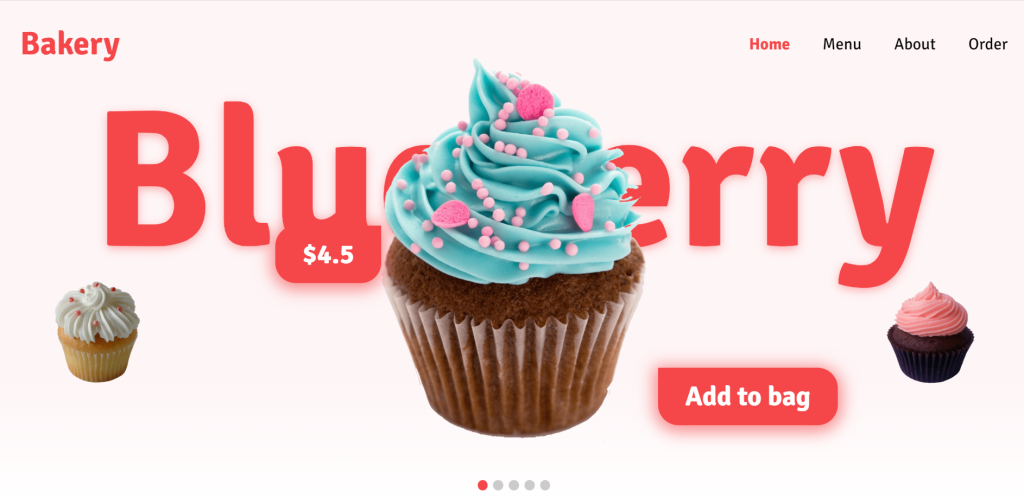
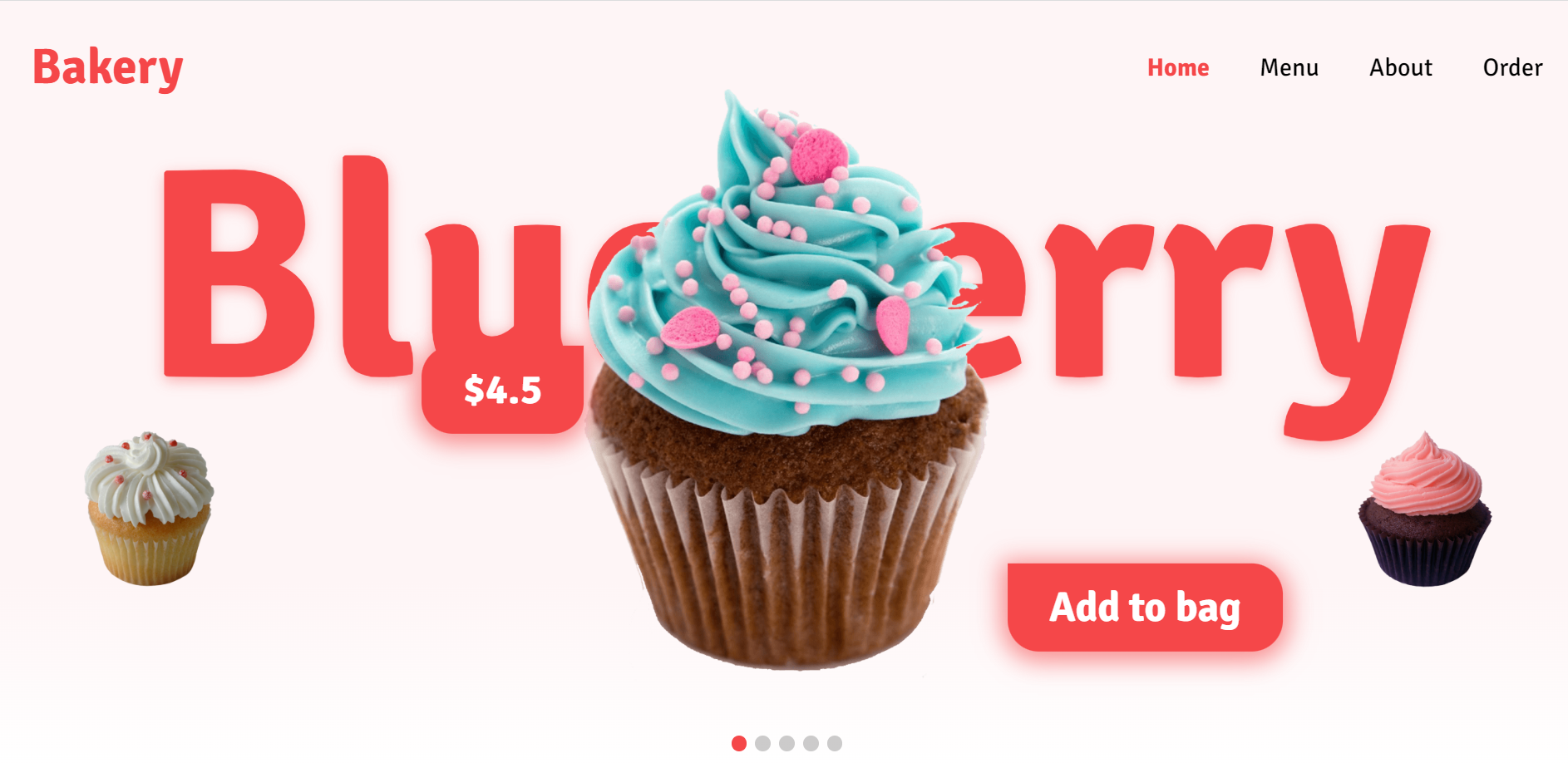
Hello friends, welcome back to my blog. Today this blog post will tell you Angular Bakery Ecommerce Website Template Free.

Angular 16 and Bootstrap 5 came and if you are new then you must check below two links:
Friends now I proceed onwards and here is the working code snippet and please use carefully this to avoid the mistakes:
1. Firstly friends we need fresh angular 16 setup and for this we need to run below commands but if you already have angular 16 setup then you can avoid below commands. Secondly we should also have latest node version installed on our system:
npm install -g @angular/cli ng new angulardemo//Create new Angular Project cd angulardemo // Go inside the Angular Project Folder
2. Now friends we just need to add below code into angulardemo/src/app/app.component.html file to get final out on the web browser:
<!-- HEADER -->
<header>
<div class="header-inner container">
<a href="#" class="logo">Bakery</a>
<div class="mobile-toggle">
<svg xmlns="http://www.w3.org/2000/svg" width="24" height="24" viewBox="0 0 24 24"
style="fill: rgba(0, 0, 0, 1);">
<path d="M4 6h16v2H4zm4 5h12v2H8zm5 5h7v2h-7z"></path>
</svg>
</div>
<ul class="nav">
<li class="active"><a href="#">Home</a></li>
<li><a href="#">Menu</a></li>
<li><a href="#">About</a></li>
<li><a href="#">Order</a></li>
</ul>
</div>
</header>
<!-- END HEADER -->
<!-- HERO SLIDER -->
<div class="hero">
<div class="container">
<div class="swiper">
<div class="swiper-wrapper">
<!-- slide -->
<div class="swiper-slide">
<div class="hero__slide">
<div class="hero__slide__txt">
Cheese
</div>
<div class="hero__slide__img">
<img src="assets/cupcake (6).png" alt="">
<button class="btn btn-right" data-speed="-5">$4.5</button>
<button class="btn btn-left" data-speed="-5">Add to bag</button>
</div>
</div>
</div>
<!-- end slide -->
<!-- slide -->
<div class="swiper-slide">
<div class="hero__slide">
<div class="hero__slide__txt">
Blueberry
</div>
<div class="hero__slide__img">
<img src="assets/cupcake (1).png" alt="">
<button class="btn btn-right" data-speed="-5">$4.5</button>
<button class="btn btn-left" data-speed="-5">Add to bag</button>
</div>
</div>
</div>
<!-- end slide -->
<!-- slide -->
<div class="swiper-slide">
<div class="hero__slide">
<div class="hero__slide__txt">
Chocolate
</div>
<div class="hero__slide__img">
<img src="assets/cupcake (3).png" alt="">
