Hello friends, welcome back to my blog. Today this blog post I will tell you, Angular 14 Shopper Multipurpose Ecommerce Template Free.

Key Features:
- Angular 14
- Ecommerce template with all pages
- Mini cart
- Cross-Browser Compatible
- Contact Form UI
- Burger Menu
- Fully responsive will support all the devices
Friends now I proceed onwards and here is the working code snippet and please use carefully this to avoid the mistakes:
1. Firstly friends we need fresh angular 14 setup and for this we need to run below commands but if you already have angular 14 setup then you can avoid below commands. Secondly we should also have latest node version installed on our system:
Guys with below commands we will get angular demo project and generate ecommerce site components:
npm install -g @angular/cli ng new angularshop //Create new Angular Project cd angularehop // Go inside the Angular Project Folder ng g c header ng g c footer ng g c home
2. Now friends, please download zip(in this zip file there are fonts, css and images for angular ecommerce template) file from below path and extract zip and please put all the zip file folders in “src/assets” folder(which we will get from zip file):
https://therichpost.com/reactecomassets.zip
3. Now friends we just need to add below code into angularshop/src/app/app.component.html file to get final out on the web browser:
<app-header></app-header> <router-outlet></router-outlet> <app-footer></app-footer>
4. Now guys please add the below code inside angularshop/src/app/header/header.component.html to make header:
<!-- MODALS -->
<!-- Newsletter: Horizontal -->
<div class="modal fade" id="modalNewsletterHorizontal" tabindex="-1" role="dialog" aria-hidden="true">
<div class="modal-dialog modal-dialog-centered modal-lg" role="document">
<div class="modal-content">
<!-- Close -->
<button type="button" class="btn-close" data-bs-dismiss="modal" aria-label="Close">
<i class="fe fe-x" aria-hidden="true"></i>
</button>
<!-- Content -->
<div class="row gx-0">
<div class="col-12 col-lg-5">
<!-- Image -->
<img class="img-fluid" src="assets/img/cover-25.jpg" alt="...">
</div>
<div class="col-12 col-lg-7 d-flex flex-column px-md-8">
<!-- Body -->
<div class="modal-body my-auto py-10">
<!-- Heading -->
<h4>Subscribe to Newsletter and get 15% Discount</h4>
<!-- Text -->
<p class="mb-7 fs-lg">
On your next purchase
</p>
<!-- Form -->
<form>
<div class="row gx-5">
<div class="col">
<!-- Input -->
<label class="visually-hidden" for="modalNewsletterHorizontalEmail">Enter Email *</label>
<input class="form-control form-control-sm" id="modalNewsletterHorizontalEmail" type="email" placeholder="Enter Email *">
</div>
<div class="col-auto">
<!-- Button -->
<button class="btn btn-sm btn-dark" type="submit">
<i class="fe fe-send"></i>
</button>
</div>
</div>
</form>
</div>
<!-- Footer -->
<div class="modal-footer pt-0">
<!-- Checkbox -->
<div class="form-check">
<!-- Input -->
<input class="form-check-input" id="modalNewsletterHorizontalCheckbox" type="checkbox">
<!-- Label -->
<label class="form-check-label fs-xs" for="modalNewsletterHorizontalCheckbox">
Prevent this Pop-up
</label>
</div>
</div>
</div>
</div>
