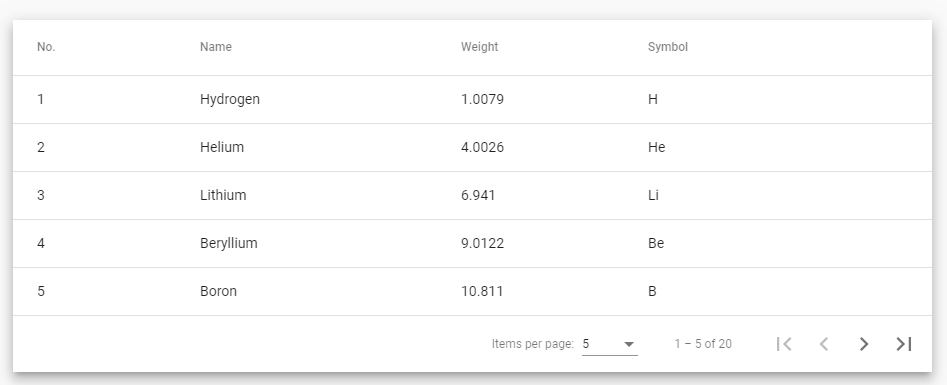
Hello to all, welcome on therichpost.com. In this post, I will tell you, Angular 9 Material Datatable with php mysql data.
Here is the working code snippet and please do carefully and if you have any query then please do comment below:
1. Here are the basics commands to install angular 9 on your system:
npm install -g @angular/cli ng new angulardatatable //Create new Angular Project $ cd angulardatatable // Go inside the Angular Project Folder ng serve --open // Run and Open the Angular Project http://localhost:4200/ // Working Angular Project Url
2. After done with above, you need to run below command to add @angular/material into your angular 9 application:
ng add @angular/material
3. Now you need to add below code into your src/app/app.module.ts file:
import { BrowserModule } from '@angular/platform-browser';
import { NgModule } from '@angular/core';
import { AppComponent } from './app.component';
import { HttpClientModule } from '@angular/common/http';
import { MatPaginatorModule } from '@angular/material/paginator';
import { MatTableModule } from '@angular/material/table';
import { BrowserAnimationsModule } from '@angular/platform-browser/animations';
@NgModule({
declarations: [
AppComponent
],
imports: [
BrowserModule,
MatPaginatorModule,
MatTableModule,
BrowserAnimationsModule,
HttpClientModule
],
providers: [],
bootstrap: [AppComponent]
})
export class AppModule { }
4. Now you need to add below code into your src/app/app.component.ts file:
import { Component, OnInit, ViewChild } from '@angular/core';
import {MatPaginator} from '@angular/material/paginator';
import {MatTableDataSource} from '@angular/material/table';
import { HttpClient } from '@angular/common/http';
import { DataSource } from '@angular/cdk/collections';
@Component({
selector: 'app-root',
templateUrl: './app.component.html',
styleUrls: ['./app.component.css']
})
export class AppComponent {
displayedColumns = ['id', 'email', 'firstname'];
post = [];
//dataSource:any;
dataSource: MatTableDataSource<any>;
constructor(private http: HttpClient){
this.http.get('http://localhost/mypage.php').subscribe(data => {
this.post.push(data);
this.dataSource = new MatTableDataSource(this.post[0]);
}, error => console.error(error));
}
@ViewChild(MatPaginator, {static: true}) paginator: MatPaginator;
ngOnInit() {
setTimeout(() => this.dataSource.paginator = this.paginator);
}
}
export interface PeriodicElement {
id: number;
email: string;
firstname: string;
}
5. Now you need to add below code into src/app/app.component.html file:
<h2 style="text-align:center;padding:10px 0;">Angular 9 Material Datatable with phpmysql data</h2>
<div class="mat-elevation-z8">
<table mat-table [dataSource]="dataSource">
<!-- Position Column -->
<ng-container matColumnDef="id">
<th mat-header-cell *matHeaderCellDef> ID </th>
<td mat-cell *matCellDef="let post"> {{post.id}} </td>
</ng-container>
<!-- Name Column -->
<ng-container matColumnDef="firstname">
<th mat-header-cell *matHeaderCellDef> Name </th>
<td mat-cell *matCellDef="let post"> {{post.firstname}} </td>
</ng-container>
<!-- Weight Column -->
<ng-container matColumnDef="email">
<th mat-header-cell *matHeaderCellDef> Email </th>
<td mat-cell *matCellDef="let post"> {{post.email}} </td>
</ng-container>
<tr mat-header-row *matHeaderRowDef="displayedColumns"></tr>
<tr mat-row *matRowDef="let post; columns: displayedColumns;"></tr>
</table>
<mat-paginator [pageSizeOptions]="[5, 10, 20]" showFirstLastButtons></mat-paginator>
</div>
6. Here is the code for your xampp php file:
<?php
header("Access-Control-Allow-Origin: *");
header("Access-Control-Allow-Methods: PUT, GET, POST");
header("Access-Control-Allow-Headers: Origin, X-Requested-With, Content-Type, Accept");
$conn = new mysqli('localhost','root','','user');
$sql = "SELECT * FROM userdata";
$result = $conn->query($sql);
$myArr = array();
if ($result->num_rows > 0) {
// output data of each row
while($row = $result->fetch_assoc()) {
$myArr[] = $row;
}
} else {
echo "0 results";
}
$myJSON = json_encode($myArr);
echo $myJSON;
If you have any kind of issue related php then please comment below.

Leave a Reply
You must be logged in to post a comment.