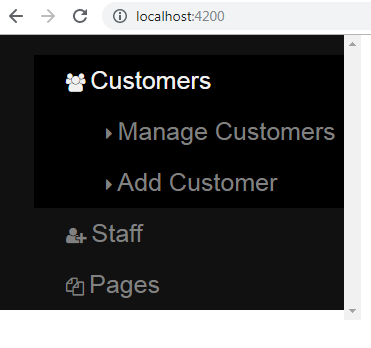
Hello to all, welcome to therichpost.com. In this post, I will tell you, Angular 8 custom nested menu working example.

I have done with custom code and I am showing limited menus and if you want more then you can add according to your requirement.
For styling, I used bootstrap and font awesome cdns.
Here I am sharing the code and you need to add carefully:
1. This below code, you need to add into your app.component.ts file:
<link rel="stylesheet" href="https://maxcdn.bootstrapcdn.com/bootstrap/3.4.0/css/bootstrap.min.css">
<link rel="stylesheet" href="https://cdnjs.cloudflare.com/ajax/libs/font-awesome/4.7.0/css/font-awesome.min.css">
<aside class="left-sidebar">
<div class="scroll-sidebar">
<nav class="sidebar-nav">
<ul id="sidebarnav">
<li [ngClass]="{'active': menus[2]}">
<a (click)="navmenuclick(2)" class="has-arrow" [attr.aria-expanded]="true ? menus[2]:true"><i class="fa fa-users m-r-5" aria-hidden="true"></i><span class="hide-menu">Customers</span></a>
<ul *ngIf=menus[2] class="collapse in">
<li><a [ngClass]="{'active': submenu['2.0']}" ><i class="fa fa-caret-right m-r-5"></i>Manage Customers</a></li>
<li><a [ngClass]="{'active': submenu['2.1']}" ><i class="fa fa-caret-right m-r-5"></i>Add Customer</a></li>
</ul>
</li>
<li [ngClass]="{'active': menus[3]}">
<a (click)="navmenuclick(3)" class="has-arrow" [attr.aria-expanded]="true ? menus[3]:true"><i class="fa fa-user-plus m-r-5" aria-hidden="true"></i><span class="hide-menu">Staff</span></a>
<ul *ngIf=menus[3] class="collapse in">
<li><a [ngClass]="{'active': submenu['3.0']}" ><i class="fa fa-caret-right m-r-5"></i>Manage Staff</a></li>
<li><a [ngClass]="{'active': submenu['3.1']}" ><i class="fa fa-caret-right m-r-5"></i>Add Staff</a></li>
</ul>
</li>
<li [ngClass]="{'active': menus[4]}">
<a (click)="navmenuclick(4)" class="has-arrow" [attr.aria-expanded]="true ? menus[4]:true"><i class="fa fa-files-o m-r-5" aria-hidden="true"></i><span class="hide-menu">Pages</span></a>
<ul *ngIf=menus[4] class="collapse in" aria-expanded="false">
<li><a [ngClass]="{'active': submenu['4.0']}" ><i class="fa fa-caret-right m-r-5"></i>All Pages</a></li>
<li><a [ngClass]="{'active': submenu['4.1']}" ><i class="fa fa-caret-right m-r-5"></i>Add New Page</a></li>
</ul>
</li>
</ul>
</nav>
</div>
</aside>
2. Now you need to add below code into your app.component.ts file:
import { Component } from '@angular/core';
@Component({
selector: 'app-root',
templateUrl: './app.component.html',
styleUrls: ['./app.component.css']
})
export class AppComponent {
title = 'childmenu';
public menus = new Array();
public submenu = new Array();
navmenuclick(value){
for(let i= 0; i<5; i++){
if(i != value){
this.menus[i] = false;
/*Submenu Code Start*/
this.submenu[i+'.'+0] = false;
this.submenu[i+'.'+1] = false;
/*Submenu Code Close*/
}
}
if(this.menus[value] == true){
this.menus[value] = false;
}else{
this.menus[value] = true;
}
}
}
This is it and if you have any query then please comment below.
jassa
Thank you

In the submenu list, the class=”collapse in” translates in the bootstrap styles to display: none; because collapse and in are separated, when I remove this class it worked as expected. Is my setup wrong? Do I include another version of bootstrap?. Anyways, thank you, it help me.
Yes you can add latest version.
Hi
I want to add nested submenus under .How can I customize it. Please help me.
thanks in advance.
Can you please send me any demo?