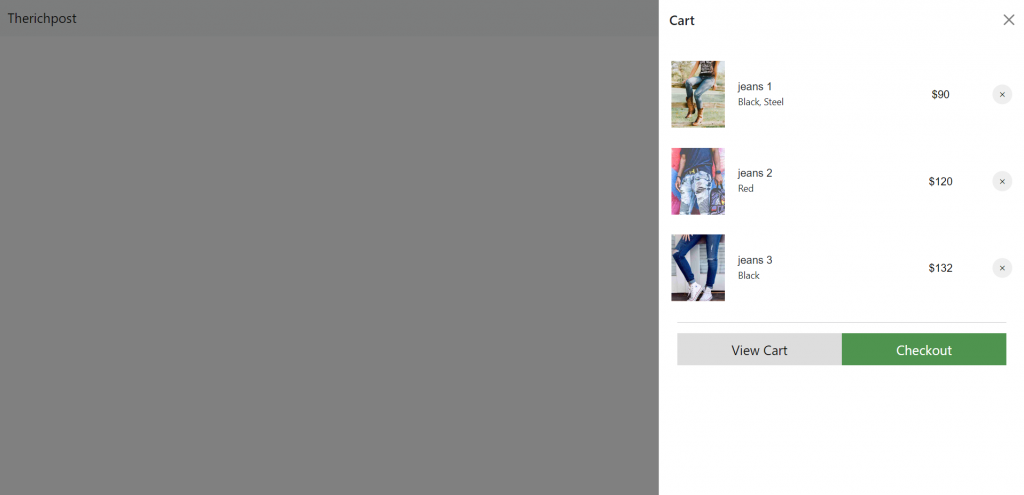
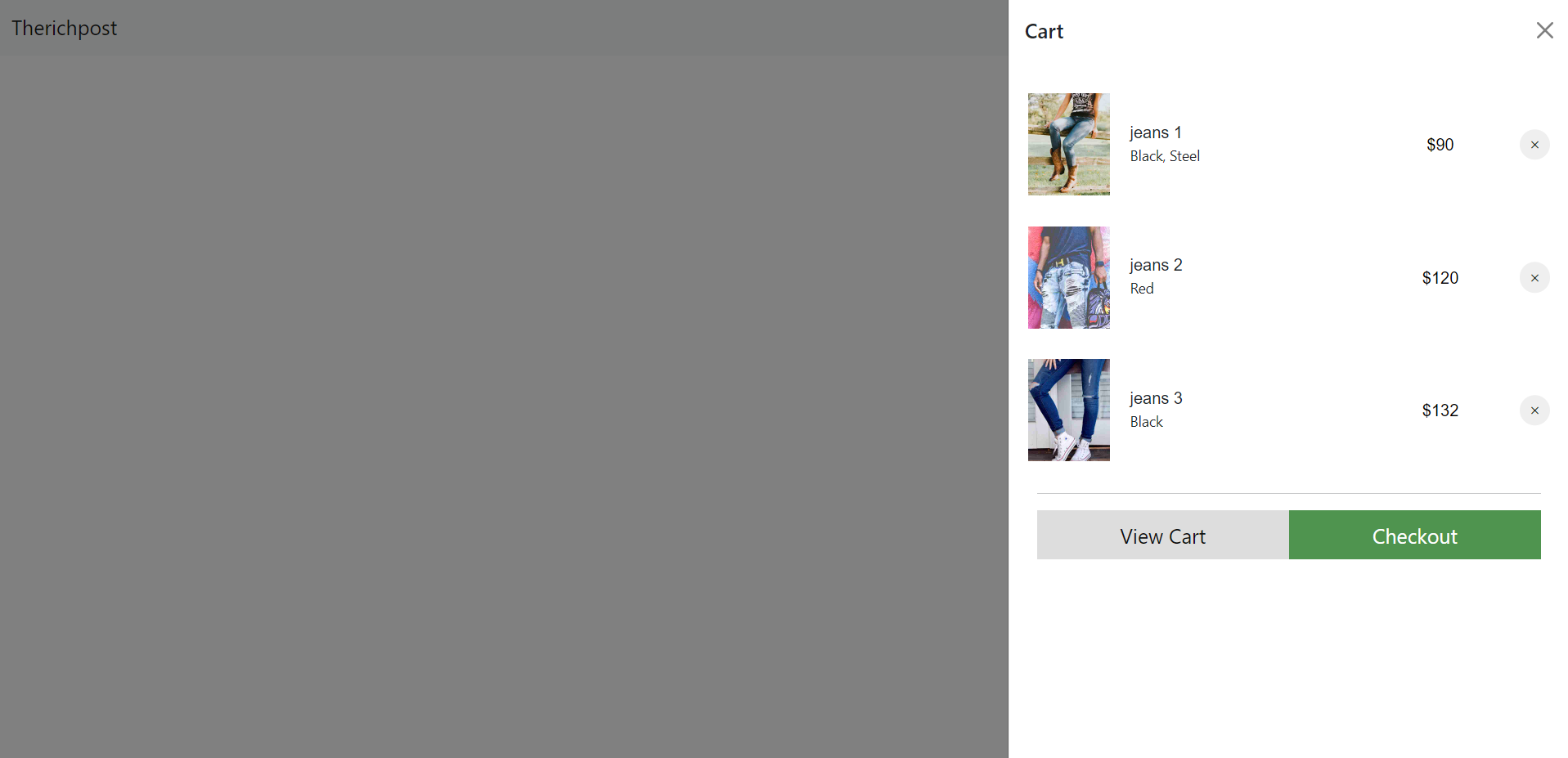
Hello friends, welcome back to my blog. Today in this blog post, I am going to show you, Create Mini Cart UI in Reactjs using HTML CSS.

For reactjs new comers, please check the below link:
Friends now I proceed onwards and here is the working code snippet and please use this carefully to avoid the mistakes:
1. Firstly, we need fresh reactjs setup and for that, we need to run below commands into out terminal and also we should have latest node version installed on our system and bootstrap with bootstrap icons as well:
npx create-react-app reactdemo cd reactdemo npm install bootstrap npm i bootstrap-icons npm i @popperjs/core npm start
2. Finally for the main output, we need to add below code into our reactdemo/src/App.js file or if you have fresh setup then you can replace reactdemo/src/App.js file code with below code:
import React, { Component } from 'react';
import "bootstrap/dist/css/bootstrap.min.css"
import "bootstrap-icons/font/bootstrap-icons.css"
import "bootstrap/dist/js/bootstrap.min.js"
import "./App.css"
export default class App extends Component {
render() {
return (
<div className="app">
<nav class="navbar navbar-light bg-light fixed-top">
<div class="container-fluid">
<a class="navbar-brand" href="#">Therichpost</a>
<button class="navbar-toggler" type="button" data-bs-toggle="offcanvas" data-bs-target="#offcanvasNavbar" aria-controls="offcanvasNavbar">
<span class="bi bi-cart-dash-fill"></span>
</button>
<div class="offcanvas offcanvas-end" tabindex="-1" id="offcanvasNavbar" aria-labelledby="offcanvasNavbarLabel">
<div class="offcanvas-header">
<h5 class="offcanvas-title" id="offcanvasNavbarLabel">Cart</h5>
<button type="button" class="btn-close text-reset" data-bs-dismiss="offcanvas" aria-label="Close"></button>
</div>
<div class="offcanvas-body">
<div class="row gutter-3">
<div class="col-12">
<div class="cart-item cart-item-sm">
<div class="row align-items-center">
<div class="col-lg-9">
<div class="media media-product">
