Category: Bootstrap 4.5
-
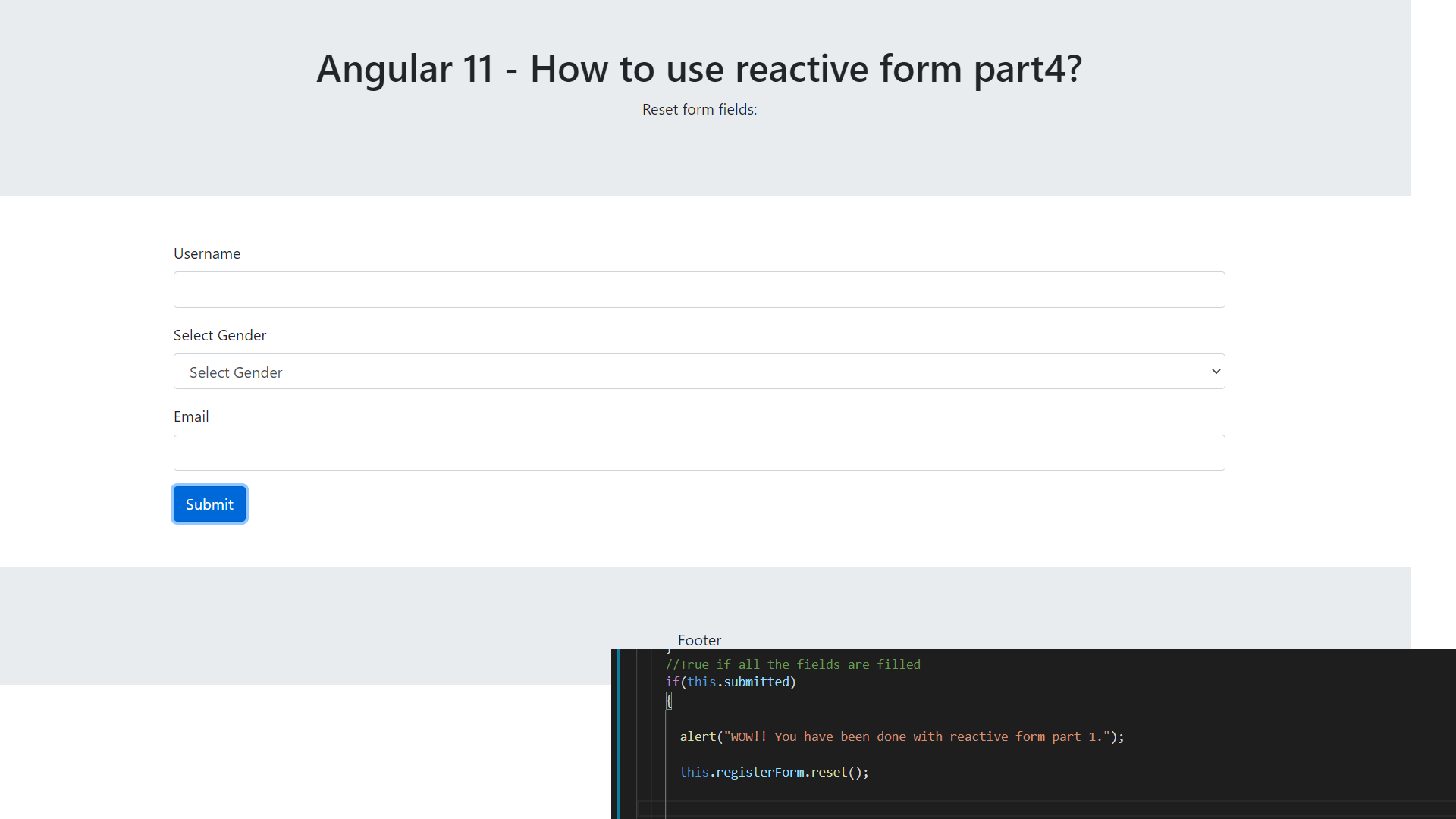
Angular 11 – how to use reactive form part 4? Reset Form
Hello friends, welcome back to my blog. Today in this blog posts, I am going to tell you, Angular 11 – how to use reactive form part 4? Reset Form Angular 11 came and if you are new then you must check below link: Angular11 Basic Tutorials Friends now I proceed onwards and here is…
Written by

-
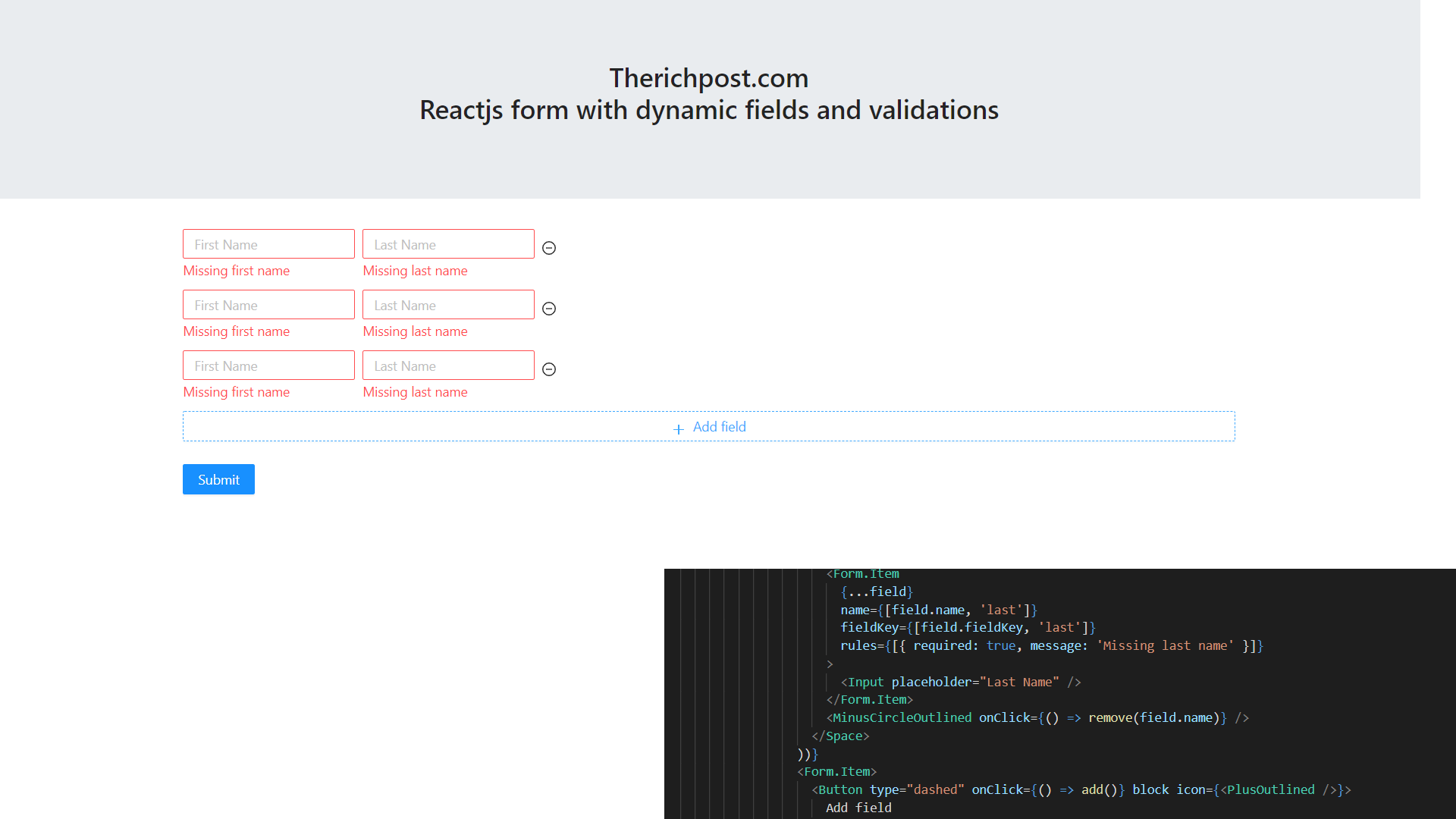
Reactjs Form with Dynamic Fields and Validations
