>
<h6 class="mb-1 mb-sm-0">Carrie Parker</h6>
</div>
</div>
</div>
<div class="col-5 col-sm-4">
<div class="d-flex pt-1 align-items-center">
<div class="reload-outer bg-primary">
<i class="mdi mdi-reload"></i>
</div>
<div class="dropdown dropleft pl-1 pt-3">
<div id="dropdownMenuButton3" data-toggle="dropdown" role="button" aria-haspopup="true" aria-expanded="false">
<p><i class="mdi mdi-dots-vertical"></i></p>
</div>
<div class="dropdown-menu" aria-labelledby="dropdownMenuButton3">
<a class="dropdown-item" href="#">Sales</a>
<a class="dropdown-item" href="#">Track Invoice</a>
<a class="dropdown-item" href="#">Payment History</a>
</div>
</div>
</div>
</div>
</div>
</div>
<div class="list-card">
<div class="row align-items-center">
<div class="col-7 col-sm-8">
<div class="row align-items-center">
<div class="col-sm-4">
<img src="images/face11.jpg" alt="" />
</div>
<div class="col-sm-8 pr-0 pl-sm-0">
<span>10 Apr 2019</span>
<h6 class="mb-1 mb-sm-0">Don Bennett</h6>
</div>
</div>
</div>
<div class="col-5 col-sm-4">
<div class="d-flex pt-1 align-items-center">
<div class="reload-outer bg-warning">
<i class="mdi mdi-reload"></i>
</div>
<div class="dropdown dropleft pl-1 pt-3">
<div id="dropdownMenuButton4" data-toggle="dropdown" role="button" aria-haspopup="true" aria-expanded="false">
<p><i class="mdi mdi-dots-vertical"></i></p>
</div>
<div class="dropdown-menu" aria-labelledby="dropdownMenuButton4">
<a class="dropdown-item" href="#">Sales</a>
<a class="dropdown-item" href="#">Track Invoice</a>
<a class="dropdown-item" href="#">Payment History</a>
</div>
</div>
</div>
</div>
</div>
</div>
<div class="list-card">
<div class="row align-items-center">
<div class="col-7 col-sm-8">
<div class="row align-items-center">
<div class="col-sm-4">
<img src="images/face3.jpg" alt="" />
</div>
<div class="col-sm-8 pr-0 pl-sm-0">
<span>18 Mar 2019</span>
<h6 class="mb-1 mb-sm-0">Carrie Parker</h6>
</div>
</div>
</div>
<div class="col-5 col-sm-4">
<div class="d-flex pt-1 align-items-center">
<div class="reload-outer bg-info">
<i class="mdi mdi-reload"></i>
</div>
<div class="dropdown dropleft pl-1 pt-3">
<div id="dropdownMenuButton5" data-toggle="dropdown" role="button" aria-haspopup="true" aria-expanded="false">
<p><i class="mdi mdi-dots-vertical"></i></p>
</div>
<div class="dropdown-menu" aria-labelledby="dropdownMenuButton5">
<a class="dropdown-item" href="#">Sales</a>
<a class="dropdown-item" href="#">Track Invoice</a>
<a class="dropdown-item" href="#">Payment History</a>
</div>
</div>
</div>
</div>
</div>
</div>
</div>
</div>
</div>
<div class="col-xl-4 col-md-6 grid-margin stretch-card">
<!--datepicker-->
<div class="card">
<div class="card-body">
<div id="inline-datepicker" class="datepicker table-responsive"></div>
</div>
</div>
<!--datepicker ends-->
</div>
<div class="col-xl-4 col-md-6 stretch-card grid-margin stretch-card">
<!--browser stats-->
<div class="card">
<div class="card-body">
<h4 class="card-title">Browser stats</h4>
<div class="row py-2">
<div class="col-sm-12">
<div class="d-flex justify-content-between pb-3 border-bottom">
<div>
<img class="mr-2" src="images/opera-logo.png" alt="" />
<span class="p">opera mini</span>
</div>
<p class="mb-0">23%</p>
</div>
</div>
</div>
<div class="row py-2">
<div class="col-sm-12">
<div class="d-flex justify-content-between pb-3 border-bottom">
<div>
<img class="mr-2" src="images/safari-logo.png" alt="" />
<span class="p">Safari</span>
</div>
<p class="mb-0">07%</p>
</div>
</div>
</div>
<div class="row py-2">
<div class="col-sm-12">
<div class="d-flex justify-content-between pb-3 border-bottom">
<div>
<img class="mr-2" src="images/chrome-logo.png" alt="" />
<span class="p">Chrome</span>
</div>
<p class="mb-0">33%</p>
</div>
</div>
</div>
<div class="row py-2">
<div class="col-sm-12">
<div class="d-flex justify-content-between pb-3 border-bottom">
<div>
<img class="mr-2" src="images/firefox-logo.png" alt="" />
<span class="p">Firefox</span>
</div>
<p class="mb-0">17%</p>
</div>
</div>
</div>
<div class="row py-2">
<div class="col-sm-12">
<div class="d-flex justify-content-between">
<div>
<img class="mr-2" src="images/explorer-logo.png" alt="" />
<span class="p">Explorer</span>
</div>
<p class="mb-0">05%</p>
</div>
</div>
</div>
</div>
</div>
<!--browser stats ends-->
</div>
</div>
</div>
<footer class="footer">
<div class="d-sm-flex justify-content-center justify-content-sm-between">
<span class="text-muted d-block text-center text-sm-left d-sm-inline-block">with love 2024<br>
<a href="https://therichpost.com/" target="_blank">Jassa</a>
</span>
<span class="float-none float-sm-right d-block mt-1 mt-sm-0 text-center"> Free <a href="https://therichpost.com/" target="_blank">Admin dashboard template</a> from therichpost.com</span>
</div>
</footer>
</div>
<!-- main-panel ends -->
</div>
<!-- page-body-wrapper ends -->
</div>
<!-- container-scroller -->
<!-- plugins:js -->
<script src="js/vendor.bundle.base.js"></script>
<!-- endinject -->
<!-- Plugin js for this page -->
<script src="js/Chart.min.js"></script>
<script src="js/bootstrap-datepicker.min.js"></script>
<script src="js/jquery.flot.js"></script>
<script src="js/jquery.flot.resize.js"></script>
<script src="js/jquery.flot.categories.js"></script>
<script src="js/jquery.flot.fillbetween.js"></script>
<script src="js/jquery.flot.stack.js"></script>
<script src="js/jquery.flot.pie.js"></script>
<!-- End plugin js for this page -->
<!-- inject:js -->
<script src="js/off-canvas.js"></script>
<script src="js/hoverable-collapse.js"></script>
<script src="js/misc.js"></script>
<!-- endinject -->
<!-- Custom js for this page -->
<script src="js/dashboard.js"></script>
<!-- End custom js for this page -->
</body>
</html>
Guys for more Admin and Bootstrap 5 templates please click this link : Free Templates
- Free Inventory Management Admin-Dashboard Template 9 Bootstrap 5
- Bootstrap 5 admin template free
- Download Bootstrap admin template open source
- Free admin template Bootstrap
- Admin panel template free download HTML5 and CSS3
- Bootstrap 5 admin template free download 2022
- Bootstrap admin template free
- Download Bootstrap
- Free download bootstrap admin template open source
- Dashboard Bootstrap dashboard example admin dashboard template
- Bootstrap 5 Free Inventory Management Admin Dashboard Template Free 90
- Free Admin Dashboard GitHub
I will appreciate that if you will tell your views for this post. Nothing matters if your views will be good or bad because with your views, I will make my next posts more good and helpful.