Hello friends, welcome again on my blog therichpost.com. Today in this blog post, I am going to tell you, Angular Material Datepicker Working Tutorial.
Here is the working live video example, which will help you to check working:
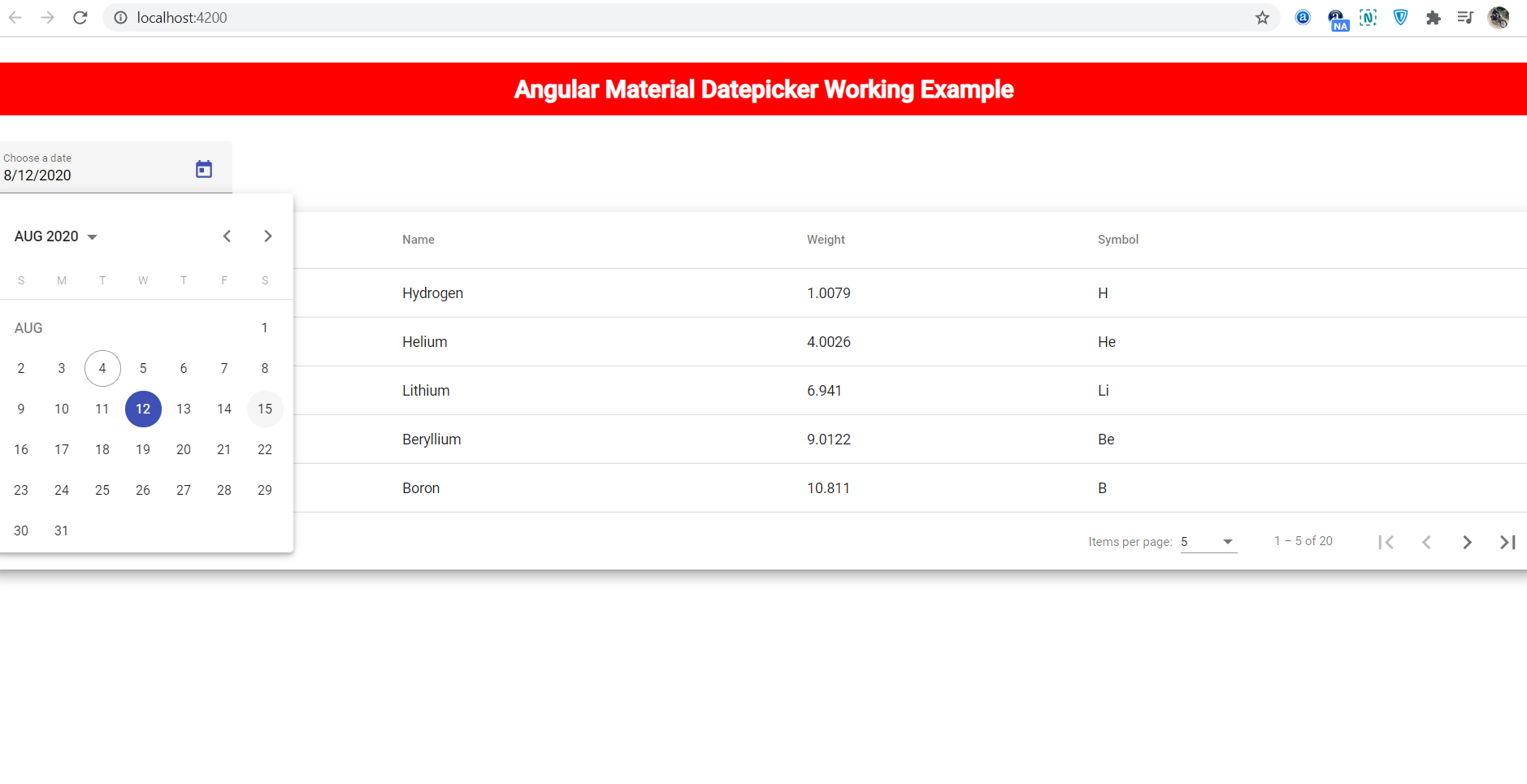
Post Working:
Friends in this post, I am working in angular 10 and I am implementing angular material datepicker. For working example, please check the above video and for working code snippet please check below.
Angular 10 came and if you are new then you must check below two links:
Here is working code snippet for Angular Material Datepicker Working Tutorial and please use carefully:
1. Firstly friends we need fresh angular 10 setup and for this we need to run below commands but if you already have angular 10 setup then you can avoid below commands. Secondly we should also have latest node version installed on our system:
npm install -g @angular/cli ng new angularmaterial cd angularmaterial ng serve --o //Here is the url, you need to run into your browser and see working angular test project http://localhost:4200/
2. Now friends we need to run below command into our project terminal to get angular material and its related modules:
ng add @angular/material ng serve --o
3. Now friends we need to add below code into our project/src/app/app.module.ts file to import the angular material datepicker modules:
...
//We are importing datepicker and its related modules
import {MatDatepickerModule} from '@angular/material/datepicker';
import {MatFormFieldModule} from '@angular/material/form-field';
import {MatInputModule} from '@angular/material/input';
import {MatNativeDateModule} from '@angular/material/core';
@NgModule({
declarations: [
AppComponent
],
imports: [
...
MatDatepickerModule,
MatFormFieldModule,
MatNativeDateModule,
MatInputModule
],
providers: [MatDatepickerModule],
bootstrap: [AppComponent]
})
export class AppModule { }
4. Finally friends we need to add below code into our project/src/app/app.component.html file to get the final output on web browser:
<mat-form-field appearance="fill"> <mat-label>Choose a date</mat-label> <input matInput [matDatepicker]="picker"> <mat-datepicker-toggle matSuffix [for]="picker"></mat-datepicker-toggle> <mat-datepicker #picker></mat-datepicker> </mat-form-field>
Now we are done friends. If you have any kind of query or suggestion or requirement then feel free to comment below.
Note: Friends, In this post, I just tell the basic setup and things, you can change the code according to your requirements.
I will appreciate that if you will tell your views for this post. Nothing matters if your views will be good or bad because with your views, I will make my next posts more good and helpful.
Jassa
Thanks