Hello to all welcome back on my blog therichpost.com. Today in this blog post, I am going to tell you Angular 17 Reactive Forms Working Example.

Guy’s Angular 17 came and if you are new in Angular 17 then please check the below link:
Guy’s here is working code snippet for Angular 17 Routing Tutorial and please follow it carefully to avoid the mistakes:
1. Firstly friends we need fresh angular 17 setup and for this we need to run below commands but if you already have angular 17 setup then you can avoid below commands. Secondly we should also have latest node version installed on our system:
npm install -g @angular/cli ng new angularform //Create new Angular Project cd angularform // Go inside the Angular Project Folder
2. Now guy’s, here we need to run below command into our project terminal to install bootstrap 5 module for styling and good looks into our angular application(optional):
npm install bootstrap npm i @popperjs/core
3. Now guy’s, now we need to add below code into our angularform/angular.json file to add bootstrap style:
...
"styles": [
"src/styles.css",
"node_modules/bootstrap/dist/css/bootstrap.min.css",
],
4. Now guys, now we need to add below code into our angularform/src/app/app.component.html file to set the form layout:
<div class="container p-5">
<form [formGroup]="profileForm" (ngSubmit)="onSubmit()">
<div class="mb-3 mt-3">
<label for="first-name" class="form-label">First Name:: </label>
<input id="first-name" class="form-control" type="text" formControlName="firstName">
</div>
<div class="mb-3 mt-3">
<label for="last-name" class="form-label">Last Name:: </label>
