Author: therichpost
-
Angular 9 – Complete Router Events guide
Hello to all, welcome to therichpost.com. In this post, I will tell you, Angular 9 – Complete Router Events guide. During each navigation, the Router emits navigation events through the Router.events property allowing you to track the lifecycle of the route. The sequence of router events is as below: NavigationStart, RouteConfigLoadStart, RouteConfigLoadEnd, RoutesRecognized, GuardsCheckStart, ChildActivationStart,…
Written by

-
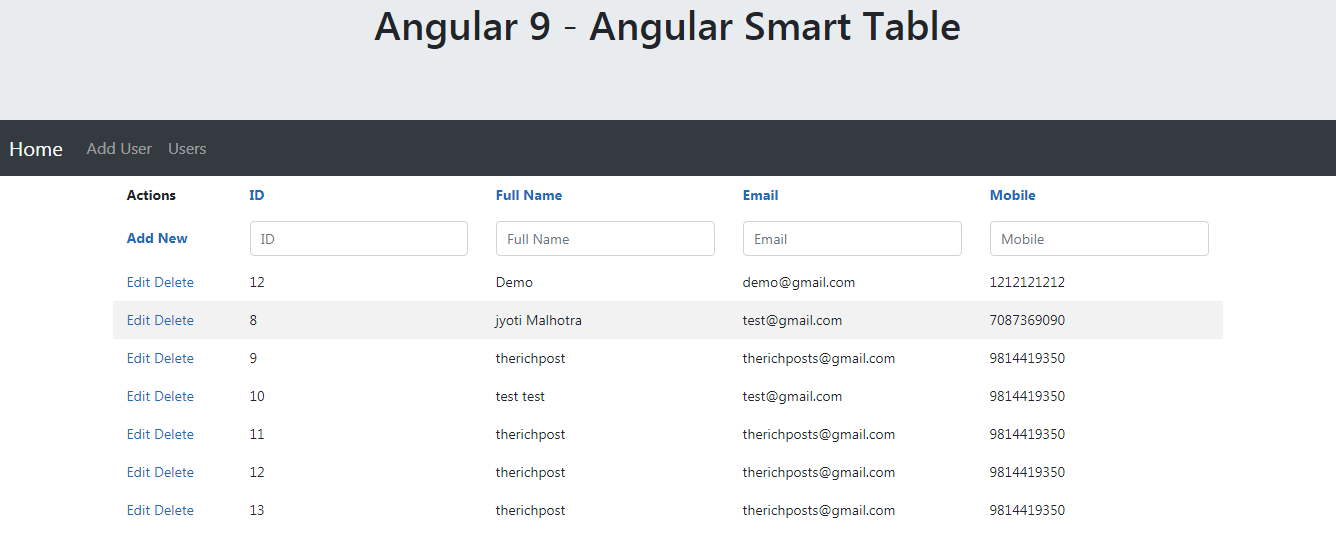
Angular 9 – Angular Smart Table Create Custom Button
Hello to all, welcome again on therichpost.com. in this post, i will tell you, Angular 9 – Angular Smart Table Create Custom Button. First you need add Angular Smart Table and for this please follow below tutorial: 1. After follow the above url, you need to add below code into your app.component.ts file: settings =…
Written by

-
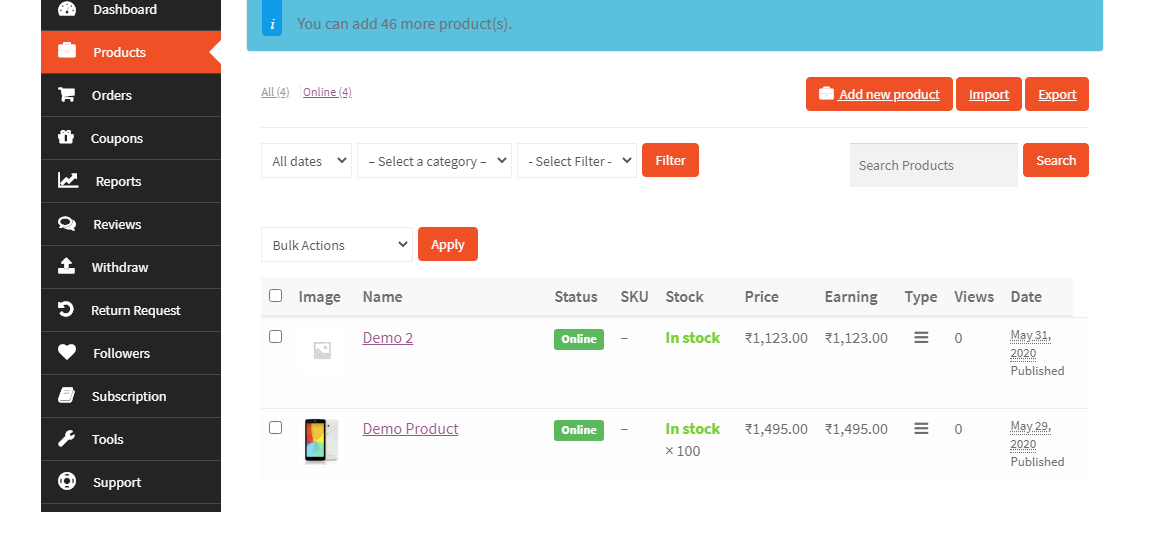
Dokan Multi-vendor – How to restrict vendor to add products according to subscription plan?
Hello to all, welcome to therichpost.com. In this post, I will tell you, Dokan Multi-vendor – How to restrict vendor to add products according to subscription plan? if you have any kind you query or requirement then you can comment below. Jassa Thanks
Written by

