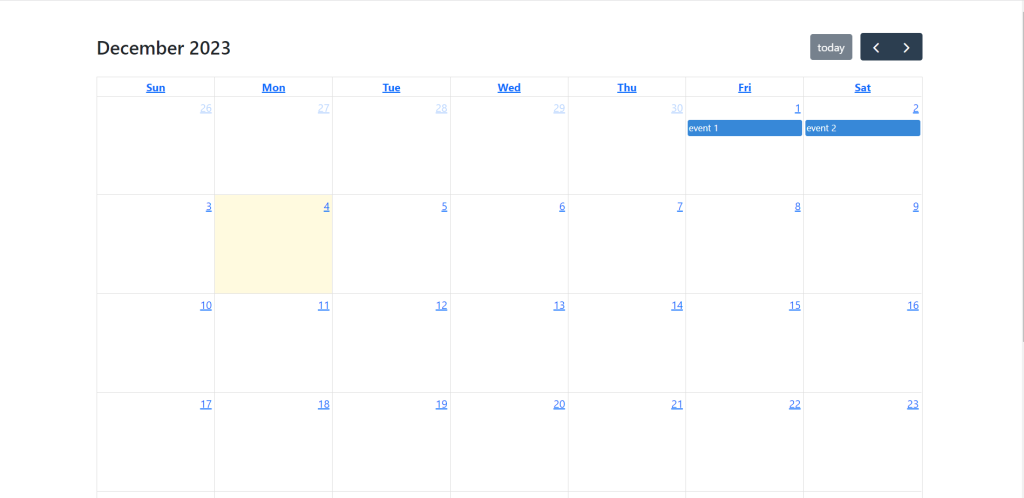
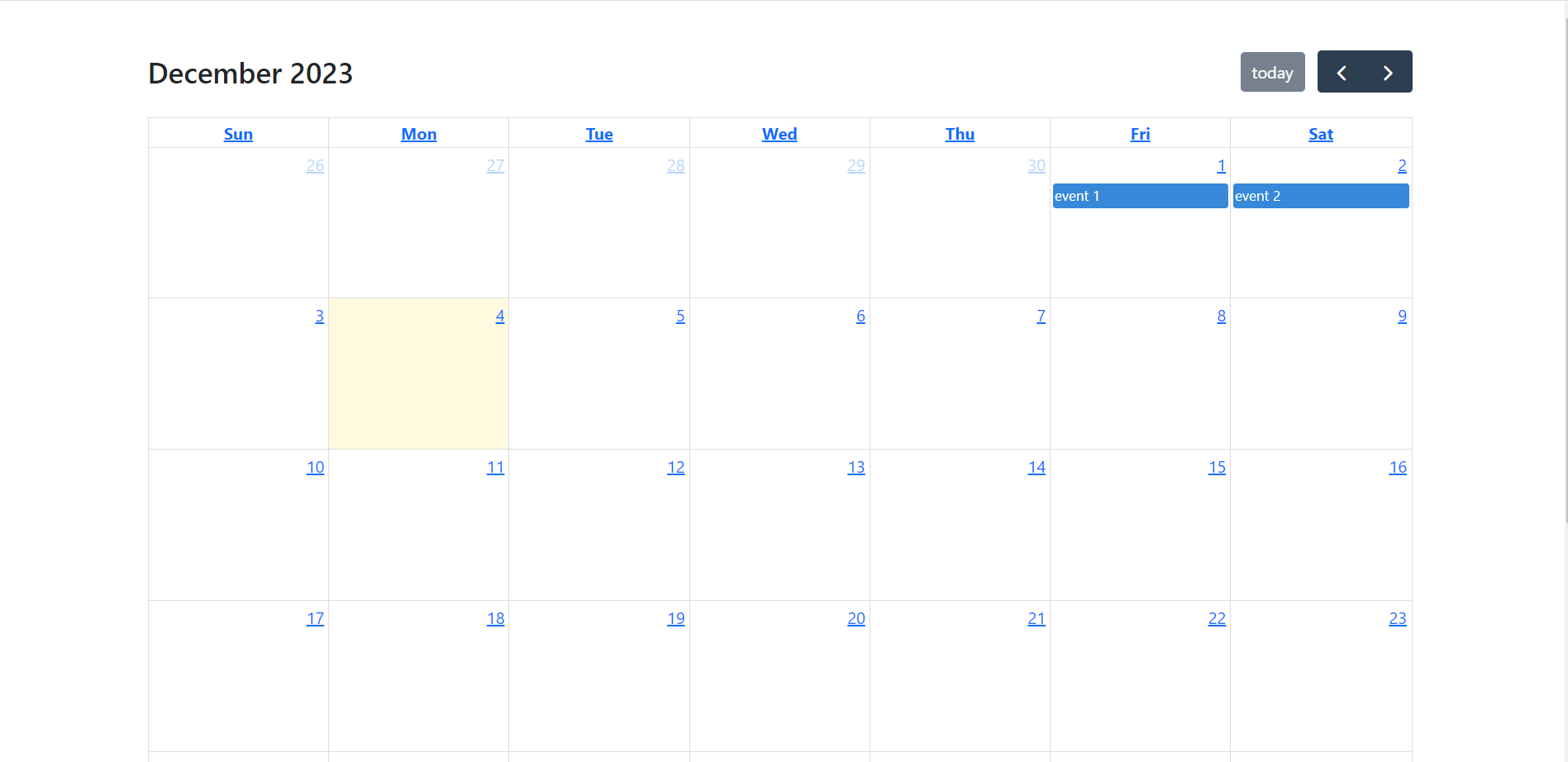
Hello to all, welcome to therichpost.com. In this post, I will tell you, Angular 17 FullCalendar with Dynamic Events Working Example.


