Hello to all, welcome to therichpost.com. In this post, I will tell you, Angular 8 Datatable Working Example.
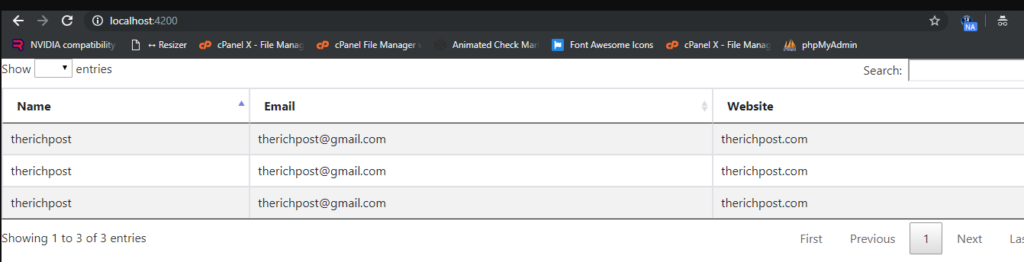
Angular 8 has just launched and it is in very high in demand. Angular 8 increased his performance speed. I am showing the data in Datatables with custom json data and also for giving good look to datatable, I have used bootstrap in it, here is the working picture and don’t forget to install latest node version.

Here is the complete working code and use this carefully:
1. Here are the basics commands, you need to run for latest angular 8 setup and environment:
$ npm install -g @angular/cli $ ng new angulardatatables $ cd angulardatatables $ ng serve //Here is the url, you need to run into your browser and see working angular test project http://localhost:4200/
2. Here are the basics commands, you need to run into your terminal for datatable and its dependencies:
npm install jquery --save npm install datatables.net --save npm install datatables.net-dt --save npm install angular-datatables --save npm install @types/jquery --save-dev npm install @types/datatables.net --save-dev npm install ngx-bootstrap bootstrap --save
3. After done with commands add below code into you angular.json file:
...
"styles": [
"src/styles.css",
"node_modules/datatables.net-dt/css/jquery.dataTables.css",
"node_modules/bootstrap/dist/css/bootstrap.min.css",
],
"scripts": [
"node_modules/jquery/dist/jquery.js",
"node_modules/datatables.net/js/jquery.dataTables.js",
"node_modules/bootstrap/dist/js/bootstrap.js",
]
...
4. Now add below code into your app.module.ts file:
import { BrowserModule } from '@angular/platform-browser';
import { NgModule } from '@angular/core';
import {DataTablesModule} from 'angular-datatables';
import { AppComponent } from './app.component';
@NgModule({
declarations: [
AppComponent
],
imports: [
BrowserModule,
DataTablesModule
],
providers: [],
bootstrap: [AppComponent]
})
export class AppModule { }
5. Now add below code into app.component.ts file:
import { Component, OnInit } from '@angular/core';
@Component({
selector: 'app-root',
templateUrl: './app.component.html',
styleUrls: ['./app.component.css']
})
export class AppComponent {
public data = [
{name: 'therichpost', email: 'therichpost@gmail.com', website:'therichpost.com'},
{name: 'therichpost', email: 'therichpost@gmail.com', website:'therichpost.com'},
{name: 'therichpost', email: 'therichpost@gmail.com', website:'therichpost.com'},
{name: 'therichpost', email: 'therichpost@gmail.com', website:'therichpost.com'},
];
title = 'angulardatatables';
dtOptions: DataTables.Settings = {};
ngOnInit() {
this.dtOptions = {
pagingType: 'full_numbers',
pageLength: 5,
processing: true
};
}
}
6. Now add below code into app.component.html file:
<table class="table table-striped table-bordered table-sm row-border hover" datatable [dtOptions]="dtOptions">
<thead>
<tr>
<th>Name</th>
<th>Email</th>
<th>Website</th>
</tr>
</thead>
<tbody>
<tr *ngFor="let group of data">
<td>{{group.name}}</td>
<td>{{group.email}}</td>
<td>{{group.website}}</td>
</tr>
</tbody>
</table>
Don’t forget to run ng serve command to see final output.
