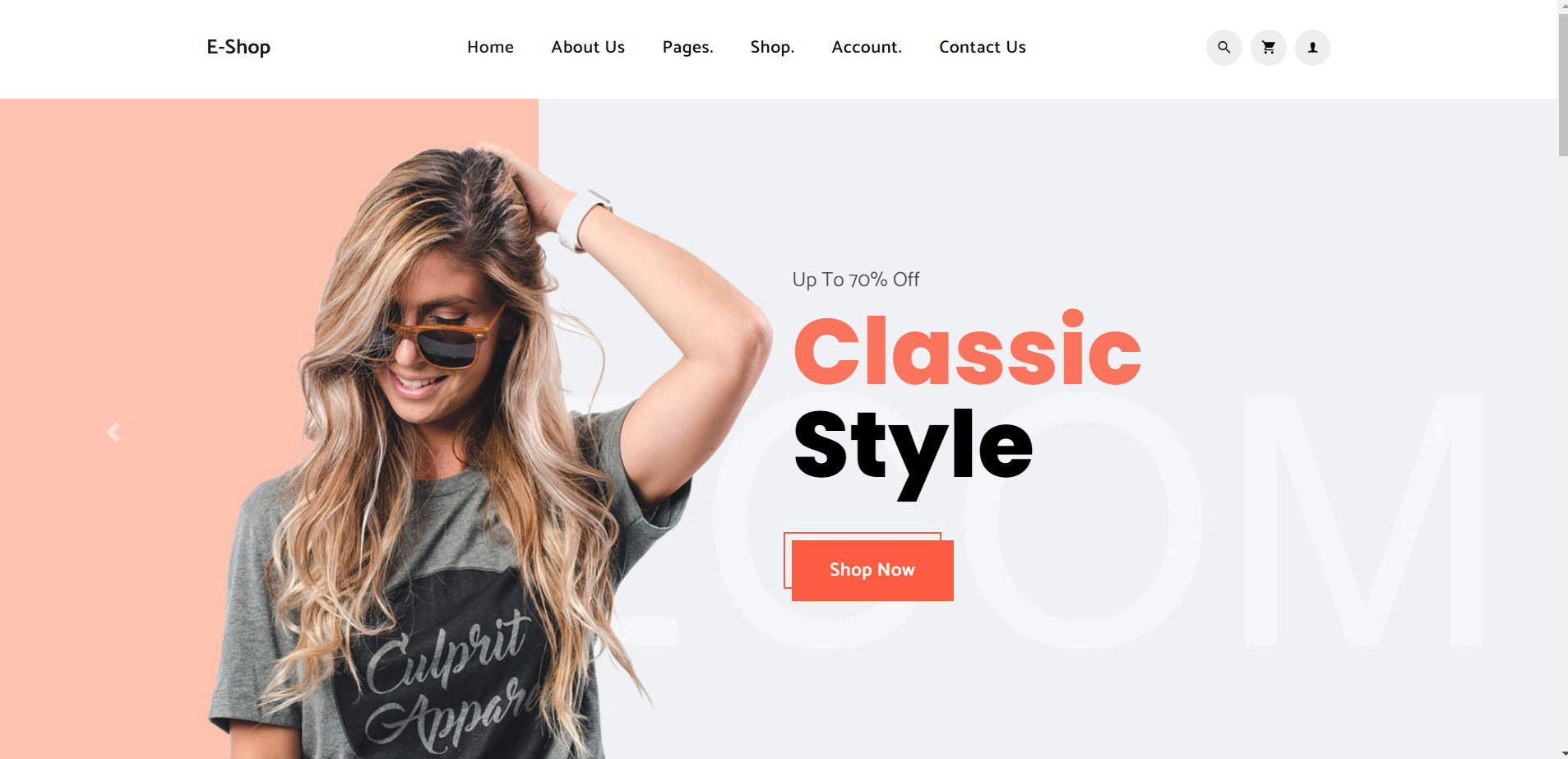
Hello my friends, welcome back to my blog. Today in this blog post, I am going to show you, Build Responsive Ecommerce Website in Vuejs 3
Guy’s in this post, we will do below things:
- Bootstrap 4 Vue 3 Free Template Creation.