<button class="btn btn-right" data-speed="-5">$4.5</button>
<button class="btn btn-left" data-speed="-5">Add to bag</button>
</div>
</div>
</div>
<!-- end slide -->
<!-- slide -->
<div class="swiper-slide">
<div class="hero__slide">
<div class="hero__slide__txt">
Strawberry
</div>
<div class="hero__slide__img">
<img src="assets/cupcake (2).png" alt="">
<button class="btn btn-right" data-speed="-5">$4.5</button>
<button class="btn btn-left" data-speed="-5">Add to bag</button>
</div>
</div>
</div>
<!-- end slide -->
<!-- slide -->
<div class="swiper-slide">
<div class="hero__slide">
<div class="hero__slide__txt">
Chocolate
</div>
<div class="hero__slide__img">
<img src="assets/cupcake (5).png" alt="">
<button class="btn btn-right" data-speed="-5">$4.5</button>
<button class="btn btn-left" data-speed="-5">Add to bag</button>
</div>
</div>
</div>
<!-- end slide -->
</div>
<div class="swiper-pagination"></div>
</div>
</div>
</div>
<!-- END HERO SLIDER -->
<!-- HOT SELLING SECTION -->
<div class="section">
<div class="container">
<div class="section__header">
Hot selling recipe
</div>
<div class="section__content">
<div class="product-grid">
<!-- single product -->
<div class="product-card">
<div class="product-card__img">
<img src="assets/cupcake (1).png" alt="">
<div class="btn-wraper">
<button class="btn btn-small">Add to bag</button>
</div>
</div>
<div class="product-card__price">$5.65</div>
<div class="product-card__name">Blueberry cake</div>
</div>
<!-- end single product -->
<!-- single product -->
<div class="product-card">
<div class="product-card__img">
<img src="assets/cupcake (2).png" alt="">
<div class="btn-wraper">
<button class="btn btn-small">Add to bag</button>
</div>
</div>
<div class="product-card__price">$5.65</div>
<div class="product-card__name">Strawberry cake</div>
</div>
<!-- end single product -->
<!-- single product -->
<div class="product-card">
<div class="product-card__img">
<img src="assets/cupcake (3).png" alt="">
<div class="btn-wraper">
<button class="btn btn-small">Add to bag</button>
</div>
</div>
<div class="product-card__price">$5.65</div>
<div class="product-card__name">Chocolate cake</div>
</div>
<!-- end single product -->
<!-- single product -->
<div class="product-card">
<div class="product-card__img">
<img src="assets/cupcake (5).png" alt="">
<div class="btn-wraper">
<button class="btn btn-small">Add to bag</button>
</div>
</div>
