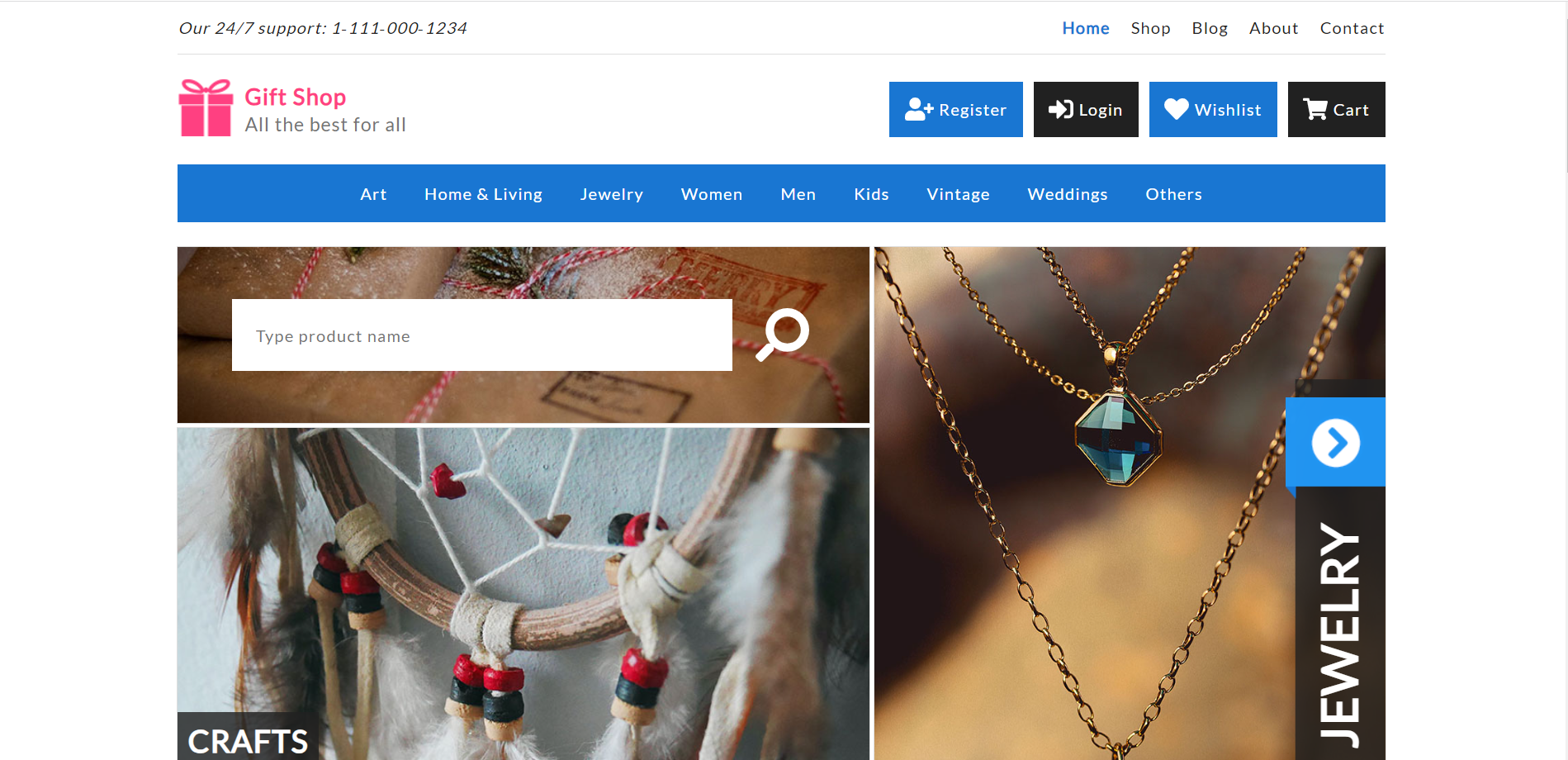
Hello friends, welcome back to my blog. Today this blog post will tell you Angular 16 Gift Shop Ecommerce Website Template Free.

Angular 16 and Bootstrap 5 came and if you are new then you must check below two links:
Friends now I proceed onwards and here is the working code snippet and please use carefully this to avoid the mistakes:
1. Firstly friends we need fresh angular 16 setup and for this we need to run below commands but if you already have angular 16 setup then you can avoid below commands. Secondly we should also have latest node version installed on our system:
npm install -g @angular/cli ng new angulardemo//Create new Angular Project cd angulardemo // Go inside the Angular Project Folder
2. Now friends we just need to add below code into angulardemo/src/app/app.component.html file to get final out on the web browser:
<div id="main-container">
<!-- Back to top button -->
<i class="fas-angle-double-up" id="back-to-top">
<svg xmlns="http://www.w3.org/2000/svg" viewBox="0 0 320 512">
<!-- © Font Awesome Free 5.15.3 -->
<path d="M177 255.7l136 136c9.4 9.4 9.4 24.6 0 33.9l-22.6 22.6c-9.4 9.4-24.6 9.4-33.9 0L160 351.9l-96.4 96.4c-9.4 9.4-24.6 9.4-33.9 0L7 425.7c-9.4-9.4-9.4-24.6 0-33.9l136-136c9.4-9.5 24.6-9.5 34-.1zm-34-192L7 199.7c-9.4 9.4-9.4 24.6 0 33.9l22.6 22.6c9.4 9.4 24.6 9.4 33.9 0l96.4-96.4 96.4 96.4c9.4 9.4 24.6 9.4 33.9 0l22.6-22.6c9.4-9.4 9.4-24.6 0-33.9l-136-136c-9.2-9.4-24.4-9.4-33.8 0z" />
</svg>
</i>
<!-- Top navigation bar -->
<nav id="top-nav">
<address class="tooltip">
<a href="tel:+11110001234">Our 24/7 support: 1‑111‑000‑1234</a>
<div class="tooltip-text">Call us now</div>
</address>
<menu>
<li>
<a href="javascript:void(0)" class="active">Home</a>
</li>
<li>
<a href="javascript:void(1)">Shop</a>
</li>
<li>
<a href="javascript:void(2)">Blog</a>
</li>
<li>
<a href="javascript:void(3)">About</a>
</li>
<li>
<a href="javascript:void(4)">Contact</a>
</li>
</menu>
</nav>
<!-- Main header -->
<header id="main-header">
<div>
<a href="javascript:void(0)" id="website-logo"><img src="assets/images/logo-1.png" alt="gift shop logo" width="55" height="55" /></a>
<div id="page-title">
<h1>Gift Shop</h1>
<h2>All the best for all</h2>
</div>
</div>
<nav>
<ul>
<li>
<a href="javascript:void(1)">
<i class="fas-user-plus">
<svg xmlns="http://www.w3.org/2000/svg" viewBox="0 0 640 512">
<!-- © Font Awesome Free 5.15.3 -->
<path d="M624 208h-64v-64c0-8.8-7.2-16-16-16h-32c-8.8 0-16 7.2-16 16v64h-64c-8.8 0-16 7.2-16 16v32c0 8.8 7.2 16 16 16h64v64c0 8.8 7.2 16 16 16h32c8.8 0 16-7.2 16-16v-64h64c8.8 0 16-7.2 16-16v-32c0-8.8-7.2-16-16-16zm-400 48c70.7 0 128-57.3 128-128S294.7 0 224 0 96 57.3 96 128s57.3 128 128 128zm89.6 32h-16.7c-22.2 10.2-46.9 16-72.9 16s-50.6-5.8-72.9-16h-16.7C60.2 288 0 348.2 0 422.4V464c0 26.5 21.5 48 48 48h352c26.5 0 48-21.5 48-48v-41.6c0-74.2-60.2-134.4-134.4-134.4z" />
</svg>
</i>
<span>Register</span>
</a>
</li>
<li>
<a href="javascript:void(2)">
<i class="fas-sign-in-alt">
<svg xmlns="http://www.w3.org/2000/svg" viewBox="0 0 512 512">
<!-- © Font Awesome Free 5.15.3 -->
<path d="M416 448h-84c-6.6 0-12-5.4-12-12v-40c0-6.6 5.4-12 12-12h84c17.7 0 32-14.3 32-32V160c0-17.7-14.3-32-32-32h-84c-6.6 0-12-5.4-12-12V76c0-6.6 5.4-12 12-12h84c53 0 96 43 96 96v192c0 53-43 96-96 96zm-47-201L201 79c-15-15-41-4.5-41 17v96H24c-13.3 0-24 10.7-24 24v96c0 13.3 10.7 24 24 24h136v96c0 21.5 26 32 41 17l168-168c9.3-9.4 9.3-24.6 0-34z" />
</svg>
</i>
<span>Login</span>
</a>
</li>
<li>
<a href="javascript:void(3)">
<i class="fas-heart">
<svg xmlns="http://www.w3.org/2000/svg" viewBox="0 0 512 512">
<!-- © Font Awesome Free 5.15.3 -->
<path d="M462.3 62.6C407.5 15.9 326 24.3 275.7 76.2L256 96.5l-19.7-20.3C186.1 24.3 104.5 15.9 49.7 62.6c-62.8 53.6-66.1 149.8-9.9 207.9l193.5 199.8c12.5 12.9 32.8 12.9 45.3 0l193.5-199.8c56.3-58.1 53-154.3-9.8-207.9z" />
</svg>
</i>
<span>Wishlist</span>
</a>
</li>
<li>
<a href="javascript:void(4)">
<i class="fas-shopping-cart">
<svg xmlns="http://www.w3.org/2000/svg" viewBox="0 0 576 512">
<!-- © Font Awesome Free 5.15.3 -->
<path d="M528.12 301.319l47.273-208C578.806 78.301 567.391 64 551.99 64H159.208l-9.166-44.81C147.758 8.021 137.93 0 126.529 0H24C10.745 0 0 10.745 0 24v16c0 13.255 10.745 24 24 24h69.883l70.248 343.435C147.325 417.1 136 435.222 136 456c0 30.928 25.072 56 56 56s56-25.072 56-56c0-15.674-6.447-29.835-16.824-40h209.647C430.447 426.165 424 440.326 424 456c0 30.928 25.072 56 56 56s56-25.072 56-56c0-22.172-12.888-41.332-31.579-50.405l5.517-24.276c3.413-15.018-8.002-29.319-23.403-29.319H218.117l-6.545-32h293.145c11.206 0 20.92-7.754 23.403-18.681z" />
</svg>
</i>
<span>Cart</span>
</a>
</li>
</ul>
</nav>
</header>
<!-- Main navigation bar -->
<!-- Mobile open menu button -->
<a href="javascript:void(0)" id="open-main-nav-btn" aria-label="main navigation mobile toggler button">
<i class="fas-bars">
<svg xmlns="http://www.w3.org/2000/svg" viewBox="0 0 448 512">
<!-- © Font Awesome Free 5.15.3 -->
<path d="M16 132h416c8.837 0 16-7.163 16-16V76c0-8.837-7.163-16-16-16H16C7.163 60 0 67.163 0 76v40c0 8.837 7.163 16 16 16zm0 160h416c8.837 0 16-7.163 16-16v-40c0-8.837-7.163-16-16-16H16c-8.837 0-16 7.163-16 16v40c0 8.837 7.163 16 16 16zm0 160h416c8.837 0 16-7.163 16-16v-40c0-8.837-7.163-16-16-16H16c-8.837 0-16 7.163-16 16v40c0 8.837 7.163 16 16 16z" />
</svg>
</i>
</a>
<!-- Actual menu -->
<nav id="main-nav">
<menu>
<li><a href="javascript:void(1)">Art</a></li>
<li>
<a href="javascript:void(2)">Home & Living</a>
<menu>
<li>
<img src="assets/images/list-item.jpg" alt="List item one title" width="92" height="92" />
<a href="javascript:void(21)">Item Name Here</a>
<span>Lorem Ipsum is simply dummy text of the</span>
<a href="javascript:void(22)">More Detail</a>
</li>
<li>
<img src="assets/images/list-item.jpg" alt="List item two title" width="92" height="92" />
<a href="javascript:void(23)">Item Name Here</a>
<span>Lorem Ipsum is simply dummy text of the</span>
<a href="javascript:void(24)">More Detail</a>
</li>
<li>
<img src="assets/images/list-item.jpg" alt="List item three title" width="92" height="92" />
<a href="javascript:void(25)">Item Name Here</a>
<span>Lorem Ipsum is simply dummy text of the</span>
<a href="javascript:void(26)">More Detail</a>