<input id="last-name" class="form-control" type="text" formControlName="lastName">
</div>
<p>Complete the form to enable button.</p>
<button class="btn btn-primary" type="submit" [disabled]="!profileForm.valid">Submit</button>
</form>
<p>Form Value: {{ profileForm.value | json }}</p>
<p>Form Status: {{ profileForm.status }}</p>
</div>
5. Now guys, now we need to add below code into our angularrouting/src/app/app-component.ts file to make reactive form works:
import { Component } from '@angular/core';
import { CommonModule } from '@angular/common';
import { RouterOutlet, RouterLink } from '@angular/router';
import { FormControl, ReactiveFormsModule, FormGroup, Validators, FormBuilder } from '@angular/forms';
@Component({
selector: 'app-root',
standalone: true,
imports: [CommonModule, RouterOutlet, RouterLink, ReactiveFormsModule],
templateUrl: './app.component.html',
styleUrls: ['./app.component.css']
})
export class AppComponent {
title = 'angular17';
constructor(private formBuilder: FormBuilder) {}
onSubmit() {
// TODO: Use EventEmitter with form value
console.warn(this.profileForm.value);
}
profileForm = this.formBuilder.group({
firstName: ['', Validators.required],
lastName: ['', Validators.required],
});
}
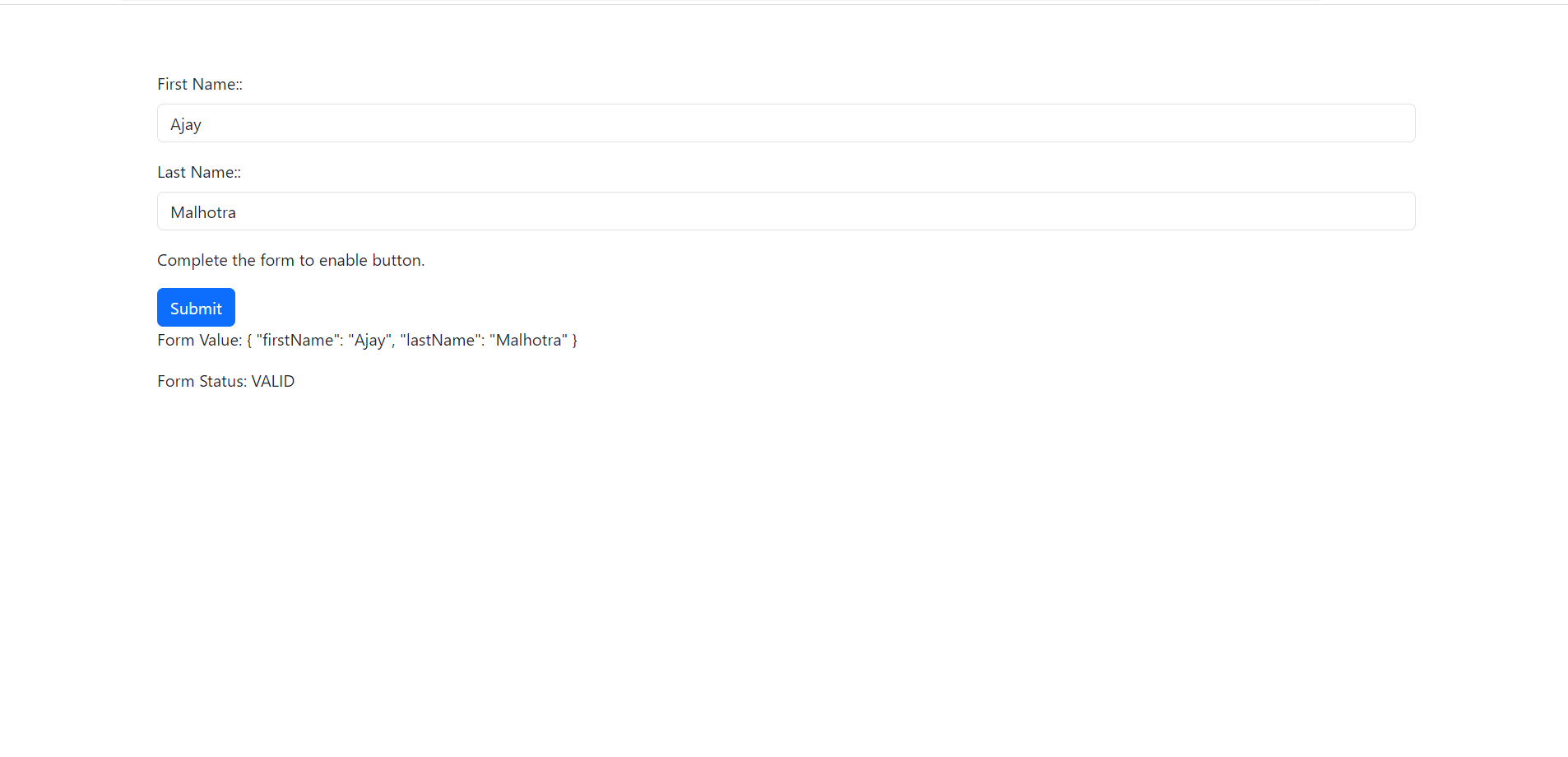
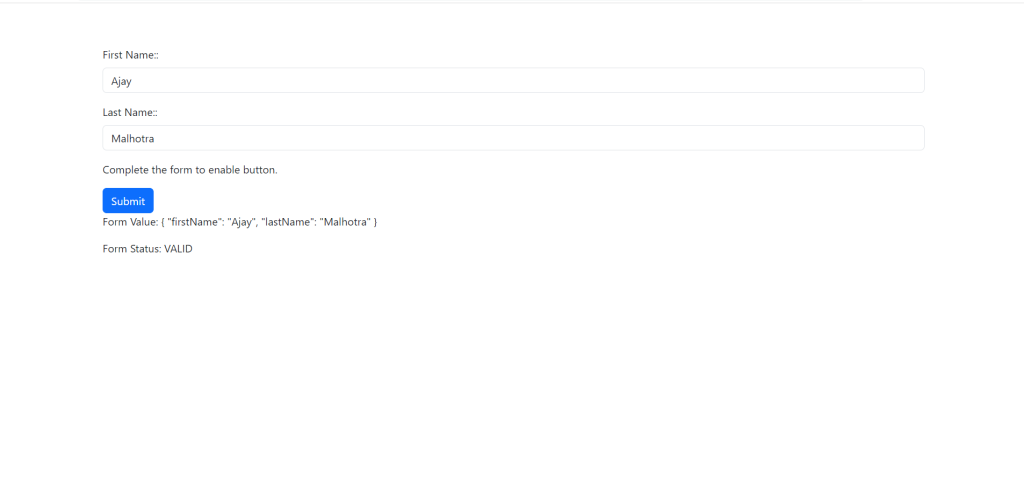
Guy’s in the end please run ng serve command to check the out on browser(localhost:4200) and if you will have any query then feel free to comment below.
Guy’s I will appreciate that if you will tell your views for this post. Nothing matters if your views will be good or bad because with your views, I will make my next posts more good and helpful.
Jassa
Thanks.