</div>
</div>
</div>
<!-- Newsletter: Vertical -->
<div class="modal fade" id="modalNewsletterVertical" tabindex="-1" role="dialog" aria-hidden="true">
<div class="modal-dialog modal-dialog-centered" role="document">
<div class="modal-content">
<!-- Close -->
<button type="button" class="btn-close text-white" data-bs-dismiss="modal" aria-label="Close">
<i class="fe fe-x" aria-hidden="true"></i>
</button>
<!-- Body -->
<div class="modal-body mt-2 me-2 ms-2 py-10 bg-cover text-center text-white" style="background-image: url(assets/img/cover-26.jpg);">
<!-- Heading -->
<h4>Subscribe to Newsletter and get 15% Discount</h4>
<!-- Text -->
<p class="mb-0 fs-lg">
On your next purchase
</p>
</div>
<!-- Body -->
<div class="modal-body py-9">
<!-- Form -->
<form>
<div class="row gx-5">
<div class="col">
<!-- Input -->
<label class="visually-hidden" for="modalNewsletterVerticalEmail">Enter Email *</label>
<input class="form-control form-control-sm" id="modalNewsletterVerticalEmail" type="email" placeholder="Enter Email *">
</div>
<div class="col-auto">
<!-- Button -->
<button class="btn btn-sm btn-dark" type="submit">
Subscribe
</button>
</div>
</div>
</form>
</div>
<!-- Footer -->
<div class="modal-footer justify-content-center pt-0">
<!-- Checkbox -->
<div class="form-check">
<!-- Input -->
<input class="form-check-input" id="modalNewsletterVerticalCheckbox" type="checkbox">
<!-- Label -->
<label class="form-check-label fs-xs" for="modalNewsletterVerticalCheckbox">
Prevent this Pop-up
</label>
</div>
</div>
</div>
</div>
</div>
<!-- Password Reset -->
<div class="modal fade" id="modalPasswordReset" tabindex="-1" role="dialog" aria-hidden="true">
<div class="modal-dialog modal-dialog-centered" role="document">
<div class="modal-content">
<!-- Close -->
<button type="button" class="btn-close" data-bs-dismiss="modal" aria-label="Close">
<i class="fe fe-x" aria-hidden="true"></i>
</button>
<!-- Header-->
<div class="modal-header lh-fixed fs-lg">
<strong class="mx-auto">Forgot Password?</strong>
</div>
<!-- Body -->
<div class="modal-body text-center">
<!-- Text -->
<p class="mb-7 fs-sm text-gray-500">
Please enter your Email Address. You will receive a link
to create a new password via Email.
</p>
<!-- Form -->
<form>
<!-- Email -->
<div class="form-group">
<label class="visually-hidden" for="modalPasswordResetEmail">
Email Address *
</label>
<input class="form-control form-control-sm" id="modalPasswordResetEmail" type="email" placeholder="Email Address *" required>
</div>
<!-- Button -->
<button class="btn btn-sm btn-dark">
Reset Password
</button>
</form>
</div>
</div>
</div>
</div>
<!-- Product -->
<div class="modal fade" id="modalProduct" tabindex="-1" role="dialog" aria-hidden="true">
<div class="modal-dialog modal-dialog-centered modal-xl" role="document">
<div class="modal-content">
<!-- Close -->
<button type="button" class="btn-close" data-bs-dismiss="modal" aria-label="Close">
<i class="fe fe-x" aria-hidden="true"></i>
</button>
<!-- Content -->
<div class="container-fluid px-xl-0">
<div class="row align-items-center mx-xl-0">
<div class="col-12 col-lg-6 col-xl-5 py-4 py-xl-0 px-xl-0">
<!-- Image -->