-
Laravel 7 – how to redirect authenticated users based on user type?
Hello to all, welcome to therichpost.com. In this post, I will tell you, Laravel 7 – how to redirect authenticated users based on user type? Post Working: In this my laravel 7 application, I have used laravel default auth and I have added new column ‘ usertype’ into my users table and I am redirecting…
Written by

-
Angular 9 – Angular Ngx-Lightbox
Hello to all, welcome to therichpost.com. In this post, I will tell you about, Angular 9 – Angular Ngx-Lightbox. Angular 14 came and if you are new then you must check below link: Angular14 Basic Tutorials Here are the working commands and code snippet, please follow carefully: 1. Here is the command you need to…
Written by

-
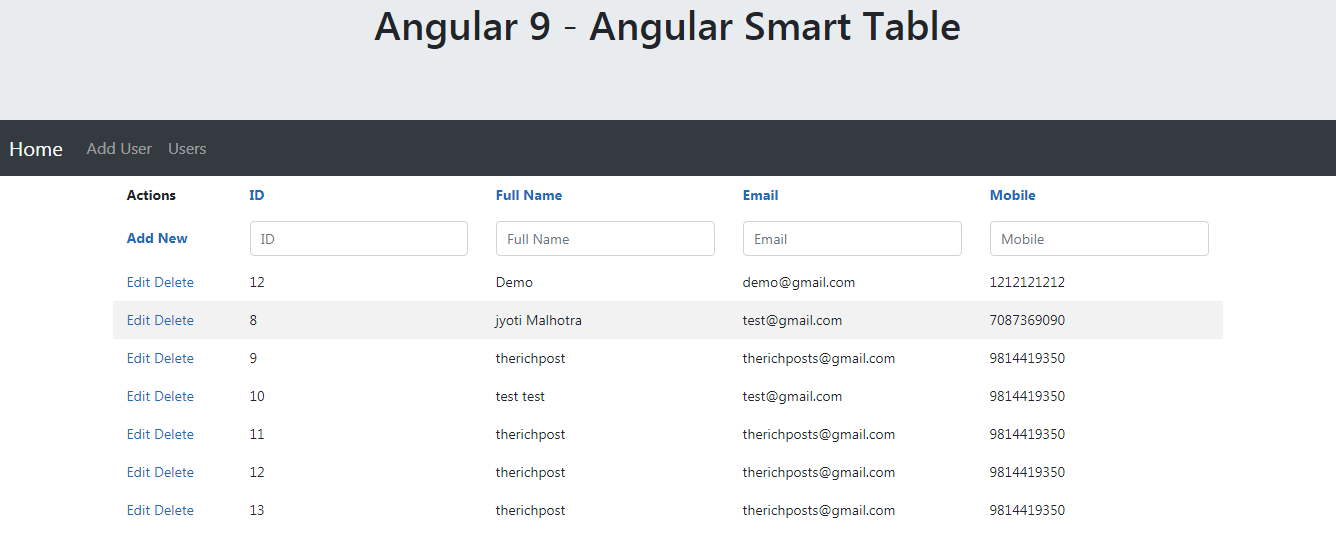
Angular 9 – Angular Smart Table
Hello to all, welcome to therichpost.com. In this post, I will tell you, Angular Smart Table. Post Working: In this post, I am implementing smart table into my angular 9 application. With this table, you will get default, searching, filtering, add, update and delete features. Here are the commands and code snippet and please follow…
Written by

-
How to add custom meta title and meta description in WordPress?
Hello to all, welcome to therichpost.com. In this post, I will tell you, How to add custom meta title and meta description in WordPress? Post Working: In this post, I am sharing wordpress hook, that will add custom meta title and meta description. I am doing this for my selected wordpress archive. Here is the…
Written by