Hello to all, welcome back to my blog. Today in this blog post, I am going to tell you, Reactjs Form with Dynamic Fields and Validations. Post Code Benefits, this post code will provide below things: The proper form validations. Append form input fields. Getting form input fields data after form successfully submitted. For reactjs…
Written by

-
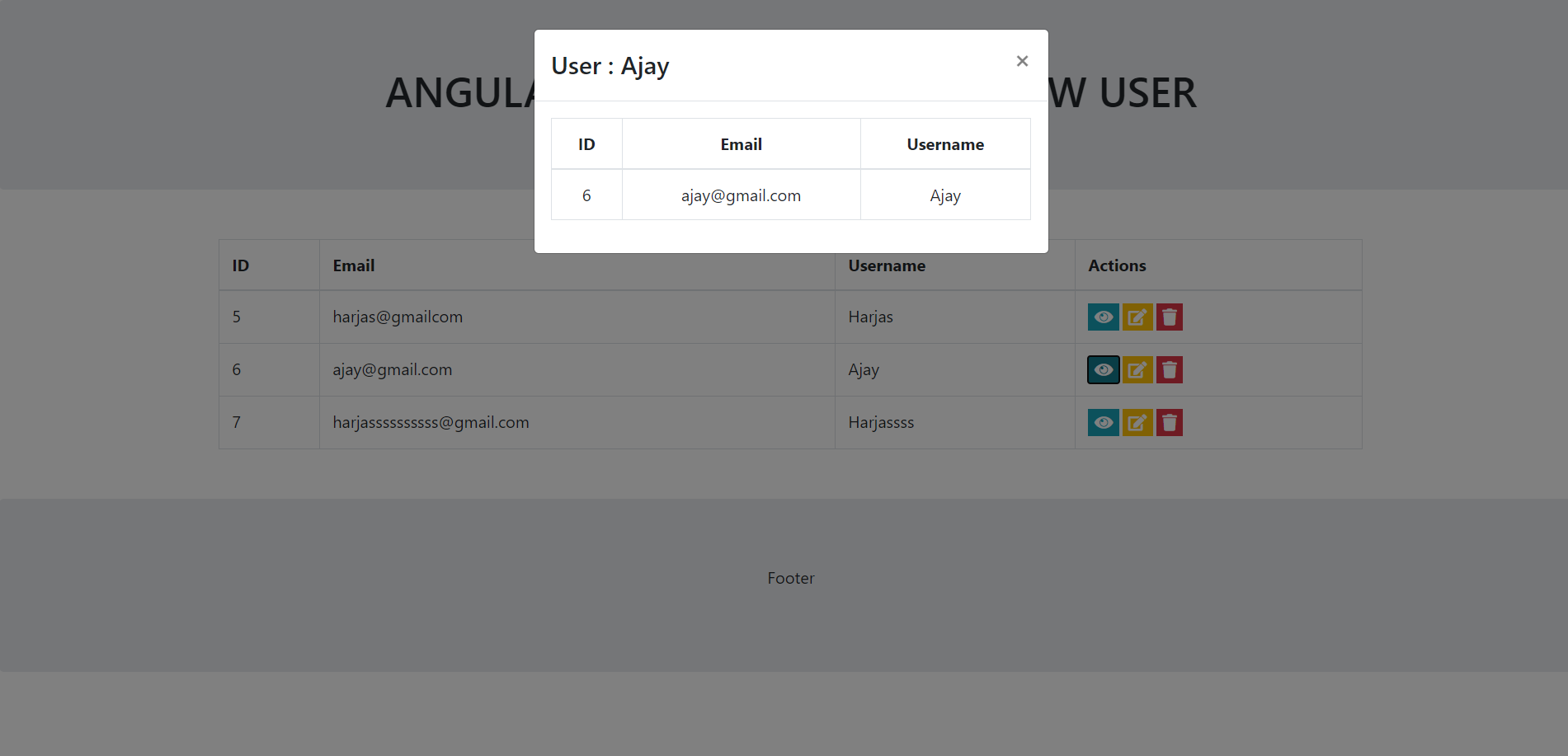
Angular 11 Crud Tutorial – View User
Hello friends, welcome back to my blog. Today in this blog post, I am going to