<div class="product-card__price">$5.65</div>
<div class="product-card__name">Caramel cake</div>
</div>
<!-- end single product -->
<!-- single product -->
<div class="product-card">
<div class="product-card__img">
<img src="assets/cupcake (6).png" alt="">
<div class="btn-wraper">
<button class="btn btn-small">Add to bag</button>
</div>
</div>
<div class="product-card__price">$5.65</div>
<div class="product-card__name">Cheese cake</div>
</div>
<!-- end single product -->
<!-- single product -->
<div class="product-card">
<div class="product-card__img">
<img src="assets/cupcake (7).png" alt="">
<div class="btn-wraper">
<button class="btn btn-small">Add to bag</button>
</div>
</div>
<div class="product-card__price">$5.65</div>
<div class="product-card__name">Chocolateake</div>
</div>
<!-- end single product -->
<!-- single product -->
<div class="product-card">
<div class="product-card__img">
<img src="assets/cupcake (11).png" alt="">
<div class="btn-wraper">
<button class="btn btn-small">Add to bag</button>
</div>
</div>
<div class="product-card__price">$5.65</div>
<div class="product-card__name">Milk cake</div>
</div>
<!-- end single product -->
<!-- single product -->
<div class="product-card">
<div class="product-card__img">
<img src="assets/cupcake (9).png" alt="">
<div class="btn-wraper">
<button class="btn btn-small">Add to bag</button>
</div>
</div>
<div class="product-card__price">$5.65</div>
<div class="product-card__name">Chocolate cake</div>
</div>
<!-- end single product -->
</div>
</div>
</div>
</div>
<!-- END HOT SELLING SECTION -->
<!-- ABOUT SECTION -->
<div class="section">
<div class="container">
<div class="about">
<div class="about__img">
<img src="assets/cupcake (8).png" alt="">
</div>
<div class="about__info">
<div class="section__header">Welcome</div>
<h2 class="about__info__title">Jaasa <span class="txt-main">Bakery</span></h2>
<p class="about__info__description">
Lorem ipsum dolor sit amet, consectetur adipiscing elit, sed do eiusmod tempor incididunt ut
labore et dolore magna aliqua. Ut enim ad minim veniam, quis nostrud exercitation ullamco
laboris nisi ut aliquip ex ea commodo consequat. Duis aute irure dolor in reprehenderit in
voluptate velit esse cillum dolore eu fugiat nulla pariatur. Excepteur sint occaecat cupidatat
non proident, sunt in culpa qui officia deserunt mollit anim id est laborum
</p>
<div class="about__info__btn">