- Vue 3 Bootstrap 4 Responsive Toggle Navbar and Carousel Slider.
- Bootstrap 4 Sticky navbar in Vue 3.
- Guy’s after it, I will come with single product page, cart page, checkout pages as well.

Vue 3 came and if you are new then you must check below link:
Vuejs Tutorials
Friends now I proceed onwards and here is the working code snippet and please use this carefully to avoid the mistakes:
1. Firstly friends we need fresh vuejs(Vue 3) setup and for that we need to run below commands into our terminal and also w should have latest node version installed on our system:
Guys you can skip this first step if you already have vuejs fresh setup:
npm install -g @vue/cli vue create vuetemplate cd vuetemplate npm i bootstrap@4.3.1 npm i popper.js npm i jquery npm run serve //http://localhost:8080/
2. Now friends, please download zip(in this zip file there are js, css, fonts and images for website template) file from below path and extract zip and get all the folders.
Create ‘assets’ folder inside vuetemplate/public folder.
Now please put that folders(which we will get from zip file) in “vuetemplate/public/assets” folder.
https://therichpost.com/ngecom.zip
3. Now friends please add below inside vuetemplate/src/main.js file to import all the styles and scripts:
import { createApp } from 'vue'
import App from './App.vue'
import "bootstrap/dist/css/bootstrap.min.css";
import "jquery/dist/jquery.slim.min.js";
import "popper.js/dist/umd/popper.min.js";
import "bootstrap/dist/js/bootstrap.min.js";
import "../public/assets/css/style.css";
import "../public/assets/fonts/style.css";
createApp(App).mount('#app')
4. Finally friends we need to add below code into our vuetemplate/src/App.vue file to get final output on web browser:
<template>
<Header></Header>
<Home></Home>
<Footer></Footer>
</template>
<script>
//importing bootstrap 5 Modules
import Header from './Header'
import Footer from './Footer'
import Home from './Home'
export default {
components: {
Header,
Footer,
Home
}
}
</script>
5. Now guys create Header.vue file inside src folder and add below code inside it:
<template>
<nav class="navbar navbar-expand-lg navbar-light bg-white w-100 navigation" id="navbar">
<div class="container">
<a class="navbar-brand font-weight-bold" href="#">E-Shop</a>
<button class="navbar-toggler" type="button" data-toggle="collapse" data-target="#main-navbar"
aria-controls="main-navbar" aria-expanded="false" aria-label="Toggle navigation">
<span class="navbar-toggler-icon"></span>
</button>
<div class="collapse navbar-collapse " id="main-navbar">
<ul class="navbar-nav mx-auto">
<li class="nav-item active">
<a class="nav-link" href="#">Home </a>
</li>
<li class="nav-item">
<a class="nav-link" href="#">About Us</a>
</li>
<!-- Pages -->
<li class="nav-item dropdown dropdown-slide">
<a class="nav-link dropdown-toggle" href="#" id="navbarDropdown4" role="button" data-delay="350"
data-toggle="dropdown" aria-haspopup="true" aria-expanded="false">
Pages.
</a>
<ul class="dropdown-menu" aria-labelledby="navbarDropdown4">
<li><a href="#">About Us</a></li>
<li><a href="#">Blog</a></li>
<li><a href="#">Blog Single</a></li>
<li><a href="#">Contact</a></li>
<li><a href="#">404 Page</a></li>
<li><a href="#">FAQ</a></li>
</ul>
</li><!-- /Pages -->
<!-- / Blog -->
<li class="nav-item dropdown dropdown-slide">
<a class="nav-link dropdown-toggle" href="#" id="navbarDropdown3" role="button" data-delay="350"
data-toggle="dropdown" aria-haspopup="true" aria-expanded="false">
Shop.
