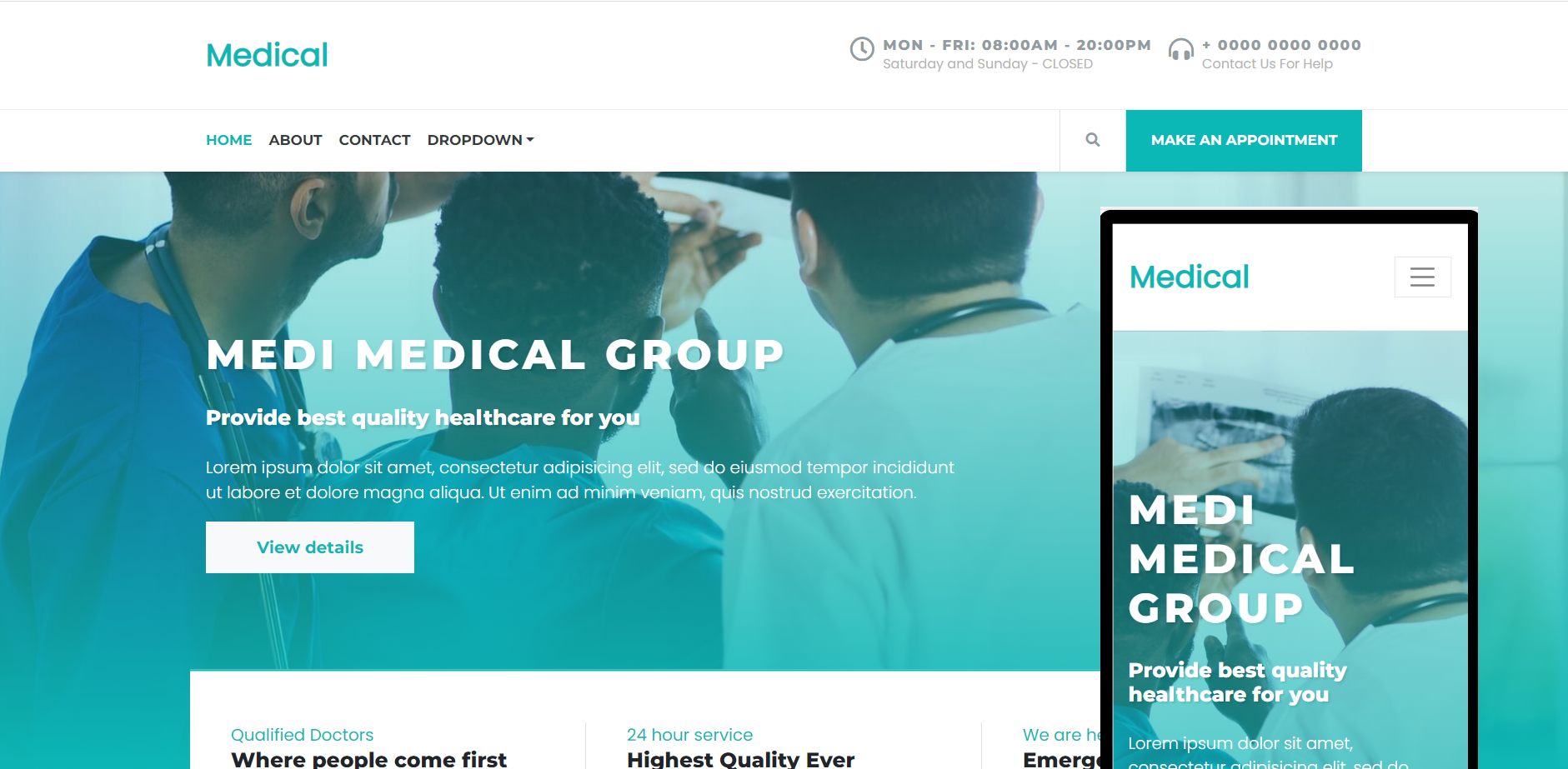
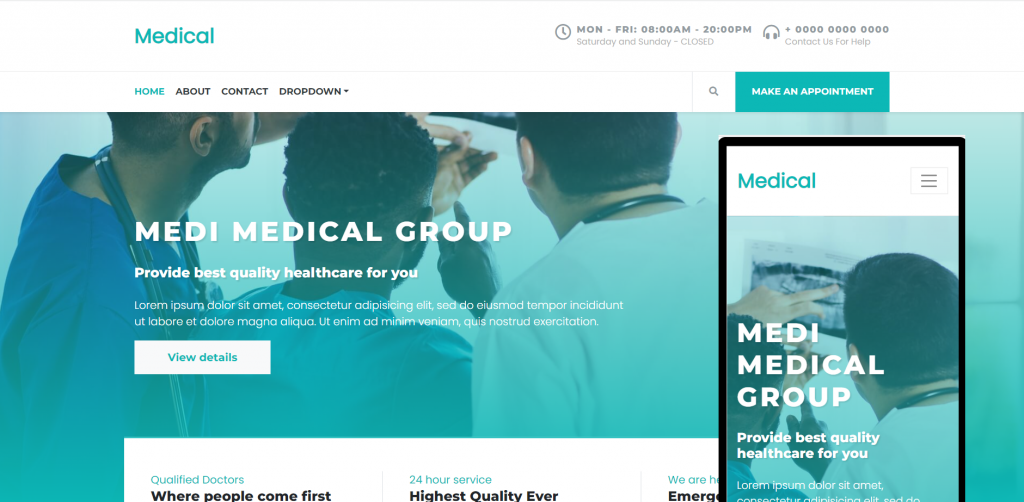
Hello friends, welcome back to my blog. Today this blog post I will tell you, Build Professional Responsive Website in Angular 13 in just 5 Minutes.
Guy’s this is post we will create professional and responsive website in Angular 13.
We will create separates components for each section like header and footer.
Guys we will create Medical related template in Angular.

Angular13 came and Bootstrap5 also and if you are new then you must check below two links:
Friends now I proceed onwards and here is the working code snippet and please use carefully this to avoid the mistakes:
1. Firstly friends we need fresh angular 13 setup and for this we need to run below commands but if you already have angular 13 setup then you can avoid below commands. Secondly we should also have latest node version installed on our system.
Guys with below commands we will get bootstrap, popperjs, jquery(support to bootstrap only) and generate header, footer and home components:
npm install -g @angular/cli ng new angulardemo //Create new Angular Project cd angulardemo // Go inside the Angular Project Folder npm i bootstrap@4.3.1 npm i popper.js npm i jquery ng g c header ng g c footer ng g c home
2. Now friends, please download zip(in this zip file there are images for angular template) file from below path and extract zip and please put all the zip file folders in “src/assets” folder(which we will get from zip file):
https://therichpost.com/mdecalimages.zip
3. Now friends we just need to add below code into angulardemo/src/app/app.component.html file to get final out on the web browser:
<app-header></app-header> <app-home></app-home> <app-footer></app-footer>
4. Now guys please add the below code inside angulardemo/src/app/header/header.component.html to make header:
<!-- navbar-->
<header class="header">
<!-- Primary Navbar-->
<nav class="navbar navbar-expand-lg navbar-light py-4 border-bottom border-gray bg-white">
<div class="container d-flex align-items-center justify-content-beween"><a class="navbar-brand" href="#">Medical </a>
<button class="navbar-toggler" type="button" data-toggle="collapse" data-target="#navbarSupportedContent" aria-controls="navbarSupportedContent" aria-expanded="false" aria-label="Toggle navigation"><span class="navbar-toggler-icon"></span></button>
<ul class="list-inline mb-0 d-none d-lg-block">
<li class="list-inline-item mr-3">
<div class="d-flex"><i class="far fa-clock h4 text-muted"></i>
<div class="ml-2">
<h6 class="text-muted text-uppercase mb-0 text-small">Mon - Fri: 08:00AM - 20:00PM </h6>
<p class="small text-gray mb-0">Saturday and Sunday - CLOSED</p>
</div>
</div>
</li>
<li class="list-inline-item">
<div class="d-flex"><i class="fas fa-headphones-alt h4 text-muted"></i>
<div class="ml-2">
<h6 class="text-muted text-uppercase mb-0 text-small">+ 0000 0000 0000</h6>
<p class="small text-gray mb-0">Contact Us For Help</p>
</div>
</div>
</li>
</ul>
</div>
</nav>
<!-- Secondary Navbar -->
<nav class="navbar navbar-expand-lg navbar-light py-0 shadow-sm bg-white">
<div class="container">
<div class="collapse navbar-collapse py-3 py-lg-0" id="navbarSupportedContent">
<ul class="navbar-nav mr-auto">
<li class="nav-item active"><a class="nav-link pl-lg-0" href="#">Home <span class="sr-only">(current)</span></a></li>
<li class="nav-item"><a class="nav-link" href="#">About </a></li>
<li class="nav-item"><a class="nav-link" href="#">Contact </a></li>
<li class="nav-item dropdown"><a class="nav-link dropdown-toggle" id="navbarDropdown" href="#" role="button" data-toggle="dropdown" aria-haspopup="true" aria-expanded="false">Dropdown</a>
<div class="dropdown-menu border-0 shadow-sm" aria-labelledby="navbarDropdown"><a class="dropdown-item text-muted" href="#">Action</a><a class="dropdown-item text-muted" href="#">Another action</a><a class="dropdown-item text-muted" href="#">Something else here</a></div>
</li>
</ul>
<ul class="navbar-nav ml-auto">
<li class="nav-item"><a class="nav-link px-4 d-inline-block" id="searchToggler" href="#"><i class="fas fa-search text-muted"></i><i class="fas fa-times text-muted d-none"></i></a></li>
<li class="nav-item"><a class="nav-link border-left px-4 bg-primary text-white d-inline-block" href="#">Make an Appointment</a></li>
</ul>
</div>
</div>
</nav>
</header>
5. Now guys please add the below code inside angulardemo/angular.json file to call styles and scripts:
...
"styles": [
"node_modules/bootstrap/dist/css/bootstrap.min.css",
"src/styles.css"
],
"scripts": [
"node_modules/jquery/dist/jquery.slim.min.js",
"node_modules/popper.js/dist/umd/popper.min.js",
"node_modules/bootstrap/dist/js/bootstrap.min.js"
]
...
