Hello friends, welcome back to my blog. Today in this blog post, I am going to tell you, Angular User Registration Form Code Snippet.
Angular 11 came and if you are new then you must check below two links:
Friends now I proceed onwards and here is the working code snippet for Angular User Registration Form Code Snippet and please use carefully this to avoid the mistakes:

1. Firstly friends we need fresh angular 11 setup and for this we need to run below commands but if you already have angular 11 setup then you can avoid below commands. Secondly we should also have latest node version installed on our system:
npm install -g @angular/cli ng new angularform //Create new Angular Project cd angularform // Go inside the Angular Project Folder ng serve --open // Run and Open the Angular Project http://localhost:4200/ // Working Angular Project Url
2. Now friends, here we need to run below commands into our project terminal to install bootstrap and jquery modules into our angular application:
npm install --save bootstrap npm i jquery --save
3. Now friends, here we need to add below into our angular.json file:
...
"styles": [
"src/styles.css",
"node_modules/bootstrap/dist/css/bootstrap.min.css"
],
"scripts": [
"node_modules/jquery/dist/jquery.min.js",
"node_modules/bootstrap/dist/js/bootstrap.min.js"
]
...
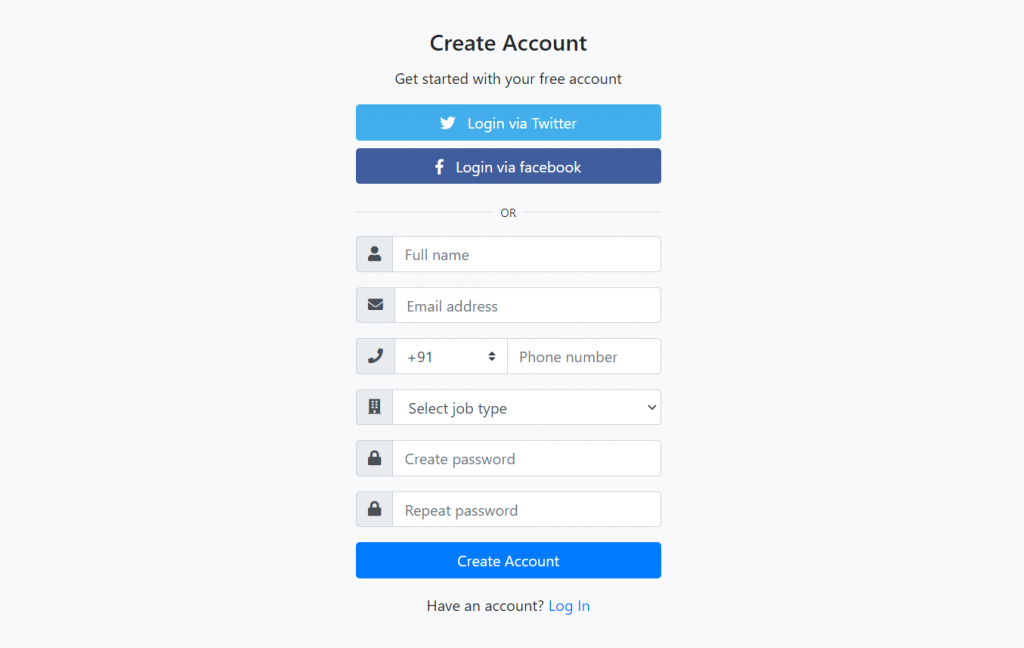
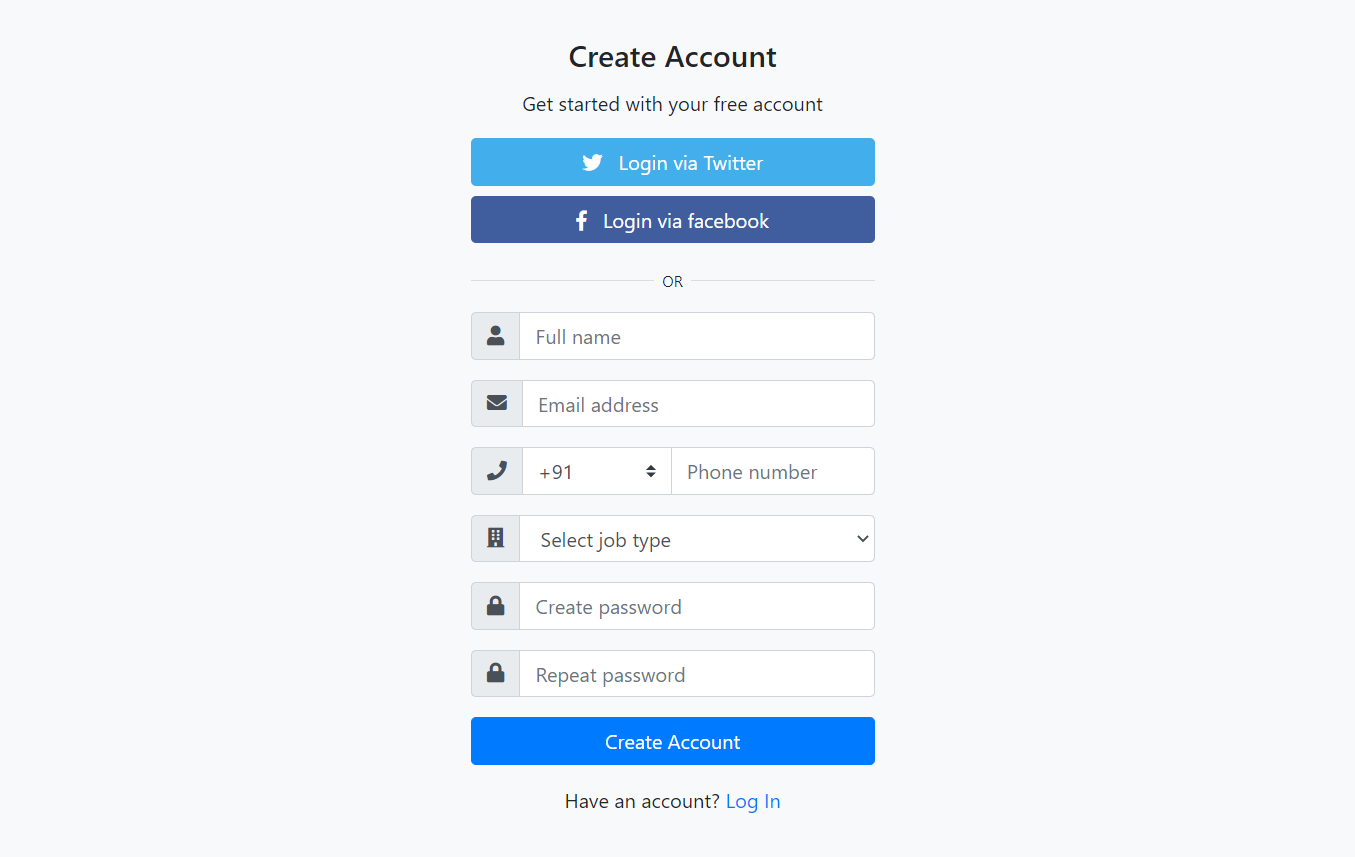
4. Now friends we just need to add below code into src/app/app.component.html file to get final out on the web browser:
<div class="container">
<div class="card bg-light">
<article class="card-body mx-auto" style="max-width: 400px;">
<h4 class="card-title mt-3 text-center">Create Account</h4>
<p class="text-center">Get started with your free account</p>
<p>
<a href="#" class="btn btn-block btn-twitter"> <i class="fab fa-twitter"></i> Login via Twitter</a>
<a href="#" class="btn btn-block btn-facebook"> <i class="fab fa-facebook-f"></i> Login via facebook</a>
</p>
<p class="divider-text">
<span class="bg-light">OR</span>
</p>
<form>
<div class="form-group input-group">
<div class="input-group-prepend">
<span class="input-group-text"> <i class="fa fa-user"></i> </span>
</div>
<input name="" class="form-control" placeholder="Full name" type="text">
</div> <!-- form-group// -->
<div class="form-group input-group">
<div class="input-group-prepend">
<span class="input-group-text"> <i class="fa fa-envelope"></i> </span>
</div>
<input name="" class="form-control" placeholder="Email address" type="email">
</div> <!-- form-group// -->
<div class="form-group input-group">
<div class="input-group-prepend">
<span class="input-group-text"> <i class="fa fa-phone"></i> </span>
</div>
<select class="custom-select" style="max-width: 120px;">
<option selected="">+91</option>
