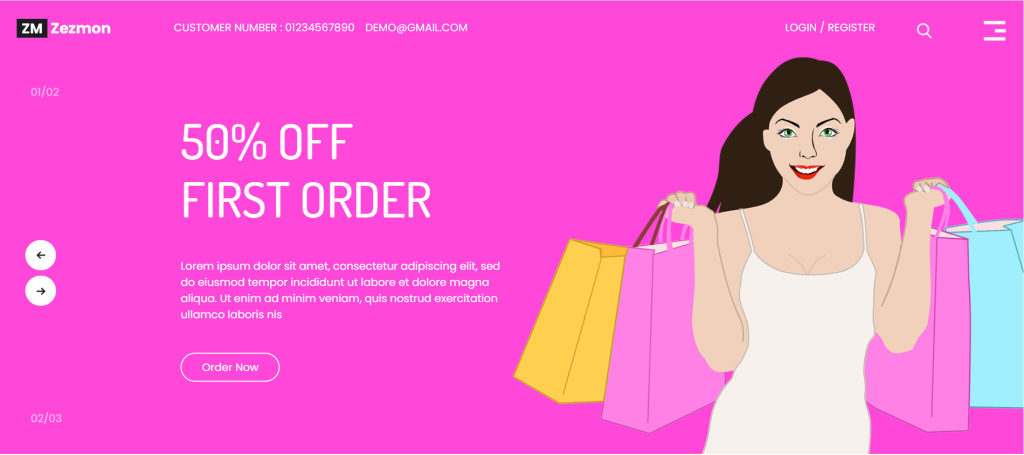
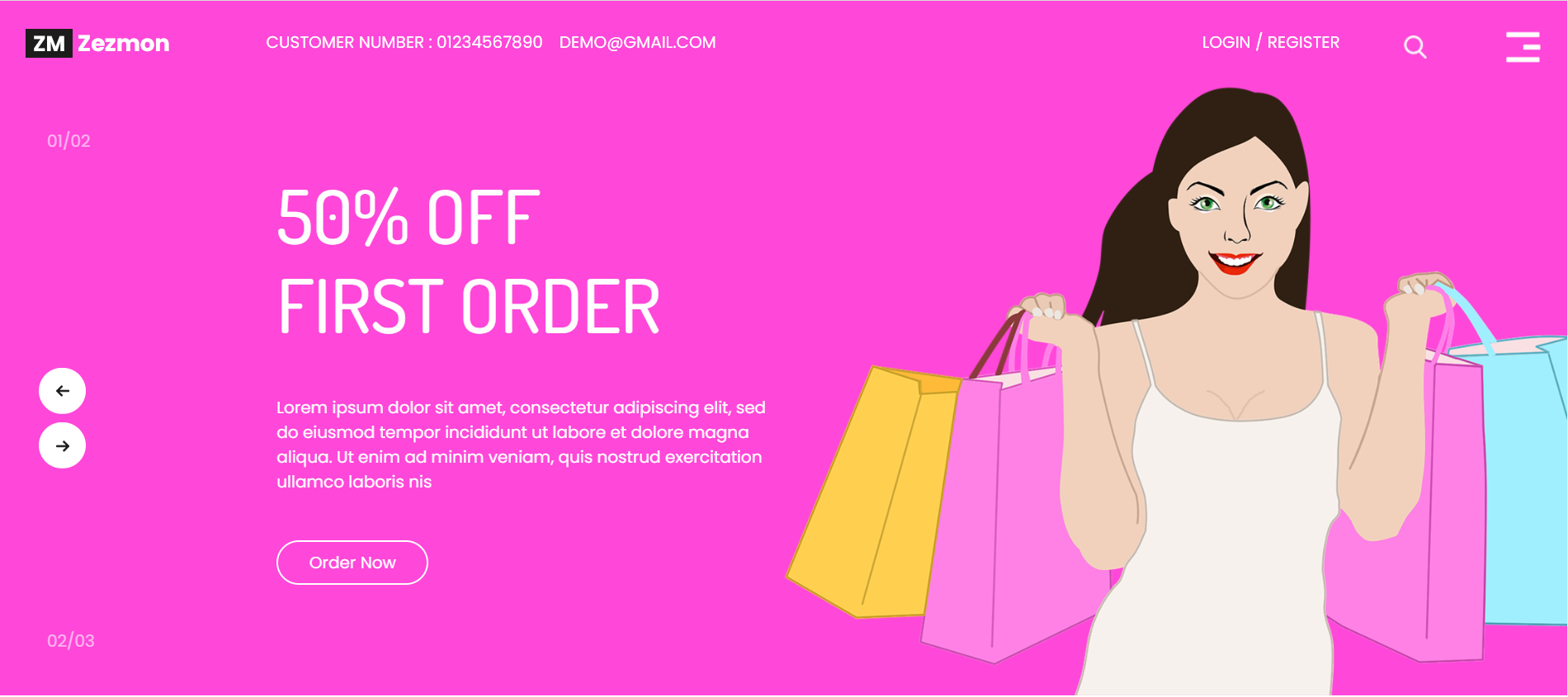
Hello friends, welcome back to my blog. Today this blog post will tell you Angular 16 Modern Ecommerce Fully Responsive Website Template Free.