</li>
<li><a href="javascript:void(27)">See All Items</a></li>
</menu>
</li>
<li><a href="javascript:void(3)">Jewelry</a></li>
<li><a href="javascript:void(4)">Women</a></li>
<li><a href="javascript:void(5)">Men</a></li>
<li><a href="javascript:void(6)">Kids</a></li>
<li><a href="javascript:void(7)">Vintage</a></li>
<li><a href="javascript:void(8)">Weddings</a></li>
<li><a href="javascript:void(9)">Others</a></li>
</menu>
</nav>
<main>
<!-- Section b -->
<section id="section-b">
<div id="div-b-1">
<div class="overlay"></div>
<form action="javascript:void(10)">
<input type="search" name="search" placeholder="Type product name" aria-label="search field to find products" />
<button type="submit" title="submit button">
<i class="fas-search">
<svg xmlns="http://www.w3.org/2000/svg" viewBox="0 0 512 512">
<!-- © Font Awesome Free 5.15.3 -->
<path d="M505 442.7L405.3 343c-4.5-4.5-10.6-7-17-7H372c27.6-35.3 44-79.7 44-128C416 93.1 322.9 0 208 0S0 93.1 0 208s93.1 208 208 208c48.3 0 92.7-16.4 128-44v16.3c0 6.4 2.5 12.5 7 17l99.7 99.7c9.4 9.4 24.6 9.4 33.9 0l28.3-28.3c9.4-9.4 9.4-24.6.1-34zM208 336c-70.7 0-128-57.2-128-128 0-70.7 57.2-128 128-128 70.7 0 128 57.2 128 128 0 70.7-57.2 128-128 128z" />
</svg>
</i>
</button>
</form>
</div>
<div id="div-b-2">
<a href="javascript:void(11)">
<div class="overlay"></div>
<img src="assets/images/crafts-1.jpg" alt="Crafts" />
<div class="title">
<h2>Crafts</h2>
</div>
</a>
</div>
<div id="div-b-3">
<a href="javascript:void(12)">
<div class="overlay"></div>
<img src="assets/images/jewelry-1.jpg" alt="Jewelry" />
<div class="box">
<img src="assets/images/jewelry-box-icon.png" alt="Jewelry box icon" />
<h2>JEWELRY</h2>
</div>
</a>
</div>
</section>
<!-- Section a -->
<section id="section-a">
<div id="div-a-1">
<a href="javascript:void(13)">
<div class="overlay"></div>
<img src="assets/images/mens-wear-1.jpg" alt="Men's wear" />
<div class="text-box">
<div class="title">
<h2>Men’s Wear</h2>
<p>Lorem Ipsum is simply dummy text of the printing and typesetting industry. Lorem</p>
</div>
<div class="subtitle">Lorem Ipsum is simply dummy text</div>
</div>
</a>
</div>
<div id="div-a-2">
<a href="javascript:void(14)">
<div class="overlay"></div>
<img src="assets/images/womens-wear-1.jpg" alt="Women's wear" />
<div class="text-box">
<div class="title">
<h2>Women’s Wear</h2>
<p>Lorem Ipsum is simply dummy text of the printing and typesetting industry. Lorem</p>
</div>
</div>
</a>
</div>
<div id="div-a-3">
<a href="javascript:void(15)">
<div class="overlay"></div>
<img src="assets/images/kids-wear-1.jpg" alt="kid's wear" />
<h2>Kid’s Wear</h2>
</a>
</div>
</section>
<!-- New products -->
<section class="slider-container" id="new-products">
<header class="slider-arrows">
<h2>New Products</h2>
<div>
<a href="javascript:void(-2)" aria-label="previous product button" class="slider-arrow-prev">
<i class="fas-chevron-left">
<svg xmlns="http://www.w3.org/2000/svg" viewBox="0 0 320 512">
<!-- © Font Awesome Free 5.15.3 -->
<path d="M34.52 239.03L228.87 44.69c9.37-9.37 24.57-9.37 33.94 0l22.67 22.67c9.36 9.36 9.37 24.52.04 33.9L131.49 256l154.02 154.75c9.34 9.38 9.32 24.54-.04 33.9l-22.67 22.67c-9.37 9.37-24.57 9.37-33.94 0L34.52 272.97c-9.37-9.37-9.37-24.57 0-33.94z" />
</svg>
</i>
</a>
<a href="javascript:void(-1)" aria-label="next product button" class="slider-arrow-next">
<i class="fas-chevron-right">
<svg xmlns="http://www.w3.org/2000/svg" viewBox="0 0 320 512">
<!-- © Font Awesome Free 5.15.3 -->
<path d="M285.476 272.971L91.132 467.314c-9.373 9.373-24.569 9.373-33.941 0l-22.667-22.667c-9.357-9.357-9.375-24.522-.04-33.901L188.505 256 34.484 101.255c-9.335-9.379-9.317-24.544.04-33.901l22.667-22.667c9.373-9.373 24.569-9.373 33.941 0L285.475 239.03c9.373 9.372 9.373 24.568.001 33.941z" />
</svg>
</i>
</a>
</div>
</header>
<div class="slides-wrapper">
<div class="slides-container">
<ul class="slider-list">
<li class="slider-item">
<a href="javascript:void(0)">
<div class="overlay"></div>
<img src="assets/images/new-product-1.jpg" alt="a pink woman purse" />
</a>
<div class="buttons">
<span><a href="javascript:void(1)">Detail</a></span>
<div class="tooltip">
<a href="javascript:void(2)" aria-label="add to wishlist">
<i class="fas-heart">
<svg xmlns="http://www.w3.org/2000/svg" viewBox="0 0 512 512">
<!-- © Font Awesome Free 5.15.3 -->
<path d="M462.3 62.6C407.5 15.9 326 24.3 275.7 76.2L256 96.5l-19.7-20.3C186.1 24.3 104.5 15.9 49.7 62.6c-62.8 53.6-66.1 149.8-9.9 207.9l193.5 199.8c12.5 12.9 32.8 12.9 45.3 0l193.5-199.8c56.3-58.1 53-154.3-9.8-207.9z" />
</svg>
</i>
</a>
<div class="tooltip-text">Add to wishlist</div>
</div>
<div class="tooltip">
<a href="javascript:void(3)" aria-label="add to cart">
<i class="fas-shopping-cart">
<svg xmlns="http://www.w3.org/2000/svg" viewBox="0 0 576 512">
<!-- © Font Awesome Free 5.15.3 -->
<path d="M528.12 301.319l47.273-208C578.806 78.301 567.391 64 551.99 64H159.208l-9.166-44.81C147.758 8.021 137.93 0 126.529 0H24C10.745 0 0 10.745 0 24v16c0 13.255 10.745 24 24 24h69.883l70.248 343.435C147.325 417.1 136 435.222 136 456c0 30.928 25.072 56 56 56s56-25.072 56-56c0-15.674-6.447-29.835-16.824-40h209.647C430.447 426.165 424 440.326 424 456c0 30.928 25.072 56 56 56s56-25.072 56-56c0-22.172-12.888-41.332-31.579-50.405l5.517-24.276c3.413-15.018-8.002-29.319-23.403-29.319H218.117l-6.545-32h293.145c11.206 0 20.92-7.754 23.403-18.681z" />
</svg>
</i>
</a>
<div class="tooltip-text">Add to cart</div>
</div>
<span><span>$</span> 250.<sup>00</sup></span>
</div>
</li>
<li class="slider-item">
<a href="javascript:void(4)">
<div class="overlay"></div>
<img src="assets/images/new-product-2.jpg" alt="a gold woman ring with pink stone" />
</a>
<div class="buttons">
<span><a href="javascript:void(5)">Detail</a></span>
<div class="tooltip">
<a href="javascript:void(6)" aria-label="add to wishlist">
<i class="fas-heart">
<svg xmlns="http://www.w3.org/2000/svg" viewBox="0 0 512 512">
<!-- © Font Awesome Free 5.15.3 -->
<path d="M462.3 62.6C407.5 15.9 326 24.3 275.7 76.2L256 96.5l-19.7-20.3C186.1 24.3 104.5 15.9 49.7 62.6c-62.8 53.6-66.1 149.8-9.9 207.9l193.5 199.8c12.5 12.9 32.8 12.9 45.3 0l193.5-199.8c56.3-58.1 53-154.3-9.8-207.9z" />
</svg>
</i>
</a>
<div class="tooltip-text">Add to wishlist</div>
