Hello friends, welcome back to my blog. Today in this blog post, I am going to tell you, Angular 11 Crud Tutorial – Add User.
Angular11 came and if you are new then you must check below two links:
Friends now I proceed onwards and here is the working code snippet for Angular 11 Crud Tutorial – Add User and please use carefully this to avoid the mistakes:
1. Firstly friends we need fresh angular 11 setup and for this we need to run below commands but if you already have angular 11 setup then you can avoid below commands. Secondly we should also have latest node version installed on our system:
npm install -g @angular/cli ng new angularcrud //Create new Angular Project cd angularcrud // Go inside the Angular Project Folder ng serve --open // Run and Open the Angular Project http://localhost:4200/ // Working Angular Project Url
2. Now friends, here we need to run below commands into our project terminal to install bootstrap(for good looks), jquery to support bootstrap and sweetlaert(for beautiful success popups) modules into our angular application:
npm i bootstrap --save npm i jquery --save npm i --save sweetalert2 ng serve --o
3. Now friends, here we need to add below into our angular.json file to get modules styles and scripts:
...
"styles": [
...
"node_modules/bootstrap/dist/css/bootstrap.min.css",
"node_modules/sweetalert2/src/sweetalert2.scss",
],
"scripts": [
...
"node_modules/jquery/dist/jquery.min.js",
"node_modules/bootstrap/dist/js/bootstrap.min.js",
"node_modules/sweetalert2/dist/sweetalert2.js",
]
...
4. Now friends we just need to add below code into src/app/app.module.ts file:
...
import { NgModule } from '@angular/core';
import { ReactiveFormsModule } from '@angular/forms';
import { HttpClientModule } from '@angular/common/http';
@NgModule({
imports: [
ReactiveFormsModule,
HttpClientModule
],
...
5. Now friends we just need to add below code into src/app/app.component.ts file:
...
import { FormBuilder, FormGroup, Validators } from '@angular/forms';
import { HttpClient } from '@angular/common/http';
import Swal from 'sweetalert2/dist/sweetalert2.js';
export class AppComponent {
...
//add user form start
registerForm: FormGroup;
submitted = false;
constructor(private http: HttpClient, private formBuilder: FormBuilder){}
//Add user form actions
get f() { return this.registerForm.controls; }
onSubmit() {
this.submitted = true;
// stop here if form is invalid
if (this.registerForm.invalid) {
return;
}
//True if all the fields are filled
if(this.submitted)
{
// Initialize Params Object
var myFormData = new FormData();
// Begin assigning parameters
myFormData.append('myUsername', this.registerForm.value.firstname);
