Hello to all, welcome to therichpost.com. In this post, I will tell you, Angular 9 Material Datatable open Material Dialog on row button click event functionality.

In this post,
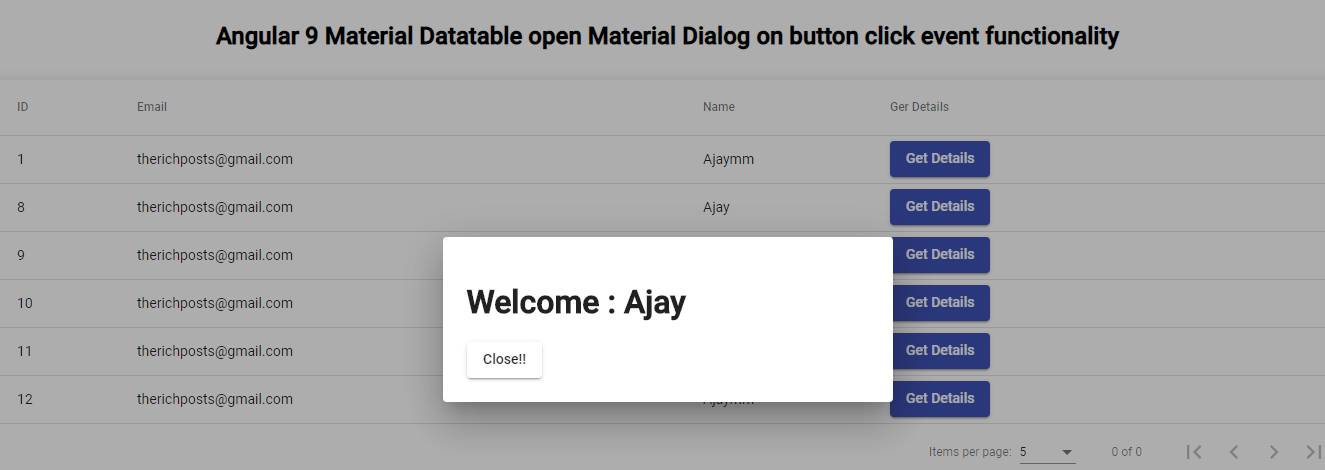
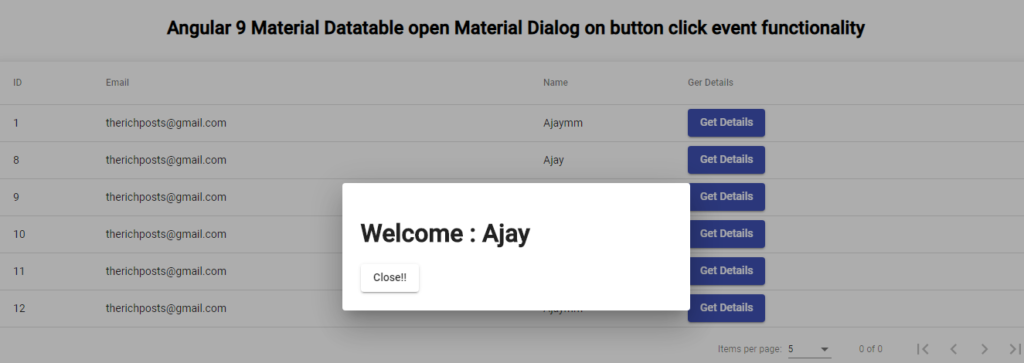
I will show you, how we can open Material Dialog when we click on Angular Material Datatable button click.
In last post, I showed, how we can show php mysql data into our Angular 9 material datatables and here is that post link, with this, you can connect with php mysql database and get the data.
Here is complete code for open Material Dialog and rest of code, you can get it from my last blog post and i have share the link above:
1. Here is the code, you need to add into your app.module.ts file:
...
import { MatButtonModule } from '@angular/material/button';
import {MatDialogModule} from '@angular/material/dialog';
...
imports: [
...
MatDialogModule,
MatButtonModule,
...
],
2. You need to add below code into your app.component.ts file:
...
import { Component, Inject } from '@angular/core';
import {MatDialog, MatDialogRef, MAT_DIALOG_DATA} from '@angular/material/dialog';
...
export class AppComponent {
...
name:string;
constructor(public dialog: MatDialog) {}
getRecord(name): void
{
this.name = name;
const dialogRef = this.dialog.open(DialogOverviewExampleDialog, {
width: '450px',
data: {name: this.name}
});
}
...
}
...
export interface DialogData {
name: string;
}
@Component({
selector: 'dialog-overview-example-dialog',
templateUrl: 'dialog-overview-example-dialog.html',
styleUrls: ['app.component.css']
})
export class DialogOverviewExampleDialog {
constructor(
public dialogRef: MatDialogRef<DialogOverviewExampleDialog>, @Inject(MAT_DIALOG_DATA) public data: DialogData) {}
onNoClick(): void {
this.dialogRef.close();
}
}
3. Here is the complete code you just need to replace into to your app.component.html file:
<div class="mat-elevation-z8">
<table mat-table [dataSource]="dataSource">
<!-- ID Column -->
<ng-container matColumnDef="id">
<th mat-header-cell *matHeaderCellDef> ID </th>
<td mat-cell *matCellDef="let post"> {{post.id}} </td>
</ng-container>
<!-- Name Column -->
<ng-container matColumnDef="firstname">
<th mat-header-cell *matHeaderCellDef> Name </th>
<td mat-cell *matCellDef="let post"> {{post.firstname}} </td>
</ng-container>
<!-- Email Column -->
<ng-container matColumnDef="email">
<th mat-header-cell *matHeaderCellDef> Email </th>
<td mat-cell *matCellDef="let post"> {{post.email}} </td>
</ng-container>
<!-- Get Details -->
<ng-container matColumnDef="getdetails">
<th mat-header-cell *matHeaderCellDef> Ger Details </th>
<td mat-cell *matCellDef="let post"> <button mat-raised-button color="accent" (click)="getRecord(post.firstname)">Get Details</button> </td>
</ng-container>
<tr mat-header-row *matHeaderRowDef="displayedColumns"></tr>
<tr mat-row *matRowDef="let post; columns: displayedColumns;"></tr>
</table>
<mat-paginator [pageSizeOptions]="[5, 10, 20]" showFirstLastButtons></mat-paginator>
</div>
4. You also need to create new file name dialog-overview-example-dialog inside app/src folder and here is dialog-overview-example-dialog file code:
<h1 mat-dialog-title>Welcome : {{data.name}}</h1>
<div mat-dialog-actions>
<button mat-button class="mat-focus-indicator mat-raised-button mat-button-base mat-raised" (click)="onNoClick()">Close!!</button>
</div>
Again I am saying, for stating code, you just need to check my last post and I have also shared the post link on above.
jassa
thank you