show you, Angular 11 Crud Tutorial – View User. Guys before starting this, I must say, you have to follow below tutorial link to understand this post:Angular 11 Crud Tutorial – Add User Angular 11 came and if you…
Written by

-
Add Bootstrap in Angular 11
Hello to all, welcome to therichpost.com. In this post, I will tell you, How to Add Bootstrap in Angular 11? Guys click here and can check add Bootstrap 5 in Angular 11. Also please check this : Add Bootstrap 5 in Angular 12 Angular 11 came and if you are new in angular then please…
Written by

-
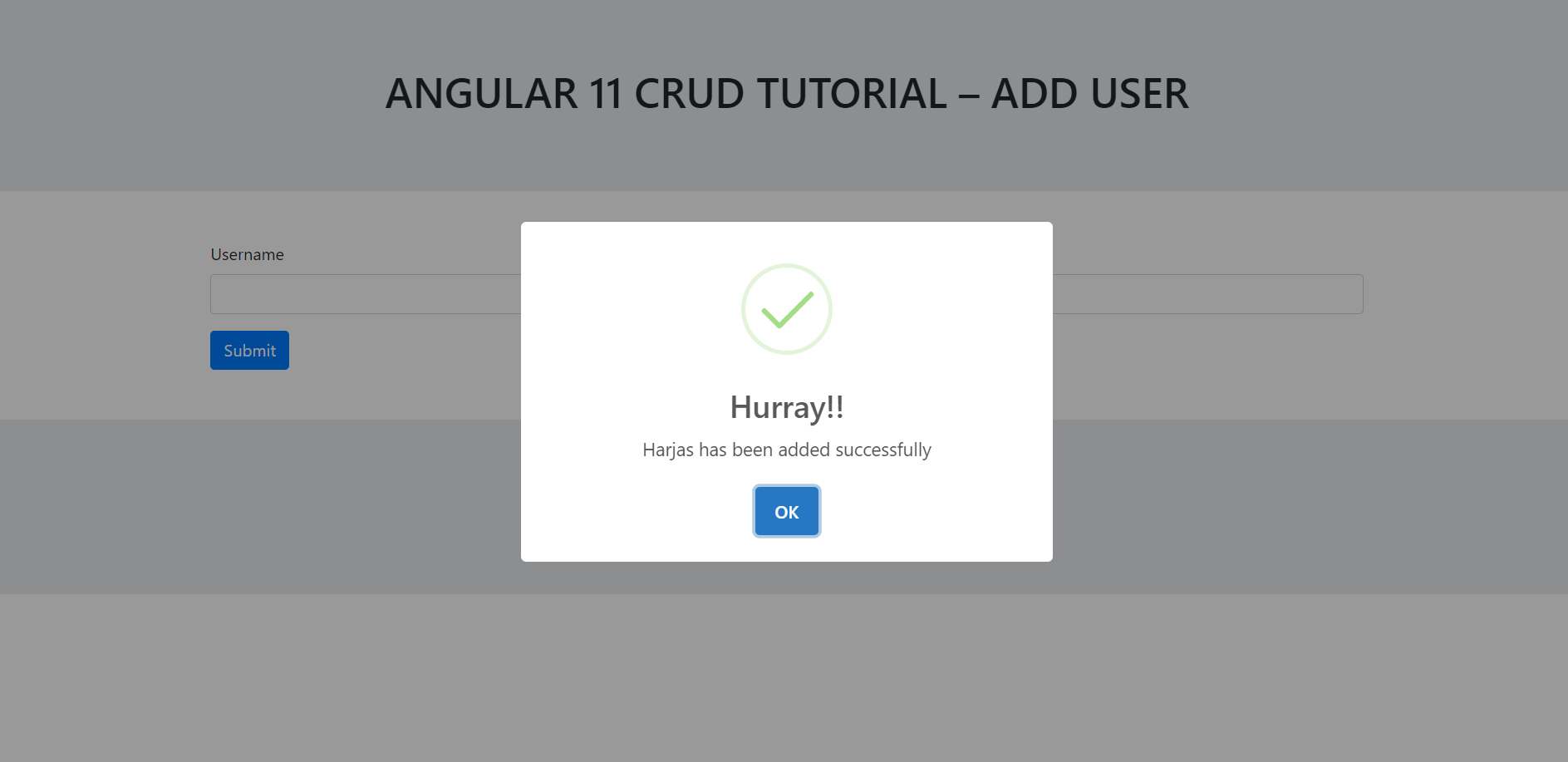
Angular 11 Crud Tutorial – Add User
Hello friends, welcome back to my blog. Today in this blog post, I am going to tell you, Angular 11 Crud Tutorial – Add User. Angular11 came and if you are new then you must check below two links: Angular 11 basic tutorials Friends now I proceed onwards and here is the working code snippet…
Written by

-
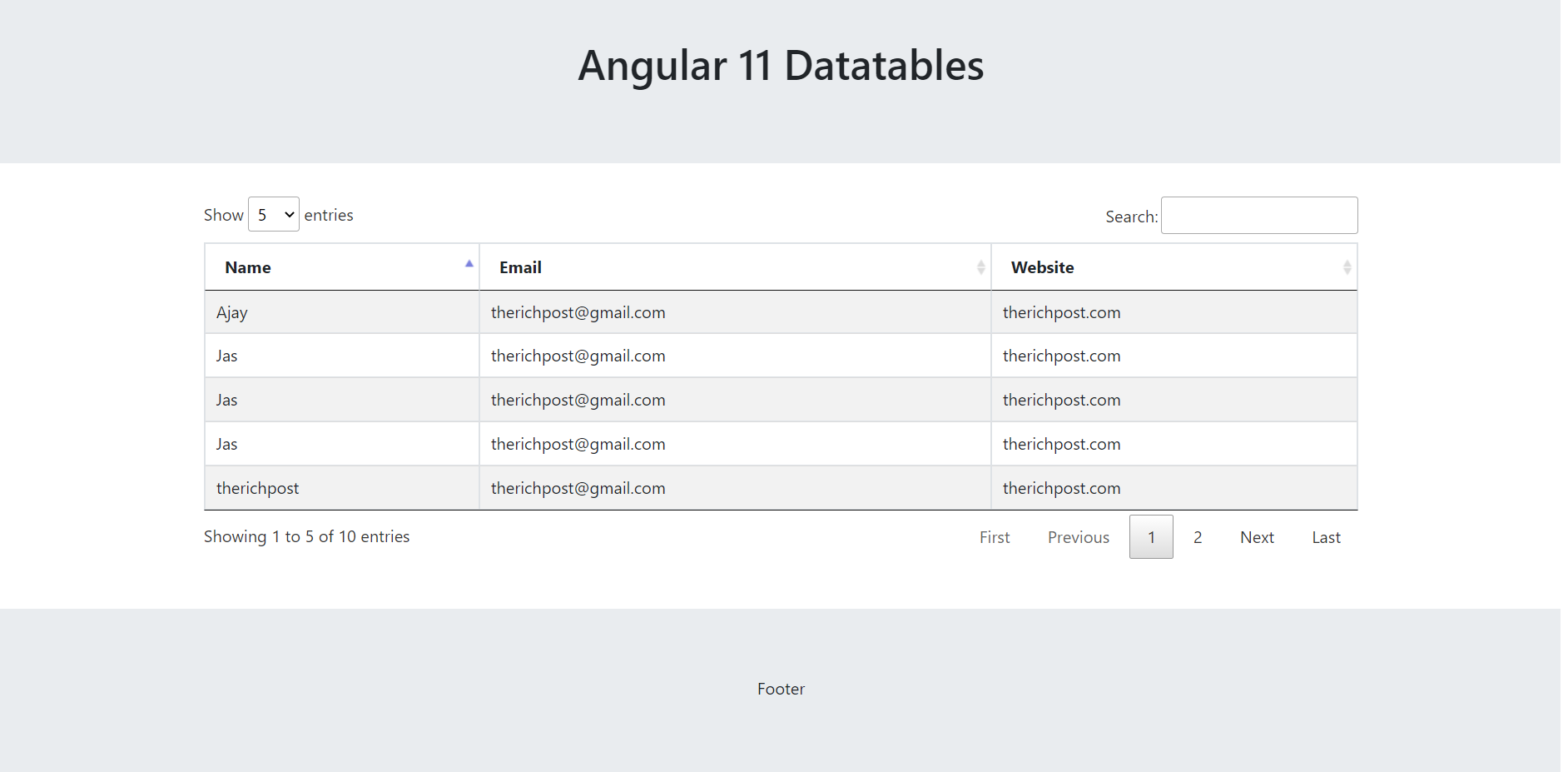
Angular 11 Datatable Working Example
