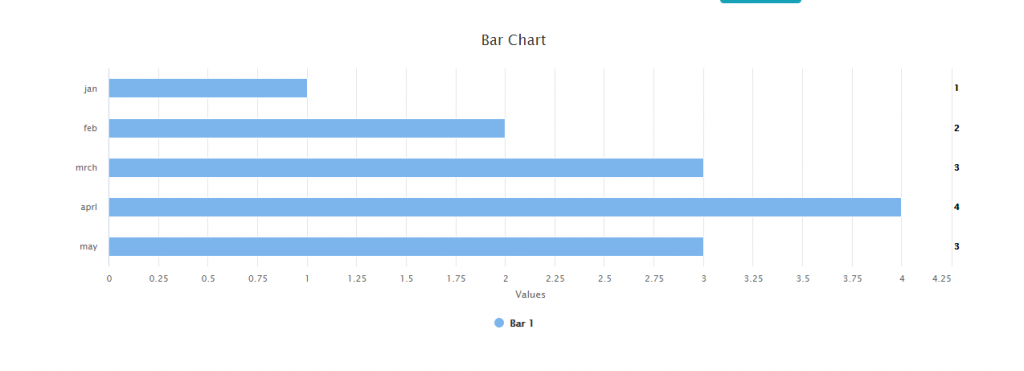
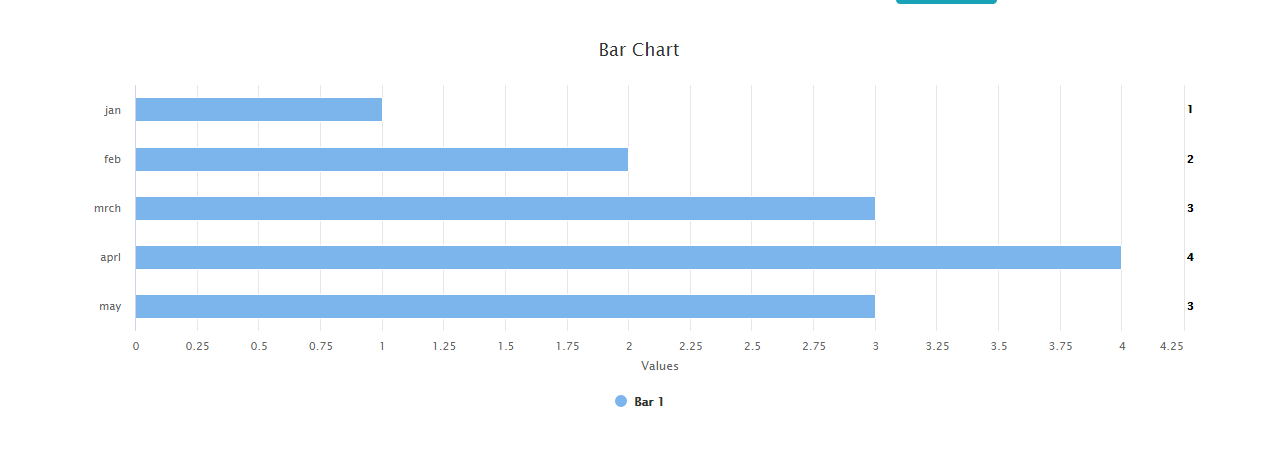
Hello to all, welcome to therichpost.com. In this post, I will tell you, Angular 8/9/10 HighCharts Show Data Labels to Right.

Angular 10 came and if you are new in Angular then please check below links:
Here is the code snippet and please follow carefully:
1. Very first, to add highcharts into your angular application, please follow below link tutorial:
HighCharts into your Angular application
2. After implement highcharts into your angular application by following step 1, Now add below code into your app.component.ts file:
export class AppComponent{
...
chart = new Chart({
chart: {
type: 'bar'
},
title: {
text: 'Bar Chart'
},
credits: {
enabled: false
},
xAxis: {
opposite: false,
categories: ['jan', 'feb', 'mrch', 'aprl', 'may']
},
plotOptions: {
bar: {
dataLabels: {
enabled: true,
allowOverlap: true,
useHTML: true,
}
}
},
series: [
{
name: 'Bar 1',
data: [1, 2, 3, 4, 3],
}
]
});
}
3. Now add below code into src/index.html file:
<head>
...
<style>
.highcharts-data-labels.highcharts-bar-series{right:0;}
.highcharts-label.highcharts-data-label{left:auto!important; right:12px;}
</style>
</head>
This is it and if you have any kind of query then please do comment below.
Jassa
Thanks

Leave a Reply
You must be logged in to post a comment.