<img class="img-fluid" src="assets/img/product-7.jpg" alt="...">
<!-- Button -->
<a class="btn btn-sm w-100 btn-primary" href="#">
More Product Info <i class="fe fe-info ms-2"></i>
</a>
</div>
<div class="col-12 col-lg-6 col-xl-7 py-9 px-md-9">
<!-- Heading -->
<h4 class="mb-3">Leather Sneakers</h4>
<!-- Price -->
<div class="mb-7">
<span class="h5">$85.00</span>
<span class="fs-sm">(In Stock)</span>
</div>
<!-- Form -->
<form>
<div class="form-group">
<!-- Label -->
<p>
Color: <strong id="modalProductColorCaption">White</strong>
</p>
<!-- Radio -->
<div class="mb-8 ms-n1">
<div class="form-check form-check-inline form-check-img">
<input type="radio" class="form-check-input" id="modalProductColorOne" name="modalProductColor" data-toggle="form-caption" data-target="#modalProductColorCaption" value="White" style="background-image: url(assets/img/product-7.jpg);" checked>
</div>
<div class="form-check form-check-inline form-check-img">
<input type="radio" class="form-check-input" id="modalProductColorTwo" name="modalProductColor" data-toggle="form-caption" data-target="#modalProductColorCaption" value="Black" style="background-image: url(assets/img/product-49.jpg);">
</div>
</div>
</div>
<div class="form-group">
<!-- Label -->
<p>
Size: <strong><span id="modalProductSizeCaption">7.5</span> US</strong>
</p>
<!-- Radio -->
<div class="mb-2">
<div class="form-check form-check-inline form-check-size mb-2">
<input type="radio" class="form-check-input" name="modalProductSize" id="modalProductSizeOne" value="6" data-toggle="form-caption" data-target="#modalProductSizeCaption">
<label class="form-check-label" for="modalProductSizeOne">6</label>
</div>
<div class="form-check form-check-inline form-check-size mb-2">
<input type="radio" class="form-check-input" name="modalProductSize" id="modalProductSizeTwo" value="6.5" data-toggle="form-caption" data-target="#modalProductSizeCaption" disabled>
<label class="form-check-label" for="modalProductSizeTwo">6.5</label>
</div>
<div class="form-check form-check-inline form-check-size mb-2">
<input type="radio" class="form-check-input" name="modalProductSize" id="modalProductSizeThree" value="7" data-toggle="form-caption" data-target="#modalProductSizeCaption">
<label class="form-check-label" for="modalProductSizeThree">7</label>
</div>
<div class="form-check form-check-inline form-check-size mb-2">
<input type="radio" class="form-check-input" name="modalProductSize" id="modalProductSizeFour" value="7.5" data-toggle="form-caption" data-target="#modalProductSizeCaption" checked>
<label class="form-check-label" for="modalProductSizeFour">7.5</label>
</div>
<div class="form-check form-check-inline form-check-size mb-2">
<input type="radio" class="form-check-input" name="modalProductSize" id="modalProductSizeFive" value="8" data-toggle="form-caption" data-target="#modalProductSizeCaption">
<label class="form-check-label" for="modalProductSizeFive">8</label>
</div>
<div class="form-check form-check-inline form-check-size mb-2">
<input type="radio" class="form-check-input" name="modalProductSize" id="modalProductSizeSix" value="8.5" data-toggle="form-caption" data-target="#modalProductSizeCaption">