Hello to all, welcome back on my blog. Today in this blog post, I am going to tell you, Angular 11 Datatable Working Example. Angular11 came and if you are new then you must check below two links: Angular 11 Basic Tutorials. Friends now I proceed onwards and here is the working code snippet for Angular 11…
Written by

-
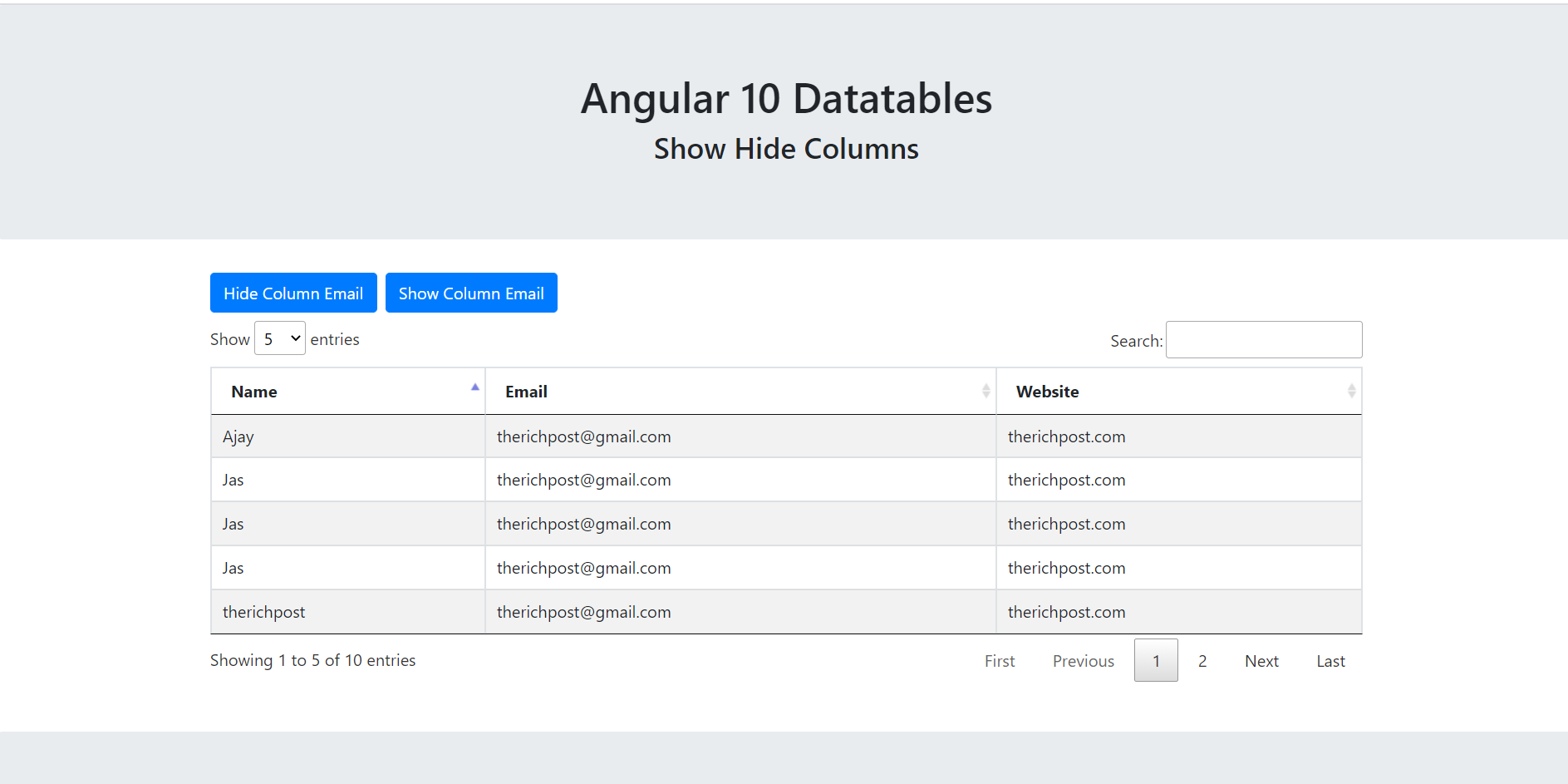
Angular 10 Datatable Show Hide Column Working Demo with Source Code
Hello to all, welcome back on my blog. Today in this blog post, I am going to