6. Now guys please add the below code inside angulardemo/src/app/footer/footer.component.html to make footer:
<footer class="footer">
<div class="container">
<div class="row">
<div class="col-lg-3 mb-4 mb-lg-0">
<h2 class="h5 lined text-white mb-4">About</h2>
<p class="text-muted text-small">Lorem ipsum dolor sit amet, consectetur adipisicing elit, sed do eiusmod tempor incididunt ut labore et dolore.</p>
<p class="text-muted text-small">Duis aute irure dolor in reprehenderit in voluptate velit esse cillum dolore.</p>
<ul class="list-inline mb-0">
<li class="list-inline-item"><a class="social-link" href="#"><i class="fab fa-facebook-f"></i></a></li>
<li class="list-inline-item"><a class="social-link" href="#"><i class="fab fa-twitter"></i></a></li>
<li class="list-inline-item"><a class="social-link" href="#"><i class="fab fa-google-plus"></i></a></li>
<li class="list-inline-item"><a class="social-link" href="#"><i class="fab fa-instagram"></i></a></li>
</ul>
</div>
<div class="col-lg-5 mb-4 mb-lg-0">
<h2 class="h5 text-white lined mb-4">Quick Links</h2>
<div class="d-flex">
<ul class="list-unstyled d-inline-block mr-4 mb-0">
<li class="mb-2"><a class="footer-link" href="#">Make appointments </a></li>
<li class="mb-2"><a class="footer-link" href="#">Doctors team</a></li>
<li class="mb-2"><a class="footer-link" href="#">Departments services</a></li>
<li class="mb-2"><a class="footer-link" href="#">About our clinic</a></li>
<li class="mb-2"><a class="footer-link" href="#">Contact us</a></li>
</ul>
<ul class="list-unstyled d-inline-block mb-0">
<li class="mb-2"><a class="footer-link" href="#">Home </a></li>
<li class="mb-2"><a class="footer-link" href="#">About us</a></li>
<li class="mb-2"><a class="footer-link" href="#">Contact us</a></li>
<li class="mb-2"><a class="footer-link" href="#">About our clinic</a></li>
<li class="mb-2"><a class="footer-link" href="#">Contact us</a></li>
</ul>
</div>
</div>
<div class="col-lg-4">
<h2 class="h5 text-white lined mb-4">Newsletter</h2>
<p class="text-muted text-small">Duis aute irure dolor in reprehenderit in voluptate velit esse cillum dolore.</p>
<div class="input-group mb-3">
<input class="form-control text-muted bg-none border-primary" type="text" placeholder="Email address" aria-label="Recipient's username" aria-describedby="button-addon2">
<div class="input-group-append">
<button class="btn btn-primary" id="button-addon2" type="button"><i class="fas fa-paper-plane"></i></button>
</div>
</div>
</div>
</div>
</div>
<div class="copyrights">
<div class="container text-center py-4">
<p class="mb-0 text-muted">© 2022, Your company. Template designed by <a href="https://therichpost.com">Angular Bootstrap Temple</a>.</p>
</div>
</div>
</footer>
7. Now guys please add the below code inside angulardemo/src/app/home/home.component.html to make home page:
<!-- Hero Banner-->
<section class="hero-home bg-cover bg-center" style="background: url(assets/images/home-banner.d5d76471.jpg)">
<div class="container index-forward py-5 mb-5">
<div class="row text-white">
<div class="col-lg-8">
<h1 class="text-uppercase mb-0 text-shadow">MEDI medical group</h1>
<p class="h5 my-4 text-shadow">Provide best quality healthcare for you</p>
<p>Lorem ipsum dolor sit amet, consectetur adipisicing elit, sed do eiusmod tempor incididunt ut labore et dolore magna aliqua. Ut enim ad minim veniam, quis nostrud exercitation.</p><a class="btn btn-light text-primary px-5" href="#">View details</a>
</div>
</div>
</div>
</section>
<!-- Info Section-->
<section class="info p-0 bg-light">
<div class="container bg-white">
<div class="row py-5 border-top border-md border-primary">
<div class="col-lg-4 border-right mb-4 mb-lg-0">
<div class="px-4">
<p class="text-primary mb-0 font-weight-normal">Qualified Doctors</p>
<h3 class="h5">Where people come first</h3>
<p class="text-muted mb-0 text-small">Lorem ipsum dolor sit amet, conse. Proin gravida nibh vel velit auctor aliquet. Aenean sollique ancitudi.</p>
</div>
</div>
<div class="col-lg-4 border-right mb-4 mb-lg-0">
<div class="px-4">
<p class="text-primary mb-0 font-weight-normal">24 hour service</p>
<h3 class="h5">Highest Quality Ever</h3>
<p class="text-muted mb-0 text-small">Lorem ipsum dolor sit amet, conse. Proin gravida nibh vel velit auctor aliquet. Aenean sollique ancitudi.</p>
</div>
</div>
<div class="col-lg-4">
<div class="px-4">
<p class="text-primary mb-0 font-weight-normal">We are here for you</p>
<h3 class="h5">Emergency Department</h3>
<p class="text-muted mb-0 text-small">Lorem ipsum dolor sit amet, conse. Proin gravida nibh vel velit auctor aliquet. Aenean sollique ancitudi.</p>
</div>
</div>
</div>
</div>
</section>
<!-- About Section-->
<section class="about bg-light pt-0">
<div class="container text-center">
<h2 class="text-uppercase lined lined-center">Welcome to <span class="text-primary">MEDI </span>Clinic</h2>
<p class="text-muted">Nulla tristique ipsum in quam. Integer ac elit. Duis turpis faucibus non</p>
<div class="row pt-5">
<div class="col-lg-4 mb-5 mb-lg-0"><i class="fas fa-stethoscope fa-3x text-primary mb-3"></i>
<h2 class="h5">HealthCare Professionals</h2>
<p class="text-muted px-lg-3 mb-0">Lorem ipsum dolor sit amet, conse. Proin gravida nibh vel velit auctor aliquet. Aenean.</p>
</div>
<div class="col-lg-4 mb-5 mb-lg-0"><i class="fas fa-microscope fa-3x text-primary mb-3"></i>
<h2 class="h5">Medical Excellence</h2>
<p class="text-muted px-lg-3 mb-0">Lorem ipsum dolor sit amet, conse. Proin gravida nibh vel velit auctor aliquet. Aenean.</p>
</div>
<div class="col-lg-4"><i class="fas fa-syringe fa-3x text-primary mb-3"></i>
<h2 class="h5">Latest Technologies</h2>
<p class="text-muted px-lg-3 mb-0">Lorem ipsum dolor sit amet, conse. Proin gravida nibh vel velit auctor aliquet. Aenean.</p>
</div>
</div>
</div>
</section>
<!-- Statistics Section-->
<section class="statistics py-5 bg-primary">
<div class="container text-white">
<div class="row">
<div class="col-lg-3 col-md-6 mb-4 mb-lg-0">
<div class="d-flex align-items-center justify-content-center justify-content-md-start">
<h2 class="text-lg mr-3 mb-0">15</h2>
<p class="lead line-height-sm mb-0">years of <br>experience </p>
</div>
</div>
<div class="col-lg-3 col-md-6 mb-4 mb-lg-0">
<div class="d-flex align-items-center justify-content-center justify-content-md-start">
<h2 class="text-lg mr-3 mb-0">79</h2>
<p class="lead line-height-sm mb-0">visited <br>conferences </p>
</div>
</div>
<div class="col-lg-3 col-md-6 mb-4 mb-lg-0">
<div class="d-flex align-items-center justify-content-center justify-content-md-start">
<h2 class="text-lg mr-3 mb-0">452</h2>
<p class="lead line-height-sm mb-0">smiling <br>clients </p>
</div>
</div>
<div class="col-lg-3 col-md-6">
<div class="d-flex align-items-center justify-content-center justify-content-md-start">
<h2 class="text-lg mr-3 mb-0">14</h2>
<p class="lead line-height-sm mb-0">master <br>certifications </p>
</div>
</div>
</div>
</div>
</section>
<!-- Prices Section-->
<section class="prices">
<div class="container">
<div class="row mb-5">
<div class="col-lg-4">
<h2 class="h5">We Value Your Family's Health and Your Time</h2>
</div>
<div class="col-lg-8">
<p>Lorem ipsum dolor sit amet, consetetur sadipscing elitr, sed diam nonumy eirmod tempor invidunt ut labore et dolore magna aliquyam erat, sed diam voluptua. At vero eos et.</p>
</div>
</div>
<ul class="nav nav-pills mb-3 flex-column flex-sm-row text-center" id="pills-tab" role="tablist">
<li class="nav-item flex-sm-fill"><a class="nav-link active" id="pills-cosmetic-tab" data-toggle="pill" href="#pills-cosmetic" role="tab" aria-controls="pills-cosmetic" aria-selected="true">Cosmetic Medicine</a></li>
<li class="nav-item flex-sm-fill"><a class="nav-link" id="pills-Medications-tab" data-toggle="pill" href="#pills-Medications" role="tab" aria-controls="pills-Medications" aria-selected="false">Medications</a></li>
<li class="nav-item flex-sm-fill"><a class="nav-link" id="pills-Physician-tab" data-toggle="pill" href="#pills-Physician" role="tab" aria-controls="pills-Physician" aria-selected="false">Physician</a></li>
</ul>
<div class="tab-content" id="pills-tabContent">
<div class="tab-pane py-4 fade show active" id="pills-cosmetic" role="tabpanel" aria-labelledby="pills-cosmetic-tab">
<div class="row">
<div class="col-lg-6">
<div class="d-flex align-items-center mb-2">
<h6 class="mb-0">Surgery</h6>
<hr class="dotted-separator mx-3 flex-grow-1 my-0">
<h6 class="text-primary mb-0">$150</h6>
</div>
<p class="text-muted text-small">Lorem ipsum dolor sit amet, consetetur sadipscing elitr, sed diam nonumy eirmod tempor.</p>
</div>
<div class="col-lg-6">
<div class="d-flex align-items-center mb-2">
<h6 class="mb-0">Cosmetic Dentistry</h6>
<hr class="dotted-separator mx-3 flex-grow-1 my-0">
<h6 class="text-primary mb-0">$250</h6>
</div>
<p class="text-muted text-small">Lorem ipsum dolor sit amet, consetetur sadipscing elitr, sed diam nonumy eirmod tempor.</p>
</div>
<div class="col-lg-6">
<div class="d-flex align-items-center mb-2">
<h6 class="mb-0">Rotavirus Test</h6>
<hr class="dotted-separator mx-3 flex-grow-1 my-0">
<h6 class="text-primary mb-0">$175</h6>
</div>
<p class="text-muted text-small">Lorem ipsum dolor sit amet, consetetur sadipscing elitr, sed diam nonumy eirmod tempor.</p>
</div>
<div class="col-lg-6">
<div class="d-flex align-items-center mb-2">
<h6 class="mb-0">SurgerEye Examination</h6>
<hr class="dotted-separator mx-3 flex-grow-1 my-0">
<h6 class="text-primary mb-0">$225</h6>
</div>
<p class="text-muted text-small">Lorem ipsum dolor sit amet, consetetur sadipscing elitr, sed diam nonumy eirmod tempor.</p>
</div>
<div class="col-lg-6">
<div class="d-flex align-items-center mb-2">
<h6 class="mb-0">Rotavirus Test</h6>
<hr class="dotted-separator mx-3 flex-grow-1 my-0">
<h6 class="text-primary mb-0">$175</h6>
</div>
<p class="text-muted text-small">Lorem ipsum dolor sit amet, consetetur sadipscing elitr, sed diam nonumy eirmod tempor.</p>
</div>
<div class="col-lg-6">
<div class="d-flex align-items-center mb-2">
<h6 class="mb-0">SurgerEye Examination</h6>
<hr class="dotted-separator mx-3 flex-grow-1 my-0">
<h6 class="text-primary mb-0">$225</h6>
</div>
<p class="text-muted text-small">Lorem ipsum dolor sit amet, consetetur sadipscing elitr, sed diam nonumy eirmod tempor.</p>
</div>
</div>
</div>
<div class="tab-pane py-4 fade" id="pills-Medications" role="tabpanel" aria-labelledby="pills-Medications-tab">
<div class="row">
<div class="col-lg-6">
<div class="d-flex align-items-center mb-2">
<h6 class="mb-0">Surgery</h6>
<hr class="dotted-separator mx-3 flex-grow-1 my-0">
<h6 class="text-primary mb-0">$150</h6>
</div>
<p class="text-muted text-small">Lorem ipsum dolor sit amet, consetetur sadipscing elitr, sed diam nonumy eirmod tempor.</p>
</div>
<div class="col-lg-6">
<div class="d-flex align-items-center mb-2">
<h6 class="mb-0">Cosmetic Dentistry</h6>
<hr class="dotted-separator mx-3 flex-grow-1 my-0">