</a>
<ul class="dropdown-menu" aria-labelledby="navbarDropdown3">
<li><a href="#">Shop</a></li>
<li><a href="#">Product Details</a></li>
<li><a href="#">Checkout</a></li>
<li><a href="#">Cart</a></li>
<li><a href="#">Confirmation</a></li>
</ul>
</li><!-- / Blog -->
<!-- Account -->
<li class="nav-item dropdown dropdown-slide">
<a class="nav-link dropdown-toggle" href="#" id="navbarDropdown5" role="button" data-delay="350"
data-toggle="dropdown" aria-haspopup="true" aria-expanded="false">
Account.
</a>
<ul class="dropdown-menu" aria-labelledby="navbarDropdown5">
<li><a href="#">Dahsboard</a></li>
<li><a href="#">Orders</a></li>
<li><a href="#">Downloads</a></li>
<li><a href="#">Address</a></li>
<li><a href="#">Profile Details</a></li>
<li><a href="#">Login Page</a></li>
<li><a href="#">SignUp Page</a></li>
<li><a href="#">Forgot Password</a></li>
</ul>
</li><!-- / Account -->
<li class="nav-item">
<a class="nav-link" href="#">Contact Us</a>
</li>
</ul>
</div>
<!-- Navbar-collapse -->
<ul class="top-menu list-inline mb-0 d-none d-lg-block" id="top-menu">
<li class="list-inline-item">
<a href="#" class="search_toggle" id="search-icon"><i class="tf-ion-android-search"></i></a>
</li>
<li class="dropdown cart-nav dropdown-slide list-inline-item">
<a href="#" class="dropdown-toggle cart-icon" data-toggle="dropdown" data-hover="dropdown">
<i class="tf-ion-android-cart"></i>
</a>
<div class="dropdown-menu cart-dropdown">
<!-- Cart Item -->
<div class="media">
<a href="#">
<img class="media-object img- mr-3" src="assets/images/cart-1.jpg" alt="image" />
</a>
<div class="media-body">
<h6>Ladies Bag</h6>
<div class="cart-price">
<span>1 x</span>
<span>1250.00</span>
</div>
</div>
<a href="#" class="remove"><i class="tf-ion-close"></i></a>
</div><!-- / Cart Item -->
<!-- Cart Item -->
<div class="media">
<a href="#">
<img class="media-object img-fluid mr-3" src="assets/images/cart-2.jpg" alt="image" />
</a>
<div class="media-body">
<h6>Skinny Jeans</h6>
<div class="cart-price">
<span>1 x</span>
<span>1250.00</span>
</div>
</div>
<a href="#" class="remove"><i class="tf-ion-close"></i></a>
</div><!-- / Cart Item -->
<div class="cart-summary">
<span class="h6">Total</span>
<span class="total-price h6">$1799.00</span>
<div class="text-center cart-buttons mt-3">
<a href="#" class="btn btn-small btn-transparent btn-block">View Cart</a>
<a href="#" class="btn btn-small btn-main btn-block">Checkout</a>
</div>
</div>
</div>
</li>
<li class="list-inline-item"><a href="#"><i class="tf-ion-ios-person mr-3"></i></a></li>
</ul>
</div>
</nav>
</template>
6. Now guys create Footer.vue file inside src folder and add below code inside it:
<template>
<footer class="footer">
<div class="container">
<div class="row">
<div class="col-md-6 col-lg-4 col-sm-6 mb-5 mb-lg-0 text-center text-sm-left mr-auto">
<div class="footer-widget">
<h4 class="mb-4">E-Shop</h4>
<p class="lead">Iste dolores iure quis excepturi, deserunt praesentium.</p>
<div class="">
<p class="mb-0"><strong>Location : </strong>North Punjab ,INDIA</p>
<p><strong>Support Email : </strong> support@email.com</p>
</div>
</div>
</div>
<div class="col-md-6 col-lg-2 col-sm-6 mb-5 mb-lg-0 text-center text-sm-left">
