Hello to all, welcome to therichpost.com. In this post, I will tell you, Angular Dynamically Add and Remove Form Fields Using FormBuilder FormGroup FormArray.
The FormBuilder provides syntactic sugar that shortens creating instances of a FormControl, FormGroup, or FormArray. It reduces the amount of boilerplate needed to build complex forms.

Angular13 came and if you are new then you must check below link:
Here is the code snippet and please use carefully:
1. Very first guys, here are common basics steps to add angular 13 application on your machine and also we must have latest nodejs version(14.17.0) installed for angular 13:
npm install -g @angular/cli ng new angularform // Set Angular 13 Application on your pc cd angularform // Go inside project folder
2. Now run below commands to set bootstrap 5 modules into our angular 13 application for responsiveness (optional):
npm install bootstrap npm i @popperjs/core
3. Now friends we just need to add below code into angularform/angular.json file (optional):
"styles": [
...
"node_modules/bootstrap/dist/css/bootstrap.min.css"
],
"scripts": [
...
"node_modules/bootstrap/dist/js/bootstrap.min.js"
]
4. Now guys we will add below code into our angularform/src/app/app.module.ts file:
...
import { ReactiveFormsModule } from '@angular/forms';
@NgModule({
...
imports: [
...
ReactiveFormsModule,
],
providers: [],
bootstrap: [AppComponent]
})
export class AppModule { }
5. Now guys we will add below code into our angularform/src/app/app.component.ts file:
import { Component } from '@angular/core';
import { FormBuilder, FormGroup, FormArray, Validators } from '@angular/forms';
@Component({
selector: 'app-root',
templateUrl: './app.component.html',
styleUrls: ['./app.component.css']
})
export class AppComponent {
public userForm: FormGroup;
constructor(private _fb: FormBuilder) {
this.userForm = this._fb.group({
address: this._fb.array([this.addAddressGroup()])
