Hello guys how are you? Welcome back on blog. Guys in Angular 17, the framework introduced the concept of Standalone Components, making it easier to build applications without the need for modules (NgModule). Here’s a guide to create a simple Angular application using Standalone Components with a header, footer, and sidebar.
Angular 17 came and Bootstrap 5 also. If you are new then you must check below two links:

Step 1: Set Up Your Angular Environment
Guys very First, ensure you have the latest version of Node.js installed. Then, install the Angular CLI and create a new project:
npm install -g @angular/cli ng new angular-standalone-template --standalone cd angular-standalone-template
Step 2: Generate Standalone Components
Guys Use the Angular CLI to generate the components for your application:
ng generate component Header --standalone ng generate component Footer --standalone ng generate component Sidebar --standalone ng generate component Layout --standalone
Step 3: Implement Components
Here’s how to implement each component in your application.
Header Component (header.component.ts)
import { Component } from '@angular/core';
@Component({
selector: 'app-header',
template: `<header class="header"><h1>Header</h1></header>`,
styles: [`
.header {
background-color: #f0f0f0;
padding: 10px;
text-align: center;
}
`]
})
export class HeaderComponent {}
Footer Component (footer.component.ts)
import { Component } from '@angular/core';
@Component({
selector: 'app-footer',
template: `<footer class="footer">Footer Content</footer>`,
styles: [`
.footer {
background-color: #f0f0f0;
padding: 10px;
text-align: center;
}
`]
})
export class FooterComponent {}
Sidebar Component (sidebar.component.ts)