<div class="footer-widget">
<h4 class="mb-4">Category</h4>
<ul class="pl-0 list-unstyled mb-0">
<li><a href="#">Men's Fashion</a></li>
<li><a href="#">Women's Fashion</a></li>
<li><a href="#">Kids Fashion</a></li>
<li><a href="#">Accessories</a></li>
<li><a href="#">Shoe Collection</a></li>
</ul>
</div>
</div>
<div class="col-md-6 col-lg-2 col-sm-6 mb-5 mb-lg-0 text-center text-sm-left">
<div class="footer-widget">
<h4 class="mb-4">Useful Link</h4>
<ul class="pl-0 list-unstyled mb-0">
<li><a href="#">News & Tips</a></li>
<li><a href="#">About Us</a></li>
<li><a href="#">Support</a></li>
<li><a href="#">Our Shop</a></li>
<li><a href="#">Contact Us</a></li>
</ul>
</div>
</div>
<div class="col-md-6 col-lg-3 col-sm-6 text-center text-sm-left">
<div class="footer-widget">
<h4 class="mb-4">Opening Hours</h4>
<ul class="pl-0 list-unstyled mb-5">
<li class="d-lg-flex justify-content-between">Monday-Friday <span>8.00-20.00</span></li>
<li class="d-lg-flex justify-content-between">Saturday <span>10.00-20.00</span></li>
<li class="d-lg-flex justify-content-between">Sunday <span>12-20.00</span></li>
</ul>
<h5>Call Now : +(000) 000-000</h5>
</div>
</div>
</div>
</div>
</footer>
<div class="footer-btm py-4 ">
<div class="container">
<div class="row ">
<div class="col-lg-6">
<p class="copyright mb-0 ">@ Copyright Reserved to therichpost & made by <a href="https://therichpost.com/">therichpost</a></p>
</div>
<div class="col-lg-6">
<ul class="list-inline mb-0 footer-btm-links text-lg-right mt-2 mt-lg-0">
<li class="list-inline-item"><a href="#">Privacy Policy</a></li>
<li class="list-inline-item"><a href="#">Terms & Conditions</a></li>
<li class="list-inline-item"><a href="#">Cookie Policy</a></li>
<li class="list-inline-item"><a href="#">Terms of Sale</a></li>
</ul>
</div>
</div>
</div>
</div>
</template>
7. Now guys create Home.vue file inside src folder and add below code inside it:
<template>
<div id="carouselExampleControls" class="carousel slide main-slider slider" data-ride="carousel">
<div class="carousel-inner">
<div class="slider-item carousel-item active" style="background-image:url('assets/images/slideshow1-2.jpg')">
<div class="container">
<div class="row">
<div class="col-lg-6 col-12 offset-lg-6 offset-md-6">
<div class="slider-caption">
<span class="lead">Winter Collection Sale </span>
<h1 class="mt-2 mb-5"><span class="text-color">70% off </span>to everything</h1>
<a href="#" class="btn btn-main">Shop Now</a>
</div>
</div>
</div>
</div>
</div>
<div class="slider-item carousel-item" style="background-image:url('assets/images/slideshow1-3.jpg')">
<div class="container">
<div class="row">
<div class="col-lg-6 col-12 offset-lg-6 offset-md-6">
<div class="slider-caption">
<span class="lead">up to 70% off</span>
<h1 class="mt-2 mb-5"><span class="text-color">Classic</span> Style</h1>
<a href="#" class="btn btn-main">Shop Now</a>
</div>
</div>
</div>
</div>
</div>
<div class="slider-item carousel-item" style="background-image:url('assets/images/slideshow1-1.jpg'); background-position:50%;background-repeat:no-repeat;">
<div class="container">
<div class="row">
<div class="col-lg-6 col-12 offset-lg-6 offset-md-6">
