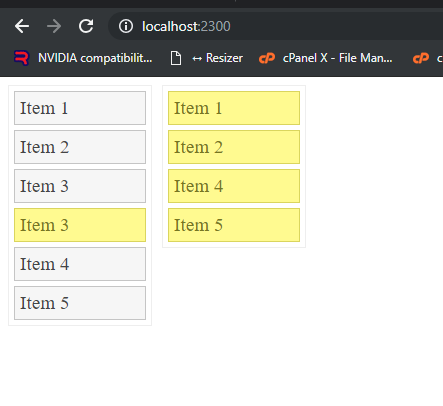
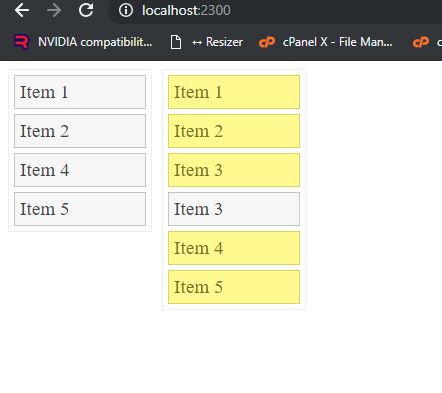
Hello to all, welcome to therichpost.com, Today I am going to tell you Angular 7 Drag Drop Working Example
if you are new in Angular 7 then you can check my old posts related to Angular 7.
In Angular 7, drag drop and I have used, jQuery and Jquery-ui.


Here is the working code snippet for Angular 7 Drag Drop Working Example:
1. Here is the basic npm commands to install Angular 7, jQuery, jQuery UI on your local system:
ng new angulardragdrop // New Angular 7 cd angulardragdrop // New Angular 7 Setup Folder $ npm install jquery --save // Install Jquery $ npm install jquery-ui-dist // Install Jquery UI
2. Add below code into angular.json file:
...
"styles": [
"src/styles.css",
"node_modules/jquery-ui-dist/jquery-ui.min.css"
],
"scripts": ["node_modules/jquery/dist/jquery.js",
"node_modules/jquery-ui-dist/jquery-ui.min.js"]
...
3. Add below code into app.component.ts file:
import { Component } from '@angular/core';
declare var $ :any;
@Component({
selector: 'app-root',
templateUrl: './app.component.html',
styleUrls: ['./app.component.css']
})
export class AppComponent {
title = 'angulardragdrop';
ngOnInit() {
$( "#sortable1, #sortable2" ).sortable({
connectWith: ".connectedSortable"
}).disableSelection();
}
}
4. Now add below code into app.component.html file:
<ul id="sortable1" class="connectedSortable">
<li class="ui-state-default">Item 1</li>
<li class="ui-state-default">Item 2</li>
<li class="ui-state-default">Item 3</li>
<li class="ui-state-default">Item 4</li>
<li class="ui-state-default">Item 5</li>
</ul>
<ul id="sortable2" class="connectedSortable">
<li class="ui-state-highlight">Item 1</li>
<li class="ui-state-highlight">Item 2</li>
<li class="ui-state-highlight">Item 3</li>
<li class="ui-state-highlight">Item 4</li>
<li class="ui-state-highlight">Item 5</li>
</ul>
<style>
#sortable1, #sortable2 {
border: 1px solid #eee;
width: 142px;
min-height: 20px;
list-style-type: none;
margin: 0;
padding: 5px 0 0 0;
float: left;
margin-right: 10px;
}
#sortable1 li, #sortable2 li {
margin: 0 5px 5px 5px;
padding: 5px;
font-size: 1.2em;
width: 120px;
}
</style>
5. Run ng serve command into your terminal to see the output.
This is it. If you have any query related to this post then please do comment below or ask question.
Jassa Jatt
Thank you.

Leave a Reply
You must be logged in to post a comment.