</div>
<div class="tooltip">
<a href="javascript:void(7)" aria-label="add to cart">
<i class="fas-shopping-cart">
<svg xmlns="http://www.w3.org/2000/svg" viewBox="0 0 576 512">
<!-- © Font Awesome Free 5.15.3 -->
<path d="M528.12 301.319l47.273-208C578.806 78.301 567.391 64 551.99 64H159.208l-9.166-44.81C147.758 8.021 137.93 0 126.529 0H24C10.745 0 0 10.745 0 24v16c0 13.255 10.745 24 24 24h69.883l70.248 343.435C147.325 417.1 136 435.222 136 456c0 30.928 25.072 56 56 56s56-25.072 56-56c0-15.674-6.447-29.835-16.824-40h209.647C430.447 426.165 424 440.326 424 456c0 30.928 25.072 56 56 56s56-25.072 56-56c0-22.172-12.888-41.332-31.579-50.405l5.517-24.276c3.413-15.018-8.002-29.319-23.403-29.319H218.117l-6.545-32h293.145c11.206 0 20.92-7.754 23.403-18.681z" />
</svg>
</i>
</a>
<div class="tooltip-text">Add to cart</div>
</div>
<span><span>$</span> 21.<sup>50</sup></span>
</div>
</li>
<li class="slider-item">
<a href="javascript:void(8)">
<div class="overlay"></div>
<img src="assets/images/new-product-3.jpg" alt="a men watch with green band" />
</a>
<div class="buttons">
<span><a href="javascript:void(9)">Detail</a></span>
<div class="tooltip">
<a href="javascript:void(10)" aria-label="add to wishlist">
<i class="fas-heart">
<svg xmlns="http://www.w3.org/2000/svg" viewBox="0 0 512 512">
<!-- © Font Awesome Free 5.15.3 -->
<path d="M462.3 62.6C407.5 15.9 326 24.3 275.7 76.2L256 96.5l-19.7-20.3C186.1 24.3 104.5 15.9 49.7 62.6c-62.8 53.6-66.1 149.8-9.9 207.9l193.5 199.8c12.5 12.9 32.8 12.9 45.3 0l193.5-199.8c56.3-58.1 53-154.3-9.8-207.9z" />
</svg>
</i>
</a>
<div class="tooltip-text">Add to wishlist</div>
</div>
<div class="tooltip">
<a href="javascript:void(11)" aria-label="add to cart">
<i class="fas-shopping-cart">
<svg xmlns="http://www.w3.org/2000/svg" viewBox="0 0 576 512">
<!-- © Font Awesome Free 5.15.3 -->
<path d="M528.12 301.319l47.273-208C578.806 78.301 567.391 64 551.99 64H159.208l-9.166-44.81C147.758 8.021 137.93 0 126.529 0H24C10.745 0 0 10.745 0 24v16c0 13.255 10.745 24 24 24h69.883l70.248 343.435C147.325 417.1 136 435.222 136 456c0 30.928 25.072 56 56 56s56-25.072 56-56c0-15.674-6.447-29.835-16.824-40h209.647C430.447 426.165 424 440.326 424 456c0 30.928 25.072 56 56 56s56-25.072 56-56c0-22.172-12.888-41.332-31.579-50.405l5.517-24.276c3.413-15.018-8.002-29.319-23.403-29.319H218.117l-6.545-32h293.145c11.206 0 20.92-7.754 23.403-18.681z" />
</svg>
</i>
</a>
<div class="tooltip-text">Add to cart</div>
</div>
<span><span>$</span> 79.<sup>90</sup></span>
</div>
</li>
<li class="slider-item">
<a href="javascript:void(12)">
<div class="overlay"></div>
<img src="assets/images/new-product-4.jpg" alt="a black women purse with gold color bands" />
</a>
<div class="buttons">
<span><a href="javascript:void(13)">Detail</a></span>
<div class="tooltip">
<a href="javascript:void(14)" aria-label="add to wishlist">
<i class="fas-heart">
<svg xmlns="http://www.w3.org/2000/svg" viewBox="0 0 512 512">
<!-- © Font Awesome Free 5.15.3 -->
<path d="M462.3 62.6C407.5 15.9 326 24.3 275.7 76.2L256 96.5l-19.7-20.3C186.1 24.3 104.5 15.9 49.7 62.6c-62.8 53.6-66.1 149.8-9.9 207.9l193.5 199.8c12.5 12.9 32.8 12.9 45.3 0l193.5-199.8c56.3-58.1 53-154.3-9.8-207.9z" />
</svg>
</i>
</a>
<div class="tooltip-text">Add to wishlist</div>
</div>
<div class="tooltip">
<a href="javascript:void(15)" aria-label="add to cart">
<i class="fas-shopping-cart">
<svg xmlns="http://www.w3.org/2000/svg" viewBox="0 0 576 512">
<!-- © Font Awesome Free 5.15.3 -->
<path d="M528.12 301.319l47.273-208C578.806 78.301 567.391 64 551.99 64H159.208l-9.166-44.81C147.758 8.021 137.93 0 126.529 0H24C10.745 0 0 10.745 0 24v16c0 13.255 10.745 24 24 24h69.883l70.248 343.435C147.325 417.1 136 435.222 136 456c0 30.928 25.072 56 56 56s56-25.072 56-56c0-15.674-6.447-29.835-16.824-40h209.647C430.447 426.165 424 440.326 424 456c0 30.928 25.072 56 56 56s56-25.072 56-56c0-22.172-12.888-41.332-31.579-50.405l5.517-24.276c3.413-15.018-8.002-29.319-23.403-29.319H218.117l-6.545-32h293.145c11.206 0 20.92-7.754 23.403-18.681z" />
</svg>
</i>
</a>
<div class="tooltip-text">Add to cart</div>
</div>
<span><span>$</span> 250.<sup>00</sup></span>
</div>
</li>
<li class="slider-item">
<a href="javascript:void(16)">
<div class="overlay"></div>
<img src="assets/images/new-product-5.jpg" alt="a simple beautiful watch for women and men" />
</a>
<div class="buttons">
<span><a href="javascript:void(17)">Detail</a></span>
<div class="tooltip">
<a href="javascript:void(18)" aria-label="add to wishlist">
<i class="fas-heart">
<svg xmlns="http://www.w3.org/2000/svg" viewBox="0 0 512 512">
<!-- © Font Awesome Free 5.15.3 -->
<path d="M462.3 62.6C407.5 15.9 326 24.3 275.7 76.2L256 96.5l-19.7-20.3C186.1 24.3 104.5 15.9 49.7 62.6c-62.8 53.6-66.1 149.8-9.9 207.9l193.5 199.8c12.5 12.9 32.8 12.9 45.3 0l193.5-199.8c56.3-58.1 53-154.3-9.8-207.9z" />
</svg>
</i>
</a>
<div class="tooltip-text">Add to wishlist</div>
</div>
<div class="tooltip">
<a href="javascript:void(19)" aria-label="add to cart">
<i class="fas-shopping-cart">
<svg xmlns="http://www.w3.org/2000/svg" viewBox="0 0 576 512">
<!-- © Font Awesome Free 5.15.3 -->
<path d="M528.12 301.319l47.273-208C578.806 78.301 567.391 64 551.99 64H159.208l-9.166-44.81C147.758 8.021 137.93 0 126.529 0H24C10.745 0 0 10.745 0 24v16c0 13.255 10.745 24 24 24h69.883l70.248 343.435C147.325 417.1 136 435.222 136 456c0 30.928 25.072 56 56 56s56-25.072 56-56c0-15.674-6.447-29.835-16.824-40h209.647C430.447 426.165 424 440.326 424 456c0 30.928 25.072 56 56 56s56-25.072 56-56c0-22.172-12.888-41.332-31.579-50.405l5.517-24.276c3.413-15.018-8.002-29.319-23.403-29.319H218.117l-6.545-32h293.145c11.206 0 20.92-7.754 23.403-18.681z" />
</svg>
</i>
</a>
<div class="tooltip-text">Add to cart</div>
</div>
<span><span>$</span> 21.<sup>50</sup></span>
</div>
</li>
<li class="slider-item">
<a href="javascript:void(20)">
<div class="overlay"></div>
<img src="assets/images/new-product-6.jpg" alt="a woman silver ring with gold stone" />
</a>
<div class="buttons">
<span><a href="javascript:void(21)">Detail</a></span>
<div class="tooltip">
<a href="javascript:void(22)" aria-label="add to wishlist">
<i class="fas-heart">
<svg xmlns="http://www.w3.org/2000/svg" viewBox="0 0 512 512">