import { Component } from '@angular/core';
@Component({
selector: 'app-sidebar',
template: `<div class="sidebar">Sidebar Content</div>`,
styles: [`
.sidebar {
background-color: #f0f0f0;
width: 200px;
padding: 10px;
}
`]
})
export class SidebarComponent {}
Layout Component (layout.component.ts)
import { Component } from '@angular/core';
@Component({
selector: 'app-layout',
template: `
<app-header></app-header>
<div class="content">
<app-sidebar></app-sidebar>
<main class="main">
<ng-content></ng-content>
</main>
</div>
<app-footer></app-footer>
`,
styles: [`
.content {
display: flex;
flex: 1;
}
.main {
flex-grow: 1;
padding: 10px;
}
`]
})
export class LayoutComponent {}
Step 4: Use Layout in the Application Component
Update the main application component to utilize the layout component:
app.component.ts
import { Component } from '@angular/core';
@Component({
selector: 'app-root',
template: `
<app-layout>
<p>Main content goes here</p>
</app-layout>
`
})
export class AppComponent {}
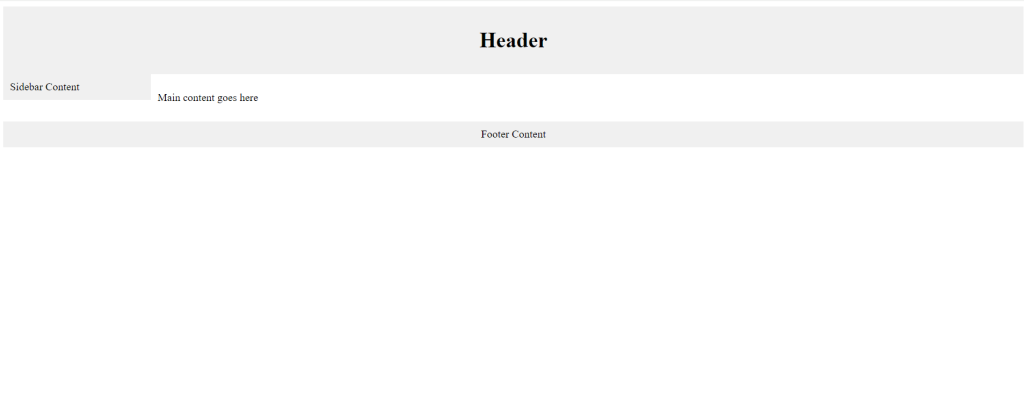
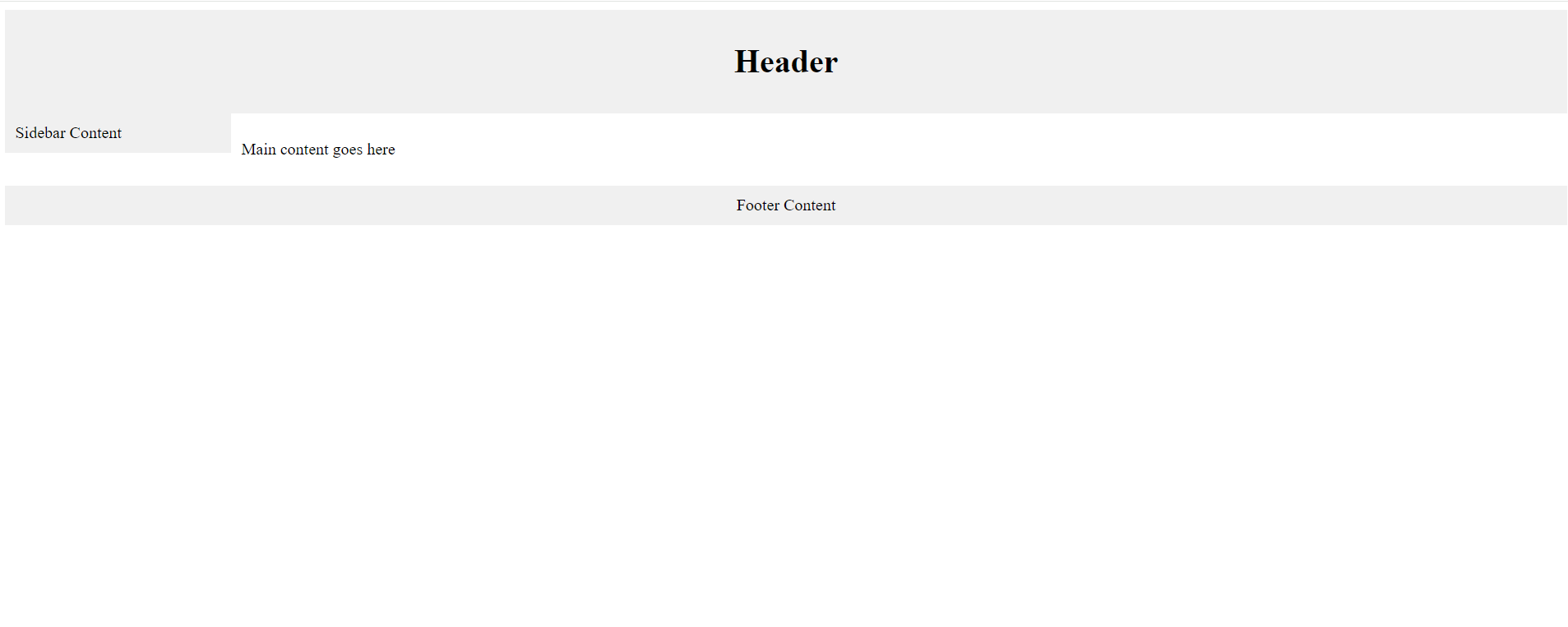
Step 5: Styling and Running the Application
You can add global styles in styles.css or manage them within each component. To see your application in action, run the following command in your terminal:
ng serve
Navigate to http://localhost:4200 in your browser to see your new Angular application with a standalone architecture, featuring a header, footer, and sidebar. This setup offers a clear and modular approach, ideal for larger applications where scalability is a key concern.
Guys if you will have any kind of query, suggestion or requirement then feel free to comment below.
Jassa
Thanks

Leave a Reply
You must be logged in to post a comment.