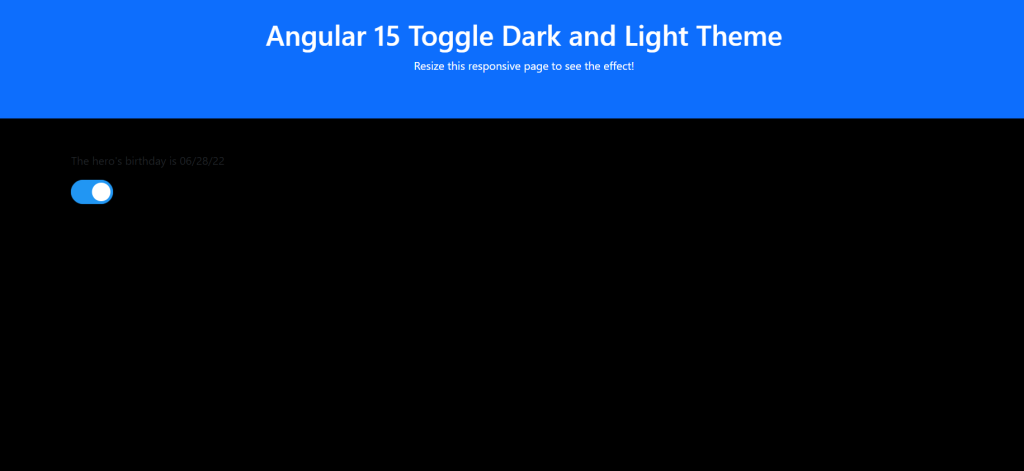
Hello friends, welcome back to my blog. Today in this blog post, I am going to show you, Angular 15 Toggle Dark and Light Theme.
Key Features:
- Implement Toggle Button Switcher
- Theme switcher Dark to Light and Light to Dark


Angular 15 came and if you are new then you must check below link:
Friends now I proceed onwards and here is the working code snippet and please use carefully this to avoid the mistakes:
1. Firstly friends we need fresh angular 15 setup and for this we need to run below commands but if you already have angular 15 setup then you can avoid below commands. Secondly we should also have latest node version installed on our system:
npm install -g @angular/cli ng new angulardemo//Create new Angular Project cd angulardemo// Go inside the Angular Project Folder
2. Now friends, here we need to run below commands into our project terminal to install bootstrap(for good looks) into our angular application:
I am also adding bootstrap to make datatable looks good.
npm install bootstrap --save npm i @popperjs/core
3. After done with commands add below code into you angular.json file:
...
"styles": [
...
"node_modules/bootstrap/dist/css/bootstrap.min.css",
],
...
4. Now friends we need to add below code into your src/styles.css file:
.test{
background-color: #000000!important;
}
.switch {
position: relative;
display: inline-block;
width: 60px;
height: 34px;
}
.switch input {
opacity: 0;
width: 0;
height: 0;
}
.slider {
position: absolute;
cursor: pointer;
top: 0;
left: 0;
right: 0;
bottom: 0;
background-color: #ccc;
-webkit-transition: .4s;
transition: .4s;
}
.slider:before {
position: absolute;
content: "";
height: 26px;
width: 26px;
left: 4px;
bottom: 4px;
background-color: white;
-webkit-transition: .4s;
transition: .4s;
}
input:checked + .slider {
background-color: #2196F3;
}
input:focus + .slider {
box-shadow: 0 0 1px #2196F3;
}
input:checked + .slider:before {
-webkit-transform: translateX(26px);
-ms-transform: translateX(26px);
transform: translateX(26px);
}
/* Rounded sliders */
.slider.round {
border-radius: 34px;
}
.slider.round:before {
border-radius: 50%;
}
5. Now friends we just need to add below code into src/app/app.component.ts file:
...
import { Component, Inject } from '@angular/core';
import { DOCUMENT } from '@angular/common';
export class AppComponent {
...
constructor(@Inject(DOCUMENT) private document: Document){}
checkCheckBoxvalue(event: any ){
if(event.target.checked == true)
{
this.document.body.classList.add('test');
}
else
{
this.document.body.classList.remove('test');
}
}
}
6. Now friends we need to add below code into app.component.html file to get final output on web browser:
<label class="switch">
<input type="checkbox" (change)="checkCheckBoxvalue($event)">
<span class="slider round"></span>
</label>
Now we are done friends and please run ng serve command and if you have any kind of query then please do comment below.
Note: Friends, I just tell the basic setup and things, you can change the code according to your requirements. For better understanding must watch video above.
I will appreciate that if you will tell your views for this post. Nothing matters if your views will be good or bad.
Jassa
Thanks