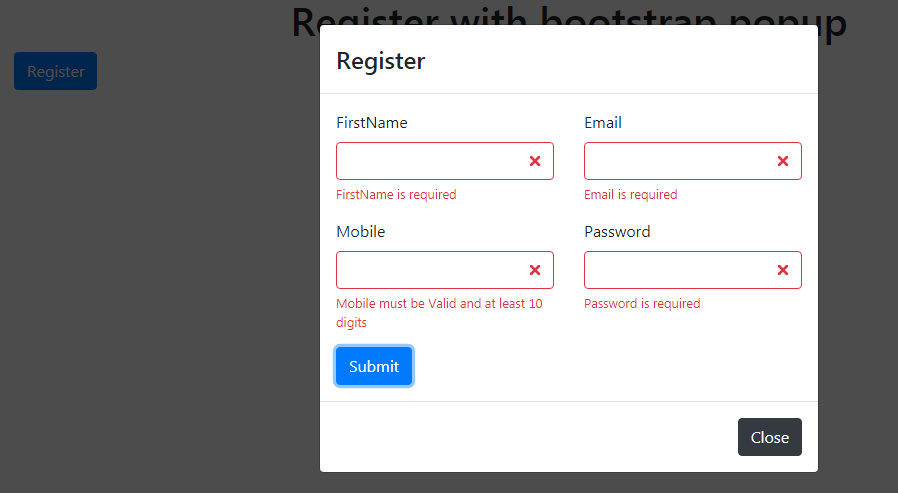
Hello to all, welcome to therichpost.com. In this post, I will tell you, Angular 8 bootstrap popup register form.
Angular and bootstrap combination is amazing, fast and user attractive. Previously I shared, Angular Bootstrap login form.
Also guy’s here is the updated version of this post: Angular 12 Bootstrap 5 Modal Popup Forms.

Guy’s Angular 12 and if you are new in Angular then please below links:
Here are the complete steps and please follow carefully:
1. Here are the basics commands to install angular 8 on your system:
npm install -g @angular/cli ng new angularpopup //Create new Angular Project $ cd angularpopup // Go inside the Angular Project Folder ng serve --open // Run and Open the Angular Project http://localhost:4200/ // Working Angular Project Url
2. After done with above, you need to run below commands to set bootstrap environment into your angular 8 application:
npm install --save bootstrap npm i @popperjs/core
3. Now you need to add below code into your angular.json file:
...
"styles": [
"src/styles.css",
"node_modules/bootstrap/dist/css/bootstrap.min.css"
],
"scripts": ["node_modules/bootstrap/dist/js/bootstrap.bundle.min.js"]
...
4. Now you need to add below code into your src/app/app.module.ts file:
import { BrowserModule } from '@angular/platform-browser';
import { NgModule } from '@angular/core';
import { AppComponent } from './app.component';
import { ReactiveFormsModule } from '@angular/forms';
@NgModule({
declarations: [
AppComponent
],
imports: [
BrowserModule,
ReactiveFormsModule
],
providers: [],
bootstrap: [AppComponent]
})
export class AppModule { }
5. Now you need to add below code into your src/app/app.component.ts file:
import { Component } from '@angular/core';
import { FormBuilder, FormGroup, Validators } from '@angular/forms';
@Component({
selector: 'app-root',
templateUrl: './app.component.html',
styleUrls: ['./app.component.css']
})
export class AppComponent {
title = 'angularpopup';
showModal: boolean;
registerForm: FormGroup;
submitted = false;
constructor(private formBuilder: FormBuilder) { }
show()
{
this.showModal = true; // Show-Hide Modal Check
}
//Bootstrap Modal Close event
hide()
{
this.showModal = false;
}
ngOnInit() {
this.registerForm = this.formBuilder.group({
email: ['', [Validators.required, Validators.email]],
password: ['', [Validators.required, Validators.minLength(6)]],
firstname: ['', [Validators.required, Validators.minLength(6)]],
mobile: ['', [Validators.required, Validators.pattern(/^-?(0|[1-9]\d*)?$/), Validators.minLength(10)]]
});
}
// convenience getter for easy access to form fields
get f() { return this.registerForm.controls; }
onSubmit() {
this.submitted = true;
// stop here if form is invalid
if (this.registerForm.invalid) {
return;
}
if(this.submitted)
{
this.showModal = false;
}
}
}
6. Now you need to add below code into src/app/app.component.html file:
<div class="container">
<h1 class="text-center">Register with bootstrap popup</h1>
<button type="button" class="btn btn-primary" (click) = "show()">Register</button>
</div>
<!-- Creates the bootstrap modal where the image will appear -->
<div [style.display]="showModal ? 'block' : 'none'" class="modal" id="imagemodal" tabindex="-1" role="dialog" aria-labelledby="myModalLabel" aria-hidden="true">
<div class="modal-dialog">
<div class="modal-content">
<div class="modal-header">
<h4 class="modal-title" id="myModalLabel">Register</h4>
</div>
<div class="modal-body">
<form [formGroup]="registerForm" (ngSubmit)="onSubmit()">
<div class="row">
<div class="col-sm-6">
<div class="form-group">
<label>FirstName</label>
<input type="text" formControlName="firstname" class="form-control" [ngClass]="{ 'is-invalid': submitted && f.firstname.errors }" />
<div *ngIf="submitted && f.firstname.errors" class="invalid-feedback">
<div *ngIf="f.firstname.errors.required">FirstName is required</div>
</div>
</div>
</div>
<div class="col-sm-6">
<div class="form-group">
<label>Email</label>
<input type="text" formControlName="email" class="form-control" [ngClass]="{ 'is-invalid': submitted && f.email.errors }" />
<div *ngIf="submitted && f.email.errors" class="invalid-feedback">
<div *ngIf="f.email.errors.required">Email is required</div>
<div *ngIf="f.email.errors.email">Email must be a valid email address</div>
</div>
</div>
</div>
<div class="col-sm-6">
<div class="form-group">
<label>Mobile</label>
<input type="text" formControlName="mobile" class="form-control" [ngClass]="{ 'is-invalid': submitted && f.mobile.errors }" />
<div *ngIf="submitted && f.mobile.errors" class="invalid-feedback">
<div *ngIf="f.mobile.errors">Mobile must be Valid and at least 10 digits</div>
</div>
</div>
</div>
<div class="col-sm-6">
<div class="form-group">
<label>Password</label>
<input type="password" formControlName="password" class="form-control" [ngClass]="{ 'is-invalid': submitted && f.password.errors }" />
<div *ngIf="submitted && f.password.errors" class="invalid-feedback">
<div *ngIf="f.password.errors.required">Password is required</div>
<div *ngIf="f.password.errors.minlength">Password must be at least 6 characters</div>
</div>
</div>
</div>
</div>
<button type="submit" class="btn btn-primary">Submit</button>
</form>
</div>
<div class="modal-footer">
<button type="button" class="btn btn-dark" data-dismiss="modal" (click) = "hide()">Close</button>
</div>
</div>
</div>
</div>
In the end, don’t forgot to run ng serve command. If you have any query then do comment below.
Note: Friends, I just tell the basic setup and things, you can change the code according to your requirements.
I will appreciate that if you will tell your views for this post. Nothing matters if your views will be good or bad.
Jassa
Thank you.
Leave a Reply
You must be logged in to post a comment.