Hello to all, welcome to therichpost.com. In this post, I will tell you, How to change day background-color in fullcalendar for particular date?

fullcalendar is the best A JavaScript event calendar. Customizable and open source.
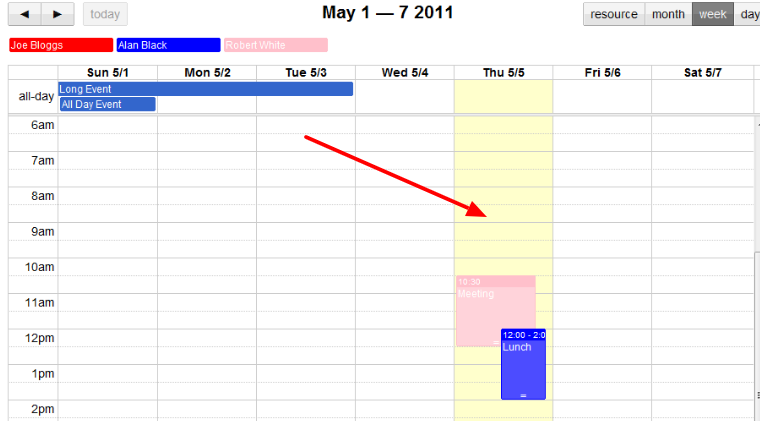
In this post, we will change full day background-color in fullcalendar for particular date.
I am sharing this post because I personally like this trick very much that is why.
I am changing of day color which will come in today date.
Here is the working code for change day background-color in fullcalendar for particular date
dayRender: function(date, cell) {
var today = $.fullCalendar.moment();
var end = $.fullCalendar.moment().add(7, 'days');
if (date.get('date') == today.get('date')) {
cell.css("background", "#e8e8e8");
}
}
There are so many tricks in fullcalendar and I will let you know all. Please do comment if you any query related to this post. Thank you. Therichpost.com

Great
how to change the color of a cell by clicking thank you
Thank you
You can use cell click event.
how to show empty cell as red except sundays,2 saturdays and yearly holidays.
Will update you soon.
Can you please describe more how to use dayRender in react js functional component?
Please clear your query more briefly first, thanks.