myFormData.append('myEmail', this.registerForm.value.email);
//post request
return this.http.post('http://localhost/save.php/'
, myFormData).subscribe((res: Response) => {
//sweetalert message popup
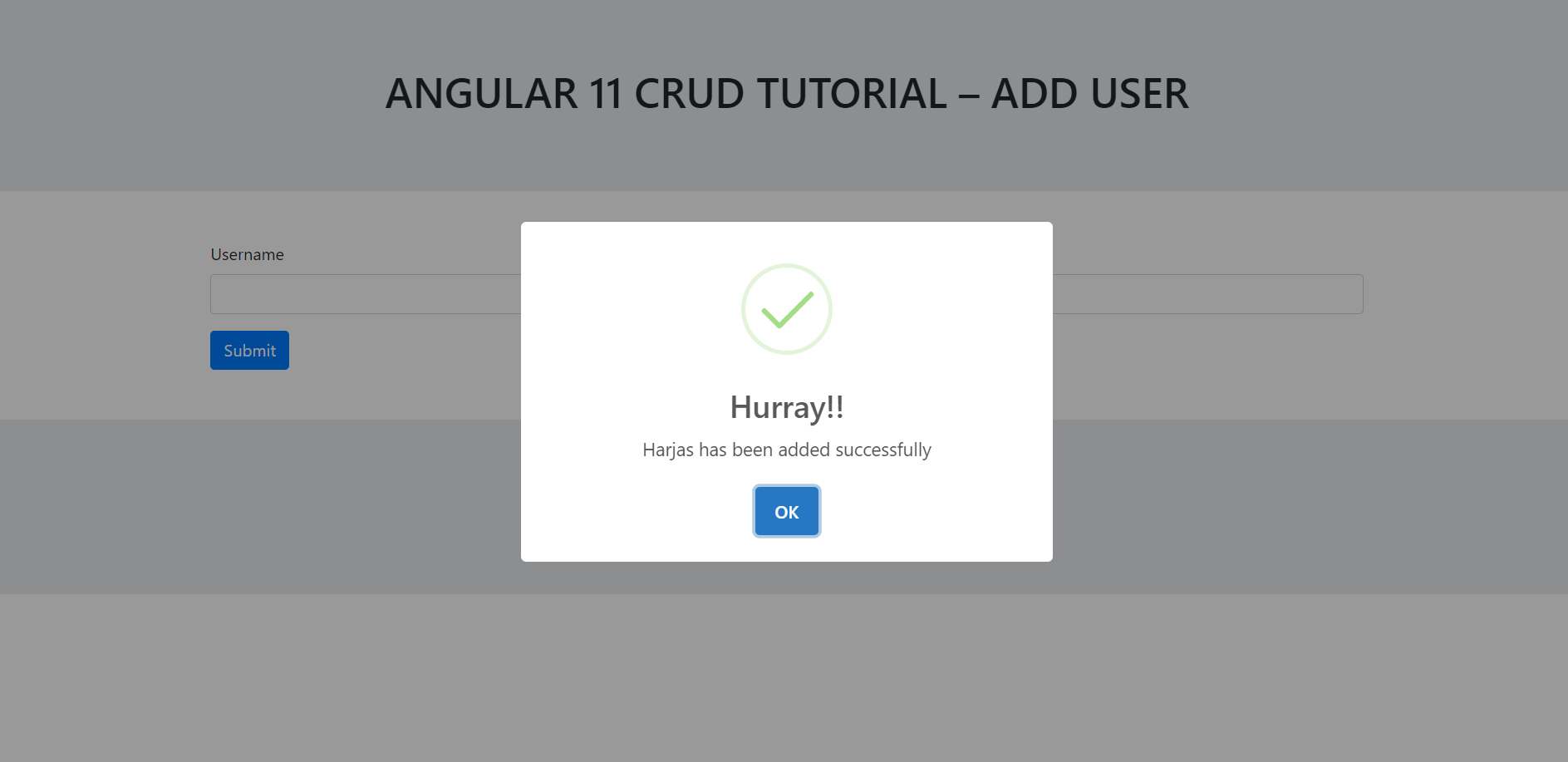
Swal.fire({
title: 'Hurray!!',
text: this.registerForm.value.firstname+" has been added successfully",
icon: 'success'
});
});
}
}
ngOnInit() {
//Add User form validations
this.registerForm = this.formBuilder.group({
email: ['', [Validators.required, Validators.email]],
firstname: ['', [Validators.required]]
});
}
}
6. Now friends we just need to add below code into src/app/app.component.html file to see the output on browser:
<form [formGroup]="registerForm" (ngSubmit)="onSubmit()">
<div class="row">
<div class="col-sm-6">
<div class="form-group">
<label>Username</label>
<input type="text" formControlName="firstname" class="form-control" [ngClass]="{ 'is-invalid': submitted && f.firstname.errors }" />
<div *ngIf="submitted && f.firstname.errors" class="invalid-feedback">
<div *ngIf="f.firstname.errors.required">Name is required</div>
</div>
</div>
</div>
<div class="col-sm-6">
<div class="form-group">
<label>Email</label>
<input type="text" formControlName="email" class="form-control" [ngClass]="{ 'is-invalid': submitted && f.email.errors }" />
<div *ngIf="submitted && f.email.errors" class="invalid-feedback">
<div *ngIf="f.email.errors.required">Email is required</div>
<div *ngIf="f.email.errors.email">Email must be a valid email address</div>
</div>
</div>
</div>
</div>
<button type="submit" class="btn btn-primary">Submit</button>
</form>
7. Now friends here is my php code snippet to save angular 11 form data and I added this code into my xampp/htdocs/save.php file:
//Please create users database inside phpmysql admin and create userdetails tabel and create id, email and username fields
<?php
//Please create users database inside phpmysql admin and create userdetails tabel and create id, email and username fields
$servername = "localhost";
$username = "root";
$password = "";
$dbname = "users";
// Create connection
$conn = new mysqli($servername, $username, $password, $dbname);
// Check connection
if ($conn->connect_error) {
die("Connection failed: " . $conn->connect_error);
}
$sql = "INSERT INTO userdetails (email, username)
VALUES ('".$_POST['myEmail']."', '".$_POST['myUsername']."')";
if (mysqli_query($conn,$sql)) {
$data = array("data" => "You Data added successfully");
echo json_encode($data);
} else {
$data = array("data" => "Error: " . $sql . "<br>" . $conn->error);
echo json_encode($data);
}
?>
Now we are done friends. If you have any kind of query or suggestion or any requirement then feel free to comment below.