<!-- © Font Awesome Free 5.15.3 -->
<path d="M462.3 62.6C407.5 15.9 326 24.3 275.7 76.2L256 96.5l-19.7-20.3C186.1 24.3 104.5 15.9 49.7 62.6c-62.8 53.6-66.1 149.8-9.9 207.9l193.5 199.8c12.5 12.9 32.8 12.9 45.3 0l193.5-199.8c56.3-58.1 53-154.3-9.8-207.9z" />
</svg>
</i>
</a>
<div class="tooltip-text">Add to wishlist</div>
</div>
<div class="tooltip">
<a href="javascript:void(23)" aria-label="add to cart">
<i class="fas-shopping-cart">
<svg xmlns="http://www.w3.org/2000/svg" viewBox="0 0 576 512">
<!-- © Font Awesome Free 5.15.3 -->
<path d="M528.12 301.319l47.273-208C578.806 78.301 567.391 64 551.99 64H159.208l-9.166-44.81C147.758 8.021 137.93 0 126.529 0H24C10.745 0 0 10.745 0 24v16c0 13.255 10.745 24 24 24h69.883l70.248 343.435C147.325 417.1 136 435.222 136 456c0 30.928 25.072 56 56 56s56-25.072 56-56c0-15.674-6.447-29.835-16.824-40h209.647C430.447 426.165 424 440.326 424 456c0 30.928 25.072 56 56 56s56-25.072 56-56c0-22.172-12.888-41.332-31.579-50.405l5.517-24.276c3.413-15.018-8.002-29.319-23.403-29.319H218.117l-6.545-32h293.145c11.206 0 20.92-7.754 23.403-18.681z" />
</svg>
</i>
</a>
<div class="tooltip-text">Add to cart</div>
</div>
<span><span>$</span> 79.<sup>90</sup></span>
</div>
</li>
</ul>
</div>
</div>
</section>
<!-- Featured products -->
<section id="featured-products" class="slider-container">
<header class="slider-arrows">
<h2>Featured Products</h2>
<div>
<a href="javascript:void(-2)" aria-label="previous product button" class="slider-arrow-prev">
<i class="fas-chevron-left">
<svg xmlns="http://www.w3.org/2000/svg" viewBox="0 0 320 512">
<!-- © Font Awesome Free 5.15.3 -->
<path d="M34.52 239.03L228.87 44.69c9.37-9.37 24.57-9.37 33.94 0l22.67 22.67c9.36 9.36 9.37 24.52.04 33.9L131.49 256l154.02 154.75c9.34 9.38 9.32 24.54-.04 33.9l-22.67 22.67c-9.37 9.37-24.57 9.37-33.94 0L34.52 272.97c-9.37-9.37-9.37-24.57 0-33.94z" />
</svg>
</i>
</a>
<a href="javascript:void(-1)" aria-label="next product button" class="slider-arrow-next">
<i class="fas-chevron-right">
<svg xmlns="http://www.w3.org/2000/svg" viewBox="0 0 320 512">
<!-- © Font Awesome Free 5.15.3 -->
<path d="M285.476 272.971L91.132 467.314c-9.373 9.373-24.569 9.373-33.941 0l-22.667-22.667c-9.357-9.357-9.375-24.522-.04-33.901L188.505 256 34.484 101.255c-9.335-9.379-9.317-24.544.04-33.901l22.667-22.667c9.373-9.373 24.569-9.373 33.941 0L285.475 239.03c9.373 9.372 9.373 24.568.001 33.941z" />
</svg>
</i>
</a>
</div>
</header>
<div class="slides-wrapper">
<div class="slides-container">
<ul class="slider-list">
<li class="slider-item">
<div class="p-image">
<a href="javascript:void(0)">
<img src="assets/images/featured-product-1.jpg" alt="A cactus in a pot" />
</a>
<span class="off">20% OFF</span>
</div>
<div class="title">
<a href="javascript:void(1)">
<h3>Lorem ipsum dolor sit amet</h3>
</a>
<h4>Lorem ipsum dolor sit amet, consectetuer adipiscing elit, sed diam</h4>
</div>
<div class="buttons">
<div class="tooltip">
<a href="javascript:void(2)" aria-label="compare">
<i class="fas-exchange-alt">
<svg xmlns="http://www.w3.org/2000/svg" viewBox="0 0 512 512">
<!-- © Font Awesome Free 5.15.3 -->
<path d="M0 168v-16c0-13.255 10.745-24 24-24h360V80c0-21.367 25.899-32.042 40.971-16.971l80 80c9.372 9.373 9.372 24.569 0 33.941l-80 80C409.956 271.982 384 261.456 384 240v-48H24c-13.255 0-24-10.745-24-24zm488 152H128v-48c0-21.314-25.862-32.08-40.971-16.971l-80 80c-9.372 9.373-9.372 24.569 0 33.941l80 80C102.057 463.997 128 453.437 128 432v-48h360c13.255 0 24-10.745 24-24v-16c0-13.255-10.745-24-24-24z" />
</svg>
</i>
</a>
<div class="tooltip-text">Compare</div>
</div>
<div class="tooltip">
<a href="javascript:void(3)" aria-label="add to favorite">
<i class="fas-heart">
<svg xmlns="http://www.w3.org/2000/svg" viewBox="0 0 512 512">
<!-- © Font Awesome Free 5.15.3 -->
<path d="M462.3 62.6C407.5 15.9 326 24.3 275.7 76.2L256 96.5l-19.7-20.3C186.1 24.3 104.5 15.9 49.7 62.6c-62.8 53.6-66.1 149.8-9.9 207.9l193.5 199.8c12.5 12.9 32.8 12.9 45.3 0l193.5-199.8c56.3-58.1 53-154.3-9.8-207.9z" />
</svg>
</i>
</a>
<div class="tooltip-text">Add to wishlist</div>
</div>
<div class="tooltip">
<a href="javascript:void(4)" aria-label="add to cart">
<i class="fas-shopping-cart">
<svg xmlns="http://www.w3.org/2000/svg" viewBox="0 0 576 512">
<!-- © Font Awesome Free 5.15.3 -->
<path d="M528.12 301.319l47.273-208C578.806 78.301 567.391 64 551.99 64H159.208l-9.166-44.81C147.758 8.021 137.93 0 126.529 0H24C10.745 0 0 10.745 0 24v16c0 13.255 10.745 24 24 24h69.883l70.248 343.435C147.325 417.1 136 435.222 136 456c0 30.928 25.072 56 56 56s56-25.072 56-56c0-15.674-6.447-29.835-16.824-40h209.647C430.447 426.165 424 440.326 424 456c0 30.928 25.072 56 56 56s56-25.072 56-56c0-22.172-12.888-41.332-31.579-50.405l5.517-24.276c3.413-15.018-8.002-29.319-23.403-29.319H218.117l-6.545-32h293.145c11.206 0 20.92-7.754 23.403-18.681z" />
</svg>
</i>
</a>
<div class="tooltip-text">Add to cart</div>
</div>
<span><span>$</span> 3.<sup>99</sup></span>
</div>
</li>
<li class="slider-item">
<div class="p-image">
<a href="javascript:void(5)">
<img src="assets/images/featured-product-2.jpg" alt="A dark green women's casual dress" />
</a>
</div>
<div class="title">
<a href="javascript:void(6)">
<h3>Lorem ipsum dolor sit amet</h3>
</a>
<h4>Lorem ipsum dolor sit amet, consectetuer adipiscing elit, sed diam</h4>
</div>
<div class="buttons">
<div class="tooltip">
<a href="javascript:void(7)" aria-label="compare">
<i class="fas-exchange-alt">
<svg xmlns="http://www.w3.org/2000/svg" viewBox="0 0 512 512">
<!-- © Font Awesome Free 5.15.3 -->
<path d="M0 168v-16c0-13.255 10.745-24 24-24h360V80c0-21.367 25.899-32.042 40.971-16.971l80 80c9.372 9.373 9.372 24.569 0 33.941l-80 80C409.956 271.982 384 261.456 384 240v-48H24c-13.255 0-24-10.745-24-24zm488 152H128v-48c0-21.314-25.862-32.08-40.971-16.971l-80 80c-9.372 9.373-9.372 24.569 0 33.941l80 80C102.057 463.997 128 453.437 128 432v-48h360c13.255 0 24-10.745 24-24v-16c0-13.255-10.745-24-24-24z" />
</svg>
</i>
</a>
<div class="tooltip-text">Compare</div>
</div>
<div class="tooltip">
<a href="javascript:void(8)" aria-label="add to favorite">
<i class="fas-heart">
<svg xmlns="http://www.w3.org/2000/svg" viewBox="0 0 512 512">
<!-- © Font Awesome Free 5.15.3 -->