Angular 16 and Bootstrap 5 came and if you are new then you must check below two links:
Friends now I proceed onwards and here is the working code snippet and please use carefully this to avoid the mistakes:
1. Firstly friends we need fresh angular 16 setup and for this we need to run below commands but if you already have angular 16 setup then you can avoid below commands. Secondly we should also have latest node version installed on our system:
npm install -g @angular/cli ng new angulardemo//Create new Angular Project cd angulardemo // Go inside the Angular Project Folder
2. Now friends we just need to add below code into angulardemo/src/app/app.component.html file to get final out on the web browser:
<div class="hero_area">
<!-- header section strats -->
<header class="header_section">
<div class="container-fluid">
<nav class="navbar navbar-expand-lg custom_nav-container">
<a class="navbar-brand" href="#">
<img src="assets/images/logo.png" alt="" /><span>
Zezmon
</span>
</a>
<div class="navbar-collapse" id="">
<div class="container">
<div class=" mr-auto flex-column flex-lg-row align-items-center">
<ul class="navbar-nav justify-content-between ">
<div class="d-none d-lg-flex">
<li class="nav-item">
<a class="nav-link" href="#">
Customer Number : 01234567890</a>
</li>
<li class="nav-item">
<a class="nav-link" href="#">
Demo@gmail.com
</a>
</li>
</div>
<div class=" d-none d-lg-flex">
<li class="nav-item">
<a class="nav-link" href="#">
Login / Register
</a>
</li>
<form class="form-inline my-2 ml-5 mb-3 mb-lg-0">
<button class="btn my-2 my-sm-0 nav_search-btn" type="submit"></button>
</form>
</div>
</ul>
</div>
</div>
<div class="custom_menu-btn">
<button onclick="openNav()"></button>
</div>
<div id="myNav" class="overlay">
<a href="javascript:void(0)" class="closebtn" onclick="closeNav()">×</a>
<div class="overlay-content">
<a href="#">HOME</a>
<a href="#">PRODUCTS</a>
</div>
</div>
</div>
</nav>
</div>
</header>
<!-- end header section -->
<!-- slider section -->
<section class=" slider_section position-relative">
<div id="carouselExampleControls" class="carousel slide" data-ride="carousel">
<div class="carousel-inner">
<div class="carousel-item active">
<div class="slider_item-box">
<div class="slider_item-container">
<div class="container-fluid">
<div class="row">
<div class="offset-md-2 col-md-4">
<div class="slider_item-detail">
<div>
<h2 class="slider_heading">
50% OFF <br />
First order
</h2>
<p>
Lorem ipsum dolor sit amet, consectetur adipiscing
elit, sed do eiusmod tempor incididunt ut labore
et dolore magna aliqua. Ut enim ad minim veniam,
quis nostrud exercitation ullamco laboris nis
</p>
<div class="d-flex">
<a href="" class="slider_btn">
Order Now
</a>
</div>
</div>
</div>
</div>
<div class="col-md-6">
<div class="hero_img-box">
<img src="assets/images/hero.png" alt="" />
</div>
</div>
</div>
</div>
</div>
</div>
</div>
<div class="carousel-item">
<div class="slider_item-box">
<div class="slider_item-container">
<div class="container-fluid">
<div class="row">
<div class="offset-md-2 col-md-4">
<div class="slider_item-detail">
<div>
<h2 class="slider_heading">
50% OFF <br />
First order
</h2>
<p>
Lorem ipsum dolor sit amet, consectetur adipiscing
elit, sed do eiusmod tempor incididunt ut labore
et dolore magna aliqua. Ut enim ad minim veniam,
quis nostrud exercitation ullamco laboris nis
</p>
<div class="d-flex">
<a href="" class="slider_btn">
Order Now
</a>
</div>
</div>
</div>
</div>
<div class="col-md-6">
<div class="hero_img-box">
<img src="assets/images/hero.png" alt="" />
</div>
