Hello to all, welcome again on therichpost.com, today in this post, I will show you, Angular 9 AG-Grid add datepicker to each row.
Post Working:
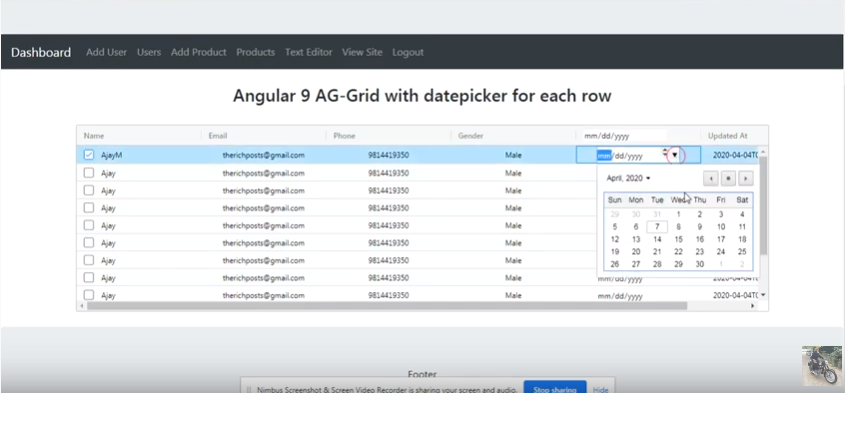
In this post, I am showing datepicker in each row of ag-grid in Angular 9 with the help of jquery.
Here is the working code and you need to add carefully and if you have any kind of query then please comment below:
1. Very first, you have to run below commands to add Angular 9, AG-Grid and jQuery:
npm install -g @angular/cli ng new angulardatatables cd angulardatatables npm install jquery --save npm i --save ag-grid-community ag-grid-angular $ ng serve //Here is the url, you need to run into your browser and see working angular test project http://localhost:4200/
2. After run above commands, you have to add below code into your app.module.ts file:
import { AgGridModule } from 'ag-grid-angular';
imports: [...
AgGridModule.withComponents([])
...
],
3. Now you have to run below commands into your angular.json file:
"styles": [
...
"node_modules/ag-grid-community/dist/styles/ag-grid.css",
"node_modules/ag-grid-community/dist/styles/ag-theme-balham.css"
],
"scripts": [
"node_modules/jquery/dist/jquery.js",
...
]
4. Now add below code into app.component.ts file:
declare let $: any;
columnDefs = [
{headerName: 'Make', field: 'make' },
{headerName: 'Model', field: 'model' },
{headerName: 'Price', field: 'date'}
];
rowData = [
{ make: 'Toyota', model: 'Celica', date: 2020-04-0},
{ make: 'Ford', model: 'Mondeo', date: 2020-04-0},
{ make: 'Porsche', model: 'Boxter', date: 2020-04-0}
];
...
ngOnInit(): void {
$("div[col-id='date']").html("<input style='border:none;' type='date'>");
}
5. Now you have to add below and final code into app.component.ts file:
<ag-grid-angular style="width: 500px; height: 500px;" class="ag-theme-balham" [rowData]="rowData" [columnDefs]="columnDefs"> </ag-grid-angular>
6. In the end please run ng serve command and check the output and this is just first part and I my next part, I will make it dynamically.
Jassa
Thank you

Leave a Reply
You must be logged in to post a comment.