Hello friends, welcome back to my blog. Today in this blog post, I am going to show you, React Js Ecommerce Website Template Free

For React and bootstrap 5 new comers, please check the below link:
Friends now I proceed onwards and here is the working code snippet for react ecommerce template free and please use this carefully to avoid the mistakes:
1. Firstly, we need fresh reactjs setup and for that, we need to run below commands into out terminal and also we should have latest node version installed on our system:
npx create-react-app reactdemo cd reactdemo
2. Finally for the main output, we need to add below code into our reactdemo/src/App.js file:
import { useState } from "react";
function App() {
const [isActive, setActive] = useState(false);
const toggleClass = () => {
setActive(!isActive);
};
return (
<div className="Home">
<div class="header">
<div class="container">
<div class="navbar">
<div class="logo">
<a href="#"><img src="assets/images/logo.png" alt="logo" width="125px" /></a>
</div>
<nav>
<ul id="MenuItems" className={isActive ? 'show': 'hide'} >
<li><a href="#">Home</a></li>
<li><a href="#">Products</a></li>
<li><a href="#">About</a></li>
<li><a href="#">Contact</a></li>
<li><a href="#">Account</a></li>
</ul>
</nav>
<a href="#"><img src="assets/images/cart.png" width="30px" height="30px" /></a>
<img src="assets/images/menu.png" class="menu-icon" id="menutoggle" onClick={toggleClass} />
</div>
<div class="row">
<div class="col-2">
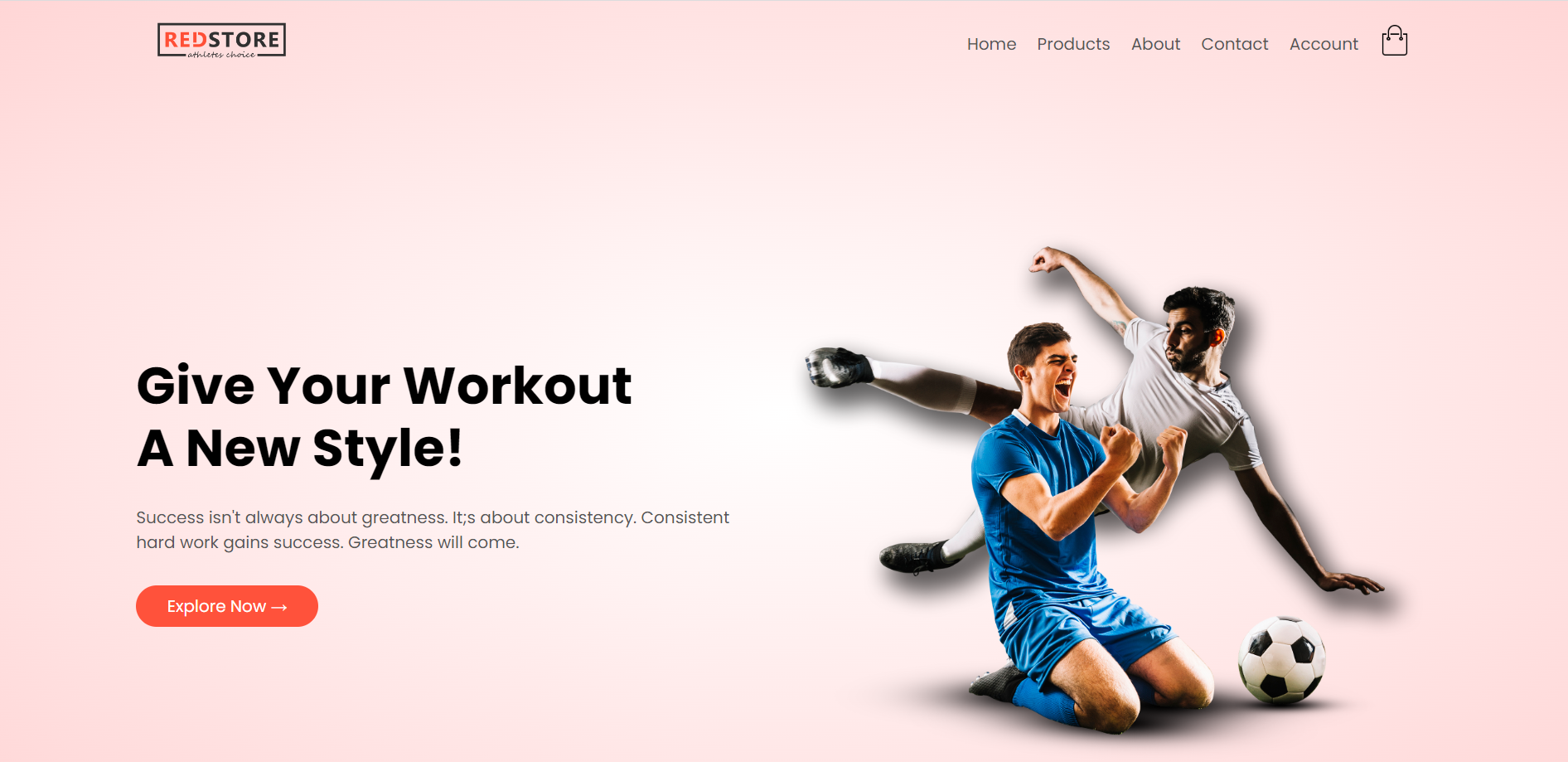
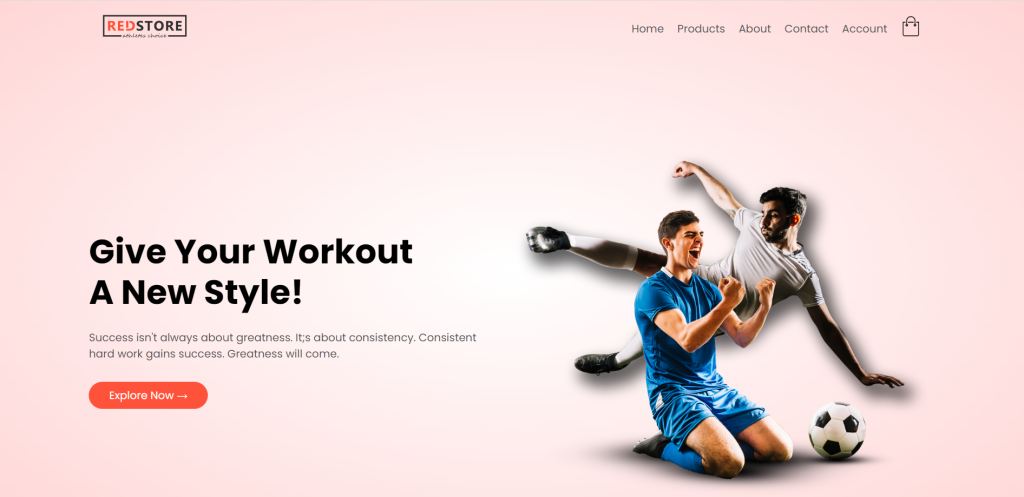
<h1>Give Your Workout <br /> A New Style!</h1>
<p>Success isn't always about greatness. It;s about consistency. Consistent <br /> hard work gains
success. Greatness will come.</p>
<a href="" class="btn">Explore Now →</a>
</div>
<div class="col-2">
<img src="assets/images/image1.png" />
</div>
</div>
</div>
</div>
<div class="categories">
<div class="small-container">
<div class="row">
<div class="col-3">
<img src="assets/images/category-1.jpg" />
</div>
<div class="col-3">
<img src="assets/images/category-2.jpg" />
</div>
<div class="col-3">
<img src="assets/images/category-3.jpg" />
</div>
</div>
</div>
</div>
<div class="small-container">
<h2 class="title">Featured Products</h2>
<div class="row">
<div class="col-4">
<a href="#"><img src="assets/images/product-1.jpg" /></a>
<h4>Red Printed T-Shirt</h4>
<div class="rating">
<i class="fa fa-star"></i>
<i class="fa fa-star"></i>
<i class="fa fa-star"></i>
<i class="fa fa-star"></i>
<i class="fa fa-star-o"></i>
</div>
<p>$50.00</p>
</div>
<div class="col-4">
<img src="assets/images/product-2.jpg" />
<h4>Red Printed T-Shirt</h4>
<div class="rating">
<i class="fa fa-star"></i>
<i class="fa fa-star"></i>
<i class="fa fa-star"></i>
<i class="fa fa-star"></i>
