Hello to all, welcome to therichpost.com. In this post, I will tell you, How to change fullcalendar day heading text and color?

fullcalendar is the best A JavaScript event calendar. Customizable and open source.
Here is the working code for change fullcalendar day heading text and color:
dayRender: function(date, cell) {
var today = $.fullCalendar.moment();
var end = $.fullCalendar.moment().add(7, 'days');
if (date.get('date') == today.get('date')) { $(".fc-"+date.format('ddd').toLowerCase()).css("background", "#f8f9fa");
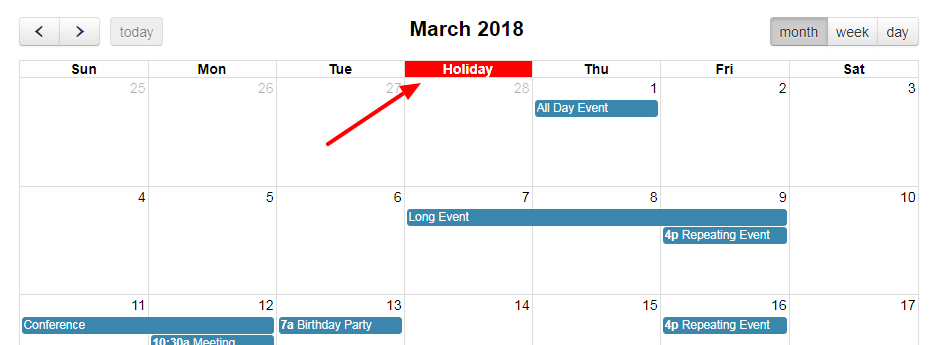
$("th.fc-"+date.format('ddd').toLowerCase()).text("Holiday");
$("th.fc-"+date.format('ddd').toLowerCase()).css("background", "red");
$("th.fc-"+date.format('ddd').toLowerCase()).css("color", "#fff"); } }
I am doing this for today date but we can do this for particular date also and also we can use this in laravel also.
There are so many tricks in fullcalendar and I will let you know all. Please do comment if you any query related to this post. Thank you. Therichpost.com

Leave a Reply
You must be logged in to post a comment.