Category: Bootstrap 4
-
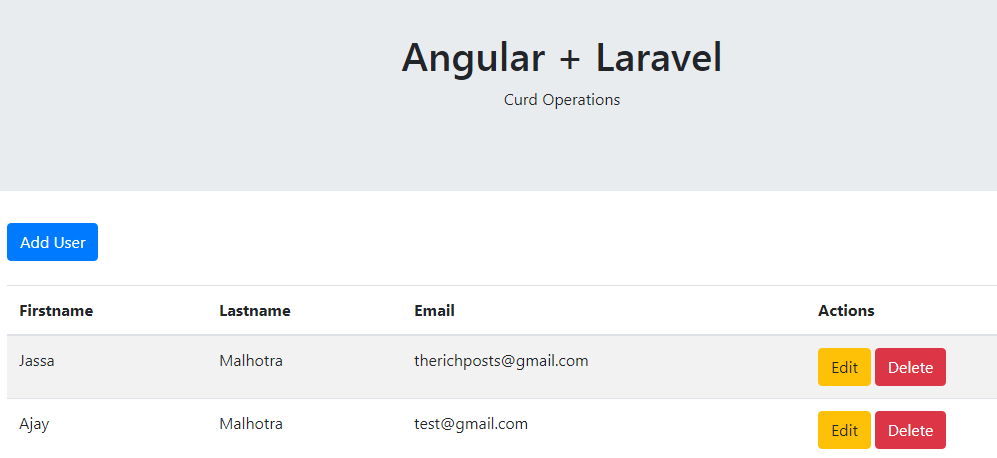
Angular Laravel crud part 1
Hello to all, welcome to therichpost.com. In this post, I will do Angular Laravel crud part 1. Post Working In this post, I will tell you Angular Laravel crud part 1. In this, I will do basic angular and laravel setup. I will use angular 8 and laravel 6. I will also do angular and…
Written by

-
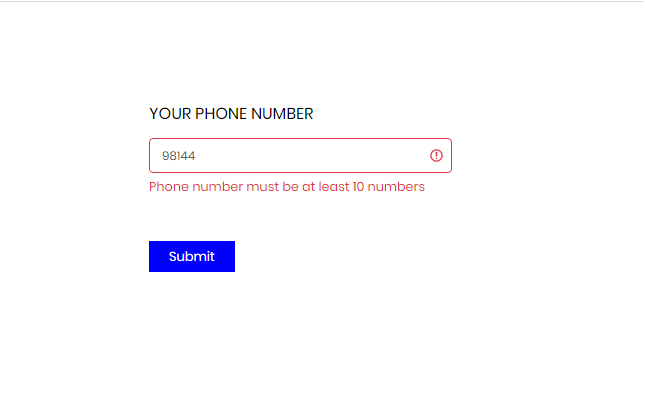
Angular phone number validation working example
Hello to all, welcome to therichpost.com. In this post, I will tell you, Angular phone number validation working example. Guy’s we can use this post code snippet in Angular 12 for phone number validation. Post Working: In this post, I am doing reactive form validation. I am applying 10 digits number validation and only numbers…
Written by

-
Angular 8 Child Routing Working Example
Hello to all, welcome to therichpost.com. In this post, I will tell you, Angular 8 Child Routing Working Example. If you are new then you can check my old posts related to Angular 8. Post Working In this post, I am showing, how child routes work. I have used Bootstrap 4 for navigation. In this…
Written by

