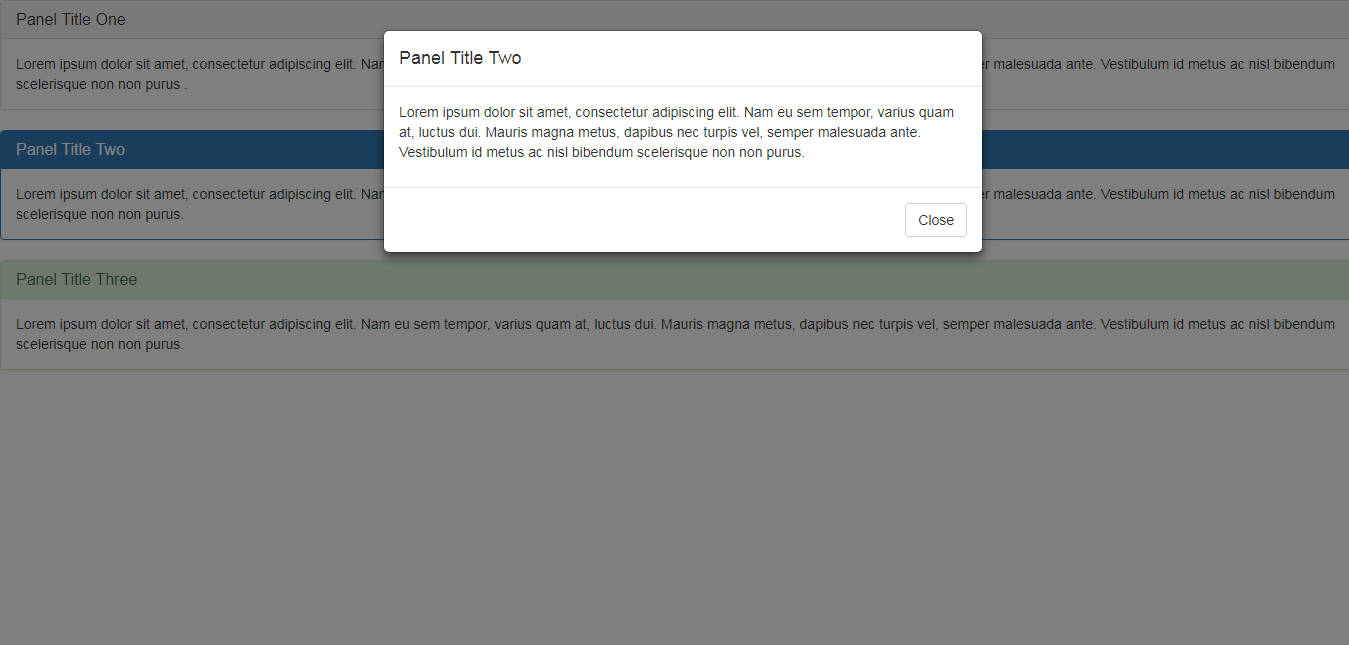
Hello, welcome to therichpost.com. In this post, I will tell you How to create Bootstrap modal popup with dynamic content on jquery click? Bootstrap is the most popular front-end framework. The popup design, which I will make in this post, we will show dynamic content on jquery click function.  We will open Bootstrap modal popup with jquery click function. Here is the working code and you can copy this code and paste this code into your html file:
We will open Bootstrap modal popup with jquery click function. Here is the working code and you can copy this code and paste this code into your html file:
<link rel="stylesheet" href="https://maxcdn.bootstrapcdn.com/bootstrap/3.3.7/css/bootstrap.min.css">
<script src="https://ajax.googleapis.com/ajax/libs/jquery/1.12.4/jquery.min.js"></script>
<script src="https://maxcdn.bootstrapcdn.com/bootstrap/3.3.7/js/bootstrap.min.js"></script>
<script>
$(document).ready(function(){
$(".panel").click(function(){
$(".modal-title").text($(this).find(".panel-title").text());
$(".modal-body p").text($(this).find(".panel-body").text());
$("#myModal").modal('show');
})
});
</script>
<div class="panel panel-default">
<div class="panel-heading">
<h1 class="panel-title">Panel Title One</h1>
</div>
<div class="panel-body">Lorem ipsum dolor sit amet, consectetur adipiscing elit. Nam eu sem tempor, varius quam at, luctus dui. Mauris magna metus, dapibus nec turpis vel, semper malesuada ante. Vestibulum id metus ac nisl bibendum scelerisque non non purus .</div>
</div>
<div class="panel panel-primary">
<div class="panel-heading">
<h1 class="panel-title">Panel Title Two</h1>
</div>
<div class="panel-body">Lorem ipsum dolor sit amet, consectetur adipiscing elit. Nam eu sem tempor, varius quam at, luctus dui. Mauris magna metus, dapibus nec turpis vel, semper malesuada ante. Vestibulum id metus ac nisl bibendum scelerisque non non purus.</div>
</div>
<div class="panel panel-success">
<div class="panel-heading">
<h1 class="panel-title">Panel Title Three</h1>
</div>
<div class="panel-body">Lorem ipsum dolor sit amet, consectetur adipiscing elit. Nam eu sem tempor, varius quam at, luctus dui. Mauris magna metus, dapibus nec turpis vel, semper malesuada ante. Vestibulum id metus ac nisl bibendum scelerisque non non purus.</div>
</div>
<!-- Trigger the modal with a button --> <!-- Modal -->
<div class="modal fade" id="myModal" role="dialog">
<div class="modal-dialog">
<!-- Modal content-->
<div class="modal-content">
<div class="modal-header">
<h4 class="modal-title"></h4>
</div>
<div class="modal-body">
<p></p>
</div>
<div class="modal-footer">
<button type="button" class="btn btn-default" data-dismiss="modal">Close</button>
</div>
</div>
</div>
</div>
There are so many code in bootstrap and I will let you know all. Please do comment if you any query related to this post. Thank you. Therichpost.com

dynamic data in bootstrap modal
Hi please check my query:
click sign in button modal box open ?
Please check above example and put your code in modal popup thank you
i need to do in bootstrap
this is bootstrap code..you first try above code and just copy and paste into your html file..
thnak you