</div>
</div>
</div>
</div>
</div>
</div>
<div class="carousel-item">
<div class="slider_item-box">
<div class="slider_item-container">
<div class="container-fluid">
<div class="row">
<div class="offset-md-2 col-md-4">
<div class="slider_item-detail">
<div>
<h2 class="slider_heading">
50% OFF <br />
First order
</h2>
<p>
Lorem ipsum dolor sit amet, consectetur adipiscing
elit, sed do eiusmod tempor incididunt ut labore
et dolore magna aliqua. Ut enim ad minim veniam,
quis nostrud exercitation ullamco laboris nis
</p>
<div class="d-flex">
<a href="" class="slider_btn">
Order Now
</a>
</div>
</div>
</div>
</div>
<div class="col-md-6">
<div class="hero_img-box">
<img src="assets/images/hero.png" alt="" />
</div>
</div>
</div>
</div>
</div>
</div>
</div>
</div>
<a class="carousel-control-prev" href="#carouselExampleControls" role="button" data-slide="prev">
<span class="sr-only">Previous</span>
</a>
<a class="carousel-control-next" href="#carouselExampleControls" role="button" data-slide="next">
<span class="sr-only">Next</span>
</a>
</div>
</section>
<!-- end slider section -->
</div>
<!-- detail section -->
<section class="detail_section">
<div class="container-fluid">
<div class="row">
<div class="col-lg-3">
<div class="detail_img-box">
<img src="assets/images/detail.png" alt="" class="w-100" />
</div>
</div>
<div class=" col-lg-7">
<div class="detail_container">
<div class="detail-box d-box-1">
<a href="">
<div class="detail-content">
<img src="assets/images/d-1.png" alt="" />
<h5>
Care kids
</h5>
</div>
</a>
</div>
<div class="detail-box d-box-2">
<a href="">
<div class="detail-content">
<img src="assets/images/d-2.png" alt="" />
<h5>
Baby boy
</h5>
</div>
</a>
</div>
<div class="detail-box d-box-3">
<a href="">
<div class="detail-content">
<img src="assets/images/d-3.png" alt="" />
<h5>
Baby girl
</h5>
</div>
</a>
</div>
<div class="detail-box d-box-4">
<a href="">
<div class="detail-content">
<img src="assets/images/d-4.png" alt="" />
<h5>
Sale
</h5>
</div>
</a>
</div>
</div>
</div>
</div>
</div>
</section>
<!-- end detail section -->
<!-- products section -->
<section class="products_section">
<div class="heading_container">
<h2>
New Products In Store
</h2>
<p>
Featured Product Just Arrived
</p>
</div>
<div class="container layout_padding">
<div class="product_container">
<a href="">
<div class="product_box">
<div class="product_img-box">
<img src="assets/images/p1.png" alt="" />
<span>
Sale
</span>
</div>
<div class="product_detail-box">
<span>
$120.00
</span>
<p>
Passage of Lorem Ipsum, you
</p>
</div>
</div>
</a>
<a href="">
<div class="product_box">
<div class="product_img-box">
<img src="assets/images/p2.png" alt="" />
<span>
Sale
</span>
</div>
<div class="product_detail-box">
<span>
$110.00
</span>
<p>
Passage of Lorem Ipsum, you
</p>
</div>
</div>
</a>
<a href="">
<div class="product_box">
<div class="product_img-box">
<img src="assets/images/p3.png" alt="" />
<span>
Sale
</span>
</div>
<div class="product_detail-box">
<span>
$150.00
</span>
<p>
Passage of Lorem Ipsum, you
</p>
</div>
</div>
</a>
<a href="">
<div class="product_box">
<div class="product_img-box">
<img src="assets/images/p4.png" alt="" />
<span>
Sale
</span>
</div>
<div class="product_detail-box">
<span>
$150.00
</span>
<p>
Passage of Lorem Ipsum, you
</p>
</div>
</div>
</a>
<a href="">
<div class="product_box">
<div class="product_img-box">
<img src="assets/images/p5.png" alt="" />
<span>
Sale
</span>
</div>
<div class="product_detail-box">
<span>
$150.00
</span>
<p>
Passage of Lorem Ipsum, you
</p>
</div>
</div>
</a>
