Category: Angularjs
-
My Journey with Angular
Hello to all, welcome to therichpost.com. Today I am sharing, My Journey with Angular. My Journey with Angular is very interesting. I started Angular by chance and here is the full story: In 2015, I heard about Angular and I think, this is some kind of jQuery because I was not aware of it. At that time,…
Written by

-
Render Events in fullCalendar with Angularjs
Hello to all, welcome to therichpost.com. In this post, I will tell you, How to Render Events in fullCalendar with Angularjs? Angularjs and Fullcalendar both are popular in their fields. Here is the working code for Render Events in fullCalendar with Angularjs: <!DOCTYPE html> <html> <head> <script src=”https://ajax.googleapis.com/ajax/libs/jquery/3.3.1/jquery.min.js”></script> <link href=’https://fullcalendar.io/releases/fullcalendar/3.9.0/fullcalendar.min.css’ rel=’stylesheet’ /> <link href=’https://fullcalendar.io/releases/fullcalendar/3.9.0/fullcalendar.print.min.css’ rel=’stylesheet’ media=’print’ />…
Written by

-
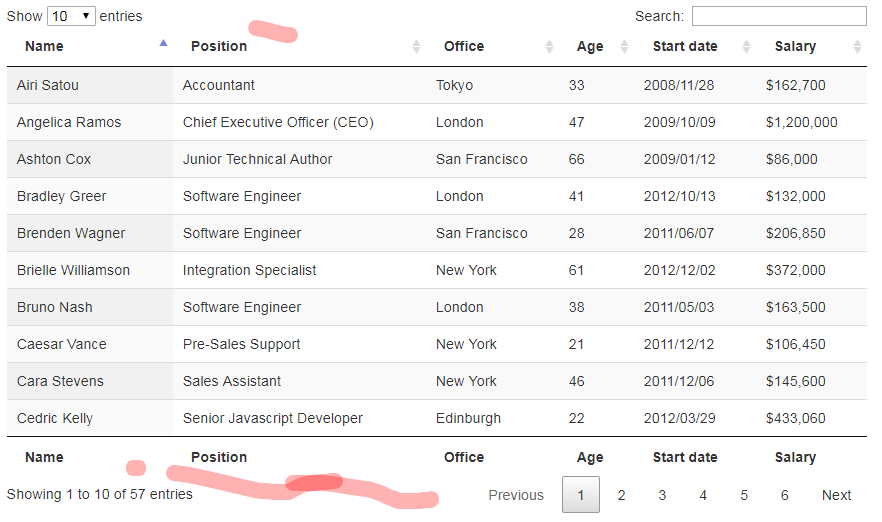
Render Json data in Datatables with Angularjs
Hello to all, In this post, I will tell you, How to Render Json data in Datatables with Angularjs? Angularjs and jQuery Datatables both are very famous. Here is working and tested code for Render Json data in Datatables with Angularjs: <!DOCTYPE html> <html> <head> <script src=”https://ajax.googleapis.com/ajax/libs/jquery/3.3.1/jquery.min.js”></script> <script src= “https://cdn.datatables.net/1.10.19/js/jquery.dataTables.min.js”></script> <link rel=”stylesheet” href=”https://cdn.datatables.net/1.10.19/css/jquery.dataTables.min.css”> <script src= “http://ajax.googleapis.com/ajax/libs/angularjs/1.2.26/angular.min.js”></script> </head> <body…
Written by

-
Open Bootstrap Modal Angularjs ng-click event
Hello to all, In this post, I will tell you, How to open Open Bootstrap Modal Angularjs ng-click event? Angularjs and Bootstrap both are very famous. Here is working and tested code for Open Bootstrap Modal Angularjs ng-click event: <!DOCTYPE html> <html> <head> <link rel=”stylesheet” href=”https://maxcdn.bootstrapcdn.com/bootstrap/3.3.7/css/bootstrap.min.css”> <script src=”https://ajax.googleapis.com/ajax/libs/jquery/3.3.1/jquery.min.js”></script> <script src=”https://maxcdn.bootstrapcdn.com/bootstrap/3.3.7/js/bootstrap.min.js”></script> <script src= “http://ajax.googleapis.com/ajax/libs/angularjs/1.2.26/angular.min.js”></script> </head> <body ng-app=”myApp”> <!–Angular…
Written by

-
Angularjs1 Routing Script With Controller Names
Hello, welcome to therichpost.com. In this post, I will tell you Angularjs1 Routing Script With Controller Names. Nowadays Angularjs is very popular and known as one page website. I am familiar with Angularjs1 very well but Angularjs2 is totally different with Angularjs1. Angular2 is totally command based. We can do custom jquery code in angularjs…
Written by

-
How to include bootstrap in angular 2?
Hello, welcome to therichpost.com. In this post, I will tell you How to include bootstrap in angular 2? Nowadays Angularjs is very popular and known as one page website. I am familiar with Angular 1 very well but Angular 2 is totally different with Angular 1. Angular2 is totally command based. Bootstrap is also very…
Written by

-
How to get and show phpmysql data in angularjs2 or 4?
Hello, welcome to therichpost.com. In this post, I will tell you How to get and show php mysql data in angularjs 2 or 4? Nowadays Angularjs is very popular and known as one page website. I am familiar with Angular 1 very well but Angular 2 is totally different with Angular 1. Angular2 is totally…
Written by

-
How to create component in Angular2 with ng command?
Hello, welcome to therichpost.com. In this post, I will tell you How to create component in Angular2 with ng command?. Nowadays Angularjs is very popular and known as one page website. I am familiar with Angular1 very well but Angular2 is totally different with Angular1. Angular2 is totally command based. The very new feature in…
Written by

-
How to declares variables in TypeScript?
Hello, welcome to therichpost.com. In this post, I will tell you How to declares variables in TypeScript? I recently started learning Angularjs 2 but I familiar with Angularjs 1 but in Angularjs 2 came with new feature called TypeScript. TypeScript coding structure similar with oops. C# and Java developers can easily learn TypeScript. Today we…
Written by