<label class="form-check-label" for="modalProductSizeSix">8.5</label>
</div>
<div class="form-check form-check-inline form-check-size mb-2">
<input type="radio" class="form-check-input" name="modalProductSize" id="modalProductSizeSeven" value="9" data-toggle="form-caption" data-target="#modalProductSizeCaption" disabled>
<label class="form-check-label" for="modalProductSizeSeven">9</label>
</div>
<div class="form-check form-check-inline form-check-size mb-2">
<input type="radio" class="form-check-input" name="modalProductSize" id="modalProductSizeEight" value="9.5" data-toggle="form-caption" data-target="#modalProductSizeCaption" disabled>
<label class="form-check-label" for="modalProductSizeEight">9.5</label>
</div>
<div class="form-check form-check-inline form-check-size mb-2">
<input type="radio" class="form-check-input" name="modalProductSize" id="modalProductSizeNine" value="10" data-toggle="form-caption" data-target="#modalProductSizeCaption">
<label class="form-check-label" for="modalProductSizeNine">10</label>
</div>
<div class="form-check form-check-inline form-check-size mb-2">
<input type="radio" class="form-check-input" name="modalProductSize" id="modalProductSizeTen" value="10.5" data-toggle="form-caption" data-target="#modalProductSizeCaption">
<label class="form-check-label" for="modalProductSizeTen">10.5</label>
</div>
<div class="form-check form-check-inline form-check-size mb-2">
<input type="radio" class="form-check-input" name="modalProductSize" id="modalProductSizeEleven" value="11" data-toggle="form-caption" data-target="#modalProductSizeCaption">
<label class="form-check-label" for="modalProductSizeEleven">11</label>
</div>
<div class="form-check form-check-inline form-check-size mb-2">
<input type="radio" class="form-check-input" name="modalProductSize" id="modalProductSizeTwelve" value="12" data-toggle="form-caption" data-target="#modalProductSizeCaption">
<label class="form-check-label" for="modalProductSizeTwelve">12</label>
</div>
<div class="form-check form-check-inline form-check-size mb-2">
<input type="radio" class="form-check-input" name="modalProductSize" id="modalProductSizeThirteen" value="13" data-toggle="form-caption" data-target="#modalProductSizeCaption">
<label class="form-check-label" for="modalProductSizeThirteen">13</label>
</div>
<div class="form-check form-check-inline form-check-size mb-2">
<input type="radio" class="form-check-input" name="modalProductSize" id="modalProductSizeFourteen" value="14" data-toggle="form-caption" data-target="#modalProductSizeCaption">
<label class="form-check-label" for="modalProductSizeFourteen">14</label>
</div>
</div>
</div>
<div class="form-group mb-0">
<div class="row gx-5">
<div class="col-12 col-lg-auto">
<!-- Quantity -->
<select class="form-select mb-2">
<option value="1" selected>1</option>
<option value="2">2</option>
<option value="3">3</option>
<option value="4">4</option>
<option value="5">5</option>
</select>
</div>
<div class="col-12 col-lg">
<!-- Submit -->
<button type="submit" class="btn w-100 btn-dark mb-2">
Add to Cart <i class="fe fe-shopping-cart ms-2"></i>
</button>
</div>
<div class="col-12 col-lg-auto">
<!-- Wishlist -->