<path d="M462.3 62.6C407.5 15.9 326 24.3 275.7 76.2L256 96.5l-19.7-20.3C186.1 24.3 104.5 15.9 49.7 62.6c-62.8 53.6-66.1 149.8-9.9 207.9l193.5 199.8c12.5 12.9 32.8 12.9 45.3 0l193.5-199.8c56.3-58.1 53-154.3-9.8-207.9z" />
</svg>
</i>
</a>
<div class="tooltip-text">Add to wishlist</div>
</div>
<div class="tooltip">
<a href="javascript:void(9)" aria-label="add to cart">
<i class="fas-shopping-cart">
<svg xmlns="http://www.w3.org/2000/svg" viewBox="0 0 576 512">
<!-- © Font Awesome Free 5.15.3 -->
<path d="M528.12 301.319l47.273-208C578.806 78.301 567.391 64 551.99 64H159.208l-9.166-44.81C147.758 8.021 137.93 0 126.529 0H24C10.745 0 0 10.745 0 24v16c0 13.255 10.745 24 24 24h69.883l70.248 343.435C147.325 417.1 136 435.222 136 456c0 30.928 25.072 56 56 56s56-25.072 56-56c0-15.674-6.447-29.835-16.824-40h209.647C430.447 426.165 424 440.326 424 456c0 30.928 25.072 56 56 56s56-25.072 56-56c0-22.172-12.888-41.332-31.579-50.405l5.517-24.276c3.413-15.018-8.002-29.319-23.403-29.319H218.117l-6.545-32h293.145c11.206 0 20.92-7.754 23.403-18.681z" />
</svg>
</i>
</a>
<div class="tooltip-text">Add to cart</div>
</div>
<span><span>$</span> 37.<sup>00</sup></span>
</div>
</li>
<li class="slider-item">
<div class="p-image">
<a href="javascript:void(10)">
<img src="assets/images/featured-product-3.jpg" alt="A cloth rabbit doll" />
</a>
<span class="new">New</span>
</div>
<div class="title">
<a href="javascript:void(11)">
<h3>Lorem ipsum dolor sit amet</h3>
</a>
<h4>Lorem ipsum dolor sit amet, consectetuer adipiscing elit, sed diam</h4>
</div>
<div class="buttons">
<div class="tooltip">
<a href="javascript:void(12)" aria-label="compare">
<i class="fas-exchange-alt">
<svg xmlns="http://www.w3.org/2000/svg" viewBox="0 0 512 512">
<!-- © Font Awesome Free 5.15.3 -->
<path d="M0 168v-16c0-13.255 10.745-24 24-24h360V80c0-21.367 25.899-32.042 40.971-16.971l80 80c9.372 9.373 9.372 24.569 0 33.941l-80 80C409.956 271.982 384 261.456 384 240v-48H24c-13.255 0-24-10.745-24-24zm488 152H128v-48c0-21.314-25.862-32.08-40.971-16.971l-80 80c-9.372 9.373-9.372 24.569 0 33.941l80 80C102.057 463.997 128 453.437 128 432v-48h360c13.255 0 24-10.745 24-24v-16c0-13.255-10.745-24-24-24z" />
</svg>
</i>
</a>
<div class="tooltip-text">Compare</div>
</div>
<div class="tooltip">
<a href="javascript:void(13)" aria-label="add to favorite">
<i class="fas-heart">
<svg xmlns="http://www.w3.org/2000/svg" viewBox="0 0 512 512">
<!-- © Font Awesome Free 5.15.3 -->
<path d="M462.3 62.6C407.5 15.9 326 24.3 275.7 76.2L256 96.5l-19.7-20.3C186.1 24.3 104.5 15.9 49.7 62.6c-62.8 53.6-66.1 149.8-9.9 207.9l193.5 199.8c12.5 12.9 32.8 12.9 45.3 0l193.5-199.8c56.3-58.1 53-154.3-9.8-207.9z" />
</svg>
</i>
</a>
<div class="tooltip-text">Add to wishlist</div>
</div>
<div class="tooltip">
<a href="javascript:void(14)" aria-label="add to cart">
<i class="fas-shopping-cart">
<svg xmlns="http://www.w3.org/2000/svg" viewBox="0 0 576 512">
<!-- © Font Awesome Free 5.15.3 -->
<path d="M528.12 301.319l47.273-208C578.806 78.301 567.391 64 551.99 64H159.208l-9.166-44.81C147.758 8.021 137.93 0 126.529 0H24C10.745 0 0 10.745 0 24v16c0 13.255 10.745 24 24 24h69.883l70.248 343.435C147.325 417.1 136 435.222 136 456c0 30.928 25.072 56 56 56s56-25.072 56-56c0-15.674-6.447-29.835-16.824-40h209.647C430.447 426.165 424 440.326 424 456c0 30.928 25.072 56 56 56s56-25.072 56-56c0-22.172-12.888-41.332-31.579-50.405l5.517-24.276c3.413-15.018-8.002-29.319-23.403-29.319H218.117l-6.545-32h293.145c11.206 0 20.92-7.754 23.403-18.681z" />
</svg>
</i>
</a>
<div class="tooltip-text">Add to cart</div>
</div>
<span class="new"><span>$</span> 8.<sup>99</sup></span>
</div>
</li>
<li class="slider-item">
<div class="p-image">
<a href="javascript:void(15)">
<img src="assets/images/featured-product-4.jpg" alt="A small red wooden horse" />
</a>
</div>
<div class="title">
<a href="javascript:void(16)">
<h3>Lorem ipsum dolor sit amet</h3>
</a>
<h4>Lorem ipsum dolor sit amet, consectetuer adipiscing elit, sed diam</h4>
</div>
<div class="buttons">
<div class="tooltip">
<a href="javascript:void(17)" aria-label="compare">
<i class="fas-exchange-alt">
<svg xmlns="http://www.w3.org/2000/svg" viewBox="0 0 512 512">
<!-- © Font Awesome Free 5.15.3 -->
<path d="M0 168v-16c0-13.255 10.745-24 24-24h360V80c0-21.367 25.899-32.042 40.971-16.971l80 80c9.372 9.373 9.372 24.569 0 33.941l-80 80C409.956 271.982 384 261.456 384 240v-48H24c-13.255 0-24-10.745-24-24zm488 152H128v-48c0-21.314-25.862-32.08-40.971-16.971l-80 80c-9.372 9.373-9.372 24.569 0 33.941l80 80C102.057 463.997 128 453.437 128 432v-48h360c13.255 0 24-10.745 24-24v-16c0-13.255-10.745-24-24-24z" />
</svg>
</i>
</a>
<div class="tooltip-text">Compare</div>
</div>
<div class="tooltip">
<a href="javascript:void(18)" aria-label="add to favorite">
<i class="fas-heart">
<svg xmlns="http://www.w3.org/2000/svg" viewBox="0 0 512 512">
<!-- © Font Awesome Free 5.15.3 -->
<path d="M462.3 62.6C407.5 15.9 326 24.3 275.7 76.2L256 96.5l-19.7-20.3C186.1 24.3 104.5 15.9 49.7 62.6c-62.8 53.6-66.1 149.8-9.9 207.9l193.5 199.8c12.5 12.9 32.8 12.9 45.3 0l193.5-199.8c56.3-58.1 53-154.3-9.8-207.9z" />
</svg>
</i>
</a>
<div class="tooltip-text">Add to wishlist</div>
</div>
<div class="tooltip">
<a href="javascript:void(19)" aria-label="add to cart">
<i class="fas-shopping-cart">
<svg xmlns="http://www.w3.org/2000/svg" viewBox="0 0 576 512">
<!-- © Font Awesome Free 5.15.3 -->
<path d="M528.12 301.319l47.273-208C578.806 78.301 567.391 64 551.99 64H159.208l-9.166-44.81C147.758 8.021 137.93 0 126.529 0H24C10.745 0 0 10.745 0 24v16c0 13.255 10.745 24 24 24h69.883l70.248 343.435C147.325 417.1 136 435.222 136 456c0 30.928 25.072 56 56 56s56-25.072 56-56c0-15.674-6.447-29.835-16.824-40h209.647C430.447 426.165 424 440.326 424 456c0 30.928 25.072 56 56 56s56-25.072 56-56c0-22.172-12.888-41.332-31.579-50.405l5.517-24.276c3.413-15.018-8.002-29.319-23.403-29.319H218.117l-6.545-32h293.145c11.206 0 20.92-7.754 23.403-18.681z" />
</svg>
</i>
</a>
<div class="tooltip-text">Add to cart</div>
</div>
<span><span>$</span> 5.<sup>00</sup></span>
</div>
</li>
<li class="slider-item">
<div class="p-image">
<a href="javascript:void(20)">
<img src="assets/images/featured-product-5.jpg" alt="Women's green party dress" />
</a>
</div>
<div class="title">