<button class="btn btn-left">Read more</button>
</div>
</div>
</div>
</div>
</div>
<!-- END ABOUT SECTION -->
<!-- FOOTER SECTION -->
<div class="section section__footer">
<div class="container">
<div class="footer">
<div class="footer__img">
<img src="assets/cupcake (1).jpg" alt="">
</div>
<div class="footer__menus">
<ul class="footer__menus__col">
<h3>Help & Information</h3>
<li><a href="#">About us</a></li>
<li><a href="#">Privacy policy</a></li>
<li><a href="#">Terms & Conditions</a></li>
<li><a href="#">Products return</a></li>
</ul>
<ul class="footer__menus__col">
<h3>About Us</h3>
<li><a href="#">Contact</a></li>
<li><a href="#">Accessories</a></li>
<li><a href="#">Term of use</a></li>
</ul>
<ul class="footer__menus__col">
<h3>Categories</h3>
<li><a href="#">Cakes</a></li>
<li><a href="#">Cookies</a></li>
</ul>
<div class="company">Jaasa <span class="txt-main">Bakery</span></div>
<img src="assets/cupcake (5).png" alt="">
</div>
</div>
</div>
</div>
<!-- END FOOTER SECTION -->
<div class="mobile-overlay"></div>
3. Guys here is git repo link and put css, js and images inside scr/assets folder:
4. Guys please add below code inside scr/index.html file:
<!doctype html> <html lang="en"> <head> <meta charset="utf-8"> <title>Angular | Ecommerce Website Design</title> <base href="/"> <meta name="viewport" content="width=device-width, initial-scale=1"> <link rel="icon" type="image/x-icon" href="favicon.ico"> <!-- Swiper CSS --> <link rel="stylesheet" href="https://unpkg.com/swiper@7/swiper-bundle.min.css" /> </head> <body> <app-root></app-root> <!-- Swiper JS --> <script src="https://unpkg.com/swiper@7/swiper-bundle.min.js"></script> <!-- App JS --> </body> </html>
5. Guys please add below code inside angukar.json file:
"styles": [
...
"src/assets/dist/style.css"
],
"scripts": [
"src/assets/app/js/app.js"
]
Friends in the end must run ng serve command into your terminal to run the angular 16 ecommerce project.
Now we are done friends. If you have any kind of query, suggestion and new requirement then feel free to comment below.
Note: Friends, In this post, I just tell the basic setup and things, you can change the code according to your requirements.
I will appreciate that if you will tell your views for this post. Nothing matters if your views will be good or bad because with your views, I will make my next posts more good and helpful.
Jassa
Thanks

Leave a Reply
You must be logged in to post a comment.