<h6 class="text-primary mb-0">$250</h6>
</div>
<p class="text-muted text-small">Lorem ipsum dolor sit amet, consetetur sadipscing elitr, sed diam nonumy eirmod tempor.</p>
</div>
<div class="col-lg-6">
<div class="d-flex align-items-center mb-2">
<h6 class="mb-0">Rotavirus Test</h6>
<hr class="dotted-separator mx-3 flex-grow-1 my-0">
<h6 class="text-primary mb-0">$175</h6>
</div>
<p class="text-muted text-small">Lorem ipsum dolor sit amet, consetetur sadipscing elitr, sed diam nonumy eirmod tempor.</p>
</div>
<div class="col-lg-6">
<div class="d-flex align-items-center mb-2">
<h6 class="mb-0">SurgerEye Examination</h6>
<hr class="dotted-separator mx-3 flex-grow-1 my-0">
<h6 class="text-primary mb-0">$225</h6>
</div>
<p class="text-muted text-small">Lorem ipsum dolor sit amet, consetetur sadipscing elitr, sed diam nonumy eirmod tempor.</p>
</div>
<div class="col-lg-6">
<div class="d-flex align-items-center mb-2">
<h6 class="mb-0">Rotavirus Test</h6>
<hr class="dotted-separator mx-3 flex-grow-1 my-0">
<h6 class="text-primary mb-0">$175</h6>
</div>
<p class="text-muted text-small">Lorem ipsum dolor sit amet, consetetur sadipscing elitr, sed diam nonumy eirmod tempor.</p>
</div>
</div>
</div>
<div class="tab-pane py-4 fade" id="pills-Physician" role="tabpanel" aria-labelledby="pills-Physician-tab">
<div class="row">
<div class="col-lg-6">
<div class="d-flex align-items-center mb-2">
<h6 class="mb-0">Surgery</h6>
<hr class="dotted-separator mx-3 flex-grow-1 my-0">
<h6 class="text-primary mb-0">$150</h6>
</div>
<p class="text-muted text-small">Lorem ipsum dolor sit amet, consetetur sadipscing elitr, sed diam nonumy eirmod tempor.</p>
</div>
<div class="col-lg-6">
<div class="d-flex align-items-center mb-2">
<h6 class="mb-0">Cosmetic Dentistry</h6>
<hr class="dotted-separator mx-3 flex-grow-1 my-0">
<h6 class="text-primary mb-0">$250</h6>
</div>
<p class="text-muted text-small">Lorem ipsum dolor sit amet, consetetur sadipscing elitr, sed diam nonumy eirmod tempor.</p>
</div>
<div class="col-lg-6">
<div class="d-flex align-items-center mb-2">
<h6 class="mb-0">Rotavirus Test</h6>
<hr class="dotted-separator mx-3 flex-grow-1 my-0">
<h6 class="text-primary mb-0">$175</h6>
</div>
<p class="text-muted text-small">Lorem ipsum dolor sit amet, consetetur sadipscing elitr, sed diam nonumy eirmod tempor.</p>
</div>
<div class="col-lg-6">
<div class="d-flex align-items-center mb-2">
<h6 class="mb-0">SurgerEye Examination</h6>
<hr class="dotted-separator mx-3 flex-grow-1 my-0">
<h6 class="text-primary mb-0">$225</h6>
</div>
<p class="text-muted text-small">Lorem ipsum dolor sit amet, consetetur sadipscing elitr, sed diam nonumy eirmod tempor.</p>
</div>
<div class="col-lg-6">
<div class="d-flex align-items-center mb-2">
<h6 class="mb-0">Rotavirus Test</h6>
<hr class="dotted-separator mx-3 flex-grow-1 my-0">
<h6 class="text-primary mb-0">$175</h6>
</div>
<p class="text-muted text-small">Lorem ipsum dolor sit amet, consetetur sadipscing elitr, sed diam nonumy eirmod tempor.</p>
</div>
<div class="col-lg-6">
<div class="d-flex align-items-center mb-2">
<h6 class="mb-0">SurgerEye Examination</h6>
<hr class="dotted-separator mx-3 flex-grow-1 my-0">
<h6 class="text-primary mb-0">$225</h6>
</div>
<p class="text-muted text-small">Lorem ipsum dolor sit amet, consetetur sadipscing elitr, sed diam nonumy eirmod tempor.</p>
</div>
</div>
</div>
</div>
</div>
</section>
<!-- Departments Section-->
<section class="departments pb-0 bg-light">
<div class="container">
<div class="row align-items-end">
<div class="col-lg-5 d-none d-lg-block"><img class="img-fluid" src="assets/images/doctor.0875b969.png" alt="doctor"></div>
<div class="col-lg-7 pb-5 mb-5">
<h2 class="text-uppercase lined">Our <span class="text-primary">Departments</span></h2>
<p class="text-muted mb-5">Lorem ipsum dolor sit amet, consectetuer. Proin gravida nibh vel velit auctor aliquetenean.</p>
<div class="accordion" id="accordionExample">
<div class="card mb-1">
<div class="card-header p-0" id="headingOne">
<h2 class="mb-0">
<button class="btn btn-link py-3 px-4 h6 mb-0" type="button" data-toggle="collapse" data-target="#collapseOne" aria-expanded="true" aria-controls="collapseOne"><i class="fas fa-tooth fa-fw mr-3 text-primary"></i>Dentistry</button>
</h2>
</div>
<div class="collapse show" id="collapseOne" aria-labelledby="headingOne" data-parent="#accordionExample">
<div class="card-body bg-light px-4">
<p class="text-muted">Lorem ipsum dolor sit amet, consetetur sadipscing elitr, sed diam nonumy eirmod tempor invidunt ut labore et dolore magna aliquyam erat, sed diam voluptua. At vero eos et accusam et justo duo.</p>
<p class="text-muted mb-0">Lorem ipsum dolor sit amet, consetetur sadipscing elitr, sed diam nonumy eirmod.</p>
</div>
</div>
</div>
<div class="card mb-1">
<div class="card-header p-0" id="headingTwo">
<h2 class="mb-0">
<button class="btn btn-link collapsed py-3 px-4 h6 mb-0" type="button" data-toggle="collapse" data-target="#collapseTwo" aria-expanded="false" aria-controls="collapseTwo"><i class="fas fa-brain fa-fw mr-3 text-primary"></i>Neurology</button>
</h2>
</div>
<div class="collapse" id="collapseTwo" aria-labelledby="headingTwo" data-parent="#accordionExample">
<div class="card-body bg-light px-4">
<p class="text-muted mb-0">Lorem ipsum dolor sit amet, consetetur sadipscing elitr, sed diam nonumy eirmod tempor invidunt ut labore et dolore magna aliquyam erat, sed diam voluptua. At vero eos et accusam et justo duo.</p>
</div>
</div>
</div>
<div class="card mb-1">
<div class="card-header p-0" id="headingThree">
<h2 class="mb-0">
<button class="btn btn-link collapsed py-3 px-4 h6 mb-0" type="button" data-toggle="collapse" data-target="#collapseThree" aria-expanded="false" aria-controls="collapseThree"><i class="fas fa-dna fa-fw mr-3 text-primary"></i>Blood Analysis</button>
</h2>
</div>
<div class="collapse" id="collapseThree" aria-labelledby="headingThree" data-parent="#accordionExample">
<div class="card-body bg-light px-4">
<p class="text-muted mb-0">Lorem ipsum dolor sit amet, consetetur sadipscing elitr, sed diam nonumy eirmod tempor invidunt ut labore et dolore magna aliquyam erat, sed diam voluptua. At vero eos et accusam et justo duo.</p>
</div>
</div>
</div>
</div><a class="btn btn-block btn-primary" href="#">Explore all departments </a>
</div>
</div>
</div>
</section>
<!-- Service Section-->
<section class="services">
<div class="container text-center">
<h2 class="text-uppercase lined lined-center">Our <span class="text-primary">Services</span></h2>
<p class="text-muted mb-5">Lorem ipsum dolor sit amet, consectetuer. Proin gravida nibh vel velit auctor aliquetenean.</p>
<div class="row">
<!-- Services Item-->
<div class="col-xl-3 col-md-6 mb-4 mb-xl-0">
<div class="card services-item border-0">
<div class="card-body border-top border-md border-primary py-5 px-4 shadow-sm">
<h2 class="h6 mb-0 services-item-heading">Qualified Facilities</h2>
<div class="services-icon my-4"><i class="fas fa-procedures fa-2x"></i></div>
<p class="services-item-text text-small mb-0">Consider may dwelling old him her surprise finished families graceful. Gave led past poor met fine was new.</p>
</div>
</div>
</div>
<!-- Services Item-->
<div class="col-xl-3 col-md-6 mb-4 mb-xl-0">
<div class="card services-item border-0">
<div class="card-body border-top border-md border-primary py-5 px-4 shadow-sm">
<h2 class="h6 mb-0 services-item-heading">Top Level Doctors</h2>
<div class="services-icon my-4"><i class="fas fa-user-md fa-2x"></i></div>
<p class="services-item-text text-small mb-0">Consider may dwelling old him her surprise finished families graceful. Gave led past poor met fine was new.</p>
</div>
</div>
</div>
<!-- Services Item-->
<div class="col-xl-3 col-md-6 mb-4 mb-xl-0">
<div class="card services-item border-0">
<div class="card-body border-top border-md border-primary py-5 px-4 shadow-sm">
<h2 class="h6 mb-0 services-item-heading">Dedicated Patient Care</h2>
<div class="services-icon my-4"><i class="fas fa-notes-medical fa-2x"></i></div>
<p class="services-item-text text-small mb-0">Consider may dwelling old him her surprise finished families graceful. Gave led past poor met fine was new.</p>
</div>
</div>
</div>
<!-- Services Item-->
<div class="col-xl-3 col-md-6 mb-4 mb-xl-0">
<div class="card services-item border-0">
<div class="card-body border-top border-md border-primary py-5 px-4 shadow-sm">
<h2 class="h6 mb-0 services-item-heading">24/7 Emergency</h2>
<div class="services-icon my-4"><i class="fas fa-ambulance fa-2x"></i></div>
<p class="services-item-text text-small mb-0">Consider may dwelling old him her surprise finished families graceful. Gave led past poor met fine was new.</p>
</div>
</div>
</div>
</div>
</div>
</section>
<!-- Doctors Section-->
<section class="doctors bg-light">
<div class="container text-center">
<h2 class="text-uppercase lined lined-center">Our <span class="text-primary">Doctors</span></h2>
<p class="text-muted mb-5">Lorem ipsum dolor sit amet, consectetuer. Proin gravida nibh vel velit auctor aliquetenean.</p>
<div class="row">
<!-- Doctor-->
<div class="col-xl-3 col-md-6 mb-4 mb-xl-0">
<div class="card doctor border-0">
<div class="card-body p-0 shadow-sm">
<div class="position-relative"><img class="img-fluid border-top border-md border-primary" src="assets/images/doctor-1.8c56c2fe.png" alt="">
<div class="doctor-overlay">
<ul class="list-inline mb-0 doctor-social">
<li class="list-inline-item"><a class="doctor-social-link" href="#"><i class="fab fa-facebook-f"></i></a></li>
<li class="list-inline-item"><a class="doctor-social-link" href="#"><i class="fab fa-twitter"></i></a></li>
<li class="list-inline-item"><a class="doctor-social-link" href="#"><i class="fab fa-instagram"></i></a></li>
<li class="list-inline-item"><a class="doctor-social-link" href="#"><i class="fab fa-youtube"></i></a></li>
</ul>
</div>
</div>
<div class="p-4">
<h6 class="mb-0">Dr Jassa Singh</h6>
<p class="text-muted text-small mb-0">Senior Dr. at Delmont</p>
</div><a class="btn btn-block btn-primary" href="#">Make appointmet</a>
</div>
</div>
</div>
<!-- Doctor-->
<div class="col-xl-3 col-md-6 mb-4 mb-xl-0">
<div class="card doctor border-0">
<div class="card-body p-0 shadow-sm">
<div class="position-relative"><img class="img-fluid border-top border-md border-primary" src="assets/images/doctor-2.513be8f2.png" alt="">
<div class="doctor-overlay">
<ul class="list-inline mb-0 doctor-social">
<li class="list-inline-item"><a class="doctor-social-link" href="#"><i class="fab fa-facebook-f"></i></a></li>
<li class="list-inline-item"><a class="doctor-social-link" href="#"><i class="fab fa-twitter"></i></a></li>
<li class="list-inline-item"><a class="doctor-social-link" href="#"><i class="fab fa-instagram"></i></a></li>
<li class="list-inline-item"><a class="doctor-social-link" href="#"><i class="fab fa-youtube"></i></a></li>
</ul>
</div>
</div>
<div class="p-4">
<h6 class="mb-0">Dr Ajay</h6>