<a href="">
<div class="product_box">
<div class="product_img-box">
<img src="assets/images/p6.png" alt="" />
<span>
Sale
</span>
</div>
<div class="product_detail-box">
<span>
$150.00
</span>
<p>
Passage of Lorem Ipsum, you
</p>
</div>
</div>
</a>
<a href="">
<div class="product_box">
<div class="product_img-box">
<img src="assets/images/p7.png" alt="" />
<span>
Sale
</span>
</div>
<div class="product_detail-box">
<span>
$150.00
</span>
<p>
Passage of Lorem Ipsum, you
</p>
</div>
</div>
</a>
<a href="">
<div class="product_box">
<div class="product_img-box">
<img src="assets/images/p8.png" alt="" />
<span>
Sale
</span>
</div>
<div class="product_detail-box">
<span>
$150.00
</span>
<p>
Passage of Lorem Ipsum, you
</p>
</div>
</div>
</a>
<a href="">
<div class="product_box">
<div class="product_img-box">
<img src="assets/images/p9.png" alt="" />
<span>
Sale
</span>
</div>
<div class="product_detail-box">
<span>
$150.00
</span>
<p>
Passage of Lorem Ipsum, you
</p>
</div>
</div>
</a>
<a href="">
<div class="product_box">
<div class="product_img-box">
<img src="assets/images/p10.png" alt="" />
<span>
Sale
</span>
</div>
<div class="product_detail-box">
<span>
$150.00
</span>
<p>
Passage of Lorem Ipsum, you
</p>
</div>
</div>
</a>
<a href="">
<div class="product_box">
<div class="product_img-box">
<img src="assets/images/p11.png" alt="" />
<span>
Sale
</span>
</div>
<div class="product_detail-box">
<span>
$150.00
</span>
<p>
Passage of Lorem Ipsum, you
</p>
</div>
</div>
</a>
<a href="">
<div class="product_box">
<div class="product_img-box">
<img src="assets/images/p12.png" alt="" />
<span>
Sale
</span>
</div>
<div class="product_detail-box">
<span>
$150.00
</span>
<p>
Passage of Lorem Ipsum, you
</p>
</div>
</div>
</a>
</div>
</div>
</section>
<!-- end products section -->
<!-- find section -->
<section class="find_section layout_padding-bottom">
<div class="container-fluid">
<div class="row">
<div class="col-lg-6 col-md-8 offset-md-2">
<div class="find_container">
<div class="row">
<div class="col-sm-6">
<div class="find_container-img">
<img src="assets/images/find-img.png" alt="" />
</div>
</div>
<div class="col-sm-6">
<h3>
Find Everything <br />
From A to Z
</h3>
<p>
Shop Back to school
</p>
</div>
</div>
</div>
<div class="shop_container">
<div class="row">
<div class="col-sm-6">
<p>
Shoes
</p>
<h3>
Shop by catagories
</h3>
<div>
<a href="">
View More
</a>
</div>
</div>
<div class="col-sm-6">
<div class="shoe_img-box">
<img src="assets/images/shoes.png" alt="" />
</div>
</div>
</div>
</div>
</div>
<div class="col-md-4">
<div class="find_img-box">
<img src="assets/images/find-hero.png" alt="" />
</div>
</div>
</div>
</div>
</section>
<!-- end find section -->
<!-- client section -->
<section class="client_section layout_padding">
<div class="container">
<h2>
What our Customer says
</h2>
<div id="carouselExample2Controls" class="carousel slide" data-ride="carousel">
<div class="carousel-inner">
<div class="carousel-item active">
<div class="row layout_padding2">
<div class="col-md-6">
<div class="client_box">
<div class="client_id-box">
<div class="client_img-box">
<img src="assets/images/client.png" alt="" />
</div>
<h4>Carlac liyo</h4>
</div>
<div class="client_detail">
<p>
There are many variations of passages of Lorem Ipsum
available, but the majority have suffered alteration in some
form, by injected humour, or randomised words which don't look
even slightly believable. If you are going to use a passage of
Lorem Ipsum, you need to be sure there isn't anything
embarrassing hidden in the middle of text.