Angular 17 came and if you are new then you must check below two links:
Here is the code snippet and please use carefully:
1. Very first guys, here are common basics steps to add angular 17 application on your machine and also we must have latest nodejs version installed for angular 17:
$ npm install -g @angular/cli $ ng new angularfullcalendar // Set Angular 17 Application on your pc cd angularfullcalendar // Go inside project folder
2. Now run below commands to set fullcalendar modules into our angular 17 application:
npm install --save @fullcalendar/core npm install --save @fullcalendar/angular npm install --save @fullcalendar/daygrid
3. Now we will add below code into our angularfullcalendar/src/app/app.component.ts file:
import { Component } from '@angular/core';
import { CommonModule } from '@angular/common';
import { RouterOutlet, RouterLink } from '@angular/router';
import { FullCalendarModule } from '@fullcalendar/angular';
import { CalendarOptions } from '@fullcalendar/core'; // useful for typechecking
import dayGridPlugin from '@fullcalendar/daygrid';
import { HttpClientModule } from '@angular/common/http';
@Component({
selector: 'app-root',
standalone: true,
imports: [CommonModule, RouterOutlet, RouterLink, ReactiveFormsModule, FullCalendarModule, HttpClientModule],
templateUrl: './app.component.html',
styleUrls: ['./app.component.css']
})
export class AppComponent {
title = 'angular17';
constructor(private http:HttpClient) {}
ngOnInit(){
//web api calling to get dynamic events
this.http.get('http://localhost/events.php').subscribe(data => {
this.events.push(data);
console.log(this.events);
});
calendarOptions: CalendarOptions = {
initialView: 'dayGridMonth',
plugins: [dayGridPlugin],
events: this.events[0]};
};
}
5. Finally we will add below code into our angularfullcalendar/src/app/app.component.html file:
<full-calendar [options]="calendarOptions"></full-calendar>
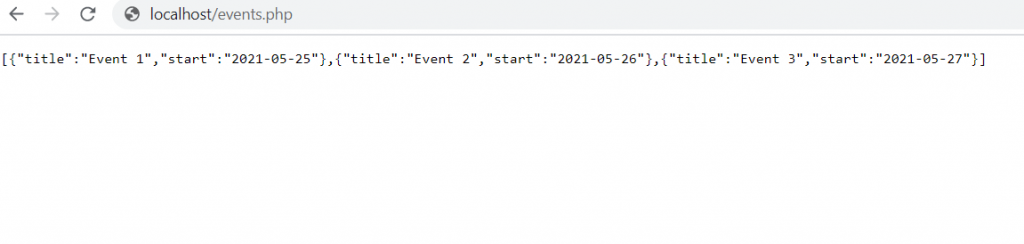
6. Guys in the end here is my `events.php` file code and this file is located in xampp/htdocs folder:
<?php
header("Access-Control-Allow-Origin: *");
header("Access-Control-Allow-Methods: PUT, GET, POST");
header("Access-Control-Allow-Headers: Origin, X-Requested-With, Content-Type, Accept");
$events = array(
array('title' => 'Event 1','start' => '2021-05-25'), array('title' => 'Event 2','start' => '2021-05-26'),
array('title' => 'Event 3','start' => '2021-05-27'));
echo json_encode($events);
die();
?>
Now we are done friends and please run ng serve command to check output in browser(locahost:4200). If you have any kind of query then please do comment below.
Note: Friends, I just tell the basic setup and things, you can change the code according to your requirements. For better understanding must watch video above.
I will appreciate that if you will tell your views for this post. Nothing matters if your views will be good or bad.
Jassa
Thanks

Leave a Reply
You must be logged in to post a comment.