<a href="javascript:void(21)">
<h3>Lorem ipsum dolor sit amet</h3>
</a>
<h4>Lorem ipsum dolor sit amet, consectetuer adipiscing elit, sed diam</h4>
</div>
<div class="buttons">
<div class="tooltip">
<a href="javascript:void(22)" aria-label="compare">
<i class="fas-exchange-alt">
<svg xmlns="http://www.w3.org/2000/svg" viewBox="0 0 512 512">
<!-- © Font Awesome Free 5.15.3 -->
<path d="M0 168v-16c0-13.255 10.745-24 24-24h360V80c0-21.367 25.899-32.042 40.971-16.971l80 80c9.372 9.373 9.372 24.569 0 33.941l-80 80C409.956 271.982 384 261.456 384 240v-48H24c-13.255 0-24-10.745-24-24zm488 152H128v-48c0-21.314-25.862-32.08-40.971-16.971l-80 80c-9.372 9.373-9.372 24.569 0 33.941l80 80C102.057 463.997 128 453.437 128 432v-48h360c13.255 0 24-10.745 24-24v-16c0-13.255-10.745-24-24-24z" />
</svg>
</i>
</a>
<div class="tooltip-text">Compare</div>
</div>
<div class="tooltip">
<a href="javascript:void(23)" aria-label="add to favorite">
<i class="fas-heart">
<svg xmlns="http://www.w3.org/2000/svg" viewBox="0 0 512 512">
<!-- © Font Awesome Free 5.15.3 -->
<path d="M462.3 62.6C407.5 15.9 326 24.3 275.7 76.2L256 96.5l-19.7-20.3C186.1 24.3 104.5 15.9 49.7 62.6c-62.8 53.6-66.1 149.8-9.9 207.9l193.5 199.8c12.5 12.9 32.8 12.9 45.3 0l193.5-199.8c56.3-58.1 53-154.3-9.8-207.9z" />
</svg>
</i>
</a>
<div class="tooltip-text">Add to wishlist</div>
</div>
<div class="tooltip">
<a href="javascript:void(24)" aria-label="add to cart">
<i class="fas-shopping-cart">
<svg xmlns="http://www.w3.org/2000/svg" viewBox="0 0 576 512">
<!-- © Font Awesome Free 5.15.3 -->
<path d="M528.12 301.319l47.273-208C578.806 78.301 567.391 64 551.99 64H159.208l-9.166-44.81C147.758 8.021 137.93 0 126.529 0H24C10.745 0 0 10.745 0 24v16c0 13.255 10.745 24 24 24h69.883l70.248 343.435C147.325 417.1 136 435.222 136 456c0 30.928 25.072 56 56 56s56-25.072 56-56c0-15.674-6.447-29.835-16.824-40h209.647C430.447 426.165 424 440.326 424 456c0 30.928 25.072 56 56 56s56-25.072 56-56c0-22.172-12.888-41.332-31.579-50.405l5.517-24.276c3.413-15.018-8.002-29.319-23.403-29.319H218.117l-6.545-32h293.145c11.206 0 20.92-7.754 23.403-18.681z" />
</svg>
</i>
</a>
<div class="tooltip-text">Add to cart</div>
</div>
<span><span>$</span> 50.<sup>99</sup></span>
</div>
</li>
<li class="slider-item">
<div class="p-image">
<a href="javascript:void(25)">
<img src="assets/images/featured-product-6.jpg" alt="A small red wooden man doll" />
</a>
</div>
<div class="title">
<a href="javascript:void(26)">
<h3>Lorem ipsum dolor sit amet</h3>
</a>
<h4>Lorem ipsum dolor sit amet, consectetuer adipiscing elit, sed diam</h4>
</div>
<div class="buttons">
<div class="tooltip">
<a href="javascript:void(27)" aria-label="compare">
<i class="fas-exchange-alt">
<svg xmlns="http://www.w3.org/2000/svg" viewBox="0 0 512 512">
<!-- © Font Awesome Free 5.15.3 -->
<path d="M0 168v-16c0-13.255 10.745-24 24-24h360V80c0-21.367 25.899-32.042 40.971-16.971l80 80c9.372 9.373 9.372 24.569 0 33.941l-80 80C409.956 271.982 384 261.456 384 240v-48H24c-13.255 0-24-10.745-24-24zm488 152H128v-48c0-21.314-25.862-32.08-40.971-16.971l-80 80c-9.372 9.373-9.372 24.569 0 33.941l80 80C102.057 463.997 128 453.437 128 432v-48h360c13.255 0 24-10.745 24-24v-16c0-13.255-10.745-24-24-24z" />
</svg>
</i>
</a>
<div class="tooltip-text">Compare</div>
</div>
<div class="tooltip">
<a href="javascript:void(28)" aria-label="add to favorite">
<i class="fas-heart">
<svg xmlns="http://www.w3.org/2000/svg" viewBox="0 0 512 512">
<!-- © Font Awesome Free 5.15.3 -->
<path d="M462.3 62.6C407.5 15.9 326 24.3 275.7 76.2L256 96.5l-19.7-20.3C186.1 24.3 104.5 15.9 49.7 62.6c-62.8 53.6-66.1 149.8-9.9 207.9l193.5 199.8c12.5 12.9 32.8 12.9 45.3 0l193.5-199.8c56.3-58.1 53-154.3-9.8-207.9z" />
</svg>
</i>
</a>
<div class="tooltip-text">Add to wishlist</div>
</div>
<div class="tooltip">
<a href="javascript:void(29)" aria-label="add to cart">
<i class="fas-shopping-cart">
<svg xmlns="http://www.w3.org/2000/svg" viewBox="0 0 576 512">
<!-- © Font Awesome Free 5.15.3 -->
<path d="M528.12 301.319l47.273-208C578.806 78.301 567.391 64 551.99 64H159.208l-9.166-44.81C147.758 8.021 137.93 0 126.529 0H24C10.745 0 0 10.745 0 24v16c0 13.255 10.745 24 24 24h69.883l70.248 343.435C147.325 417.1 136 435.222 136 456c0 30.928 25.072 56 56 56s56-25.072 56-56c0-15.674-6.447-29.835-16.824-40h209.647C430.447 426.165 424 440.326 424 456c0 30.928 25.072 56 56 56s56-25.072 56-56c0-22.172-12.888-41.332-31.579-50.405l5.517-24.276c3.413-15.018-8.002-29.319-23.403-29.319H218.117l-6.545-32h293.145c11.206 0 20.92-7.754 23.403-18.681z" />
</svg>
</i>
</a>
<div class="tooltip-text">Add to cart</div>
</div>
<span><span>$</span> 5.<sup>00</sup></span>
</div>
</li>
<li class="slider-item">
<div class="p-image">
<a href="javascript:void(30)">
<img src="assets/images/featured-product-7.jpg" alt="Women's silver necklace" />
</a>
</div>
<div class="title">
<a href="javascript:void(31)">
<h3>Lorem ipsum dolor sit amet</h3>
</a>
<h4>Lorem ipsum dolor sit amet, consectetuer adipiscing elit, sed diam</h4>
</div>
<div class="buttons">
<div class="tooltip">
<a href="javascript:void(32)" aria-label="compare">
<i class="fas-exchange-alt">
<svg xmlns="http://www.w3.org/2000/svg" viewBox="0 0 512 512">
<!-- © Font Awesome Free 5.15.3 -->
<path d="M0 168v-16c0-13.255 10.745-24 24-24h360V80c0-21.367 25.899-32.042 40.971-16.971l80 80c9.372 9.373 9.372 24.569 0 33.941l-80 80C409.956 271.982 384 261.456 384 240v-48H24c-13.255 0-24-10.745-24-24zm488 152H128v-48c0-21.314-25.862-32.08-40.971-16.971l-80 80c-9.372 9.373-9.372 24.569 0 33.941l80 80C102.057 463.997 128 453.437 128 432v-48h360c13.255 0 24-10.745 24-24v-16c0-13.255-10.745-24-24-24z" />
</svg>
</i>
</a>
<div class="tooltip-text">Compare</div>
</div>
<div class="tooltip">
<a href="javascript:void(33)" aria-label="add to favorite">
<i class="fas-heart">
<svg xmlns="http://www.w3.org/2000/svg" viewBox="0 0 512 512">
<!-- © Font Awesome Free 5.15.3 -->
<path d="M462.3 62.6C407.5 15.9 326 24.3 275.7 76.2L256 96.5l-19.7-20.3C186.1 24.3 104.5 15.9 49.7 62.6c-62.8 53.6-66.1 149.8-9.9 207.9l193.5 199.8c12.5 12.9 32.8 12.9 45.3 0l193.5-199.8c56.3-58.1 53-154.3-9.8-207.9z" />
</svg>
</i>
</a>
<div class="tooltip-text">Add to wishlist</div>
</div>
<div class="tooltip">