-
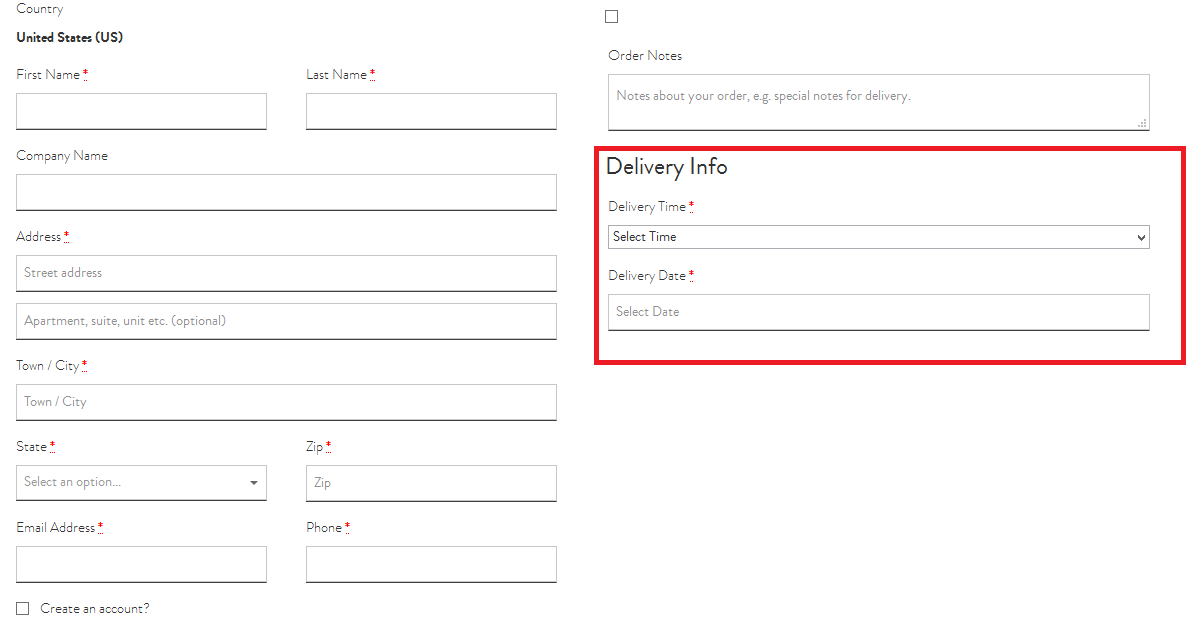
How to add custom field in woocommerce checkout form?
Hello to all, welcome to therichpost.com. In this post, I will tell you, How to add custom field in woocommerce checkout form? Here is the woocommerce hook and you need to add into your theme’s functions.php file: add_action(‘woocommerce_before_checkout_form’, ‘customise_checkout_field’); function customise_checkout_field($checkout) { echo ‘<div id=”customise_checkout_field”><h2>’ . __(”) . ‘</h2>’; woocommerce_form_field(‘giftoption’, array( ‘type’ => ‘textarea’, ‘class’…
Written by

-
How to import csv file into mongodb?
Hello to all, welcome to therichpost.com. In this post, I will tell you, How to import csv file into mongodb? Post Working: In this post, I am importing csv file into my mongodb and that mongodb, I am showing into angular 9 application via nodejs. Here is the command and please follow carefully: ./mongoimport -d…
Written by

-
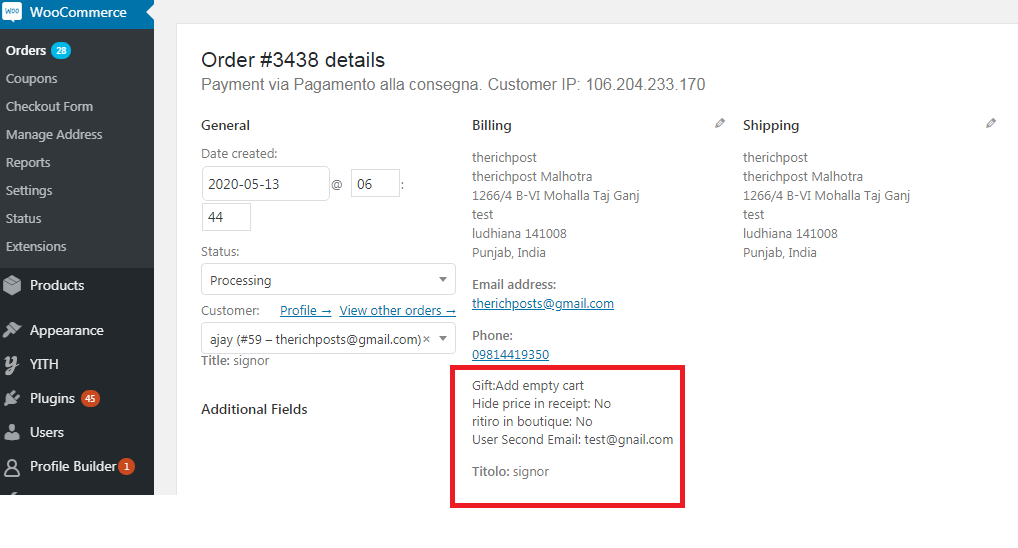
How to show custom data in woocommerce order billing details in backend?
Hello to all, welcome to therichpost.com. In this post, I will tell you, How to show custom data in woocommerce order billing details in backend? Post Working: I am showing some custom data to my woocommerce orders section in my wordpress backend and I am doing this with woocommerce hook. Here is the working woocommerce…
Written by