<p class="text-muted text-small mb-0">Cardiologist Specialist</p>
</div><a class="btn btn-block btn-primary" href="#">Make appointmet</a>
</div>
</div>
</div>
<!-- Doctor-->
<div class="col-xl-3 col-md-6 mb-4 mb-xl-0">
<div class="card doctor border-0">
<div class="card-body p-0 shadow-sm">
<div class="position-relative"><img class="img-fluid border-top border-md border-primary" src="assets/images/doctor-3.11683e5a.png" alt="">
<div class="doctor-overlay">
<ul class="list-inline mb-0 doctor-social">
<li class="list-inline-item"><a class="doctor-social-link" href="#"><i class="fab fa-facebook-f"></i></a></li>
<li class="list-inline-item"><a class="doctor-social-link" href="#"><i class="fab fa-twitter"></i></a></li>
<li class="list-inline-item"><a class="doctor-social-link" href="#"><i class="fab fa-instagram"></i></a></li>
<li class="list-inline-item"><a class="doctor-social-link" href="#"><i class="fab fa-youtube"></i></a></li>
</ul>
</div>
</div>
<div class="p-4">
<h6 class="mb-0">Dr Jas</h6>
<p class="text-muted text-small mb-0">Neurology Specialist</p>
</div><a class="btn btn-block btn-primary" href="#">Make appointmet</a>
</div>
</div>
</div>
<!-- Doctor-->
<div class="col-xl-3 col-md-6 mb-4 mb-xl-0">
<div class="card doctor border-0">
<div class="card-body p-0 shadow-sm">
<div class="position-relative"><img class="img-fluid border-top border-md border-primary" src="assets/images/doctor-4.a9621be9.png" alt="">
<div class="doctor-overlay">
<ul class="list-inline mb-0 doctor-social">
<li class="list-inline-item"><a class="doctor-social-link" href="#"><i class="fab fa-facebook-f"></i></a></li>
<li class="list-inline-item"><a class="doctor-social-link" href="#"><i class="fab fa-twitter"></i></a></li>
<li class="list-inline-item"><a class="doctor-social-link" href="#"><i class="fab fa-instagram"></i></a></li>
<li class="list-inline-item"><a class="doctor-social-link" href="#"><i class="fab fa-youtube"></i></a></li>
</ul>
</div>
</div>
<div class="p-4">
<h6 class="mb-0">Dr Harjas</h6>
<p class="text-muted text-small mb-0">Senior Рathologist</p>
</div><a class="btn btn-block btn-primary" href="#">Make appointmet</a>
</div>
</div>
</div>
</div>
</div>
</section>
<!-- Opening Hours-->
<section class="opening-hours overflow-hidden">
<div class="container">
<h2 class="text-uppercase lined">Working <span class="text-primary">Hours</span></h2>
<p class="text-muted mb-5">Lorem ipsum dolor sit amet, consectetuer. Proin gravida nibh vel velit auctor aliquetenean.</p>
<div class="row align-items-center">
<div class="col-lg-6 mb-5 mb-lg-0">
<div class="card shadow-sm border-0">
<div class="card-body border-top border-md border-primary p-5">
<ul class="list-unstyled mb-0">
<li class="d-flex align-items-center justify-content-between pb-3 px-4"><strong class="h6 mb-0">Monday </strong><span class="mb-0">9:00 am - 06:00 pm</span></li>
<li class="d-flex align-items-center justify-content-between py-3 bg-light px-4"><strong class="h6 mb-0">Tuesday </strong><span class="mb-0">9:00 am - 06:00 pm</span></li>
<li class="d-flex align-items-center justify-content-between py-3 px-4"><strong class="h6 mb-0">Wednesday </strong><span class="mb-0">9:00 am - 06:00 pm</span></li>
<li class="d-flex align-items-center justify-content-between py-3 bg-light px-4"><strong class="h6 mb-0">Friday</strong><span class="mb-0">9:00 am - 06:00 pm</span></li>
<li class="d-flex align-items-center justify-content-between py-3 px-4"><strong class="h6 mb-0">Saturday</strong><strong class="h6 mb-0 text-uppercase text-primary">Closed</strong></li>
<li class="d-flex align-items-center justify-content-between py-3 bg-light px-4"><strong class="h6 mb-0">Sunday</strong><strong class="h6 mb-0 text-uppercase text-primary">Closed</strong></li>
</ul>
</div>
</div>
</div>
<div class="col-lg-6 text-center"><i class="fas fa-first-aid fa-4x text-primary mb-4"> </i>
<h3 class="h4">Emergency Case</h3>
<p class="text-muted mb-3 px-lg-5">If you need a doctor urgently outside of medicenter opening hours, call emergency appointment number for emergency service.</p>
<div class="text-primary"><a class="btn btn-outline-primary h5 px-4 py-3" href="tel:080024667921"> <i class="fas fa-phone-square mr-2"></i>+ 0000 0000 0000</a></div>
</div>
</div>
</div>
</section>
<!-- Contact Section-->
<section class="contact py-5 bg-primary text-white">
<div class="container">
<div class="row">
<div class="col-lg-4 mb-5 mb-lg-0">
<div class="d-flex align-items-center">
<div class="contact-icon"><i class="fas fa-phone"></i></div>
<div class="ml-3">
<h3 class="h5 mb-0">0000 0000 0000</h3>
<p class="small mb-0">Have a question? call us now</p>
</div>
</div>
</div>
<div class="col-lg-4 mb-5 mb-lg-0">
<div class="d-flex align-items-center">
<div class="contact-icon"><i class="far fa-envelope"></i></div>
<div class="ml-3">
<h3 class="h5 mb-0">info@domain.com</h3>
<p class="small mb-0">Need support? Drop us an email</p>
</div>
</div>
</div>
<div class="col-lg-4">
<div class="d-flex align-items-center">
<div class="contact-icon"><i class="far fa-clock"></i></div>
<div class="ml-3">
<h3 class="h5 mb-0">Mon – Fri 07:00 – 21:00</h3>
<p class="small mb-0">We are open On</p>
</div>
</div>
</div>
</div>
</div>
</section>
8. Now guys please add the below code inside angulardemo/src/styles.css file for global css:
/* You can add global styles to this file, and also import other style files */
body{-webkit-perspective:500px;perspective:500px}section,.section{padding:6.5rem 0;position:relative}.navbar{z-index:999;position:relative}@media (max-width: 991.98px){.navbar .nav-link{padding-top:0.5rem !important;padding-bottom:0.5rem !important;border-left:none !important}}.navbar #searchToggler{border-left:1px solid #dee2e6}#search{position:relative;z-index:80;transition:all 0.3s;margin-top:-100px;opacity:0}#search.active{margin-top:0;opacity:1}.footer{background:#1d2024;padding:6.5rem 0 0}.footer-link{color:#ccc;position:relative;padding-left:1.5rem;transition:all 0.3s;font-size:0.9rem;font-weight:300}.footer-link::before{content:'\f22d';font-family:'Font Awesome\ 5 Free';font-weight:900;position:absolute;left:0;top:50%;-webkit-transform:translateY(-50%);transform:translateY(-50%);display:block;color:#ccc;transition:all 0.3s}.footer-link:hover,.footer-link:focus{color:#0cb8b6;text-decoration:none}.footer-link:hover::before,.footer-link:focus::before{color:#0cb8b6}.copyrights{margin-top:6.5rem;background:#16181c}.text-uppercase{text-transform:uppercase;letter-spacing:0.1em;letter-spacing:.1em}.text-sm{font-size:.875rem}.text-base{font-size:1rem}.text-lg{font-size:1.25rem}.text-shadow{text-shadow:2px 2px 2px rgba(0,0,0,0.1)}.text-shadow-primary{text-shadow:2px 2px 2px rgba(12,184,182,0.1)}.text-decoration-underline{text-decoration:underline}.text-inherit{color:inherit}.rounded-lg{border-radius:0rem}.rounded-sm{border-radius:0rem}.rounded-xl{border-radius:10rem}.opacity-1{opacity:.1}.opacity-2{opacity:.2}.opacity-3{opacity:.3}.opacity-4{opacity:.4}.opacity-5{opacity:.5}.opacity-6{opacity:.6}.opacity-7{opacity:.7}.opacity-8{opacity:.8}.opacity-9{opacity:.9}.opacity-10{opacity:1}.z-index-10{z-index:10}.z-index-20{z-index:20}.z-index-30{z-index:30}.z-index-40{z-index:40}.z-index-50{z-index:50}.letter-spacing-0{letter-spacing:0 !important}.letter-spacing-1{letter-spacing:.1em}.letter-spacing-2{letter-spacing:.2em}.letter-spacing-3{letter-spacing:.3em}.letter-spacing-4{letter-spacing:.4em}.letter-spacing-5{letter-spacing:.5em}.text-hover-primary{transition:all 0.2s ease-in-out}.text-hover-primary:focus,.text-hover-primary:hover{color:#0cb8b6 !important}a.text-hover-primary{transition:all 0.2s ease-in-out}a.text-hover-primary:focus,a.text-hover-primary:hover{color:#0cb8b6 !important}.bg-primary-light{background-color:#e2f6f6}.border-primary{border-color:#0cb8b6 !important}.text-hover-secondary{transition:all 0.2s ease-in-out}.text-hover-secondary:focus,.text-hover-secondary:hover{color:#6c757d !important}a.text-hover-secondary{transition:all 0.2s ease-in-out}a.text-hover-secondary:focus,a.text-hover-secondary:hover{color:#6c757d !important}.bg-secondary-light{background-color:#edeeef}.border-secondary{border-color:#6c757d !important}.text-hover-success{transition:all 0.2s ease-in-out}.text-hover-success:focus,.text-hover-success:hover{color:#28a745 !important}a.text-hover-success{transition:all 0.2s ease-in-out}a.text-hover-success:focus,a.text-hover-success:hover{color:#28a745 !important}.bg-success-light{background-color:#e5f4e9}.border-success{border-color:#28a745 !important}.text-hover-info{transition:all 0.2s ease-in-out}.text-hover-info:focus,.text-hover-info:hover{color:#17a2b8 !important}a.text-hover-info{transition:all 0.2s ease-in-out}a.text-hover-info:focus,a.text-hover-info:hover{color:#17a2b8 !important}.bg-info-light{background-color:#e3f4f6}.border-info{border-color:#17a2b8 !important}.text-hover-warning{transition:all 0.2s ease-in-out}.text-hover-warning:focus,.text-hover-warning:hover{color:#ffc107 !important}a.text-hover-warning{transition:all 0.2s ease-in-out}a.text-hover-warning:focus,a.text-hover-warning:hover{color:#ffc107 !important}.bg-warning-light{background-color:#fff8e1}.border-warning{border-color:#ffc107 !important}.text-hover-danger{transition:all 0.2s ease-in-out}.text-hover-danger:focus,.text-hover-danger:hover{color:#dc3545 !important}a.text-hover-danger{transition:all 0.2s ease-in-out}a.text-hover-danger:focus,a.text-hover-danger:hover{color:#dc3545 !important}.bg-danger-light{background-color:#fbe7e9}.border-danger{border-color:#dc3545 !important}.text-hover-light{transition:all 0.2s ease-in-out}.text-hover-light:focus,.text-hover-light:hover{color:#f8f9fa !important}a.text-hover-light{transition:all 0.2s ease-in-out}a.text-hover-light:focus,a.text-hover-light:hover{color:#f8f9fa !important}.bg-light-light{background-color:#fefefe}.border-light{border-color:#f8f9fa !important}.text-hover-dark{transition:all 0.2s ease-in-out}.text-hover-dark:focus,.text-hover-dark:hover{color:#343a40 !important}a.text-hover-dark{transition:all 0.2s ease-in-out}a.text-hover-dark:focus,a.text-hover-dark:hover{color:#343a40 !important}.bg-dark-light{background-color:#e7e7e8}.border-dark{border-color:#343a40 !important}.bg-gray-100{background:#f8f9fa !important}.text-gray-100{color:#f8f9fa}.bg-gray-200{background:#e9ecef !important}.text-gray-200{color:#e9ecef}.bg-gray-300{background:#dee2e6 !important}.text-gray-300{color:#dee2e6}.bg-gray-400{background:#ced4da !important}.text-gray-400{color:#ced4da}.bg-gray-500{background:#adb5bd !important}.text-gray-500{color:#adb5bd}.bg-gray-600{background:#6c757d !important}.text-gray-600{color:#6c757d}.bg-gray-700{background:#495057 !important}.text-gray-700{color:#495057}.bg-gray-800{background:#343a40 !important}.text-gray-800{color:#343a40}.bg-gray-900{background:#212529 !important}.text-gray-900{color:#212529}.badge-primary-light{color:#0cb8b6;background-color:#e2f6f6}.badge-secondary-light{color:#6c757d;background-color:#edeeef}.badge-success-light{color:#28a745;background-color:#e5f4e9}.badge-info-light{color:#17a2b8;background-color:#e3f4f6}.badge-warning-light{color:#ffc107;background-color:#fff8e1}.badge-danger-light{color:#dc3545;background-color:#fbe7e9}.badge-light-light{color:#f8f9fa;background-color:#fefefe}.badge-dark-light{color:#343a40;background-color:#e7e7e8}.overlay-content{position:relative;z-index:20}@media (min-width: 576px){.light-overlay-sm,.overlay-hover-light-sm{position:relative}.light-overlay-sm::after,.overlay-hover-light-sm::after{position:absolute;top:0;left:0;width:100%;height:100%;content:' ';background:#fff}}@media (min-width: 576px){.overlay-hover-light-sm::after{transition:opacity 0.15s linear;opacity:0}}@media (min-width: 576px){.light-overlay-sm::after,.overlay-hover-light-sm:hover::after{opacity:.4}}@media (min-width: 576px){.light-overlay-sm-0::after,.overlay-hover-light-sm-0:hover::after{display:none}}.dark-overlay-sm{position:relative}@media (min-width: 576px){.dark-overlay-sm::after{position:absolute;top:0;left:0;width:100%;height:100%;content:' ';opacity:.4;background:#000}}@media (min-width: 576px){.dark-overlay-sm-0::after{display:none}}@media (min-width: 768px){.light-overlay-md,.overlay-hover-light-md{position:relative}.light-overlay-md::after,.overlay-hover-light-md::after{position:absolute;top:0;left:0;width:100%;height:100%;content:' ';background:#fff}}@media (min-width: 768px){.overlay-hover-light-md::after{transition:opacity 0.15s linear;opacity:0}}@media (min-width: 768px){.light-overlay-md::after,.overlay-hover-light-md:hover::after{opacity:.4}}@media (min-width: 768px){.light-overlay-md-0::after,.overlay-hover-light-md-0:hover::after{display:none}}.dark-overlay-md{position:relative}@media (min-width: 768px){.dark-overlay-md::after{position:absolute;top:0;left:0;width:100%;height:100%;content:' ';opacity:.4;background:#000}}@media (min-width: 768px){.dark-overlay-md-0::after{display:none}}@media (min-width: 992px){.light-overlay-lg,.overlay-hover-light-lg{position:relative}.light-overlay-lg::after,.overlay-hover-light-lg::after{position:absolute;top:0;left:0;width:100%;height:100%;content:' ';background:#fff}}@media (min-width: 992px){.overlay-hover-light-lg::after{transition:opacity 0.15s linear;opacity:0}}@media (min-width: 992px){.light-overlay-lg::after,.overlay-hover-light-lg:hover::after{opacity:.4}}@media (min-width: 992px){.light-overlay-lg-0::after,.overlay-hover-light-lg-0:hover::after{display:none}}.dark-overlay-lg{position:relative}@media (min-width: 992px){.dark-overlay-lg::after{position:absolute;top:0;left:0;width:100%;height:100%;content:' ';opacity:.4;background:#000}}@media (min-width: 992px){.dark-overlay-lg-0::after{display:none}}@media (min-width: 1200px){.light-overlay-xl,.overlay-hover-light-xl{position:relative}.light-overlay-xl::after,.overlay-hover-light-xl::after{position:absolute;top:0;left:0;width:100%;height:100%;content:' ';background:#fff}}@media (min-width: 1200px){.overlay-hover-light-xl::after{transition:opacity 0.15s linear;opacity:0}}@media (min-width: 1200px){.light-overlay-xl::after,.overlay-hover-light-xl:hover::after{opacity:.4}}@media (min-width: 1200px){.light-overlay-xl-0::after,.overlay-hover-light-xl-0:hover::after{display:none}}.dark-overlay-xl{position:relative}@media (min-width: 1200px){.dark-overlay-xl::after{position:absolute;top:0;left:0;width:100%;height:100%;content:' ';opacity:.4;background:#000}}@media (min-width: 1200px){.dark-overlay-xl-0::after{display:none}}.light-overlay,.overlay-hover-light{position:relative}.light-overlay::after,.overlay-hover-light::after{position:absolute;top:0;left:0;width:100%;height:100%;content:' ';background:#fff}.overlay-hover-light::after{transition:opacity 0.15s linear;opacity:0}.light-overlay::after,.overlay-hover-light:hover::after{opacity:.4}.light-overlay-0::after,.overlay-hover-light-0:hover::after{display:none}.dark-overlay{position:relative}.dark-overlay::after{position:absolute;top:0;left:0;width:100%;height:100%;content:' ';opacity:.4;background:#000}.dark-overlay-0::after{display:none}.overflow-visible{overflow:visible !important}.shadow-0{box-shadow:none !important}.text-small{font-size:0.85rem !important}.text-lg{font-size:3.5rem !important}.text-gray{color:#b4b4b4 !important}.text-muted{color:#939ba2 !important}.border-gray{border-color:#eee !important}.index-forward{z-index:99;position:relative}.bg-cover{background-size:cover !important}.bg-center{background-position:center center !important}.bg-top{background-position:top center !important}.bg-bottom{background-position:bottom center !important}.hero::before{content:'';position:absolute;top:0;left:0;bottom:0;right:0;display:block;background:rgba(0,0,0,0.7);z-index:1}.line-height-sm{line-height:1.3 !important}.dotted-separator{border-top:2px dotted rgba(0,0,0,0.2)}.accordion .card{border:none}.accordion .card-header{background:#fff;border:none}.accordion .card .btn-link{width:100%;text-decoration:none;color:#333;text-align:left}.accordion .card .btn-link:focus{box-shadow:none}.border-md{border-width:2px !important}.border-lg{border-width:4px !important}.lined{display:inline-block;position:relative;padding-bottom:0.7rem}.lined::before{content:'';display:block;position:absolute;bottom:0;left:0;width:3rem;height:2px;background:#0cb8b6}.lined::after{content:'';display:block;position:absolute;bottom:0;left:3.3rem;width:0.7rem;height:2px;background:#0cb8b6}.lined-center::before{left:calc(50% - 1.65rem)}.lined-center::after{left:calc(50% + 1.65rem)}input.text-white::-webkit-input-placeholder{color:#fff}input.text-white::-moz-placeholder{color:#fff}input.text-white:-ms-input-placeholder{color:#fff}input.text-white::-ms-input-placeholder{color:#fff}input.text-white::placeholder{color:#fff}.bg-none{background:none !important}.text-shadow{text-transform:1px 1px 0 rgba(0,0,0,0.3)}#style-switch-button{position:fixed;top:89px;left:0px;border-radius:0;z-index:9999}#style-switch{width:300px;padding:20px;position:fixed;top:137px;left:0;background:#fff;border:solid 1px #ced4da;z-index:2000}#style-switch h4{color:#495057}.hero-home::before{content:'';position:absolute;top:0;left:0;bottom:0;right:0;display:block;background:linear-gradient(to top, #0cb8b6, rgba(12,184,182,0.25));z-index:1}.info .container{-webkit-transform:translateY(-5rem);transform:translateY(-5rem);z-index:9999;position:relative}@media (min-width: 992px){.info .container{-webkit-transform:translateY(-50%);transform:translateY(-50%)}}.services-item-text{color:#adb5bd;transition:all 0.5s}.services-item:hover{background:#0cb8b6;color:#fff}.services-item:hover .services-item-text{color:#fff}.services-item:hover .services-icon{background:#fff;color:#0cb8b6}.services-item:hover .services-icon::before{border-color:#fff}.services-item{transition:all 0.5s}.services-icon{width:80px;height:80px;border-radius:50%;background:#0cb8b6;color:#fff;display:inline-block;text-align:center;line-height:90px;position:relative;transition:all 0.5s}.services-icon::before{content:'';width:96px;height:96px;border-radius:50%;position:absolute;top:-8px;left:-8px;display:block;border:2px solid rgba(12,184,182,0.5);transition:all 0.5s}.doctor:hover .doctor-overlay{opacity:1}.doctor-overlay{position:absolute;top:0;left:0;bottom:0;right:0;display:-ms-flexbox;display:flex;-ms-flex-align:center;align-items:center;-ms-flex-pack:center;justify-content:center;background:rgba(12,184,182,0.65);transition:all 0.5s;opacity:0}.doctor-social-link{width:36px;height:36px;border-radius:50%;color:#0cb8b6;background:rgba(255,255,255,0.88);display:-ms-flexbox;display:flex;-ms-flex-align:center;align-items:center;-ms-flex-pack:center;justify-content:center;border:1px solid #0cb8b6;transition:all 0.3s}.doctor-social-link:hover,.doctor-social-link:focus{text-decoration:none}.contact-icon{width:50px;height:50px;display:-ms-flexbox;display:flex;-ms-flex-align:center;align-items:center;-ms-flex-pack:center;justify-content:center;border:1px solid #fff;font-size:1.4rem}.navbar{padding:.5rem 1rem}.navbar-brand{display:inline-block;padding-top:.3125rem;padding-bottom:.3125rem;margin-right:1rem;font-size:1.25rem}.navbar-toggler{padding:.25rem .75rem;font-size:1.25rem;line-height:1;border:1px solid transparent;border-radius:0rem}.navbar-light .navbar-brand{color:#0cb8b6;font-size:30px; font-weight:bold;}.navbar-light .navbar-brand:hover,.navbar-light .navbar-brand:focus{color:#0cb8b6}.navbar-light .navbar-nav .nav-link{color:#343a40;padding:1.2rem 0.5rem;text-transform:uppercase;font-family:"Montserrat",sans-serif;font-weight:700;font-size:0.85rem;transition:all 0.3s}.navbar-light .navbar-nav .nav-link:hover,.navbar-light .navbar-nav .nav-link:focus{color:#0cb8b6}.navbar-light .navbar-nav .nav-link.disabled{color:rgba(0,0,0,0.3)}.navbar-light .navbar-nav .show>.nav-link,.navbar-light .navbar-nav .active>.nav-link,.navbar-light .navbar-nav .nav-link.show,.navbar-light .navbar-nav .nav-link.active{color:#0cb8b6}.navbar-light .navbar-toggler{color:rgba(0,0,0,0.5);border-color:rgba(0,0,0,0.1)}.navbar-light .navbar-toggler-icon{background-image:url("data:image/svg+xml;charset=utf8,%3Csvg viewBox='0 0 30 30' xmlns='http://www.w3.org/2000/svg'%3E%3Cpath stroke='rgba(0,0,0,0.5)' stroke-width='2' stroke-linecap='round' stroke-miterlimit='10' d='M4 7h22M4 15h22M4 23h22'/%3E%3C/svg%3E")}.navbar-light .navbar-text{color:rgba(0,0,0,0.5)}.navbar-dark .navbar-brand{color:#fff}.navbar-dark .navbar-brand:hover,.navbar-dark .navbar-brand:focus{color:#fff}.navbar-dark .navbar-nav .nav-link{color:rgba(255,255,255,0.5)}.navbar-dark .navbar-nav .nav-link:hover,.navbar-dark .navbar-nav .nav-link:focus{color:rgba(255,255,255,0.75)}.navbar-dark .navbar-nav .nav-link.disabled{color:rgba(255,255,255,0.25)}.navbar-dark .navbar-nav .show>.nav-link,.navbar-dark .navbar-nav .active>.nav-link,.navbar-dark .navbar-nav .nav-link.show,.navbar-dark .navbar-nav .nav-link.active{color:#fff}.navbar-dark .navbar-toggler{color:rgba(255,255,255,0.5);border-color:rgba(255,255,255,0.1)}.navbar-dark .navbar-toggler-icon{background-image:url("data:image/svg+xml;charset=utf8,%3Csvg viewBox='0 0 30 30' xmlns='http://www.w3.org/2000/svg'%3E%3Cpath stroke='rgba(255,255,255,0.5)' stroke-width='2' stroke-linecap='round' stroke-miterlimit='10' d='M4 7h22M4 15h22M4 23h22'/%3E%3C/svg%3E")}.navbar-dark .navbar-text{color:rgba(255,255,255,0.5)}.btn{font-weight:700;border:1px solid transparent;font-family:"Montserrat",sans-serif;padding:.75rem 1.5rem;font-size:1rem;line-height:1.5;border-radius:0rem;transition:color 0.15s ease-in-out,background-color 0.15s ease-in-out,border-color 0.15s ease-in-out,box-shadow 0.15s ease-in-out}@media screen and (prefers-reduced-motion: reduce){.btn{transition:none}}.btn:focus,.btn.focus{box-shadow:0 0 0 .2rem