<div class="slider-caption">
<span class="lead">Trendy dress</span>
<h1 class="mt-2 mb-5"><span class="text-color">Winter </span>Collection</h1>
<a href="#" class="btn btn-main">Shop Now</a>
</div>
</div>
</div>
</div>
</div>
</div>
<a class="carousel-control-prev" href="#carouselExampleControls" role="button" data-slide="prev">
<span class="carousel-control-prev-icon" aria-hidden="true"></span>
<span class="sr-only">Previous</span>
</a>
<a class="carousel-control-next" href="#carouselExampleControls" role="button" data-slide="next">
<span class="carousel-control-next-icon" aria-hidden="true"></span>
<span class="sr-only">Next</span>
</a>
</div>
<section class="category section pt-3 pb-0">
<div class="container">
<div class="row">
<div class="col-lg-4 col-sm-12 col-md-6">
<div class="cat-item mb-4 mb-lg-0">
<img src="assets/images/cat-1.jpg" alt="" class="img-fluid">
<div class="item-info">
<p class="mb-0">Stylish Leather watch</p>
<h4 class="mb-4">up to <strong>50% </strong>off</h4>
<a href="#" class="read-more">Shop now</a>
</div>
</div>
</div>
<div class="col-lg-4 col-sm-12 col-md-6">
<div class="cat-item mb-4 mb-lg-0">
<img src="assets/images/cat-2.jpg" alt="" class="img-fluid">
<div class="item-info">
<p class="mb-0">Ladies hand bag</p>
<h4 class="mb-4">up to <strong>40% </strong>off</h4>
<a href="#" class="read-more">Shop now</a>
</div>
</div>
</div>
<div class="col-lg-4 col-sm-12 col-md-6">
<div class="cat-item">
<img src="assets/images/cat-3.jpg" alt="" class="img-fluid">
<div class="item-info">
<p class="mb-0">Trendy shoe</p>
<h4 class="mb-4">up to <strong>50% </strong>off</h4>
<a href="#" class="read-more">Shop now</a>
</div>
</div>
</div>
</div>
</div>
</section>
<section class="section products-main">
<div class="container">
<div class="row justify-content-center">
<div class="col-lg-8">
<div class="title text-center">
<h2>New arrivals</h2>
<p>The best Online sales to shop these weekend</p>
</div>
</div>
</div>
<div class="row">
<div class="col-lg-3 col-12 col-md-6 col-sm-6 mb-5" >
<div class="product">
<div class="product-wrap">
<a href="#"><img class="img-fluid w-100 mb-3 img-first" src="assets/images/322.jpg" alt="product-img" /></a>
<a href="#"><img class="img-fluid w-100 mb-3 img-second" src="assets/images/444.jpg" alt="product-img" /></a>
</div>
<span class="onsale">Sale</span>
<div class="product-hover-overlay">
<a href="#"><i class="tf-ion-android-cart"></i></a>
<a href="#"><i class="tf-ion-ios-heart"></i></a>
</div>
<div class="product-info">
<h2 class="product-title h5 mb-0"><a href="#">Floral Kirby</a></h2>
<span class="price">
$329.10
</span>
</div>
</div>
</div>
<div class="col-lg-3 col-12 col-md-6 col-sm-6 mb-5">
<div class="product">
<div class="product-wrap">
<a href="#"><img class="img-fluid w-100 mb-3 img-first" src="assets/images/111.jpg" alt="product-img" /></a>
<a href="#"><img class="img-fluid w-100 mb-3 img-second" src="assets/images/444.jpg" alt="product-img" /></a>
</div>
<div class="product-hover-overlay">
<a href="#"><i class="tf-ion-android-cart"></i></a>
<a href="#"><i class="tf-ion-ios-heart"></i></a>
</div>
<div class="product-info">