<i class="fa fa-star-o"></i>
</div>
<p>$50.00</p>
</div>
<div class="col-4">
<img src="assets/images/product-3.jpg" />
<h4>Red Printed T-Shirt</h4>
<div class="rating">
<i class="fa fa-star"></i>
<i class="fa fa-star"></i>
<i class="fa fa-star"></i>
<i class="fa fa-star"></i>
<i class="fa fa-star-o"></i>
</div>
<p>$50.00</p>
</div>
<div class="col-4">
<img src="assets/images/product-4.jpg" />
<h4>Red Printed T-Shirt</h4>
<div class="rating">
<i class="fa fa-star"></i>
<i class="fa fa-star"></i>
<i class="fa fa-star"></i>
<i class="fa fa-star"></i>
<i class="fa fa-star-o"></i>
</div>
<p>$50.00</p>
</div>
</div>
<h2 class="title">Latest Products</h2>
<div class="row">
<div class="col-4">
<img src="assets/images/product-5.jpg" />
<h4>Red Printed T-Shirt</h4>
<div class="rating">
<i class="fa fa-star"></i>
<i class="fa fa-star"></i>
<i class="fa fa-star"></i>
<i class="fa fa-star"></i>
<i class="fa fa-star-o"></i>
</div>
<p>$50.00</p>
</div>
<div class="col-4">
<img src="assets/images/product-6.jpg" />
<h4>Red Printed T-Shirt</h4>
<div class="rating">
<i class="fa fa-star"></i>
<i class="fa fa-star"></i>
<i class="fa fa-star"></i>
<i class="fa fa-star"></i>
<i class="fa fa-star-o"></i>
</div>
<p>$50.00</p>
</div>
<div class="col-4">
<img src="assets/images/product-7.jpg" />
<h4>Red Printed T-Shirt</h4>
<div class="rating">
<i class="fa fa-star"></i>
<i class="fa fa-star"></i>
<i class="fa fa-star"></i>
<i class="fa fa-star"></i>
<i class="fa fa-star-o"></i>
</div>
<p>$50.00</p>
</div>
<div class="col-4">
<img src="assets/images/product-8.jpg" />
<h4>Red Printed T-Shirt</h4>
<div class="rating">
<i class="fa fa-star"></i>
<i class="fa fa-star"></i>
<i class="fa fa-star"></i>
<i class="fa fa-star"></i>
<i class="fa fa-star-o"></i>
</div>
<p>$50.00</p>
</div>
</div>
<div class="row">
<div class="col-4">
<img src="assets/images/product-9.jpg" />
<h4>Red Printed T-Shirt</h4>
<div class="rating">
<i class="fa fa-star"></i>
<i class="fa fa-star"></i>
<i class="fa fa-star"></i>
<i class="fa fa-star"></i>
<i class="fa fa-star-o"></i>
</div>
<p>$50.00</p>
</div>
<div class="col-4">
<img src="assets/images/product-10.jpg" />
<h4>Red Printed T-Shirt</h4>
<div class="rating">
<i class="fa fa-star"></i>
<i class="fa fa-star"></i>
<i class="fa fa-star"></i>
<i class="fa fa-star"></i>
<i class="fa fa-star-o"></i>
</div>
<p>$50.00</p>
</div>
<div class="col-4">
<img src="assets/images/product-11.jpg" />
<h4>Red Printed T-Shirt</h4>
<div class="rating">
<i class="fa fa-star"></i>
<i class="fa fa-star"></i>
<i class="fa fa-star"></i>
<i class="fa fa-star"></i>
<i class="fa fa-star-o"></i>
</div>
<p>$50.00</p>
</div>
<div class="col-4">
<img src="assets/images/product-12.jpg" />
<h4>Red Printed T-Shirt</h4>
<div class="rating">
<i class="fa fa-star"></i>