Jassa Jatt
Thank you

Thank you for the post 🙂
Very helpful, thank you 🙂
Thank you
Thank you
How to translate the texts to Portuguese? Thank you.
You can use google translate or you want datatable only?
Thanks for the post!!
Are these Datatable fully responsive ?
Yes, hope so.
No filters controls are working for me.Sorting,searching etc.It is just displaying data.Can you please help me regarding this.
Yes sure….did you use above code perfectly?
Thank you so much..it helped me a lot.
you are most welcome
can you please tell me how to add check box and select all check box and single check and deselectall on header unchek
Yes, you can do with custom code tricks.
Check this https://www.youtube.com/watch?v=lno3mOW0tzE
thank you so much its working fine…can you please explain about nested datatable so that it will be helpful for all
Welcome and I will share that post also.
Can’t bind to ‘dtOptions’ since it isn’t a known property of ‘table’.
Property ‘dtOptions’ does not exist on type ‘AppComponent’.
I am getting these errors
Can you help me
SIR WANT TO RELAOD THE DATA AFTER DELETE OR UPDATE WITHOUT PAGE RELOAD M NOT USIN AJAX
this.dtOptions = {
pagingType: ‘full_numbers’,
pageLength: 10,
dom: ‘Bfrtip’,
select: true,
rowSelection:”multiple”,
// Configure the buttons
buttons: [
‘pdf’,
‘print’,
‘excel’]
};
this.outmailService.deleteEntry(this.mailId).subscribe((
result)=>(result) => {
console.log(‘result===>’, result)
this.ngxService.startLoader(‘loader-01’);
if (result.status == 1) {
WANT TO RELAOD
}
2ND PROBLEM M FACING OF MULTISLECT LIKE SELECT ALL OR DESLECT ALL PLZ HELP
Hi, no need to use ajax, we just need to hit API call only.
Did you install all the modules?
when i hit api again then pagination is not working m stuck please help
Because you need reinitialize datatable again.
i tried it like
rerender() {
this.dtElement.dtInstance.then((dtInstance: DataTables.Api) => {
// Destroy the table first
dtInstance.destroy();
console.log(‘rer’)
// Call the dtTrigger to rerender again
this.dtTrigger.next();
});
}
and when i user dt triger in table (hml) then css will get effected
I think, you are using wrong logic.
plz correct me should I paste code here
email complete me on therichposts@gmailcom.
sir i mailed u please check and reply
Sure
and please it req if u can reply quickly i need it on urgent base thx in advance
Hi can get source code??
Source Code for what?
Hi, I am using this code. It applies, but data is coming late and it does show “No data available in table” and above this it is showing data. And also if I search or filter then it removes all those data and shows empty table. Please help.
Hi Mayur check below link, in this I am getting dynamic data in data-table:
https://therichpost.com/angular-10-datatable-with-firebase/
Thank you so much for the quick reply. Really appreciated. And code worked.
You are welcome 🙂
ThankYou so much Sir !
its Very Helpful
You are welcome Prashanth 🙂
searching,pagination,sorting not working sir. Can you please help me regarding this.
Can you send me error please?
sir i mailed you..please check
Okay I will check it.
“styles”:[
“src/styles.css”,
“node_modules/datatables.net-dt/css/jquery.dataTables.css”,
“node_modules/bootstrap/dist/css/bootstrap.min.css”,
]
“scripts”: [
“node_modules/jquery/dist/jquery.js”,
“node_modules/datatables.net/js/jquery.dataTables.js”,
“node_modules/bootstrap/dist/js/bootstrap.js”,
]
Expected a JSON object, array or literal.
For me to… Just leading table as it… Sort , Pagination searching not working
Hi ,
Sorting is not working for me. Angular -8
very nice
Thanks.
hello ajay
i have used jquery datatable and it has pagelength 10 but when i add new data data it will show all data in table when we add new data
Yes you are correct.