In next post, I will tell you, Angular 11 Crud Tutorials – View User.
Note: Friends, I just tell the basic setup and things, you can change the code according to your requirements. For better understanding must watch video above.
I will appreciate that if you will tell your views for this post. Nothing matters if your views will be good or bad.
Jassa
Thanks

Hello Ajay sir,
I am new to angular I have 2-3 auto complete field in my form and that need to connect with api to get the data.
I need common auto complete for all the fields.
How can we achieve that.
I am new to angular.
Okay, I will update you on this.
good, but there is no service in this example.if you didn’t mind make an example with a service so we can understand well.thak you very much for your efforts
Please check this:
https://therichpost.com/angular-9-services-working-example-with-php-mysql/
Property ‘registerForm’ has no initializer and is not definitely assigned in the constructor.
78 registerForm: FormGroup;
~~~~~~~~~~~~
src/app/app.component.ts:84:3 – error TS7030: Not all code paths return a value.
84 onSubmit() {
TS2769: No overload matches this call.
105 , myFormData).subscribe((res: Response) => {
~~~~~~~~~~~~~~~~~~~~
node_modules/rxjs/internal/types.d.ts:64:5
64 complete: () => void;
~~~~~~~~
‘complete’ is declared here.
Did you follow my code properly?
Hy chetan i faced same problem but i solved it check this code.
import { Component, OnInit } from ‘@angular/core’;
import { FormBuilder, FormGroup, Validators } from ‘@angular/forms’;
import { HttpClient } from ‘@angular/common/http’;
declare var Swal : any;
@Component({
selector: ‘app-adduser’,
templateUrl: ‘./adduser.component.html’,
styleUrls: [‘./adduser.component.css’],
})
export class AdduserComponent implements OnInit {
//add user form start
registerForm:any;
submitted = false;
constructor(private http: HttpClient, private formBuilder: FormBuilder ){}
//Add user form actions
get f() { return this.registerForm.controls; }
onSubmit() {
this.submitted = true;
// stop here if form is invalid
if (this.registerForm.invalid) {
return ;
}
//True if all the fields are filled
else(this.submitted)
{
// Initialize Params Object
var myFormData = new FormData();
// Begin assigning parameters
myFormData.append(‘name’, this.registerForm.value.firstname);
myFormData.append(’email’, this.registerForm.value.email);
//post request
return this.http.post(‘http://localhost/insert.php/’
, myFormData).subscribe((res: any) => {
//sweetalert message popup
Swal.fire({
title: ‘Hurray!!’,
text: this.registerForm.value.firstname+” has been added successfully”,
icon: ‘success’
});
});
}
}
ngOnInit() {
//Add User form validations
this.registerForm = this.formBuilder.group({
email: [”, [Validators.required, Validators.email]],
firstname: [”, [Validators.required]]
});
}
}