<button class="btn btn-outline-dark w-100 mb-2" data-toggle="button">
Wishlist <i class="fe fe-heart ms-2"></i>
</button>
</div>
</div>
</div>
</form>
</div>
</div>
</div>
</div>
</div>
</div>
<!-- Search -->
<div class="offcanvas offcanvas-end" id="modalSearch" tabindex="-1" role="dialog" aria-hidden="true">
<!-- Close -->
<button type="button" class="btn-close" data-bs-dismiss="offcanvas" aria-label="Close">
<i class="fe fe-x" aria-hidden="true"></i>
</button>
<!-- Header-->
<div class="offcanvas-header lh-fixed fs-lg">
<strong class="mx-auto">Search Products</strong>
</div>
<!-- Body: Form -->
<div class="offcanvas-body">
<form>
<div class="form-group">
<label class="visually-hidden" for="modalSearchCategories">Categories:</label>
<select class="form-select" id="modalSearchCategories">
<option selected>All Categories</option>
<option>Women</option>
<option>Men</option>
<option>Kids</option>
</select>
</div>
<div class="input-group input-group-merge">
<input class="form-control" type="search" placeholder="Search">
<div class="input-group-append">
<button class="btn btn-outline-border" type="submit">
<i class="fe fe-search"></i>
</button>
</div>
</div>
</form>
</div>
<!-- Body: Results (add `.d-none` to disable it) -->
<div class="offcanvas-body border-top fs-sm">
<!-- Heading -->
<p>Search Results:</p>
<!-- Items -->
<div class="row align-items-center position-relative mb-5">
<div class="col-4 col-md-3">
<!-- Image -->
<img class="img-fluid" src="assets/img/product-5.jpg" alt="...">
</div>
<div class="col position-static">
<!-- Text -->
<p class="mb-0 fw-bold">
<a class="stretched-link text-body" href="#">Leather mid-heel Sandals</a> <br>
<span class="text-muted">$129.00</span>
</p>
</div>
</div>
<div class="row align-items-center position-relative mb-5">
<div class="col-4 col-md-3">
<!-- Image -->
<img class="img-fluid" src="assets/img/product-6.jpg" alt="...">
</div>
<div class="col position-static">
<!-- Text -->
<p class="mb-0 fw-bold">
<a class="stretched-link text-body" href="#">Cotton floral print Dress</a> <br>
<span class="text-muted">$40.00</span>
</p>
</div>
</div>
<div class="row align-items-center position-relative mb-5">
<div class="col-4 col-md-3">
<!-- Image -->
<img class="img-fluid" src="assets/img/product-7.jpg" alt="...">
</div>
<div class="col position-static">
<!-- Text -->
<p class="mb-0 fw-bold">
<a class="stretched-link text-body" href="#">Leather Sneakers</a> <br>
<span class="text-primary">$85.00</span>
</p>
</div>
</div>
<div class="row align-items-center position-relative mb-5">
<div class="col-4 col-md-3">
<!-- Image -->
<img class="img-fluid" src="assets/img/product-8.jpg" alt="...">
</div>
<div class="col position-static">
<!-- Text -->
<p class="mb-0 fw-bold">
<a class="stretched-link text-body" href="#">Cropped cotton Top</a> <br>
<span class="text-muted">$29.00</span>
</p>
</div>
</div>
<div class="row align-items-center position-relative mb-5">
<div class="col-4 col-md-3">
<!-- Image -->
<img class="img-fluid" src="assets/img/product-9.jpg" alt="...">
</div>
<div class="col position-static">
<!-- Text -->
<p class="mb-0 fw-bold">
<a class="stretched-link text-body" href="#">Floral print midi Dress</a> <br>