<i class="fa fa-star"></i>
<i class="fa fa-star"></i>
<i class="fa fa-star"></i>
<i class="fa fa-star-o"></i>
</div>
<p>$50.00</p>
</div>
</div>
</div>
<div class="offer">
<div class="small-container">
<div class="row">
<div class="col-2">
<img src="assets/images/exclusive.png" class="offer-img" />
</div>
<div class="col-2">
<p>Exclusively Available on RedStore</p>
<h1>Smart Band 4</h1>
<small>The Mi Smart Band 4 fearures a 39.9%larger (than Mi Band 3) AMOLED color full-touch display
with adjustable brightness, so everything is clear as can be.<br /></small>
<a href="products.html" class="btn">Buy Now →</a>
</div>
</div>
</div>
</div>
<div class="testimonial">
<div class="small-container">
<div class="row">
<div class="col-3">
<i class="fa fa-quote-left"></i>
<p>Lorem ipsum is simply dummy text of the printing and typesetting industry. Lorem Ipsum has been
industry's standard dummy text.</p>
<div class="rating">
<i class="fa fa-star"></i>
<i class="fa fa-star"></i>
<i class="fa fa-star"></i>
<i class="fa fa-star"></i>
<i class="fa fa-star"></i>
</div>
<img src="assets/images/user-1.png" />
<h3>Sean Parker</h3>
</div>
<div class="col-3">
<i class="fa fa-quote-left"></i>
<p>Lorem ipsum is simply dummy text of the printing and typesetting industry. Lorem Ipsum has been
industry's standard dummy text.</p>
<div class="rating">
<i class="fa fa-star"></i>
<i class="fa fa-star"></i>
<i class="fa fa-star"></i>
<i class="fa fa-star"></i>
<i class="fa fa-star"></i>
</div>
<img src="assets/images/user-2.png" />
<h3>Mike Smith</h3>
</div>
<div class="col-3">
<i class="fa fa-quote-left"></i>
<p>Lorem ipsum is simply dummy text of the printing and typesetting industry. Lorem Ipsum has been
industry's standard dummy text.</p>
<div class="rating">
<i class="fa fa-star"></i>
<i class="fa fa-star"></i>
<i class="fa fa-star"></i>
<i class="fa fa-star"></i>
<i class="fa fa-star"></i>
</div>
<img src="assets/images/user-3.png" />
<h3>Mabel Joe</h3>
</div>
</div>
</div>
</div>
<div class="brands">
<div class="small-container">
<div class="row">
<div class="col-5">
<img src="assets/images/logo-godrej.png" />
</div>
<div class="col-5">
<img src="assets/images/logo-oppo.png" />
</div>
<div class="col-5">
<img src="assets/images/logo-coca-cola.png" />
</div>
<div class="col-5">
<img src="assets/images/logo-paypal.png" />
</div>
<div class="col-5">
<img src="assets/images/logo-philips.png" />
</div>
</div>
</div>
</div>
<div class="footer">
<div class="container">
<div class="row">
<div class="footer-col-1">
<h3>Download Our App</h3>
<p>Download App for Android and ios mobile phone.</p>
<div class="app-logo">
<img src="assets/images/play-store.png" />
<img src="assets/images/app-store.png" />
</div>
</div>
<div class="footer-col-2">
<img src="assets/images/logo-white.png" />