</p>
</div>
</div>
</div>
<div class="col-md-6">
<div class="client_box">
<div class="client_id-box">
<div class="client_img-box">
<img src="assets/images/client.png" alt="" />
</div>
<h4>Carlac liyo</h4>
</div>
<div class="client_detail">
<p>
There are many variations of passages of Lorem Ipsum
available, but the majority have suffered alteration in some
form, by injected humour, or randomised words which don't look
even slightly believable. If you are going to use a passage of
Lorem Ipsum, you need to be sure there isn't anything
embarrassing hidden in the middle of text.
</p>
</div>
</div>
</div>
</div>
</div>
<div class="carousel-item">
<div class="row layout_padding2">
<div class="col-md-6">
<div class="client_box">
<div class="client_id-box">
<div class="client_img-box">
<img src="assets/images/client.png" alt="" />
</div>
<h4>Carlac liyo</h4>
</div>
<div class="client_detail">
<p>
There are many variations of passages of Lorem Ipsum
available, but the majority have suffered alteration in some
form, by injected humour, or randomised words which don't look
even slightly believable. If you are going to use a passage of
Lorem Ipsum, you need to be sure there isn't anything
embarrassing hidden in the middle of text.
</p>
</div>
</div>
</div>
<div class="col-md-6">
<div class="client_box">
<div class="client_id-box">
<div class="client_img-box">
<img src="assets/images/client.png" alt="" />
</div>
<h4>Carlac liyo</h4>
</div>
<div class="client_detail">
<p>
There are many variations of passages of Lorem Ipsum
available, but the majority have suffered alteration in some
form, by injected humour, or randomised words which don't look
even slightly believable. If you are going to use a passage of
Lorem Ipsum, you need to be sure there isn't anything
embarrassing hidden in the middle of text.
</p>
</div>
</div>
</div>
</div>
</div>
<div class="carousel-item">
<div class="row layout_padding2">
<div class="col-md-6">
<div class="client_box">
<div class="client_id-box">
<div class="client_img-box">
<img src="assets/images/client.png" alt="" />
</div>
<h4>Carlac liyo</h4>
</div>
<div class="client_detail">
<p>
There are many variations of passages of Lorem Ipsum
available, but the majority have suffered alteration in some
form, by injected humour, or randomised words which don't look
even slightly believable. If you are going to use a passage of
Lorem Ipsum, you need to be sure there isn't anything
embarrassing hidden in the middle of text.
</p>
</div>
</div>
</div>
<div class="col-md-6">
<div class="client_box">
<div class="client_id-box">
<div class="client_img-box">
<img src="assets/images/client.png" alt="" />
</div>
<h4>Carlac liyo</h4>
</div>
<div class="client_detail">
<p>
There are many variations of passages of Lorem Ipsum
available, but the majority have suffered alteration in some
form, by injected humour, or randomised words which don't look
even slightly believable. If you are going to use a passage of
Lorem Ipsum, you need to be sure there isn't anything
embarrassing hidden in the middle of text.
</p>
</div>
</div>
</div>
</div>
</div>
</div>
<a class="carousel-control-prev" href="#carouselExample2Controls" role="button" data-slide="prev">
<span class="sr-only">Previous</span>
</a>
<a class="carousel-control-next" href="#carouselExample2Controls" role="button" data-slide="next">
<span class="sr-only">Next</span>
</a>
</div>
</div>
<div class="container">
<div class="item_container">
<div class="row">
<div class="col-sm-7">
<h3>
Best offers on any makeup items
</h3>
<p>
Contrary to popular belief, Lorem Ipsum is not simply random
text. It has roots in a piece of classical
</p>
<div>
<a href="">
Shop Now
</a>
</div>
</div>
<div class="col-sm-5">
<div class="item_img-box">
<img src="assets/images/items.png" alt="" />
</div>
</div>
</div>
</div>
</div>
</section>
<!-- end client section -->
<!-- sign section -->
<section class="sign_section layout_padding2">
<div class="container">
<div class="row">
<div class="col-md-5">
<h3>
Sign up for Newsletter
</h3>
<p>
There are many variations of passages of Lorem Ipsum available,
but the majority have suffered
</p>
</div>