rgba(12,184,182,0.25)}.btn.disabled,.btn:disabled{opacity:.65}.btn:not(:disabled):not(.disabled):active,.btn:not(:disabled):not(.disabled).active{background-image:none}.btn-link{font-weight:400;color:#0cb8b6}.btn-link:hover{color:#07706f;text-decoration:underline}.btn-link:focus,.btn-link.focus{text-decoration:underline}.btn-link:disabled,.btn-link.disabled{color:#6c757d}.btn-primary{color:#fff;background-color:#0cb8b6;border-color:#0cb8b6}.btn-primary:hover{color:#fff;background-color:#0a9492;border-color:#098887}.btn-primary:focus,.btn-primary.focus{box-shadow:0 0 0 .2rem rgba(12,184,182,0.5)}.btn-primary.disabled,.btn-primary:disabled{color:#fff;background-color:#0cb8b6;border-color:#0cb8b6}.btn-primary:not(:disabled):not(.disabled):active,.btn-primary:not(:disabled):not(.disabled).active,.show>.btn-primary.dropdown-toggle{color:#fff;background-color:#098887;border-color:#087c7b}.btn-primary:not(:disabled):not(.disabled):active:focus,.btn-primary:not(:disabled):not(.disabled).active:focus,.show>.btn-primary.dropdown-toggle:focus{box-shadow:0 0 0 .2rem rgba(12,184,182,0.5)}.btn-secondary{color:#fff;background-color:#6c757d;border-color:#6c757d}.btn-secondary:hover{color:#fff;background-color:#5a6268;border-color:#545b62}.btn-secondary:focus,.btn-secondary.focus{box-shadow:0 0 0 .2rem rgba(108,117,125,0.5)}.btn-secondary.disabled,.btn-secondary:disabled{color:#fff;background-color:#6c757d;border-color:#6c757d}.btn-secondary:not(:disabled):not(.disabled):active,.btn-secondary:not(:disabled):not(.disabled).active,.show>.btn-secondary.dropdown-toggle{color:#fff;background-color:#545b62;border-color:#4e555b}.btn-secondary:not(:disabled):not(.disabled):active:focus,.btn-secondary:not(:disabled):not(.disabled).active:focus,.show>.btn-secondary.dropdown-toggle:focus{box-shadow:0 0 0 .2rem rgba(108,117,125,0.5)}.btn-success{color:#fff;background-color:#28a745;border-color:#28a745}.btn-success:hover{color:#fff;background-color:#218838;border-color:#1e7e34}.btn-success:focus,.btn-success.focus{box-shadow:0 0 0 .2rem rgba(40,167,69,0.5)}.btn-success.disabled,.btn-success:disabled{color:#fff;background-color:#28a745;border-color:#28a745}.btn-success:not(:disabled):not(.disabled):active,.btn-success:not(:disabled):not(.disabled).active,.show>.btn-success.dropdown-toggle{color:#fff;background-color:#1e7e34;border-color:#1c7430}.btn-success:not(:disabled):not(.disabled):active:focus,.btn-success:not(:disabled):not(.disabled).active:focus,.show>.btn-success.dropdown-toggle:focus{box-shadow:0 0 0 .2rem rgba(40,167,69,0.5)}.btn-info{color:#fff;background-color:#17a2b8;border-color:#17a2b8}.btn-info:hover{color:#fff;background-color:#138496;border-color:#117a8b}.btn-info:focus,.btn-info.focus{box-shadow:0 0 0 .2rem rgba(23,162,184,0.5)}.btn-info.disabled,.btn-info:disabled{color:#fff;background-color:#17a2b8;border-color:#17a2b8}.btn-info:not(:disabled):not(.disabled):active,.btn-info:not(:disabled):not(.disabled).active,.show>.btn-info.dropdown-toggle{color:#fff;background-color:#117a8b;border-color:#10707f}.btn-info:not(:disabled):not(.disabled):active:focus,.btn-info:not(:disabled):not(.disabled).active:focus,.show>.btn-info.dropdown-toggle:focus{box-shadow:0 0 0 .2rem rgba(23,162,184,0.5)}.btn-warning{color:#212529;background-color:#ffc107;border-color:#ffc107}.btn-warning:hover{color:#212529;background-color:#e0a800;border-color:#d39e00}.btn-warning:focus,.btn-warning.focus{box-shadow:0 0 0 .2rem rgba(255,193,7,0.5)}.btn-warning.disabled,.btn-warning:disabled{color:#212529;background-color:#ffc107;border-color:#ffc107}.btn-warning:not(:disabled):not(.disabled):active,.btn-warning:not(:disabled):not(.disabled).active,.show>.btn-warning.dropdown-toggle{color:#212529;background-color:#d39e00;border-color:#c69500}.btn-warning:not(:disabled):not(.disabled):active:focus,.btn-warning:not(:disabled):not(.disabled).active:focus,.show>.btn-warning.dropdown-toggle:focus{box-shadow:0 0 0 .2rem rgba(255,193,7,0.5)}.btn-danger{color:#fff;background-color:#dc3545;border-color:#dc3545}.btn-danger:hover{color:#fff;background-color:#c82333;border-color:#bd2130}.btn-danger:focus,.btn-danger.focus{box-shadow:0 0 0 .2rem rgba(220,53,69,0.5)}.btn-danger.disabled,.btn-danger:disabled{color:#fff;background-color:#dc3545;border-color:#dc3545}.btn-danger:not(:disabled):not(.disabled):active,.btn-danger:not(:disabled):not(.disabled).active,.show>.btn-danger.dropdown-toggle{color:#fff;background-color:#bd2130;border-color:#b21f2d}.btn-danger:not(:disabled):not(.disabled):active:focus,.btn-danger:not(:disabled):not(.disabled).active:focus,.show>.btn-danger.dropdown-toggle:focus{box-shadow:0 0 0 .2rem rgba(220,53,69,0.5)}.btn-light{color:#212529;background-color:#f8f9fa;border-color:#f8f9fa}.btn-light:hover{color:#212529;background-color:#e2e6ea;border-color:#dae0e5}.btn-light:focus,.btn-light.focus{box-shadow:0 0 0 .2rem rgba(248,249,250,0.5)}.btn-light.disabled,.btn-light:disabled{color:#212529;background-color:#f8f9fa;border-color:#f8f9fa}.btn-light:not(:disabled):not(.disabled):active,.btn-light:not(:disabled):not(.disabled).active,.show>.btn-light.dropdown-toggle{color:#212529;background-color:#dae0e5;border-color:#d3d9df}.btn-light:not(:disabled):not(.disabled):active:focus,.btn-light:not(:disabled):not(.disabled).active:focus,.show>.btn-light.dropdown-toggle:focus{box-shadow:0 0 0 .2rem rgba(248,249,250,0.5)}.btn-dark{color:#fff;background-color:#343a40;border-color:#343a40}.btn-dark:hover{color:#fff;background-color:#23272b;border-color:#1d2124}.btn-dark:focus,.btn-dark.focus{box-shadow:0 0 0 .2rem rgba(52,58,64,0.5)}.btn-dark.disabled,.btn-dark:disabled{color:#fff;background-color:#343a40;border-color:#343a40}.btn-dark:not(:disabled):not(.disabled):active,.btn-dark:not(:disabled):not(.disabled).active,.show>.btn-dark.dropdown-toggle{color:#fff;background-color:#1d2124;border-color:#171a1d}.btn-dark:not(:disabled):not(.disabled):active:focus,.btn-dark:not(:disabled):not(.disabled).active:focus,.show>.btn-dark.dropdown-toggle:focus{box-shadow:0 0 0 .2rem rgba(52,58,64,0.5)}.btn-outline-primary{color:#0cb8b6;background-color:transparent;background-image:none;border-color:#0cb8b6}.btn-outline-primary:hover{color:#fff;background-color:#0cb8b6;border-color:#0cb8b6}.btn-outline-primary:focus,.btn-outline-primary.focus{box-shadow:0 0 0 .2rem rgba(12,184,182,0.5)}.btn-outline-primary.disabled,.btn-outline-primary:disabled{color:#0cb8b6;background-color:transparent}.btn-outline-primary:not(:disabled):not(.disabled):active,.btn-outline-primary:not(:disabled):not(.disabled).active,.show>.btn-outline-primary.dropdown-toggle{color:#fff;background-color:#0cb8b6;border-color:#0cb8b6}.btn-outline-primary:not(:disabled):not(.disabled):active:focus,.btn-outline-primary:not(:disabled):not(.disabled).active:focus,.show>.btn-outline-primary.dropdown-toggle:focus{box-shadow:0 0 0 .2rem rgba(12,184,182,0.5)}.btn-outline-secondary{color:#6c757d;background-color:transparent;background-image:none;border-color:#6c757d}.btn-outline-secondary:hover{color:#fff;background-color:#6c757d;border-color:#6c757d}.btn-outline-secondary:focus,.btn-outline-secondary.focus{box-shadow:0 0 0 .2rem rgba(108,117,125,0.5)}.btn-outline-secondary.disabled,.btn-outline-secondary:disabled{color:#6c757d;background-color:transparent}.btn-outline-secondary:not(:disabled):not(.disabled):active,.btn-outline-secondary:not(:disabled):not(.disabled).active,.show>.btn-outline-secondary.dropdown-toggle{color:#fff;background-color:#6c757d;border-color:#6c757d}.btn-outline-secondary:not(:disabled):not(.disabled):active:focus,.btn-outline-secondary:not(:disabled):not(.disabled).active:focus,.show>.btn-outline-secondary.dropdown-toggle:focus{box-shadow:0 0 0 .2rem rgba(108,117,125,0.5)}.btn-outline-success{color:#28a745;background-color:transparent;background-image:none;border-color:#28a745}.btn-outline-success:hover{color:#fff;background-color:#28a745;border-color:#28a745}.btn-outline-success:focus,.btn-outline-success.focus{box-shadow:0 0 0 .2rem rgba(40,167,69,0.5)}.btn-outline-success.disabled,.btn-outline-success:disabled{color:#28a745;background-color:transparent}.btn-outline-success:not(:disabled):not(.disabled):active,.btn-outline-success:not(:disabled):not(.disabled).active,.show>.btn-outline-success.dropdown-toggle{color:#fff;background-color:#28a745;border-color:#28a745}.btn-outline-success:not(:disabled):not(.disabled):active:focus,.btn-outline-success:not(:disabled):not(.disabled).active:focus,.show>.btn-outline-success.dropdown-toggle:focus{box-shadow:0 0 0 .2rem rgba(40,167,69,0.5)}.btn-outline-info{color:#17a2b8;background-color:transparent;background-image:none;border-color:#17a2b8}.btn-outline-info:hover{color:#fff;background-color:#17a2b8;border-color:#17a2b8}.btn-outline-info:focus,.btn-outline-info.focus{box-shadow:0 0 0 .2rem rgba(23,162,184,0.5)}.btn-outline-info.disabled,.btn-outline-info:disabled{color:#17a2b8;background-color:transparent}.btn-outline-info:not(:disabled):not(.disabled):active,.btn-outline-info:not(:disabled):not(.disabled).active,.show>.btn-outline-info.dropdown-toggle{color:#fff;background-color:#17a2b8;border-color:#17a2b8}.btn-outline-info:not(:disabled):not(.disabled):active:focus,.btn-outline-info:not(:disabled):not(.disabled).active:focus,.show>.btn-outline-info.dropdown-toggle:focus{box-shadow:0 0 0 .2rem rgba(23,162,184,0.5)}.btn-outline-warning{color:#ffc107;background-color:transparent;background-image:none;border-color:#ffc107}.btn-outline-warning:hover{color:#fff;background-color:#ffc107;border-color:#ffc107}.btn-outline-warning:focus,.btn-outline-warning.focus{box-shadow:0 0 0 .2rem rgba(255,193,7,0.5)}.btn-outline-warning.disabled,.btn-outline-warning:disabled{color:#ffc107;background-color:transparent}.btn-outline-warning:not(:disabled):not(.disabled):active,.btn-outline-warning:not(:disabled):not(.disabled).active,.show>.btn-outline-warning.dropdown-toggle{color:#212529;background-color:#ffc107;border-color:#ffc107}.btn-outline-warning:not(:disabled):not(.disabled):active:focus,.btn-outline-warning:not(:disabled):not(.disabled).active:focus,.show>.btn-outline-warning.dropdown-toggle:focus{box-shadow:0 0 0 .2rem rgba(255,193,7,0.5)}.btn-outline-danger{color:#dc3545;background-color:transparent;background-image:none;border-color:#dc3545}.btn-outline-danger:hover{color:#fff;background-color:#dc3545;border-color:#dc3545}.btn-outline-danger:focus,.btn-outline-danger.focus{box-shadow:0 0 0 .2rem rgba(220,53,69,0.5)}.btn-outline-danger.disabled,.btn-outline-danger:disabled{color:#dc3545;background-color:transparent}.btn-outline-danger:not(:disabled):not(.disabled):active,.btn-outline-danger:not(:disabled):not(.disabled).active,.show>.btn-outline-danger.dropdown-toggle{color:#fff;background-color:#dc3545;border-color:#dc3545}.btn-outline-danger:not(:disabled):not(.disabled):active:focus,.btn-outline-danger:not(:disabled):not(.disabled).active:focus,.show>.btn-outline-danger.dropdown-toggle:focus{box-shadow:0 0 0 .2rem rgba(220,53,69,0.5)}.btn-outline-light{color:#f8f9fa;background-color:transparent;background-image:none;border-color:#f8f9fa}.btn-outline-light:hover{color:#fff;background-color:#f8f9fa;border-color:#f8f9fa}.btn-outline-light:focus,.btn-outline-light.focus{box-shadow:0 