<a href="#!"><img src="https://therichpost.com/wp-content/uploads/2020/06/jeans3.jpg" alt="Image" /></a>
<div class="media-body">
<h5 class="media-title">jeans 1</h5>
<span class="media-subtitle">Black, Steel</span>
</div>
</div>
</div>
<div class="col-lg-3 text-center text-lg-right">
<span class="cart-item-price">$90</span>
</div>
<a href="#!" class="cart-item-close"><i class="bi bi-x"></i></a>
</div>
</div>
</div>
<div class="col-12">
<div class="cart-item cart-item-sm">
<div class="row align-items-center">
<div class="col-lg-9">
<div class="media media-product">
<a href="#!"><img src="https://therichpost.com/wp-content/uploads/2020/06/jeans2.jpg" alt="Image" /></a>
<div class="media-body">
<h5 class="media-title">jeans 2</h5>
<span class="media-subtitle">Red</span>
</div>
</div>
</div>
<div class="col-lg-3 text-center text-lg-right">
<span class="cart-item-price">$120</span>
</div>
<a href="#!" class="cart-item-close"><i class="bi bi-x"></i></a>
</div>
</div>
</div>
<div class="col-12">
<div class="cart-item cart-item-sm">
<div class="row align-items-center">
<div class="col-lg-9">
<div class="media media-product">
<a href="#!"><img src="https://therichpost.com/wp-content/uploads/2020/06/jeans1.jpg" alt="Image" /></a>
<div class="media-body">
<h5 class="media-title">jeans 3</h5>
<span class="media-subtitle">Black</span>
</div>
</div>
</div>
<div class="col-lg-3 text-center text-lg-right">
<span class="cart-item-price">$132</span>
</div>
<a href="#!" class="cart-item-close"><i class="bi bi-x"></i></a>
</div>
</div>
</div>
</div>
<div class="container">
<hr />
<div class="row gutter-0">
<div class="col d-none d-md-block">
<a href="cart.html" class="btn btn-lg btn-block btn-secondary">View Cart</a>
</div>
<div class="col">
<a href="checkout.html" class="btn btn-lg btn-block btn-primary">Checkout</a>
</div>
</div>
</div>
</div>
</div>
</div>
</nav>
</div>
);
} }
3. Now guys we need to add below code into our reactdemo/src/App.css file:
.media-product img {
max-width: 5rem;
}
.media {
display: flex;
align-items: flex-start;
}
.media-product {
position: relative;