<p>Our Purpose Is To Sustainably Make the Pleasure and Benefits of Sports Accessible to the Many.
</p>
</div>
<div class="footer-col-3">
<h3>Useful Links</h3>
<ul>
<li>Coupons</li>
<li>Blog Post</li>
<li>Return Policy</li>
<li>Join Affiliate</li>
</ul>
</div>
<div class="footer-col-4">
<h3>Follow Us</h3>
<ul>
<li>Facebook</li>
<li>Twitter</li>
<li>Instagram</li>
<li>Youtube</li>
</ul>
</div>
</div>
<hr />
<p class="copyright">Copyright 2023 - Jassa</p>
</div>
</div>
</div>
);
}
export default App;
3. Guys now we need to add below code into our reactdemo/public/index.html file:
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="utf-8" />
<link rel="icon" href="%PUBLIC_URL%/favicon.ico" />
<meta name="viewport" content="width=device-width, initial-scale=1" />
<meta name="theme-color" content="#000000" />
<meta
name="description"
content="Web site created using create-react-app"
/>
<link rel="apple-touch-icon" href="%PUBLIC_URL%/logo192.png" />
<!--
manifest.json provides metadata used when your web app is installed on a
user's mobile device or desktop. See https://developers.google.com/web/fundamentals/web-app-manifest/
-->
<link rel="manifest" href="%PUBLIC_URL%/manifest.json" />
<!--
Notice the use of %PUBLIC_URL% in the tags above.
It will be replaced with the URL of the `public` folder during the build.
Only files inside the `public` folder can be referenced from the HTML.
Unlike "/favicon.ico" or "favicon.ico", "%PUBLIC_URL%/favicon.ico" will
work correctly both with client-side routing and a non-root public URL.
Learn how to configure a non-root public URL by running `npm run build`.
-->
<title>React Ecommerce</title>
<link rel="stylesheet" href="assets/style.css" />
<link href="https://fonts.googleapis.com/css2?family=Poppins:wght@300;400;500;600;700&display=swap"
rel="stylesheet">
<link rel="stylesheet" href="https://stackpath.bootstrapcdn.com/font-awesome/4.7.0/css/font-awesome.min.css">
</head>
<body>
<noscript>You need to enable JavaScript to run this app.</noscript>
<div id="root"></div>
</body>
</html>
4. Guys here is git repo link and put images, styles inside public/assets folder:
please create assets folder inside public folder and copy and paste all the folders form below git repo link
Friends in the end must run npm start command into your terminal to run the react project.
Now we are done friends. If you have any kind of query, suggestion and new requirement then feel free to comment below.
Note: Friends, In this post, I just tell the basic setup and things, you can change the code according to your requirements.
I will appreciate that if you will tell your views for this post. Nothing matters if your views will be good or bad because with your views, I will make my next posts more good and helpful.
Jassa
Thanks