Hello to all, welcome to therichpost.com. In this post, I will tell you, Angular 7 Pagination Working Example.
If you are new in Angular 7, then please check my old posts related to Angular 7.
In this post, I am making custom pagination with bootstrap styling in Angular 7.

Here is the complete code for Angular 7 Pagination Working Example
1. Here is the code for app.component.html file and I have used bootstrap for better styling:
<!DOCTYPE html>
<html lang="en">
<head>
<title>Bootstrap Example</title>
<meta charset="utf-8">
<meta name="viewport" content="width=device-width, initial-scale=1">
<link rel="stylesheet" href="https://maxcdn.bootstrapcdn.com/bootstrap/4.3.1/css/bootstrap.min.css">
<script src="https://maxcdn.bootstrapcdn.com/bootstrap/4.3.1/js/bootstrap.min.js"></script>
<style type="text/css">
.col-sm-6 {
-ms-flex: 0 0 50%;
flex: 0 0 50%;
max-width: 49%;
background: #eee;
float: left;
margin: 5px;
display: none;
}
</style>
</head>
<body>
<div class="jumbotron text-center">
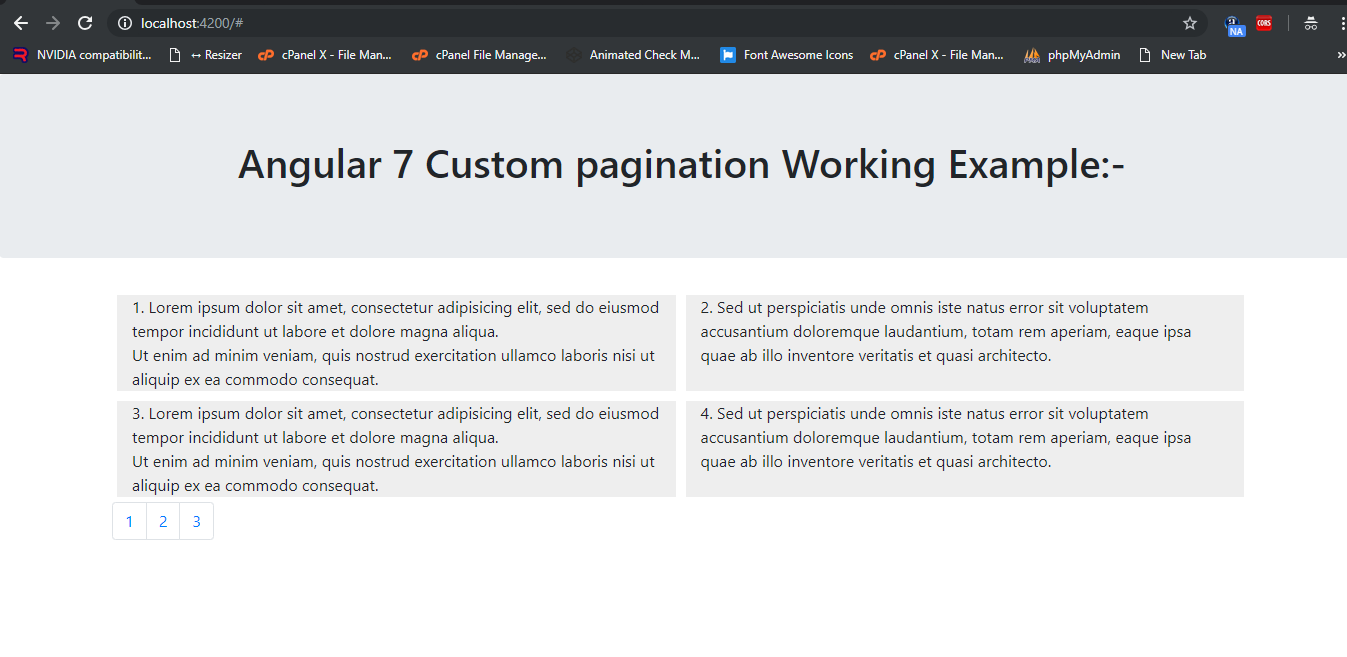
<h1>Angular 7 Custom pagination Working Example:-</h1>
</div>
<div class="container">
<div class="row" id="mainDiv">
<div class="col-sm-6">
1.
Lorem ipsum dolor sit amet, consectetur adipisicing elit, sed do eiusmod tempor incididunt ut labore et dolore magna aliqua.<br>
Ut enim ad minim veniam, quis nostrud exercitation ullamco laboris nisi ut aliquip ex ea commodo consequat.