<span class="text-muted">$50.00</span>
</p>
</div>
</div>
<!-- Button -->
<a class="btn btn-link px-0 text-reset" href="#">
View All <i class="fe fe-arrow-right ms-2"></i>
</a>
</div>
<!-- Body: Empty (remove `.d-none` to enable it) -->
<div class="offcanvas-body d-none">
<!-- Text -->
<p class="mb-3 fs-sm text-center">
Nothing matches your search
</p>
<!-- Smiley -->
<p class="mb-0 fs-sm text-center">
😞
</p>
</div>
</div>
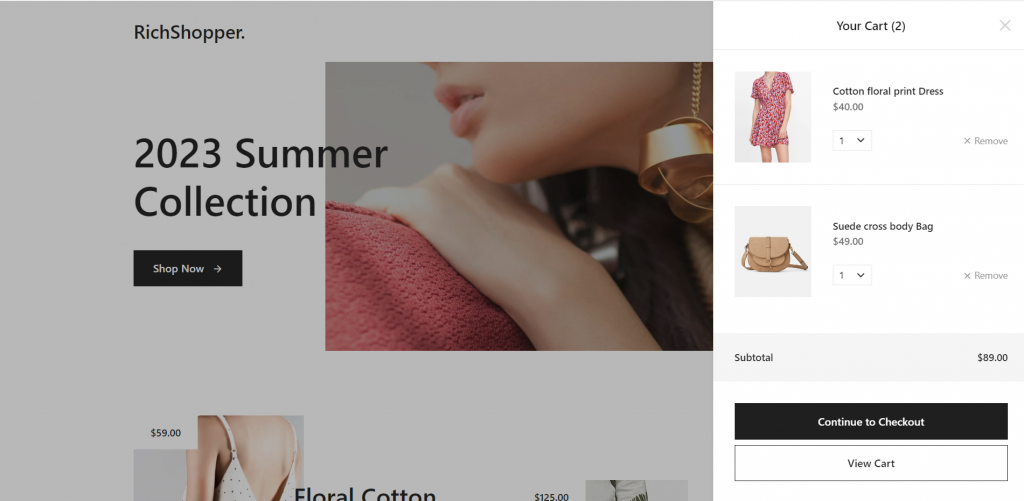
<!-- Shopping Cart -->
<div class="offcanvas offcanvas-end" id="modalShoppingCart" tabindex="-1" role="dialog" aria-hidden="true">
<!-- Full cart (add `.d-none` to disable it) -->
<!-- Close -->
<button type="button" class="btn-close" data-bs-dismiss="offcanvas" aria-label="Close">
<i class="fe fe-x" aria-hidden="true"></i>
</button>
<!-- Header-->
<div class="offcanvas-header lh-fixed fs-lg">
<strong class="mx-auto">Your Cart (2)</strong>
</div>
<!-- List group -->
<ul class="list-group list-group-lg list-group-flush">
<li class="list-group-item">
<div class="row align-items-center">
<div class="col-4">
<!-- Image -->
<a href="#">
<img class="img-fluid" src="assets/img/product-6.jpg" alt="...">
</a>
</div>
<div class="col-8">
<!-- Title -->
<p class="fs-sm fw-bold mb-6">
<a class="text-body" href="#">Cotton floral print Dress</a> <br>
<span class="text-muted">$40.00</span>
</p>
<!--Footer -->
<div class="d-flex align-items-center">
<!-- Select -->
<select class="form-select form-select-xxs w-auto">
<option value="1">1</option>
<option value="1">2</option>
<option value="1">3</option>
</select>
<!-- Remove -->
<a class="fs-xs text-gray-400 ms-auto" href="#!">
<i class="fe fe-x"></i> Remove
</a>
</div>
</div>
</div>
</li>
<li class="list-group-item">
<div class="row align-items-center">
<div class="col-4">
<!-- Image -->
<a href="#">
<img class="img-fluid" src="assets/img/product-10.jpg" alt="...">
</a>
</div>
<div class="col-8">
<!-- Title -->
<p class="fs-sm fw-bold mb-6">
<a class="text-body" href="#">Suede cross body Bag</a> <br>
<span class="text-muted">$49.00</span>
</p>
<!--Footer -->
<div class="d-flex align-items-center">
<!-- Select -->
<select class="form-select form-select-xxs w-auto">
<option value="1">1</option>
<option value="1">2</option>
<option value="1">3</option>
</select>
<!-- Remove -->
<a class="fs-xs text-gray-400 ms-auto" href="#!">
<i class="fe fe-x"></i> Remove
</a>
</div>
</div>
</div>
</li>
</ul>
<!-- Footer -->
<div class="offcanvas-footer justify-between lh-fixed fs-sm bg-light mt-auto">
<strong>Subtotal</strong> <strong class="ms-auto">$89.00</strong>
</div>
<!-- Buttons -->
<div class="offcanvas-body">
<a class="btn w-100 btn-dark" href="#">Continue to Checkout</a>
<a class="btn w-100 btn-outline-dark mt-2" href="#">View Cart</a>
</div>
<!-- Empty cart (remove `.d-none` to enable it) -->
<div class="d-none">
<!-- Close -->
<button type="button" class="btn-close" data-bs-dismiss="offcanvas" aria-label="Close">
<i class="fe fe-x" aria-hidden="true"></i>
</button>
<!-- Header-->
<div class="offcanvas-header lh-fixed fs-lg">
<strong class="mx-auto">Your Cart (0)</strong>
</div>
<!-- Body -->