<div class="col-md-7">
<form action="">
<input type="email" placeholder="Enter your email" />
<button>
Sign Up
</button>
</form>
</div>
</div>
</div>
</section>
<!-- end sign section -->
<!-- info section -->
<section class="info_section layout_padding">
<div class="container links_container">
<div class="row ">
<div class="col-md-3">
<h3>
CUSTOMER SERVICE
</h3>
<ul>
<li>
<a href="">
International Help
</a>
</li>
<li>
<a href="">
Contact Customer Care
</a>
</li>
<li>
<a href="">
Return Policy
</a>
</li>
<li>
<a href="">
Privacy Policy
</a>
</li>
<li>
<a href="">
Shipping Information
</a>
</li>
<li>
<a href="">
Promotion Terms
</a>
</li>
</ul>
</div>
<div class="col-md-3">
<h3>
LET US HELP YOU
</h3>
<ul>
<li>
<a href="">
Your Account
</a>
</li>
<li>
<a href="">
Your Orders
</a>
</li>
<li>
<a href="">
Shipping Rates & Policies
</a>
</li>
<li>
<a href="">
Amazon Prime
</a>
</li>
<li>
<a href="">
Returns & Replacements
</a>
</li>
<li>
<a href="">
Help
</a>
</li>
</ul>
</div>
<div class="col-md-3">
<h3>
INFORMATION
</h3>
<ul>
<li>
<a href="">
About Us
</a>
</li>
<li>
<a href="">
Careers
</a>
</li>
<li>
<a href="">
Sell on shop
</a>
</li>
<li>
<a href="">
Press & News
</a>
</li>
<li>
<a href="">
Competitions
</a>
</li>
<li>
<a href="">
Terms & Conditions
</a>
</li>
</ul>
</div>
<div class="col-md-3">
<h3>
OUR SHOP
</h3>
<ul>
<li>
<a href="">
Daily Deals
</a>
</li>
<li>
<a href="">
App Only Deals
</a>
</li>
<li>
<a href="">
Our Hottest Products
</a>
</li>
<li>
<a href="">
Gift Vouchers
</a>
</li>
<li>
<a href="">
Trending Product
</a>
</li>
<li>
<a href="">
Hot Flash Sale
</a>
</li>
</ul>
</div>
</div>
</div>
<div class="container">
<div class="follow_container">
<div class="row">
<div class="col-md-9">
<div class="app_container">
<h3>
DOWNLOAD OUR APPS
</h3>
<div>
<img src="assets/images/google-play.png" alt="">
<img src="assets/images/apple-store.png" alt="">
</div>
</div>
</div>
<div class="col-md-3 ">
<div class="info_social">
<div>
<a href="">
<img src="assets/images/fb.png" alt="">
</a>
</div>
<div>
<a href="">
<img src="assets/images/twitter.png" alt="">
</a>
</div>
<div>
<a href="">
<img src="assets/images/linkedin.png" alt="">
</a>
</div>
<div>
<a href="">
<img src="assets/images/instagram.png" alt="">
</a>
</div>
</div>
</div>
</div>
</div>
</div>
</section>
<!-- end info section -->
<!-- footer section -->
<section class="container-fluid footer_section">
<p>
Copyright © 2023 All Rights Reserved By
<a href="https://therichpost.com/">Jassa</a>
</p>
</section>
<!-- footer section -->
3. Guys here is git repo link and put css, js and images inside scr/assets folder:
4. Guys please add below code inside scr/index.html file:
<!doctype html>
<html lang="en">
<head>
<meta charset="utf-8">
<title>Angular | Ecommerce Template</title>
<base href="/">
<meta name="viewport" content="width=device-width, initial-scale=1">
<link rel="icon" type="image/x-icon" href="favicon.ico">
<!-- fonts style -->
<link href="https://fonts.googleapis.com/css?family=Dosis:400,500|Poppins:400,700&display=swap" rel="stylesheet" />
</head>
<body>
<app-root></app-root>
<script>
function openNav() {
document.getElementById("myNav").style.width = "100%";
}
function closeNav() {
document.getElementById("myNav").style.width = "0%";
}
</script>
</body>
</html>
5. Guys please add below code inside angukar.json file:
... "styles": [ ... , "src/assets/css/bootstrap.css", "src/assets/css/style.css", "src/assets/css/responsive.css" ], "scripts": [ "src/assets/js/jquery-3.4.1.min.js", "src/assets/js/bootstrap.js" ]
Friends in the end must run ng serve command into your terminal to run the angular 16 ecommerce project.
Now we are done friends. If you have any kind of query, suggestion and new requirement then feel free to comment below.
Note: Friends, In this post, I just tell the basic setup and things, you can change the code according to your requirements.
I will appreciate that if you will tell your views for this post. Nothing matters if your views will be good or bad because with your views, I will make my next posts more good and helpful.
Jassa
Thanks

Leave a Reply
You must be logged in to post a comment.