});
}
//Append Fields Set
private addAddressGroup(): FormGroup {
return this._fb.group({
street: [],
city: [],
state: []
});
}
//Add Fields
addAddress(): void {
this.addressArray.push(this.addAddressGroup());
}
//Remove Fields
removeAddress(index: number): void {
this.addressArray.removeAt(index);
}
//Fields Array
get addressArray(): FormArray {
return <FormArray>this.userForm.get('address');
}
}
6. Finally we will add below code into our angularform/src/app/app.component.html file:
<div class="container py-5">
<form class="example-form" [formGroup]="userForm">
<div class="address-container" *ngFor="let group of addressArray.controls; let i = index;" formArrayName="address">
<div class="form-group jumbotron" [formGroupName]='i'>
<input class="form-control mb-3" placeholder="Street" value="" formControlName="street">
<input class="form-control mb-3" placeholder="City" value="" formControlName="city">
<input class="form-control mb-3" placeholder="State" value="" formControlName="state">
<button *ngIf="i>0" class="btn btn-danger float-end mb-3" (click)="removeAddress(i)">Remove address block</button>
</div>
</div>
<div class="form-row org-desc-parent-margin">
<button class="btn btn-primary" (click)="addAddress()">Add More Address +</button>
</div>
</form>
</div>
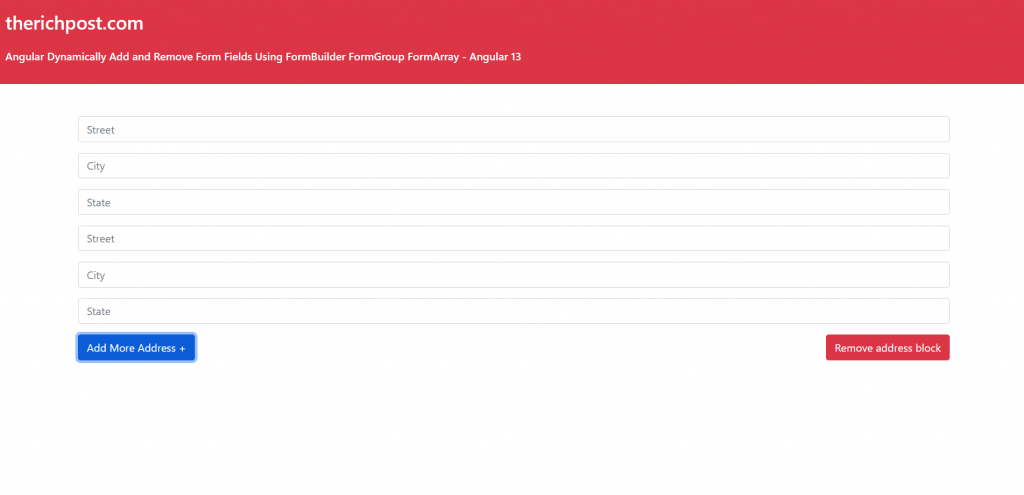
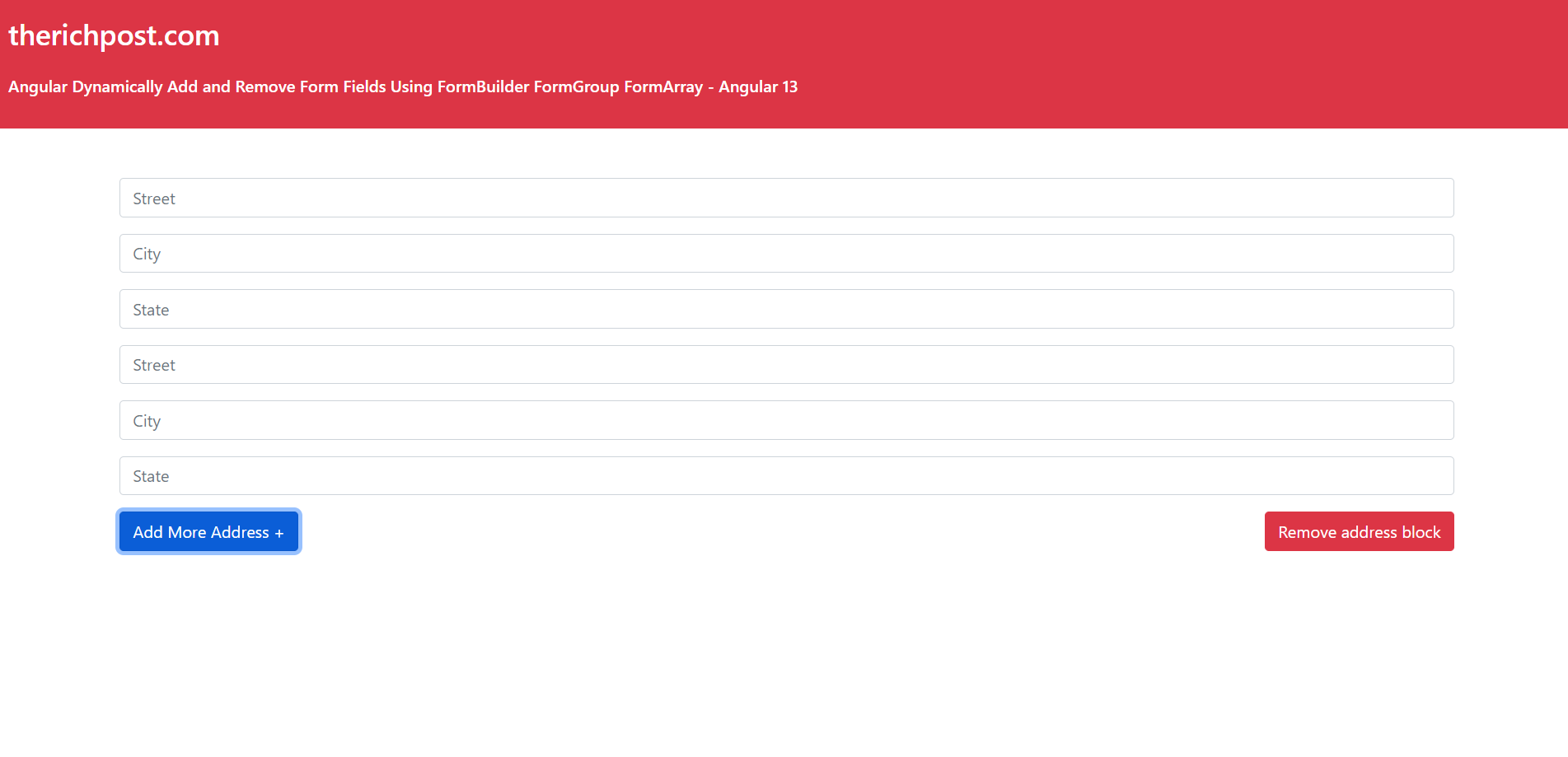
Now we are done friends and please run ng serve command to check the output in browser(locahost:4200) and if you have any kind of query then please do comment below.
Note: Friends, I just tell the basic setup and things, you can change the code according to your requirements. For better understanding please watch video above.
Guys I will appreciate that if you will tell your views for this post. Nothing matters if your views will be good or bad.
Jassa
Thanks

Leave a Reply
You must be logged in to post a comment.