<h2 class="product-title h5 mb-0"><a href="#">Open knit switer</a></h2>
<span class="price">
$29.10
</span>
</div>
</div>
</div>
<div class="col-lg-3 col-12 col-md-6 col-sm-6 mb-5" >
<div class="product">
<div class="product-wrap">
<a href="#"><img class="img-fluid w-100 mb-3 img-first" src="assets/images/222.jpg" alt="product-img" /></a>
<a href="#"><img class="img-fluid w-100 mb-3 img-second" src="assets/images/322.jpg" alt="product-img" /></a>
</div>
<span class="onsale">Sale</span>
<div class="product-hover-overlay">
<a href="#"><i class="tf-ion-android-cart"></i></a>
<a href="#"><i class="tf-ion-ios-heart"></i></a>
</div>
<div class="product-info">
<h2 class="product-title h5 mb-0"><a href="#">Official trendy</a></h2>
<span class="price">
$350.00 – $355.00
</span>
</div>
</div>
</div>
<div class="col-lg-3 col-12 col-md-6 col-sm-6 mb-5">
<div class="product">
<div class="product-wrap">
<a href="#"><img class="img-fluid w-100 mb-3 img-first" src="assets/images/322.jpg" alt="product-img" /></a>
<a href="#"><img class="img-fluid w-100 mb-3 img-second" src="assets/images/111.jpg" alt="product-img" /></a>
</div>
<div class="product-hover-overlay">
<a href="#"><i class="tf-ion-android-cart"></i></a>
<a href="#"><i class="tf-ion-ios-heart"></i></a>
</div>
<div class="product-info">
<h2 class="product-title h5 mb-0"><a href="#">Frock short</a></h2>
<span class="price">
$249
</span>
</div>
</div>
</div>
<div class="col-lg-3 col-12 col-md-6 col-sm-6 mb-5">
<div class="product">
<div class="product-wrap">
<a href="#"><img class="img-fluid w-100 mb-3 img-first" src="assets/images/444.jpg" alt="product-img" /></a>
<a href="#"><img class="img-fluid w-100 mb-3 img-second" src="assets/images/222.jpg" alt="product-img" /></a>
</div>
<div class="product-hover-overlay">
<a href="#"><i class="tf-ion-android-cart"></i></a>
<a href="#"><i class="tf-ion-ios-heart"></i></a>
</div>
<div class="product-info">
<h2 class="product-title h5 mb-0"><a href="#">Sleeve dress</a></h2>
<span class="price">
$59.10
</span>
</div>
</div>
</div>
<div class="col-lg-3 col-12 col-md-6 col-sm-6 mb-5" >
<div class="product">
<div class="product-wrap">
<a href="#"><img class="img-fluid w-100 mb-3 img-first" src="assets/images/322.jpg" alt="product-img" /></a>
<a href="#"><img class="img-fluid w-100 mb-3 img-second" src="assets/images/222.jpg" alt="product-img" /></a>
</div>
<div class="product-hover-overlay">
<a href="#"><i class="tf-ion-android-cart"></i></a>
<a href="#"><i class="tf-ion-ios-heart"></i></a>
</div>
<div class="product-info">
<h2 class="product-title h5 mb-0"><a href="#">Stylish dress</a></h2>
<span class="price">
$99.00
</span>
</div>
</div>
</div>
<div class="col-lg-3 col-12 col-md-6 col-sm-6 mb-5 " >
<div class="product">
<div class="product-wrap">
<a href="#"><img class="img-fluid w-100 mb-3 img-first" src="assets/images/111.jpg" alt="product-img" /></a>
<a href="#"><img class="img-fluid w-100 mb-3 img-second" src="assets/images/444.jpg" alt="product-img" /></a>
</div>
<div class="product-hover-overlay">
<a href="#"><i class="tf-ion-android-cart"></i></a>
<a href="#"><i class="tf-ion-ios-heart"></i></a>
</div>
<div class="product-info">
