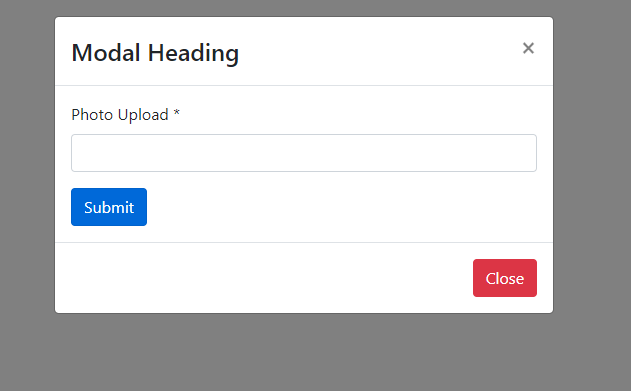
Hello to all, welcome to therichpost.com. In this post, I will tell you, Angular Bootstrap Modal Form working example.
I am doing this with Angular 7.2.4, Bootstrap 4 and jquery.
If you are new in Angular, Bootstrap and Jquery, then you can check my posts related to Angular, Bootstrap and Jquery.


Here is the working code snippets, you need to follow carefully:
1. Very first, you need to run below command to add default latest angular setup and other required libraries for this post:
ng new angularpopupform cd angularpopupform npm install jquery --save npm install --save bootstrap
2. Now add below code into angular.json file:
...
"scripts": ["node_modules/jquery/dist/jquery.js",
"node_modules/bootstrap/dist/js/bootstrap.min.js"]
...
3. Now add below code into app.module.ts file:
import { BrowserModule } from '@angular/platform-browser';
import { NgModule } from '@angular/core';
import { AppComponent } from './app.component';
import { ReactiveFormsModule } from '@angular/forms';
import { BrowserAnimationsModule } from '@angular/platform-browser/animations';
@NgModule({
declarations: [
AppComponent
],
imports: [
BrowserModule,
ReactiveFormsModule,
BrowserAnimationsModule
],
providers: [],
bootstrap: [AppComponent]
})
export class AppModule { }
4. Now add below code app.component.ts file:
<div class="container">
<h2>POPUp Form</h2>
<!-- Button to Open the Modal -->
<button type="button" class="btn btn-primary" (click) = "openPopup()">
POPUp Form
</button>
<!-- The Modal-->
<div class="modal" id="myModal">
<div class="modal-dialog">
<div class="modal-content">
<!-- Modal Header -->
<div class="modal-header">
<h4 class="modal-title">Modal Heading</h4>
<button type="button" class="close" data-dismiss="modal">×</button>
</div>
<!-- Modal body -->
<div class="modal-body">
<form [formGroup] = "formdata" (ngSubmit)="on_submit(formdata.value)" class="form" enctype="multipart/form-data">
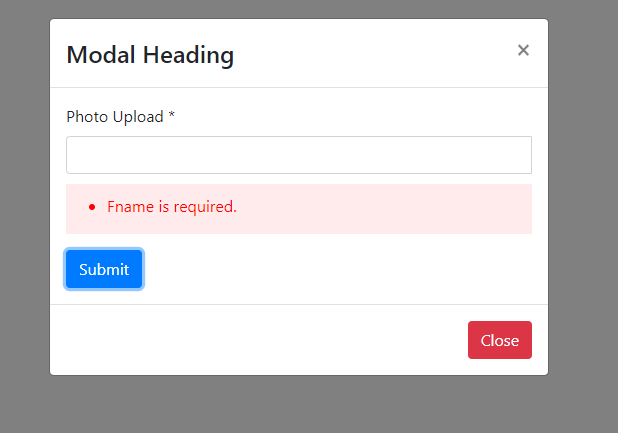
<div class="form-group" [ngClass]="{error:formdata.controls.Fname.errors && formdata.controls.Fname.touched}">
<label for="Inputuname">Photo Upload <span class="required-asteric">*</span></label>
<div class="input-group controls">
<input formControlName = "Fname" type="text" class="form-control">
<div *ngIf="formdata.controls.Fname.errors && formdata.controls.Fname.touched" style="color:red;float: left;width: 100%;background: #ff000014;margin-top: 10px;padding: 10px 2px 0px 1px;">
<ul>
<li>Fname is required.</li>
</ul>
</div>
</div>
</div>
<button type="submit" class="btn btn-primary">Submit</button>
</form>
</div>
<!-- Modal footer -->
<div class="modal-footer">
<button type="button" class="btn btn-danger" data-dismiss="modal">Close</button>
</div>
</div>
</div>
</div>
</div>
5. Now add below code into app.component.ts file:
import { Component } from '@angular/core';
import { FormBuilder, FormGroup, Validators, FormControl } from '@angular/forms';
declare var $ : any;
@Component({
selector: 'app-root',
templateUrl: './app.component.html',
styleUrls: ['./app.component.css']
})
export class AppComponent {
title = 'angularpopupform';
formdata;
openPopup()
{
$("#myModal").modal("show");
}
ngOnInit()
{
this.formdata = new FormGroup({
Fname : new FormControl("", [Validators.required])
});
}
on_submit(fordata){
if (this.formdata.invalid) {
Object.keys(this.formdata.controls).forEach(key => {
this.formdata.get(key).markAsTouched();
});
}
}
}
OOPS I forgot this:
6. Now add below code into styles.css file:
@import '~bootstrap/dist/css/bootstrap.min.css';
Run ng serve command
Now you are done, if you have any query related to this post, then please do comment below.
jassa Jatt
Thank you

Leave a Reply
You must be logged in to post a comment.