<a href="javascript:void(34)" aria-label="add to cart">
<i class="fas-shopping-cart">
<svg xmlns="http://www.w3.org/2000/svg" viewBox="0 0 576 512">
<!-- © Font Awesome Free 5.15.3 -->
<path d="M528.12 301.319l47.273-208C578.806 78.301 567.391 64 551.99 64H159.208l-9.166-44.81C147.758 8.021 137.93 0 126.529 0H24C10.745 0 0 10.745 0 24v16c0 13.255 10.745 24 24 24h69.883l70.248 343.435C147.325 417.1 136 435.222 136 456c0 30.928 25.072 56 56 56s56-25.072 56-56c0-15.674-6.447-29.835-16.824-40h209.647C430.447 426.165 424 440.326 424 456c0 30.928 25.072 56 56 56s56-25.072 56-56c0-22.172-12.888-41.332-31.579-50.405l5.517-24.276c3.413-15.018-8.002-29.319-23.403-29.319H218.117l-6.545-32h293.145c11.206 0 20.92-7.754 23.403-18.681z" />
</svg>
</i>
</a>
<div class="tooltip-text">Add to cart</div>
</div>
<span><span>$</span> 150.<sup>99</sup></span>
</div>
</li>
<li class="slider-item">
<div class="p-image">
<a href="javascript:void(35)">
<img src="assets/images/featured-product-8.jpg" alt="Men's black uniform" />
</a>
</div>
<div class="title">
<a href="javascript:void(36)">
<h3>Lorem ipsum dolor sit amet</h3>
</a>
<h4>Lorem ipsum dolor sit amet, consectetuer adipiscing elit, sed diam</h4>
</div>
<div class="buttons">
<div class="tooltip">
<a href="javascript:void(37)" aria-label="compare">
<i class="fas-exchange-alt">
<svg xmlns="http://www.w3.org/2000/svg" viewBox="0 0 512 512">
<!-- © Font Awesome Free 5.15.3 -->
<path d="M0 168v-16c0-13.255 10.745-24 24-24h360V80c0-21.367 25.899-32.042 40.971-16.971l80 80c9.372 9.373 9.372 24.569 0 33.941l-80 80C409.956 271.982 384 261.456 384 240v-48H24c-13.255 0-24-10.745-24-24zm488 152H128v-48c0-21.314-25.862-32.08-40.971-16.971l-80 80c-9.372 9.373-9.372 24.569 0 33.941l80 80C102.057 463.997 128 453.437 128 432v-48h360c13.255 0 24-10.745 24-24v-16c0-13.255-10.745-24-24-24z" />
</svg>
</i>
</a>
<div class="tooltip-text">Compare</div>
</div>
<div class="tooltip">
<a href="javascript:void(38)" aria-label="add to favorite">
<i class="fas-heart">
<svg xmlns="http://www.w3.org/2000/svg" viewBox="0 0 512 512">
<!-- © Font Awesome Free 5.15.3 -->
<path d="M462.3 62.6C407.5 15.9 326 24.3 275.7 76.2L256 96.5l-19.7-20.3C186.1 24.3 104.5 15.9 49.7 62.6c-62.8 53.6-66.1 149.8-9.9 207.9l193.5 199.8c12.5 12.9 32.8 12.9 45.3 0l193.5-199.8c56.3-58.1 53-154.3-9.8-207.9z" />
</svg>
</i>
</a>
<div class="tooltip-text">Add to wishlist</div>
</div>
<div class="tooltip">
<a href="javascript:void(39)" aria-label="add to cart">
<i class="fas-shopping-cart">
<svg xmlns="http://www.w3.org/2000/svg" viewBox="0 0 576 512">
<!-- © Font Awesome Free 5.15.3 -->
<path d="M528.12 301.319l47.273-208C578.806 78.301 567.391 64 551.99 64H159.208l-9.166-44.81C147.758 8.021 137.93 0 126.529 0H24C10.745 0 0 10.745 0 24v16c0 13.255 10.745 24 24 24h69.883l70.248 343.435C147.325 417.1 136 435.222 136 456c0 30.928 25.072 56 56 56s56-25.072 56-56c0-15.674-6.447-29.835-16.824-40h209.647C430.447 426.165 424 440.326 424 456c0 30.928 25.072 56 56 56s56-25.072 56-56c0-22.172-12.888-41.332-31.579-50.405l5.517-24.276c3.413-15.018-8.002-29.319-23.403-29.319H218.117l-6.545-32h293.145c11.206 0 20.92-7.754 23.403-18.681z" />
</svg>
</i>
</a>
<div class="tooltip-text">Add to cart</div>
</div>
<span><span>$</span> 35.<sup>00</sup></span>
</div>
</li>
</ul>
</div>
</div>
</section>
<!-- About section -->
<section id="about">
<header>
<h2>Who We Are</h2>
</header>
<p>Lorem ipsum dolor sit amet, consectetuer adipiscing elit, sed diam nonummy nibh euismod tincidunt ut laoreet dolore magna aliquam erat volutpat. Ut wisi enim ad minim veniam, quis nostrud exerci tation ullamcorper suscipit lobortis nisl ut aliquip ex ea commodo consequat. Duis autem vel eum iriure dolor in hendrerit in vulputate velit esse molestie consequat, vel illum dolore eu feugiat nulla facilisis at vero eros et accumsan et iusto odio dignissim qui blandit praesent luptatum zzril delenit augue duis dolore te feugait nulla facilisi.</p>
</section>
<!-- Steps section -->
<section id="steps">
<a href="javascript:void(0)">
<div class="choose">
<img src="assets/images/choose-products-1.png" alt="Choose products" width="144" height="182" />
<h2>Choose<br />Products</h2>
</div>
</a>
<a href="javascript:void(1)">
<div class="register-login">
<img src="assets/images/register-login-1.png" alt="Register or login" width="144" height="182" />
<h2>Register/<br />Login</h2>
</div>
</a>
<a href="javascript:void(2)">
<div class="checkout">
<img src="assets/images/checkout-cart-1.png" alt="Checkout or cart" width="144" height="182" />
<h2>Checkout/<br />Cart</h2>
</div>
</a>
<a href="javascript:void(3)">
<div class="register-now">
<h2>Register Now</h2>
</div>
</a>
</section>
</main>
<!-- Main footer -->
<footer id="main-footer">
<div class="widget">
<h2>shopping with us</h2>
<nav>
<ul>
<li>
<a href="javascript:void(0)">why shop with us?</a>
</li>
<li>
<a href="javascript:void(1)">how it works</a>
</li>
<li>
<a href="javascript:void(2)">delivery</a>
</li>
<li>
<a href="javascript:void(3)">returns</a>
</li>
<li>
<a href="javascript:void(4)">where's my order</a>
</li>
<li>
<a href="javascript:void(5)">contact & help</a>
</li>
<li>
<a href="javascript:void(6)">wedding list</a>
</li>
<li>
<a href="javascript:void(7)">wishlists</a>
</li>
<li>
<a href="javascript:void(8)">gift vouchers</a>
</li>
</ul>
</nav>
</div>
<div class="widget">
<h2>about us</h2>
<nav>
<ul>
<li>
<a href="javascript:void(9)">our story</a>
</li>
<li>
<a href="javascript:void(10)">customer contact</a>
</li>
<li>
<a href="javascript:void(11)">awards</a>
</li>
<li>
<a href="javascript:void(12)">press centre</a>
</li>
<li>
<a href="javascript:void(13)">work with us</a>
</li>
<li>
<a href="javascript:void(14)">terms & conditions</a>
</li>
<li>
<a href="javascript:void(16)">privacy & cookies</a>
</li>
</ul>
</nav>
</div>
<div class="widget">
<h2>selling with us</h2>
<nav>
<ul>
<li>
<a href="javascript:void(17)">why join?</a>
</li>
<li>
<a href="javascript:void(18)">faqs</a>
</li>
<li>
<a href="javascript:void(19)">apply to sell with us</a>
</li>
<li>
<a href="javascript:void(20)">affiliates</a>
</li>
</ul>
</nav>
</div>
<div class="widget">
<div class="newsletter">
<h2>Signup newsletter</h2>
<form action="javascript:void(21)">