0 0 .2rem rgba(248,249,250,0.5)}.btn-outline-light.disabled,.btn-outline-light:disabled{color:#f8f9fa;background-color:transparent}.btn-outline-light:not(:disabled):not(.disabled):active,.btn-outline-light:not(:disabled):not(.disabled).active,.show>.btn-outline-light.dropdown-toggle{color:#212529;background-color:#f8f9fa;border-color:#f8f9fa}.btn-outline-light:not(:disabled):not(.disabled):active:focus,.btn-outline-light:not(:disabled):not(.disabled).active:focus,.show>.btn-outline-light.dropdown-toggle:focus{box-shadow:0 0 0 .2rem rgba(248,249,250,0.5)}.btn-outline-dark{color:#343a40;background-color:transparent;background-image:none;border-color:#343a40}.btn-outline-dark:hover{color:#fff;background-color:#343a40;border-color:#343a40}.btn-outline-dark:focus,.btn-outline-dark.focus{box-shadow:0 0 0 .2rem rgba(52,58,64,0.5)}.btn-outline-dark.disabled,.btn-outline-dark:disabled{color:#343a40;background-color:transparent}.btn-outline-dark:not(:disabled):not(.disabled):active,.btn-outline-dark:not(:disabled):not(.disabled).active,.show>.btn-outline-dark.dropdown-toggle{color:#fff;background-color:#343a40;border-color:#343a40}.btn-outline-dark:not(:disabled):not(.disabled):active:focus,.btn-outline-dark:not(:disabled):not(.disabled).active:focus,.show>.btn-outline-dark.dropdown-toggle:focus{box-shadow:0 0 0 .2rem rgba(52,58,64,0.5)}.btn-lg{padding:1rem 2rem;font-size:1.25rem;line-height:1.5;border-radius:0rem}.btn-sm{padding:.5rem 1rem;font-size:.875rem;line-height:1.5;border-radius:0rem}body{font-family:"Poppins",sans-serif;font-size:1rem;font-weight:300;line-height:1.5;color:#212529;background-color:#fff}a{color:#0cb8b6;text-decoration:none}a:hover,a:focus{color:#07706f;text-decoration:underline}h1,h2,h3,h4,h5,h6,.h1,.h2,.h3,.h4,.h5,.h6{margin-bottom:.5rem;font-family:"Montserrat",sans-serif;font-weight:800;line-height:1.2;color:inherit}h1,.h1{font-size:2.5rem}h2,.h2{font-size:1.8rem}h3,.h3{font-size:1.75rem}h4,.h4{font-size:1.5rem}h5,.h5{font-size:1.25rem}h6,.h6{font-size:1rem}.lead{font-size:1.25rem;font-weight:300}.display-1{font-size:6rem;font-weight:300;line-height:1.2}.display-2{font-size:5.5rem;font-weight:300;line-height:1.2}.display-3{font-size:4.5rem;font-weight:300;line-height:1.2}.display-4{font-size:3.5rem;font-weight:300;line-height:1.2}hr{border-top:1px solid rgba(0,0,0,0.1)}.breadcrumb{background:rgba(0,0,0,0.5);border-radius:0}.breadcrumb-item{font-size:0.9rem}.breadcrumb-item a{transition:all 0.3s}.breadcrumb-item a:hover,.breadcrumb-item a:focus{text-decoration:none}.breadcrumb-item.active{color:#fff}.breadcrumb-item+.breadcrumb-item::before{content:"|";color:#999}small,.small{font-size:80%;font-weight:400}mark,.mark{padding:.2em;background-color:#fcf8e3}.blockquote{padding:.5rem 1rem;margin-bottom:2rem;font-size:1.25rem;border-left:5px solid #0cb8b6}.blockquote-footer{color:#6c757d}.blockquote-footer::before{content:"\2014 \00A0"}.text-primary{color:#0cb8b6 !important}a.text-primary:hover,a.text-primary:focus{color:#098887 !important}.page-item:first-child .page-link{border-top-left-radius:0rem;border-bottom-left-radius:0rem}.page-item:last-child .page-link{border-top-right-radius:0rem;border-bottom-right-radius:0rem}.page-item.active .page-link{color:#fff;background-color:#0cb8b6;border-color:#0cb8b6}.page-item.disabled .page-link{color:#6c757d;background-color:#fff;border-color:#dee2e6}.page-link{padding:.5rem .75rem;line-height:1.25;color:#0cb8b6;background-color:#fff;border:1px solid #dee2e6}.page-link:hover{z-index:2;color:#07706f;text-decoration:none;background-color:#e9ecef;border-color:#dee2e6}.page-link:focus{z-index:2;outline:0;box-shadow:0 0 0 .2rem rgba(12,184,182,0.25)}.pagination-lg .page-link{padding:.75rem 1.5rem;font-size:1.25rem;line-height:1.5}.pagination-lg .page-item:first-child .page-link{border-top-left-radius:0rem;border-bottom-left-radius:0rem}.pagination-lg .page-item:last-child .page-link{border-top-right-radius:0rem;border-bottom-right-radius:0rem}.pagination-sm .page-link{padding:.25rem .5rem;font-size:.875rem;line-height:1.5}.pagination-sm .page-item:first-child .page-link{border-top-left-radius:0rem;border-bottom-left-radius:0rem}.pagination-sm .page-item:last-child .page-link{border-top-right-radius:0rem;border-bottom-right-radius:0rem}.bg-primary{background-color:#0cb8b6 !important}a.bg-primary:hover,a.bg-primary:focus,button.bg-primary:hover,button.bg-primary:focus{background-color:#098887 !important}.bg-secondary{background-color:#6c757d !important}a.bg-secondary:hover,a.bg-secondary:focus,button.bg-secondary:hover,button.bg-secondary:focus{background-color:#545b62 !important}.bg-success{background-color:#28a745 !important}a.bg-success:hover,a.bg-success:focus,button.bg-success:hover,button.bg-success:focus{background-color:#1e7e34 !important}.bg-info{background-color:#17a2b8 !important}a.bg-info:hover,a.bg-info:focus,button.bg-info:hover,button.bg-info:focus{background-color:#117a8b !important}.bg-warning{background-color:#ffc107 !important}a.bg-warning:hover,a.bg-warning:focus,button.bg-warning:hover,button.bg-warning:focus{background-color:#d39e00 !important}.bg-danger{background-color:#dc3545 !important}a.bg-danger:hover,a.bg-danger:focus,button.bg-danger:hover,button.bg-danger:focus{background-color:#bd2130 !important}.bg-light{background-color:#f8f9fa !important}a.bg-light:hover,a.bg-light:focus,button.bg-light:hover,button.bg-light:focus{background-color:#dae0e5 !important}.bg-dark{background-color:#343a40 !important}a.bg-dark:hover,a.bg-dark:focus,button.bg-dark:hover,button.bg-dark:focus{background-color:#1d2124 !important}.border-primary{border-color:#0cb8b6 !important}.border-secondary{border-color:#6c757d !important}.border-success{border-color:#28a745 !important}.border-info{border-color:#17a2b8 !important}.border-warning{border-color:#ffc107 !important}.border-danger{border-color:#dc3545 !important}.border-light{border-color:#f8f9fa !important}.border-dark{border-color:#343a40 !important}.text-primary{color:#0cb8b6 !important}a.text-primary:hover,a.text-primary:focus{color:#098887 !important}.text-secondary{color:#6c757d !important}a.text-secondary:hover,a.text-secondary:focus{color:#545b62 !important}.text-success{color:#28a745 !important}a.text-success:hover,a.text-success:focus{color:#1e7e34 !important}.text-info{color:#17a2b8 !important}a.text-info:hover,a.text-info:focus{color:#117a8b !important}.text-warning{color:#ffc107 !important}a.text-warning:hover,a.text-warning:focus{color:#d39e00 !important}.text-danger{color:#dc3545 !important}a.text-danger:hover,a.text-danger:focus{color:#bd2130 !important}.text-light{color:#f8f9fa !important}a.text-light:hover,a.text-light:focus{color:#dae0e5 !important}.text-dark{color:#343a40 !important}a.text-dark:hover,a.text-dark:focus{color:#1d2124 !important}.badge-primary{color:#fff;background-color:#0cb8b6}.badge-primary[href]:hover,.badge-primary[href]:focus{color:#fff;text-decoration:none;background-color:#098887}.badge-secondary{color:#fff;background-color:#6c757d}.badge-secondary[href]:hover,.badge-secondary[href]:focus{color:#fff;text-decoration:none;background-color:#545b62}.badge-success{color:#fff;background-color:#28a745}.badge-success[href]:hover,.badge-success[href]:focus{color:#fff;text-decoration:none;background-color:#1e7e34}.badge-info{color:#fff;background-color:#17a2b8}.badge-info[href]:hover,.badge-info[href]:focus{color:#fff;text-decoration:none;background-color:#117a8b}.badge-warning{color:#212529;background-color:#ffc107}.badge-warning[href]:hover,.badge-warning[href]:focus{color:#212529;text-decoration:none;background-color:#d39e00}.badge-danger{color:#fff;background-color:#dc3545}.badge-danger[href]:hover,.badge-danger[href]:focus{color:#fff;text-decoration:none;background-color:#bd2130}.badge-light{color:#212529;background-color:#f8f9fa}.badge-light[href]:hover,.badge-light[href]:focus{color:#212529;text-decoration:none;background-color:#dae0e5}.badge-dark{color:#fff;background-color:#343a40}.badge-dark[href]:hover,.badge-dark[href]:focus{color:#fff;text-decoration:none;background-color:#1d2124}.shadow-sm{box-shadow:0 0.125rem 0.25rem rgba(0,0,0,0.075) !important}.shadow{box-shadow:0 0.5rem 1rem rgba(0,0,0,0.15) !important}.shadow-lg{box-shadow:0 1rem 3rem rgba(0,0,0,0.175) !important}.form-control{padding:1.5rem 1.5rem;font-size:1rem;line-height:1.5;color:#495057;background-color:#fff;border:1px solid #ced4da;border-radius:0rem;transition:border-color 0.15s ease-in-out,box-shadow 0.15s ease-in-out}@media screen and (prefers-reduced-motion: reduce){.form-control{transition:none}}.form-control::-ms-expand{background-color:transparent;border:0}.form-control:focus{color:#495057;background-color:#fff;border-color:#50f4f2;outline:0;box-shadow:0 0 0 .2rem rgba(12,184,182,0.25)}.form-control::-webkit-input-placeholder{color:#939ba2;font-weight:300}.form-control::-moz-placeholder{color:#939ba2;font-weight:300}.form-control:-ms-input-placeholder{color:#939ba2;font-weight:300}.form-control::-ms-input-placeholder{color:#939ba2;font-weight:300}.form-control::placeholder{color:#939ba2;font-weight:300}.form-control:disabled,.form-control[readonly]{background-color:#e9ecef}select.form-control:not([size]):not([multiple]){height:calc(4.5rem * 0.65 + 2px)}select.form-control:focus::-ms-value{color:#495057;background-color:#fff}.form-control-sm{padding:.5rem 1rem;font-size:.875rem;line-height:1.5;border-radius:0rem}select.form-control-sm:not([size]):not([multiple]){height:calc(2.3125rem + 2px)}.form-control-lg{padding:1rem 2rem;font-size:1.25rem;line-height:1.5;border-radius:0rem}select.form-control-lg:not([size]):not([multiple]){height:calc(3.875rem + 2px)}.valid-feedback{display:none;width:100%;margin-top:.25rem;font-size:80%;color:#28a745}.valid-tooltip{position:absolute;top:100%;z-index:5;display:none;max-width:100%;padding:.5rem;margin-top:.1rem;font-size:.875rem;line-height:1;color:#fff;background-color:rgba(40,167,69,0.8);border-radius:.2rem}.was-validated .form-control:valid,.form-control.is-valid,.was-validated .custom-select:valid,.custom-select.is-valid{border-color:#28a745}.was-validated .form-control:valid:focus,.form-control.is-valid:focus,.was-validated .custom-select:valid:focus,.custom-select.is-valid:focus{border-color:#28a745;box-shadow:0 0 0 .2rem rgba(40,167,69,0.25)}.was-validated .form-control:valid ~ .valid-feedback,.was-validated .form-control:valid ~ .valid-tooltip,.form-control.is-valid ~ .valid-feedback,.form-control.is-valid ~ .valid-tooltip,.was-validated .custom-select:valid ~ .valid-feedback,.was-validated .custom-select:valid ~ .valid-tooltip,.custom-select.is-valid ~ .valid-feedback,.custom-select.is-valid ~ .valid-tooltip{display:block}.was-validated .form-check-input:valid ~ .form-check-label,.form-check-input.is-valid ~ .form-check-label{color:#28a745}.was-validated .form-check-input:valid ~ .valid-feedback,.was-validated .form-check-input:valid ~ .valid-tooltip,.form-check-input.is-valid ~ .valid-feedback,.form-check-input.is-valid ~ .valid-tooltip{display:block}.was-validated .custom-control-input:valid ~ .custom-control-label,.custom-control-input.is-valid ~ .custom-control-label{color:#28a745}.was-validated .custom-control-input:valid ~ .custom-control-label::before,.custom-control-input.is-valid ~ .custom-control-label::before{background-color:#71dd8a}.was-validated .custom-control-input:valid ~ .valid-feedback,.was-validated .custom-control-input:valid ~ .valid-tooltip,.custom-control-input.is-valid ~ .valid-feedback,.custom-control-input.is-valid ~ .valid-tooltip{display:block}.was-validated .custom-control-input:valid:checked ~ .custom-control-label::before,.custom-control-input.is-valid:checked ~ .custom-control-label::before{background-color:#34ce57}.was-validated .custom-control-input:valid:focus ~ .custom-control-label::before,.custom-control-input.is-valid:focus ~ .custom-control-label::before{box-shadow:0 0 0 1px #fff,0 0 0 .2rem rgba(40,167,69,0.25)}.was-validated .custom-file-input:valid ~ .custom-file-label,.custom-file-input.is-valid ~ .custom-file-label{border-color:#28a745}.was-validated .custom-file-input:valid ~ .custom-file-label::before,.custom-file-input.is-valid ~ .custom-file-label::before{border-color:inherit}.was-validated .custom-file-input:valid ~ .valid-feedback,.was-validated .custom-file-input:valid ~ .valid-tooltip,.custom-file-input.is-valid ~ .valid-feedback,.custom-file-input.is-valid ~ .valid-tooltip{display:block}.was-validated .custom-file-input:valid:focus ~ .custom-file-label,.custom-file-input.is-valid:focus ~ .custom-file-label{box-shadow:0 0 0 .2rem rgba(40,167,69,0.25)}.invalid-feedback{display:none;width:100%;margin-top:.25rem;font-size:80%;color:#dc3545}.invalid-tooltip{position:absolute;top:100%;z-index:5;display:none;max-width:100%;padding:.5rem;margin-top:.1rem;font-size:.875rem;line-height:1;color:#fff;background-color:rgba(220,53,69,0.8);border-radius:.2rem}.was-validated .form-control:invalid,.form-control.is-invalid,.was-validated .custom-select:invalid,.custom-select.is-invalid{border-color:#dc3545}.was-validated .form-control:invalid:focus,.form-control.is-invalid:focus,.was-validated .custom-select:invalid:focus,.custom-select.is-invalid:focus{border-color:#dc3545;box-shadow:0 0 0 .2rem rgba(220,53,69,0.25)}.was-validated .form-control:invalid ~ .invalid-feedback,.was-validated .form-control:invalid ~ .invalid-tooltip,.form-control.is-invalid ~ .invalid-feedback,.form-control.is-invalid ~ .invalid-tooltip,.was-validated .custom-select:invalid ~ .invalid-feedback,.was-validated .custom-select:invalid ~ .invalid-tooltip,.custom-select.is-invalid ~ .invalid-feedback,.custom-select.is-invalid ~ .invalid-tooltip{display:block}.was-validated .form-check-input:invalid ~ .form-check-label,.form-check-input.is-invalid ~ .form-check-label{color:#dc3545}.was-validated .form-check-input:invalid ~ .invalid-feedback,.was-validated .form-check-input:invalid ~ .invalid-tooltip,.form-check-input.is-invalid ~ .invalid-feedback,.form-check-input.is-invalid ~ .invalid-tooltip{display:block}.was-validated .custom-control-input:invalid ~ .custom-control-label,.custom-control-input.is-invalid ~ .custom-control-label{color:#dc3545}.was-validated .custom-control-input:invalid ~ .custom-control-label::before,.custom-control-input.is-invalid ~ .custom-control-label::before{background-color:#efa2a9}.was-validated .custom-control-input:invalid ~ .invalid-feedback,.was-validated .custom-control-input:invalid ~ .invalid-tooltip,.custom-control-input.is-invalid ~ .invalid-feedback,.custom-control-input.is-invalid ~ .invalid-tooltip{display:block}.was-validated .custom-control-input:invalid:checked ~ .custom-control-label::before,.custom-control-input.is-invalid:checked ~ .custom-control-label::before{background-color:#e4606d}.was-validated .custom-control-input:invalid:focus ~ .custom-control-label::before,.custom-control-input.is-invalid:focus ~ .custom-control-label::before{box-shadow:0 0 0 1px #fff,0 0 0 .2rem rgba(220,53,69,0.25)}.was-validated .custom-file-input:invalid ~ .custom-file-label,.custom-file-input.is-invalid ~ .custom-file-label{border-color:#dc3545}.was-validated .custom-file-input:invalid ~ .custom-file-label::before,.custom-file-input.is-invalid ~ .custom-file-label::before{border-color:inherit}.was-validated .custom-file-input:invalid ~ .invalid-feedback,.was-validated .custom-file-input:invalid ~ .invalid-tooltip,.custom-file-input.is-invalid ~ .invalid-feedback,.custom-file-input.is-invalid ~ .invalid-tooltip{display:block}.was-validated .custom-file-input:invalid:focus ~ .custom-file-label,.custom-file-input.is-invalid:focus ~ .custom-file-label{box-shadow:0 0 0 .2rem rgba(220,53,69,0.25)}.custom-control-input:checked ~ .custom-control-label::before{color:#fff;background-color:#0cb8b6}.custom-control-input:focus ~ .custom-control-label::before{box-shadow:0 0 0 1px #fff,0 0 0 .2rem rgba(12,184,182,0.25)}.custom-control-input:active ~ .custom-control-label::before{color:#fff;background-color:#80f7f5}.custom-control-input:disabled ~ .custom-control-label{color:#6c757d}.custom-control-input:disabled ~ .custom-control-label::before{background-color:#e9ecef}.custom-checkbox .custom-control-label::before{border-radius:0rem}.custom-checkbox .custom-control-input:checked ~ .custom-control-label::before{background-color:#0cb8b6}.custom-checkbox .custom-control-input:checked ~ .custom-control-label::after{background-image:url("data:image/svg+xml;charset=utf8,%3Csvg xmlns='http://www.w3.org/2000/svg' viewBox='0 0 8 8'%3E%3Cpath fill='%23fff' d='M6.564.75l-3.59 3.612-1.538-1.55L0 4.26 2.974 7.25 8 2.193z'/%3E%3C/svg%3E")}.custom-checkbox .custom-control-input:indeterminate ~ .custom-control-label::before{background-color:#0cb8b6}.custom-checkbox .custom-control-input:indeterminate ~ .custom-control-label::after{background-image:url("data:image/svg+xml;charset=utf8,%3Csvg xmlns='http://www.w3.org/2000/svg' viewBox='0 0 4 4'%3E%3Cpath stroke='%23fff' d='M0 2h4'/%3E%3C/svg%3E")}.custom-checkbox .custom-control-input:disabled:checked ~ .custom-control-label::before{background-color:rgba(12,184,182,0.5)}.custom-checkbox .custom-control-input:disabled:indeterminate ~ .custom-control-label::before{background-color:rgba(12,184,182,0.5)}.custom-radio .custom-control-label::before{border-radius:50%}.custom-radio .custom-control-input:checked ~ .custom-control-label::before{background-color:#0cb8b6}.custom-radio .custom-control-input:checked ~ .custom-control-label::after{background-image:url("data:image/svg+xml;charset=utf8,%3Csvg xmlns='http://www.w3.org/2000/svg' viewBox='-4 -4 8 8'%3E%3Ccircle r='3' fill='%23fff'/%3E%3C/svg%3E")}.custom-radio .custom-control-input:disabled:checked ~ .custom-control-label::before{background-color:rgba(12,184,182,0.5)}code{font-size:87.5%;color:#e83e8c}.nav-link{padding:.5rem 1rem}.nav-link.disabled{color:#6c757d}.nav-tabs .nav-item{margin-bottom:-1px}.nav-tabs .nav-link{border:1px solid transparent;border-top-left-radius:0rem;border-top-right-radius:0rem}.nav-tabs .nav-link:hover,.nav-tabs .nav-link:focus{border-color:#e9ecef #e9ecef #dee2e6}.nav-tabs .nav-link.disabled{color:#6c757d}.nav-tabs .nav-link.active,.nav-tabs .nav-item.show .nav-link{color:#495057;background-color:#fff}.nav-tabs .dropdown-menu{margin-top:-1px}.nav-pills .nav-link{border-radius:0rem;font-family:"Montserrat",sans-serif;font-weight:800;color:#333;background:#f5f5f5;padding:1rem 1rem}.nav-pills .nav-link.active,.nav-pills .show>.nav-link{color:#fff;background-color:#0cb8b6}.nav-pills .nav-item:not(:first-of-type) .nav-link{border-left:1px solid #ddd}.card{background-color:#fff;border:1px solid rgba(0,0,0,0.125);border-radius:0rem}.card>.list-group:first-child .list-group-item:first-child{border-top-left-radius:0rem;border-top-right-radius:0rem}.card>.list-group:last-child .list-group-item:last-child{border-bottom-right-radius:0rem;border-bottom-left-radius:0rem}.card-body{padding:1.25rem}.card-title{margin-bottom:.75rem}.card-subtitle{margin-top:-.375rem}.card-link+.card-link{margin-left:1.25rem}.card-header{padding:.75rem 1.25rem;background-color:rgba(0,0,0,0.03);border-bottom:1px solid rgba(0,0,0,0.125)}.card-header:first-child{border-radius:calc(0rem - 1px) calc(0rem - 1px) 0 0}.card-header-transparent{background-color:rgba(0,0,0,0.3);border-bottom:none}.card-footer{padding:.75rem 1.25rem;background-color:#f8f9fa;border-top:1px solid rgba(0,0,0,0.125)}.card-footer:last-child{border-radius:0 0 calc(0rem - 1px) calc(0rem - 1px)}.card-header-tabs{margin-right:-.625rem;margin-bottom:-.75rem;margin-left:-.625rem;border-bottom:0}.card-header-pills{margin-right:-.625rem;margin-left:-.625rem}.card-img-overlay{padding:1.25rem}.card-img-overlay-opacity{background:rgba(0,0,0,0.2)}.card-img{border-radius:calc(0rem - 1px)}.card-img-top{border-top-left-radius:calc(0rem - 1px);border-top-right-radius:calc(0rem - 1px)}.card-img-bottom{border-bottom-right-radius:calc(0rem - 1px);border-bottom-left-radius:calc(0rem - 1px)}.card-deck .card{margin-bottom:15px}@media (min-width: 576px){.card-deck{margin-right:-15px;margin-left:-15px}.card-deck .card{margin-right:15px;margin-left:15px}}.dropdown-menu{min-width:10rem;padding:.5rem 0;margin:.125rem 0 0;font-size:1rem;color:#212529;background-color:#fff;border:1px solid rgba(0,0,0,0.15);border-radius:0rem}.dropdown-item{padding:.25rem 1.5rem;font-weight:400;color:#212529}.dropdown-item:hover,.dropdown-item:focus{color:#16181b;background-color:#f8f9fa}.dropdown-item.active,.dropdown-item:active{color:#fff;background-color:#0cb8b6}.dropdown-item.disabled,.dropdown-item:disabled{color:#6c757d}
9. Now guys please add the below code inside angulardemo/src/index.html file for fonts and fontawesome icons:
... <head> ... <!-- Google fonts--> <link rel="stylesheet" href="https://fonts.googleapis.com/css?family=Montserrat:700,800&display=swap"> <link rel="stylesheet" href="https://fonts.googleapis.com/css?family=Poppins:300,400&display=swap"> <!-- FontAwesome CSS - loading as last, so it doesn't block rendering--> </head> <body> <app-root></app-root> </body> <link rel="stylesheet" href="https://use.fontawesome.com/releases/v5.7.1/css/all.css"> </html>
Friends in the end must run ng serve command into your terminal to run the angular 13 project (localhost:4200).
Guys click here to check the Angular 13 Bootstrap 5 Free Templates.
Now we are done friends. If you have any kind of query, suggestion and new requirement then feel free to comment below.
Note: Friends, In this post, I just tell the basic setup and things, you can change the code according to your requirements.
I will appreciate that if you will tell your views for this post. Nothing matters if your views will be good or bad because with your views, I will make my next posts more good and helpful.
Jassa
Thanks