tell you, Angular 10 Datatable Show Hide Column Working Demo with Source Code. Angular10 came and if you are new then you must check below two links: Angular10 for beginners Angular10 Basic Tutorials Friends now I proceed onwards and…
Written by

-
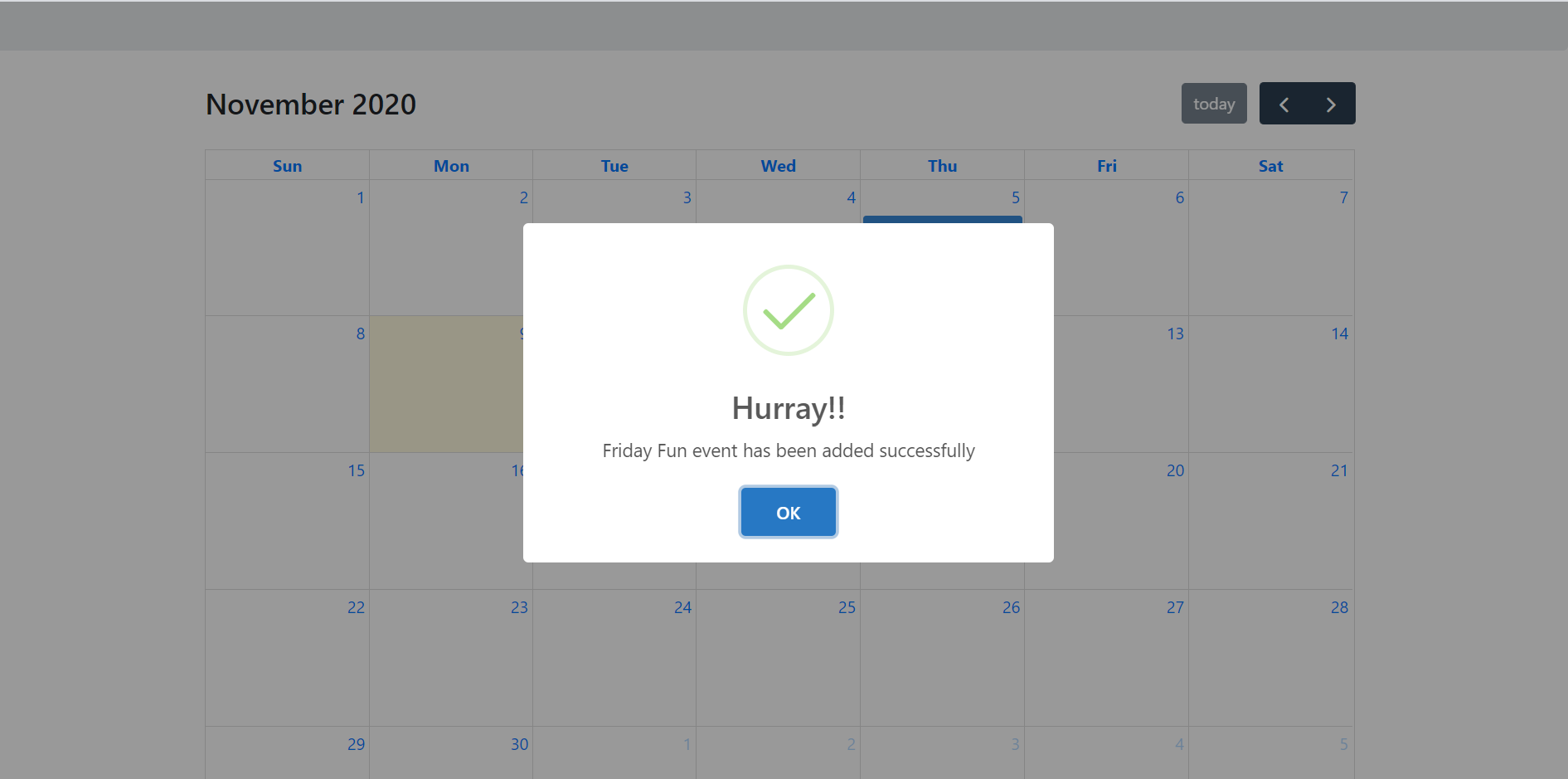
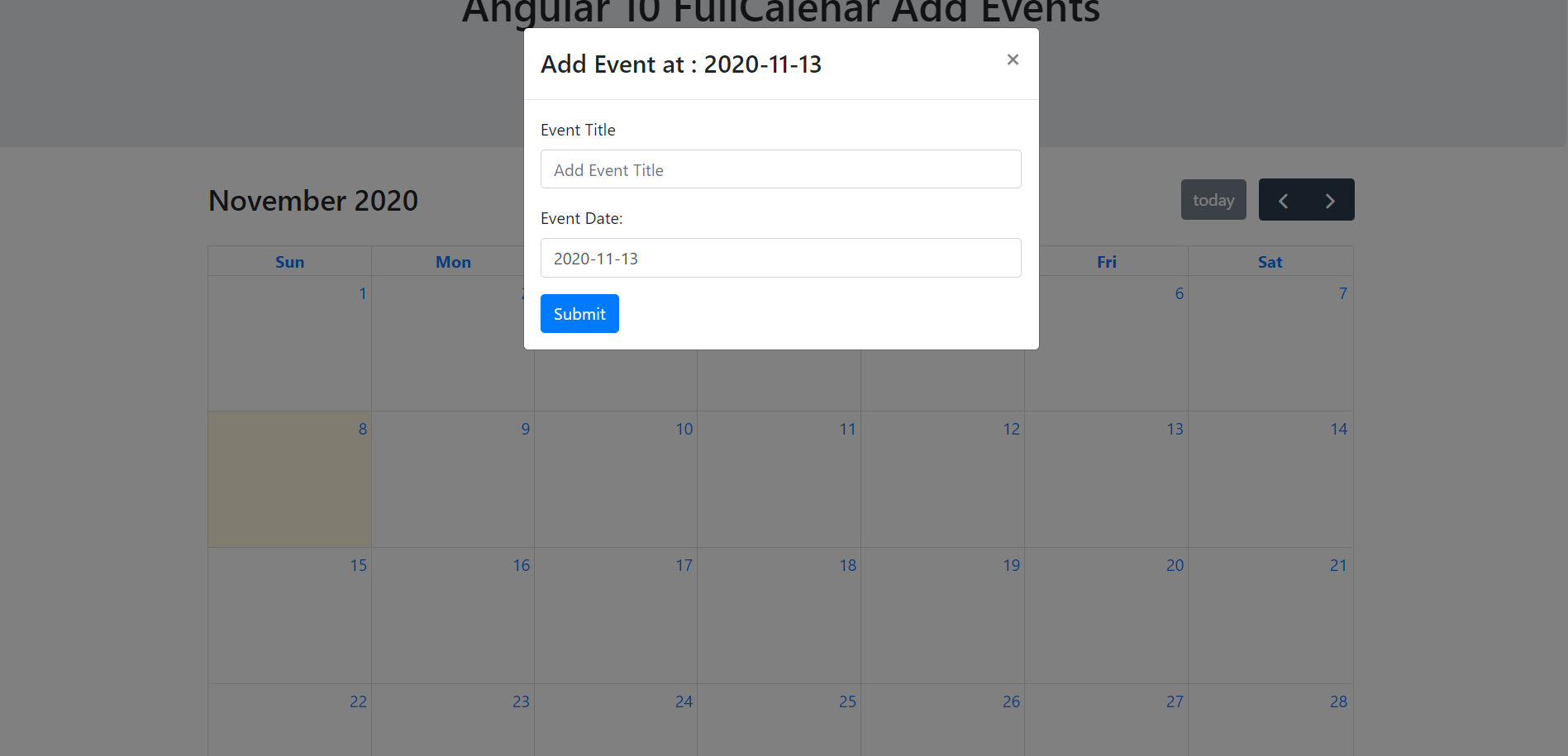
Angular 10 FullCalendar Add Event Demo Part 3 with Source Code
Hello my friends, welcome back to my blog. Today in this blog post, I am going to tell you, Angular 10 FullCalendar