Hello to all, welcome to therichpost.com. In this post, I will tell you, Angular 15 Application Component Template Inheritance Working Example.

Angular15 came and if you are new then you must check below link:
Here is the code snippet and please use carefully:
1. Very first guys, here are common basics steps to add angular 15 application on your machine and also we must have latest nodejs version(14.17.0) installed for angular 15:
npm install -g @angular/cli ng new angulardemo // Set Angular 15 Application on your pc cd angulardemo // Go inside project folder
2. Now run below commands to set bootstrap 5 modules into our angular 15 application for responsiveness (optional) and header components:
npm install bootstrap npm i @popperjs/core ng g c main-header ng g c top-header ng g c bottom-header
3. Now friends we just need to add below code into angulardemo/angular.json file (optional):
"styles": [
...
"node_modules/bootstrap/dist/css/bootstrap.min.css"
],
"scripts": [
...
"node_modules/bootstrap/dist/js/bootstrap.min.js"
]
4. Now guys we will add below code into our angulardemo/src/app/main-header/main-header.component.html:
<div class="container">
<app-top-header></app-top-header>
<app-bottom-header></app-bottom-header>
</div>
5. Now guys we will add below code into our angulardemo/src/app/top-header/top-header.component.html file:
<header class="blog-header py-3">
<div class="row flex-nowrap justify-content-between align-items-center">
<div class="col-4 pt-1">
<button type="button" class="btn btn-light">Subscribe</button>
</div>
<div class="col-4 text-center">
<h1>Angular 15</h1>
</div>
<div class="col-4 d-flex justify-content-end align-items-center">
<button type="button" class="btn btn-light">Sign up</button>
</div>
</div>
</header>
6. Finally we will add below code into our angulardemo/src/app/bottom-header/bottom-header.component.html file:
<nav class="navbar navbar-expand-lg navbar-light bg-light">
<div class="container">
<a class="navbar-brand" href="#">Navbar</a>
<button class="navbar-toggler" type="button" data-bs-toggle="collapse" data-bs-target="#navbarNav" aria-controls="navbarNav" aria-expanded="false" aria-label="Toggle navigation">
<span class="navbar-toggler-icon"></span>
</button>
<div class="collapse navbar-collapse" id="navbarNav">
<ul class="navbar-nav">
<li class="nav-item">
<a class="nav-link active" aria-current="page" href="#">Home</a>
</li>
<li class="nav-item">
<a class="nav-link" href="#">Features</a>
</li>
<li class="nav-item">
<a class="nav-link" href="#">Pricing</a>
</li>
<li class="nav-item">
<a class="nav-link disabled" href="#" tabindex="-1" aria-disabled="true">Disabled</a>
</li>
</ul>
</div>
</div>
</nav>
7. Now we will add below code into our angulardemo/src/app/app.component.html file:
<app-main-header></app-main-header>
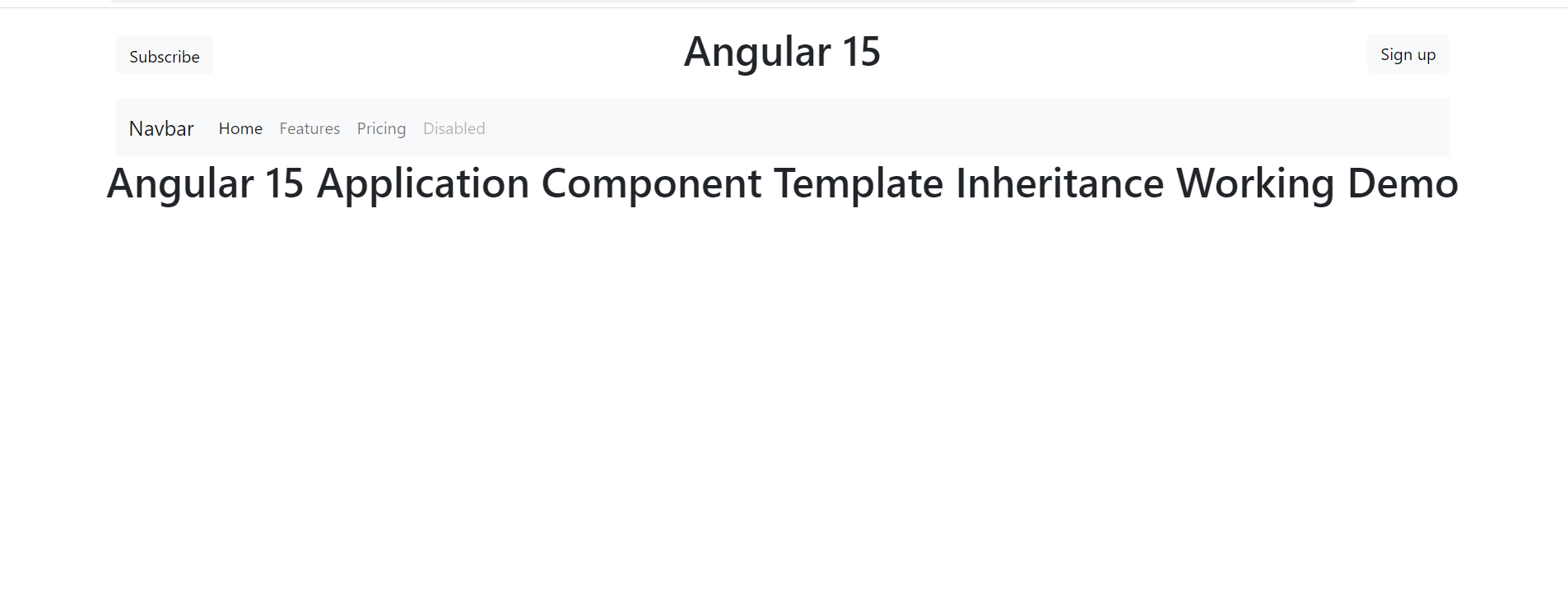
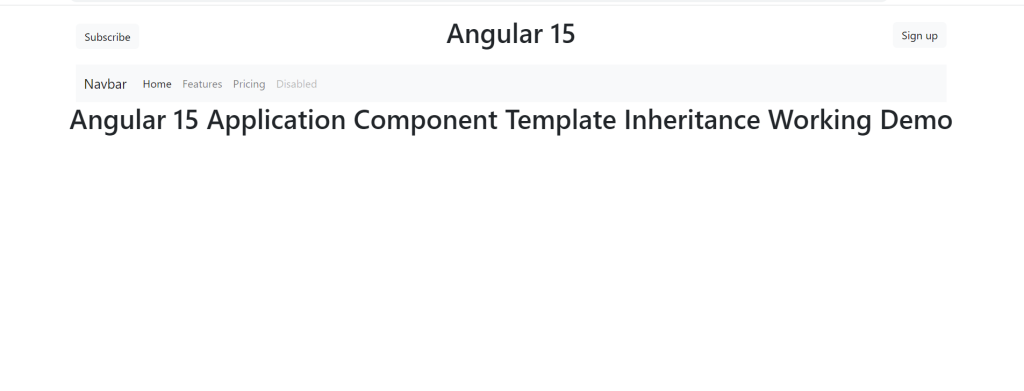
Now we are done friends and please run ng serve command to check the output in browser(locahost:4200) and if you have any kind of query then please do comment below.
Note: Friends, I just tell the basic setup and things, you can change the code according to your requirements. For better understanding please watch video above.
Guys I will appreciate that if you will tell your views for this post. Nothing matters if your views will be good or bad.
Jassa
Thanks