<h2 class="product-title h5 mb-0"><a href="#">Body suite</a></h2>
<span class="price">
$329.10
</span>
</div>
</div>
</div>
<div class="col-lg-3 col-12 col-md-6 col-sm-6 mb-5 " >
<div class="product">
<div class="product-wrap">
<a href="#"><img class="img-fluid w-100 mb-3 img-first" src="assets/images/222.jpg" alt="product-img" /></a>
<a href="#"><img class="img-fluid w-100 mb-3 img-second" src="assets/images/322.jpg" alt="product-img" /></a>
</div>
<div class="product-hover-overlay">
<a href="#"><i class="tf-ion-android-cart"></i></a>
<a href="#"><i class="tf-ion-ios-heart"></i></a>
</div>
<div class="product-info">
<h2 class="product-title h5 mb-0"><a href="#">Sleeve linen shirt</a></h2>
<span class="price">
<del>60<pre wp-pre-tag-5=""></pre></del>
$50.10
</span>
</div>
</div>
</div>
</div>
</div>
</section>
<!-- /portfolio -->
<section class="ads section">
<div class="container">
<div class="row align-items-center">
<div class="col-lg-6 offset-lg-6">
<div class="ads-content">
<span class="h5 deal">Deal of the day 50% Off</span>
<h2 class="mt-3 text-white">Trendy Suit</h2>
<p class="text-md mt-3 text-white">Hurry up! Limited time offer.Grab ot now!</p>
<!-- syo-timer -->
<div id="simple-timer" class="syotimer mb-5"></div>
<a href="#" class="btn btn-main"><i class="ti-bag mr-2"></i>Shop Now </a>
</div>
</div>
</div>
</div>
</section>
<section class="section products-list">
<div class="container">
<div class="row">
<div class="col-lg-4 col-sm-12 col-md-12">
<img src="assets/images/adsv.jpg" alt="Product big thumb" class="img-fluid w-100">
</div>
<div class="col-lg-4 col-sm-6 col-md-6">
<div class="widget-featured-entries mt-5 mt-lg-0">
<h4 class="mb-4 pb-3">Best selllers</h4>
<div class="media mb-3">
<a class="featured-entry-thumb" href="#">
<img src="assets/images/p-1.jpg" alt="Product thumb" width="64" class="img-fluid mr-3">
</a>
<div class="media-body">
<h6 class="featured-entry-title mb-0"><a href="#">Keds - Kickstart Pom Pom</a></h6>
<p class="featured-entry-meta">$42.99</p>
</div>
</div>
<div class="media mb-3">
<a class="featured-entry-thumb" href="#">
<img src="assets/images/p-2.jpg" alt="Product thumb" width="64" class="img-fluid mr-3">
</a>
<div class="media-body">
<h6 class="featured-entry-title mb-0"><a href="#">Nike - Brasilia Medium Backpack</a></h6>
<p class="featured-entry-meta">$27.99</p>
</div>
</div>
<div class="media mb-3">
<a class="featured-entry-thumb" href="#">
<img src="assets/images/p-3.jpg" alt="Product thumb" width="64" class="img-fluid mr-3">
</a>
<div class="media-body">
<h6 class="featured-entry-title mb-0"><a href="#">Guess - GU7295</a></h6>
<p>$38.00</p>
</div>
</div>
<div class="media mb-3">
<a class="featured-entry-thumb" href="#">
<img src="assets/images/p-4.jpg" alt="Product thumb" width="64" class="img-fluid mr-3">
</a>
<div class="media-body">
<h6 class="featured-entry-title mb-0"><a href="#">Adidas Originals Cap</a></h6>
<p class="featured-entry-meta">$35.00</p>
</div>
</div>
<div class="media">
<a class="featured-entry-thumb" href="#">
<img src="assets/images/p-5.jpg" alt="Product thumb" width="64" class="img-fluid mr-3">
</a>
<div class="media-body">
<h6 class="featured-entry-title mb-0"><a href="#">Big Star Flip Tops</a></h6>