Add Event Demo Part 3 with Source Code. Angular 10 came and if you are new then you must check below two links: Angular10 for beginners Angular10 Basic Tutorials Friends now I proceed onwards…
Written by

-
Angular 10 FullCalendar Add Event Demo Part 2 with Source Code
Hello my friends, welcome back to my blog. Today in this blog post, I am going to tell you, Angular 10 FullCalendar Add Event Demo Part 2 with Source Code. Angular 10 came and if you are new then you must check below two links: Angular10 for beginners Angular10 Basic Tutorials Friends now I proceed onwards…
Written by

-
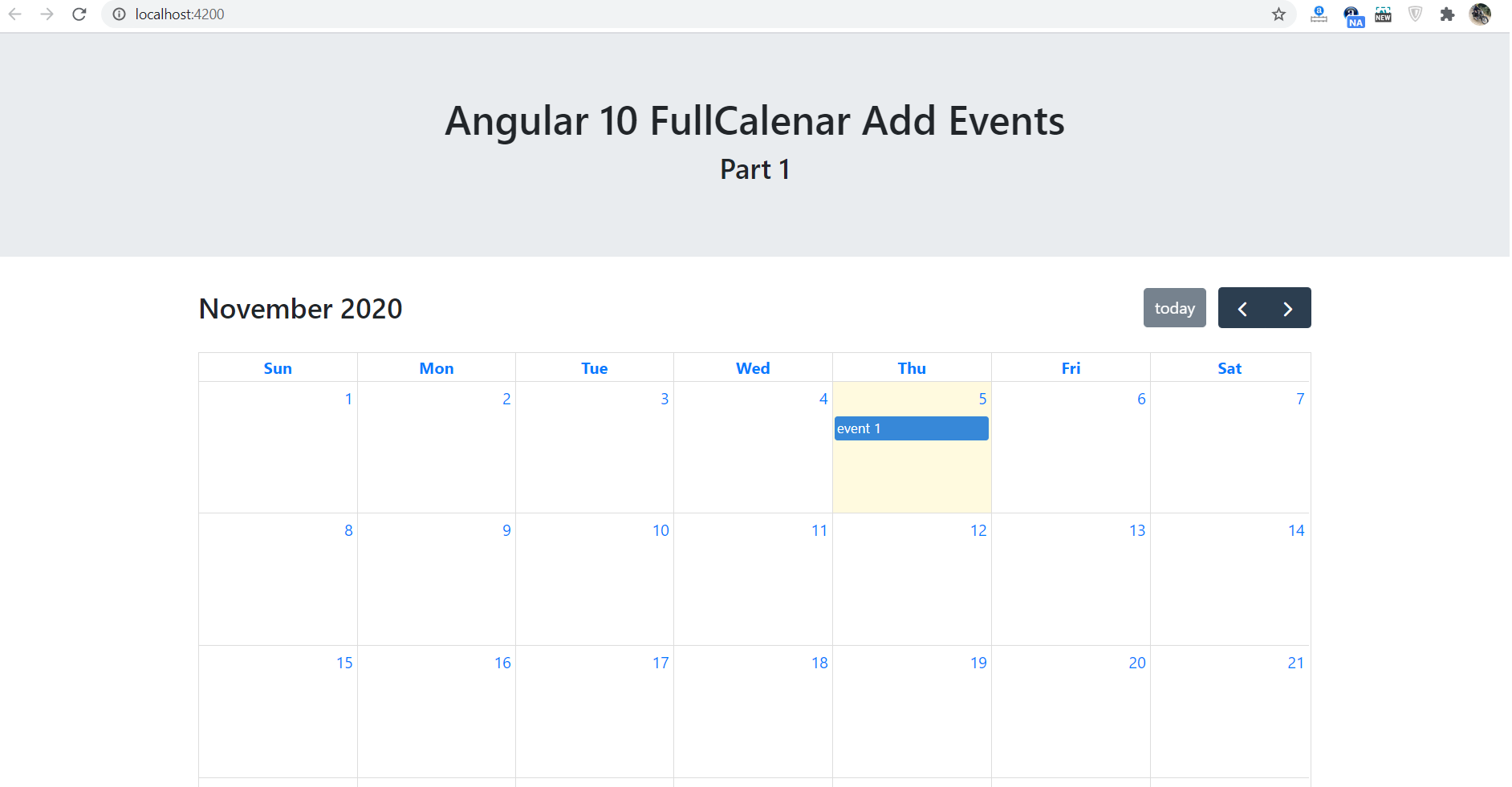
Angular 10 FullCalendar Add Event Demo Part 1 with Source Code
Hello my friends, welcome back to my blog. Today in this blog post, I am going to tell you, Angular 10 FullCalendar Add Event Demo Part 1 with Source Code. Angular 10 came and if you are new then you must check below two links: Angular10 for beginners Angular10 Basic Tutorials Friends now I proceed onwards…
Written by