</div>
<div class="col-sm-6">
2.
Sed ut perspiciatis unde omnis iste natus error sit voluptatem accusantium doloremque laudantium, totam rem aperiam, eaque ipsa quae ab illo inventore veritatis et quasi architecto.
</div>
<div class="col-sm-6">
3.
Lorem ipsum dolor sit amet, consectetur adipisicing elit, sed do eiusmod tempor incididunt ut labore et dolore magna aliqua.<br>
Ut enim ad minim veniam, quis nostrud exercitation ullamco laboris nisi ut aliquip ex ea commodo consequat.
</div>
<div class="col-sm-6">
4.
Sed ut perspiciatis unde omnis iste natus error sit voluptatem accusantium doloremque laudantium, totam rem aperiam, eaque ipsa quae ab illo inventore veritatis et quasi architecto.
</div>
<div class="col-sm-6">
5.
Lorem ipsum dolor sit amet, consectetur adipisicing elit, sed do eiusmod tempor incididunt ut labore et dolore magna aliqua.<br>
Ut enim ad minim veniam, quis nostrud exercitation ullamco laboris nisi ut aliquip ex ea commodo consequat.
</div>
<div class="col-sm-6">
6.
Sed ut perspiciatis unde omnis iste natus error sit voluptatem accusantium doloremque laudantium, totam rem aperiam, eaque ipsa quae ab illo inventore veritatis et quasi architecto.
</div>
<div class="col-sm-6">
7.
Lorem ipsum dolor sit amet, consectetur adipisicing elit, sed do eiusmod tempor incididunt ut labore et dolore magna aliqua.<br>
Ut enim ad minim veniam, quis nostrud exercitation ullamco laboris nisi ut aliquip ex ea commodo consequat.
</div>
<div class="col-sm-6">
8.
Sed ut perspiciatis unde omnis iste natus error sit voluptatem accusantium doloremque laudantium, totam rem aperiam, eaque ipsa quae ab illo inventore veritatis et quasi architecto.
</div>
<div class="col-sm-6">
9.
Lorem ipsum dolor sit amet, consectetur adipisicing elit, sed do eiusmod tempor incididunt ut labore et dolore magna aliqua.<br>
Ut enim ad minim veniam, quis nostrud exercitation ullamco laboris nisi ut aliquip ex ea commodo consequat.
</div>
<div class="col-sm-6">
10.
Sed ut perspiciatis unde omnis iste natus error sit voluptatem accusantium doloremque laudantium, totam rem aperiam, eaque ipsa quae ab illo inventore veritatis et quasi architecto.
</div>
<ul class="pagination pagination">
<li class="page-item" *ngFor="let number of data">
<a class="page-link" href="#" (click) = "textVal($event)">{{number}}</a>
</li>
</ul>
</div>
</div>
</body>
</html>
1. Here is the code for app.component.ts file:
import { Component } from '@angular/core';
@Component({
selector: 'app-root',
templateUrl: './app.component.html',
styleUrls: ['./app.component.css']
})
export class AppComponent {
title = 'angularcustompaging';
maxdiv = 4;
divtotalCount : any;
numofPages : any;
data = [];
ngOnInit() {
this.divtotalCount = document.getElementsByClassName("col-sm-6").length;
this.numofPages = Math.ceil(this.divtotalCount/this.maxdiv);
for(var i = 1; i <= this.numofPages; i++) {
this.data.push(i);
}
var mainDiv = document.getElementById('mainDiv');
for (var i = 0; i < this.maxdiv; i++) {
mainDiv.children[i].setAttribute("style", "display:block");
}
for(var i = 0; i < this.divtotalCount; i++)
{
if(i<=4)
{
mainDiv.children[i].setAttribute("pagenum", "1");
}
if(i>=4 && i<=8)
{
mainDiv.children[i].setAttribute("pagenum", "2");
}
if(i>=8 && i<=12)
{
mainDiv.children[i].setAttribute("pagenum", "3");
}
}
}
textVal(event)
{
var pagesNum = event.target.innerText;
var hideDiv = document.querySelectorAll('div[pagenum]');
hideDiv.forEach(function(item)
{
item.setAttribute("style", "display:none;");
})
hideDiv[0].setAttribute("style", "display:none");
var showDiv = document.querySelectorAll('[pagenum="'+pagesNum+'"]');
showDiv.forEach(function(item)
{
item.setAttribute("style", "display:block");
})
}
}
This is just custom pagination with custom values and in next post, I will come custom pagination with dynamic values.
If you have any query regarding to this post, then please let me know.
Harjas,
Thank you