-
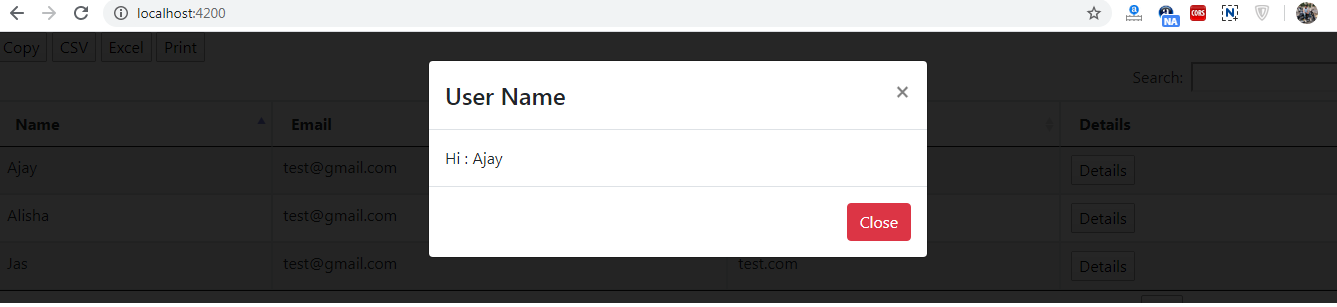
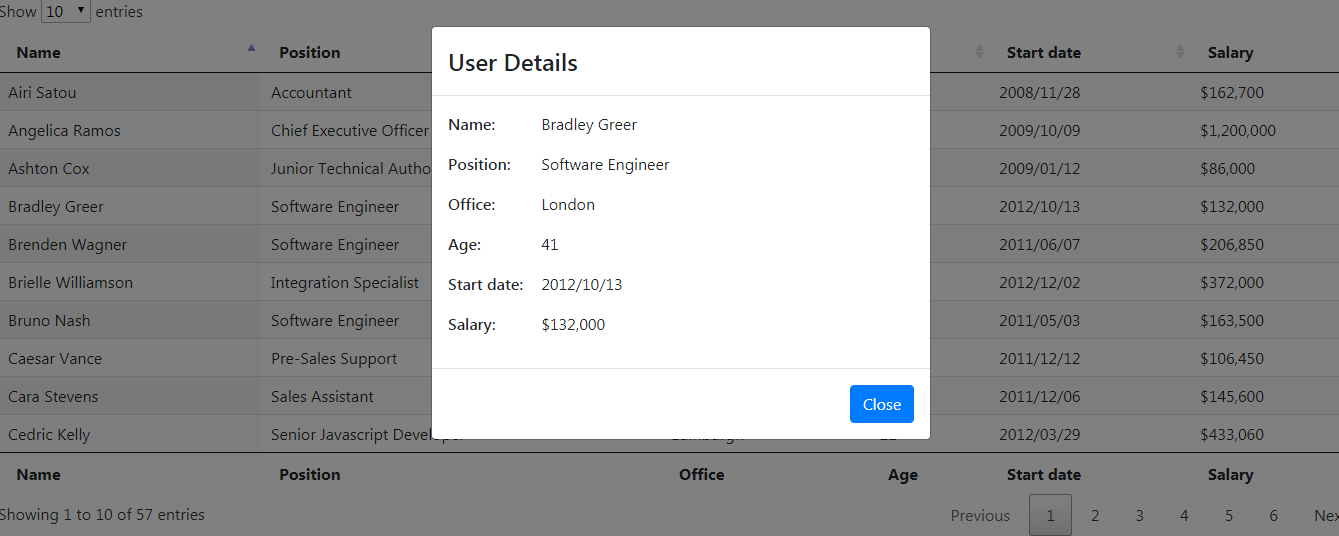
Angular datatables with custom button event click open bootstrap modal popup
Hello to all, welcome to therichpost.com In this post, I will tell you, Angular datatables with custom button event click open bootstrap modal popup. This post first part : Angular datatable with print csv excel copy buttons Post Working In this post, I am adding custom button(details) in my datatable and when I will click…
Written by

-
Open bootstrap modal pop on datatable row click event
Hello to all, welcome to therichpost.com. In this post, I will tell you, Open bootstrap modal pop on datatable row click event. Post Information:- In this post, I have used Datatable, jQuery, Bootstrap. On datatable row click event, I am opening bootstrap modal popup with that row details. Here is the working code and you…
Written by