<input type="email" name="email" placeholder="Type your email" aria-label="email field" /><br />
<input type="submit" value="subscribe" />
</form>
</div>
<div class="socials">
<h2>Keep in touch</h2>
<address>
<ul>
<li class="tooltip">
<a href="javascript:void(22)" aria-label="Facebook link">
<i class="fab-facebook-f">
<svg xmlns="http://www.w3.org/2000/svg" viewBox="0 0 320 512">
<!-- © Font Awesome Free 5.15.3 -->
<path d="M279.14 288l14.22-92.66h-88.91v-60.13c0-25.35 12.42-50.06 52.24-50.06h40.42V6.26S260.43 0 225.36 0c-73.22 0-121.08 44.38-121.08 124.72v70.62H22.89V288h81.39v224h100.17V288z" />
</svg>
</i>
</a>
<div class="tooltip-text">Facebook</div>
</li>
<li class="tooltip">
<a href="javascript:void(23)" aria-label="Instagram link">
<i class="fab-instagram">
<svg xmlns="http://www.w3.org/2000/svg" viewBox="0 0 448 512">
<!-- © Font Awesome Free 5.15.3 -->
<path d="M224.1 141c-63.6 0-114.9 51.3-114.9 114.9s51.3 114.9 114.9 114.9S339 319.5 339 255.9 287.7 141 224.1 141zm0 189.6c-41.1 0-74.7-33.5-74.7-74.7s33.5-74.7 74.7-74.7 74.7 33.5 74.7 74.7-33.6 74.7-74.7 74.7zm146.4-194.3c0 14.9-12 26.8-26.8 26.8-14.9 0-26.8-12-26.8-26.8s12-26.8 26.8-26.8 26.8 12 26.8 26.8zm76.1 27.2c-1.7-35.9-9.9-67.7-36.2-93.9-26.2-26.2-58-34.4-93.9-36.2-37-2.1-147.9-2.1-184.9 0-35.8 1.7-67.6 9.9-93.9 36.1s-34.4 58-36.2 93.9c-2.1 37-2.1 147.9 0 184.9 1.7 35.9 9.9 67.7 36.2 93.9s58 34.4 93.9 36.2c37 2.1 147.9 2.1 184.9 0 35.9-1.7 67.7-9.9 93.9-36.2 26.2-26.2 34.4-58 36.2-93.9 2.1-37 2.1-147.8 0-184.8zM398.8 388c-7.8 19.6-22.9 34.7-42.6 42.6-29.5 11.7-99.5 9-132.1 9s-102.7 2.6-132.1-9c-19.6-7.8-34.7-22.9-42.6-42.6-11.7-29.5-9-99.5-9-132.1s-2.6-102.7 9-132.1c7.8-19.6 22.9-34.7 42.6-42.6 29.5-11.7 99.5-9 132.1-9s102.7-2.6 132.1 9c19.6 7.8 34.7 22.9 42.6 42.6 11.7 29.5 9 99.5 9 132.1s2.7 102.7-9 132.1z" />
</svg>
</i>
</a>
<div class="tooltip-text">Instagram</div>
</li>
<li class="tooltip">
<a href="javascript:void(24)" aria-label="Twitter link">
<i class="fab-twitter">
<svg xmlns="http://www.w3.org/2000/svg" viewBox="0 0 512 512">
<!-- © Font Awesome Free 5.15.3 -->
<path d="M459.37 151.716c.325 4.548.325 9.097.325 13.645 0 138.72-105.583 298.558-298.558 298.558-59.452 0-114.68-17.219-161.137-47.106 8.447.974 16.568 1.299 25.34 1.299 49.055 0 94.213-16.568 130.274-44.832-46.132-.975-84.792-31.188-98.112-72.772 6.498.974 12.995 1.624 19.818 1.624 9.421 0 18.843-1.3 27.614-3.573-48.081-9.747-84.143-51.98-84.143-102.985v-1.299c13.969 7.797 30.214 12.67 47.431 13.319-28.264-18.843-46.781-51.005-46.781-87.391 0-19.492 5.197-37.36 14.294-52.954 51.655 63.675 129.3 105.258 216.365 109.807-1.624-7.797-2.599-15.918-2.599-24.04 0-57.828 46.782-104.934 104.934-104.934 30.213 0 57.502 12.67 76.67 33.137 23.715-4.548 46.456-13.32 66.599-25.34-7.798 24.366-24.366 44.833-46.132 57.827 21.117-2.273 41.584-8.122 60.426-16.243-14.292 20.791-32.161 39.308-52.628 54.253z" />
</svg>
</i>
</a>
<div class="tooltip-text">Twitter</div>
</li>
<li class="tooltip">
<a href="javascript:void(25)" aria-label="Pinterest link">
<i class="fab-pinterest">
<svg xmlns="http://www.w3.org/2000/svg" viewBox="0 0 496 512">
<!-- © Font Awesome Free 5.15.3 -->
<path d="M496 256c0 137-111 248-248 248-25.6 0-50.2-3.9-73.4-11.1 10.1-16.5 25.2-43.5 30.8-65 3-11.6 15.4-59 15.4-59 8.1 15.4 31.7 28.5 56.8 28.5 74.8 0 128.7-68.8 128.7-154.3 0-81.9-66.9-143.2-152.9-143.2-107 0-163.9 71.8-163.9 150.1 0 36.4 19.4 81.7 50.3 96.1 4.7 2.2 7.2 1.2 8.3-3.3.8-3.4 5-20.3 6.9-28.1.6-2.5.3-4.7-1.7-7.1-10.1-12.5-18.3-35.3-18.3-56.6 0-54.7 41.4-107.6 112-107.6 60.9 0 103.6 41.5 103.6 100.9 0 67.1-33.9 113.6-78 113.6-24.3 0-42.6-20.1-36.7-44.8 7-29.5 20.5-61.3 20.5-82.6 0-19-10.2-34.9-31.4-34.9-24.9 0-44.9 25.7-44.9 60.2 0 22 7.4 36.8 7.4 36.8s-24.5 103.8-29 123.2c-5 21.4-3 51.6-.9 71.2C65.4 450.9 0 361.1 0 256 0 119 111 8 248 8s248 111 248 248z" />
</svg>
</i>
</a>
<div class="tooltip-text">Pinterest</div>
</li>
<li class="tooltip">
<a href="javascript:void(26)" aria-label="Linkedin link">
<i class="fab-linkedin-in">
<svg xmlns="http://www.w3.org/2000/svg" viewBox="0 0 448 512">
<!-- © Font Awesome Free 5.15.3 -->
<path d="M100.28 448H7.4V148.9h92.88zM53.79 108.1C24.09 108.1 0 83.5 0 53.8a53.79 53.79 0 0 1 107.58 0c0 29.7-24.1 54.3-53.79 54.3zM447.9 448h-92.68V302.4c0-34.7-.7-79.2-48.29-79.2-48.29 0-55.69 37.7-55.69 76.7V448h-92.78V148.9h89.08v40.8h1.3c12.4-23.5 42.69-48.3 87.88-48.3 94 0 111.28 61.9 111.28 142.3V448z" />
</svg>
</i>
</a>
<div class="tooltip-text">Linkedin</div>
</li>
</ul>
</address>
</div>
</div>
</footer>
<!-- Bottom footer -->
<footer id="bottom-footer">
<small id="copyright">© 2023, Gift Shop.</small>
<nav id="bottom-nav">
<menu>
<li>
<a href="javascript:void(0)">Terms of Use</a>
</li>
<li>
<a href="javascript:void(1)">Privacy Policy</a>
</li>
<li>
<a href="javascript:void(2)">Support</a>
</li>
<li>
<a href="javascript:void(3)">FAQ</a>
</li>
<li>
<a href="javascript:void(4)">Jobs</a>
</li>
</menu>
</nav>
</footer>
</div>
3. Guys here is git repo link and put css, js and images inside scr/assets folder:
4. Guys please add below code inside scr/index.html file:
<!doctype html> <html lang="en"> <head> <meta charset="utf-8"> <title>Angular | Ecommerce Gift Shop</title> <base href="/"> <meta name="viewport" content="width=device-width, initial-scale=1"> <link rel="icon" type="image/x-icon" href="favicon.ico"> <link rel="icon" type="image/png" href="assets/images/logo-1.png" /> </head> <body> <app-root></app-root> </body> </html>
5. Guys please add below code inside angukar.json file:
... "styles": [ ... "src/assets/style.css", "src/assets/slider.css", "src/assets/normalize.css" ], "scripts": [ "src/assets/js/main-nav.js", "src/assets/js/back-to-top.js", "src/assets/js/slider.js" ]
Friends in the end must run ng serve command into your terminal to run the angular 16 ecommerce project.
Now we are done friends. If you have any kind of query, suggestion and new requirement then feel free to comment below.
Note: Friends, In this post, I just tell the basic setup and things, you can change the code according to your requirements.
I will appreciate that if you will tell your views for this post. Nothing matters if your views will be good or bad because with your views, I will make my next posts more good and helpful.
Jassa
Thanks