<option value="1">+001</option>
<option value="2">+020</option>
<option value="3">+011</option>
</select>
<input name="" class="form-control" placeholder="Phone number" type="text">
</div> <!-- form-group// -->
<div class="form-group input-group">
<div class="input-group-prepend">
<span class="input-group-text"> <i class="fa fa-building"></i> </span>
</div>
<select class="form-control">
<option selected=""> Select job type</option>
<option>Web Developer</option>
<option>Full Stack Developer</option>
<option>Mean Stack</option>
</select>
</div> <!-- form-group end.// -->
<div class="form-group input-group">
<div class="input-group-prepend">
<span class="input-group-text"> <i class="fa fa-lock"></i> </span>
</div>
<input class="form-control" placeholder="Create password" type="password">
</div> <!-- form-group// -->
<div class="form-group input-group">
<div class="input-group-prepend">
<span class="input-group-text"> <i class="fa fa-lock"></i> </span>
</div>
<input class="form-control" placeholder="Repeat password" type="password">
</div> <!-- form-group// -->
<div class="form-group">
<button type="button" class="btn btn-primary btn-block"> Create Account </button>
</div> <!-- form-group// -->
<p class="text-center">Have an account? <a href="#">Log In</a> </p>
</form>
</article>
</div> <!-- card.// -->
</div>
<!--container end.//-->
5. Now friends we just need to add below code into src/app/app.component.css:
.divider-text {
position: relative;
text-align: center;
margin-top: 15px;
margin-bottom: 15px;
}
.divider-text span {
padding: 7px;
font-size: 12px;
position: relative;
z-index: 2;
}
.divider-text:after {
content: "";
position: absolute;
width: 100%;
border-bottom: 1px solid #ddd;
top: 55%;
left: 0;
z-index: 1;
}
.btn-facebook {
background-color: #405D9D;
color: #fff;
}
.btn-twitter {
background-color: #42AEEC;
color: #fff;
}
6. Now friends we just need to add below code into src/index.html file:
... <head> ... <!-- Font Awesome JS --> <link rel="stylesheet" href="https://stackpath.bootstrapcdn.com/font-awesome/4.7.0/css/font-awesome.min.css"> <link rel="stylesheet" href="https://use.fontawesome.com/releases/v5.5.0/css/all.css"> ... </head>
Friends in the end must run ng serve command into your terminal to run the angular 11 project.
Now we are done friends. If you have any kind of query, suggestion and new requirement then feel free to comment below.
Note: Friends, In this post, I just tell the basic setup and things, you can change the code according to your requirements.
I will appreciate that if you will tell your views for this post. Nothing matters if your views will be good or bad because with your views, I will make my next posts more good and helpful.
Jassa
Thanks

Leave a Reply
You must be logged in to post a comment.