<p class="featured-entry-meta">$10.60</p>
</div>
</div>
</div>
</div>
<div class="col-lg-4 col-sm-6 col-md-6">
<div class="widget-featured-entries mt-5 mt-lg-0">
<h4 class="mb-4 pb-3">New Arrivals</h4>
<div class="media mb-3">
<a class="featured-entry-thumb" href="#">
<img src="assets/images/p-7.jpg" alt="Product thumb" width="64" class="img-fluid mr-3">
</a>
<div class="media-body">
<h6 class="featured-entry-title mb-0"><a href="#">Keds - Kickstart Pom Pom</a></h6>
<p class="featured-entry-meta">$42.99</p>
</div>
</div>
<div class="media mb-3">
<a class="featured-entry-thumb" href="#">
<img src="assets/images/p-8.jpg" alt="Product thumb" width="64" class="img-fluid mr-3">
</a>
<div class="media-body">
<h6 class="featured-entry-title mb-0"><a href="#">Nike - Brasilia Medium Backpack</a></h6>
<p class="featured-entry-meta">$27.99</p>
</div>
</div>
<div class="media mb-3">
<a class="featured-entry-thumb" href="#">
<img src="assets/images/p-1.jpg" alt="Product thumb" width="64" class="img-fluid mr-3">
</a>
<div class="media-body">
<h6 class="featured-entry-title mb-0"><a href="#">Guess - GU7295</a></h6>
<p>$38.00</p>
</div>
</div>
<div class="media mb-3">
<a class="featured-entry-thumb" href="#">
<img src="assets/images/p-2.jpg" alt="Product thumb" width="64" class="img-fluid mr-3">
</a>
<div class="media-body">
<h6 class="featured-entry-title mb-0"><a href="#">Adidas Originals Cap</a></h6>
<p class="featured-entry-meta">$35.00</p>
</div>
</div>
<div class="media">
<a class="featured-entry-thumb" href="#">
<img src="assets/images/p-4.jpg" alt="Product thumb" width="64" class="img-fluid mr-3">
</a>
<div class="media-body">
<h6 class="featured-entry-title mb-0"><a href="#">Big Star Flip Tops</a></h6>
<p class="featured-entry-meta">$10.60</p>
</div>
</div>
</div>
</div>
</div>
</div>
</section>
<section class="features border-top">
<div class="container">
<div class="row">
<div class="col-lg-3 col-sm-6 col-md-6">
<div class="feature-block">
<i class="tf-ion-android-bicycle"></i>
<div class="content">
<h5>Free Shipping</h5>
<p>On all order over $39.00</p>
</div>
</div>
</div>
<div class="col-lg-3 col-sm-6 col-md-6">
<div class="feature-block">
<i class="tf-wallet"></i>
<div class="content">
<h5>30 Days Return</h5>
<p>Money back Guarantee</p>
</div>
</div>
</div>
<div class="col-lg-3 col-sm-6 col-md-6">
<div class="feature-block">
<i class="tf-key"></i>
<div class="content">
<h5>Secure Checkout</h5>
<p>100% Protected by paypal</p>
</div>
</div>
</div>
<div class="col-lg-3 col-sm-6 col-md-6">
<div class="feature-block">
<i class="tf-clock"></i>
<div class="content">
<h5>24/7 Support</h5>
<p>All time customer support </p>
</div>
</div>
</div>
</div>
</div>
</section>
</template>
Now we are done friends also and If you have any kind of query or suggestion or any requirement then feel free to comment below.
Note: Friends, I just tell the basic setup and things, you can change the code according to your requirements. For better understanding must watch video above.
I will appreciate that if you will tell your views for this post. Nothing matters if your views will be good or bad.
Jassa
Thanks