align-items: center;
overflow: hidden;
}
.media-product .media-body {
margin-left: 1.25rem;
}
.media-body {
flex: 1;
}
.media-product .media-title {
font-size: 1rem;
font-weight: 400;
font-family: "Open Sans", sans-serif;
margin-bottom: 0;
}
.media-product .media-subtitle {
font-size: 0.875rem;
}
.cart-item .cart-item-price {
color: #000;
font-family: "Muli", sans-serif;
}
.cart-item .cart-item-close {
-webkit-transform: translate(0, -50%);
-moz-transform: translate(0, -50%);
transform: translate(0, -50%);
-webkit-transition: all 0.2s;
-moz-transition: all 0.2s;
transition: all 0.2s;
-webkit-transition-delay: 0s;
-moz-transition-delay: 0s;
transition-delay: 0s;
position: absolute;
top: 50%;
right: 0;
display: block;
width: 1.875rem;
height: 1.875rem;
background: #efefef;
border-radius: 50%;
}
.cart-item .cart-item-close > * {
-webkit-transform: translate(-50%, -50%);
-moz-transform: translate(-50%, -50%);
transform: translate(-50%, -50%);
position: absolute;
top: 50%;
left: 50%;
color: #101010;
}
.offcanvas-end
{
width: 550px;
}
.cart-item {
position: relative;
padding-right: 3.75rem;
overflow: hidden;
}
.gutter-3 > * {
margin-bottom: 0 !important;
padding: 15px;
}
.gutter-0 {
margin-left: 0;
margin-right: 0;
}
.gutter-0 > * {
padding: 0;
}
.btn-block {
display: block;
width: 100%;
}
.btn-primary {
color: #fff;
background-color: #4F944F;
border-color: #4F944F;
}
.btn-secondary {
color: #101010;
background-color: #dddddd;
border-color: #dddddd;
}
.btn-group-lg>.btn, .btn-lg {
padding: 0.5rem 1rem;
font-size: 1.25rem;
border-radius: 0;
}
Now we are done friends. If you have any kind of query or suggestion or any requirement then feel free to comment below.
Note: Friends, I just tell the basic setup and things, you can change the code according to your requirements.
I will appreciate that if you will tell your views for this post. Nothing matters if your views will be good or bad.
Jassa
Thanks

i noticed you used class instead of classname..i thought class is reserved in reactjs? pls correct me if im wrong..im still new..thank you
Yes you are right.