-
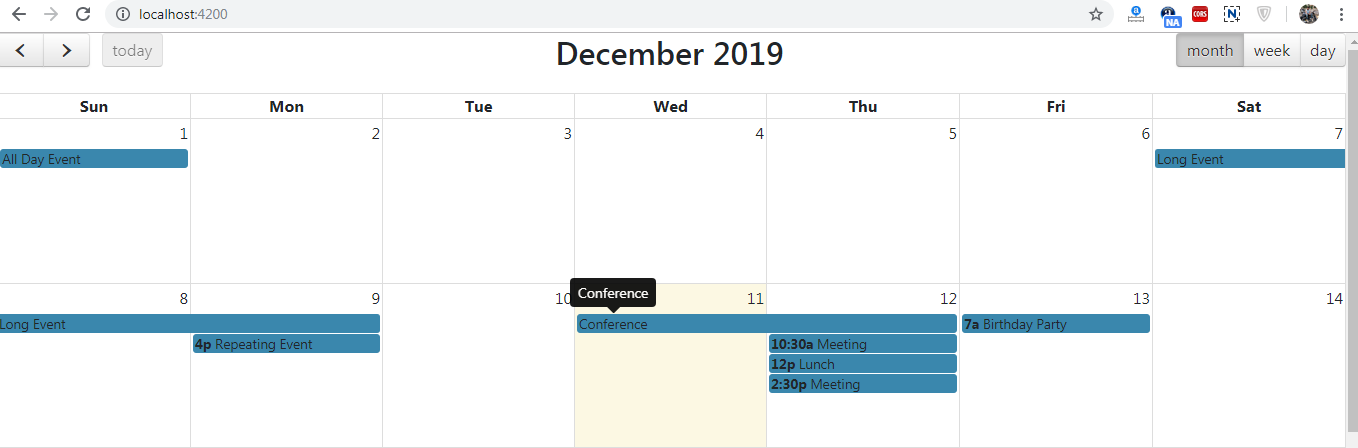
Angular 8 fullcalendar event tooltip
Hello to all, welcome to therichpost.com. In this post, I will tell you, Angular 8 fullcalendar event tooltip. In Angular, I will show, bootstrap tooltip on fullcalendar event hover with the help of jquery. Here are the complete steps and please follow carefully: 1. Here are the basics commands to install angular 8 on your…
Written by

-
Angular 8 with php tutorial part 2
Hello to all, welcome to therichpost.com. In this post, I will continue with Angular 8 with php tutorial part 2. Here you can check the part 1 of this post : Angular 8 with php tutorial. In this post, I will save the angular form data into php mysql database with the help of angular…
Written by

-
Angular 8 bootstrap tooltip working example
Hello to all, welcome to therichpost.com. In this post, I will tell you, Angular 8 bootstrap tooltiop working example. Here is the updated Angular 12 Bootstrap 5 Tooltip working code snippet link : Angular 12 Bootstrap 5 Tooltip Here you can check Angular 11 Bootstrap 4 Tooltip Working Demo with Code Snippet: Angular and bootstrap…
Written by

-
Angular 8 bootstrap popover working example
Hello to all, welcome to therichpost.com. In this post, I will tell you, Angular 8 bootstrap popover working example. Guy’s here is the updated version of this post for Angular 12 Bootstrap 5 Popover Working. Angular and bootstrap combination is amazing. Guys if you are new in angular 12 then please check this: Angular 12…
Written by

-
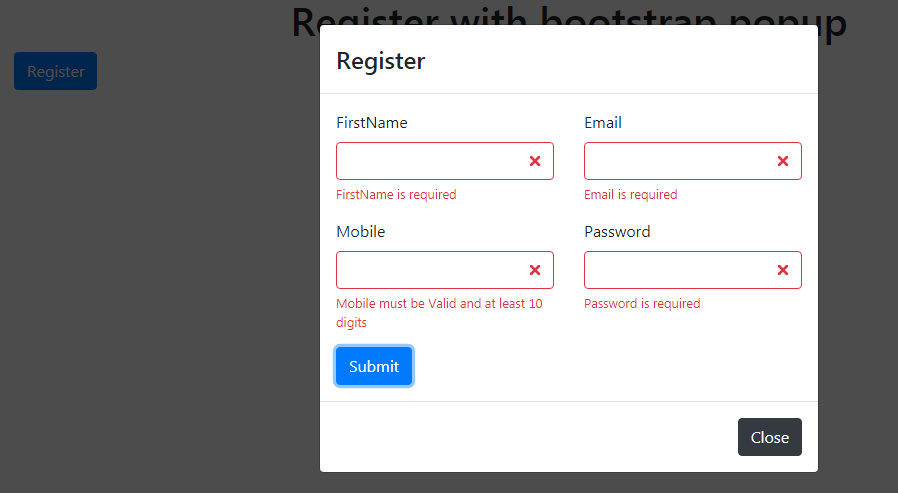
Angular 8 bootstrap popup register form
Hello to all, welcome to therichpost.com. In this post, I will tell you, Angular 8 bootstrap popup register form. Angular and bootstrap combination is amazing, fast and user attractive. Previously I shared, Angular Bootstrap login form. Also guy’s here is the updated version of this post: Angular 12 Bootstrap 5 Modal Popup Forms. Guy’s Angular…
Written by