<div class="offcanvas-body flex-grow-0 my-auto">
<!-- Heading -->
<h6 class="mb-7 text-center">Your cart is empty 😞</h6>
<!-- Button -->
<a class="btn w-100 btn-outline-dark" href="#!">
Continue Shopping
</a>
</div>
</div>
</div>
<!-- Sidebar -->
<div class="offcanvas offcanvas-end" id="modalSidebar" tabindex="-1" role="dialog" aria-hidden="true">
<!-- Close -->
<button type="button" class="btn-close" data-bs-dismiss="offcanvas" aria-label="Close">
<i class="fe fe-x" aria-hidden="true"></i>
</button>
<!-- Body -->
<div class="offcanvas-body px-10 my-auto">
<!-- Nav -->
<ul class="nav nav-vertical nav-unstyled fs-2" id="sidebarNav">
<li class="nav-item">
<!-- Toggle -->
<a class="nav-link" data-bs-toggle="collapse" href="#sidebarHome">
Home
</a>
</li>
<li class="nav-item">
<!-- Toggle -->
<a class="nav-link" data-bs-toggle="collapse" href="#sidebarHome">
About
</a>
</li>
<li class="nav-item">
<!-- Toggle -->
<a class="nav-link" data-bs-toggle="collapse" href="#sidebarHome">
Contact us
</a>
</li>
</ul>
</div>
<!-- Body -->
<div class="moda-body px-10 py-9">
<!-- Social links -->
<ul class="list-inline">
<li class="list-inline-item">
<a class="text-gray-350" href="#!">
<i class="fab fa-facebook-f"></i>
</a>
</li>
<li class="list-inline-item">
<a class="text-gray-350" href="#!">
<i class="fab fa-youtube"></i>
</a>
</li>
<li class="list-inline-item">
<a class="text-gray-350" href="#!">
<i class="fab fa-twitter"></i>
</a>
</li>
<li class="list-inline-item">
<a class="text-gray-350" href="#!">
<i class="fab fa-instagram"></i>
</a>
</li>
<li class="list-inline-item">
<a class="text-gray-350" href="#!">
<i class="fab fa-medium-m"></i>
</a>
</li>
</ul>
<!-- Footer -->
<div class="fs-xxs text-gray-350">
© 2023 All rights reserved. Designed by Jassa.
</div>
</div>
</div>
<!-- Size Chart -->
<div class="modal fade" id="modalSizeChart" tabindex="-1" role="dialog" aria-hidden="true">
<div class="modal-dialog modal-dialog-centered modal-lg" role="document">
<div class="modal-content">
<!-- Close -->
<button type="button" class="btn-close" data-bs-dismiss="modal" aria-label="Close">
<i class="fe fe-x" aria-hidden="true"></i>
</button>
<!-- Header-->
<div class="modal-header lh-fixed fs-lg">
<strong class="mx-auto">Size Chart</strong>
</div>
<!-- Body -->
<div class="modal-body border-bottom">
<!-- Header -->
<div class="d-flex mb-7">
<!-- Heading -->
<h5 class="mb-0">Clothing</h5>
<!-- Inputs -->
<div class="ms-auto">
<!-- IN -->
<input type="radio" class="btn-check" name="modalSizeChartUnitOne" id="inOne" checked>
<label class="btn btn-xxs btn-circle btn-outline-dark fs-xxxs rounded-0" for="inOne">IN</label>
<!-- CM -->
<input type="radio" class="btn-check" name="modalSizeChartUnitOne" id="cmOne">
<label class="btn btn-xxs btn-circle btn-outline-dark fs-xxxs rounded-0" for="cmOne">CM</label>
</div>
</div>
<!-- Table -->
<div class="table-responsive">
<table class="table table-bordered table-sm table-hover mb-0">
<thead>
<tr>
<th>Size</th>
<th>US</th>
<th>Bust</th>
<th>Waist</th>
<th>Hips</th>
</tr>
</thead>
<tbody>
<tr>
<td>XS</td>
<td>2</td>
<td>32</td>
<td>24 - 25</td>
<td>33 - 34</td>
</tr>
<tr>
<td>S</td>
<td>4</td>
<td>34 - 35</td>
<td>26 - 27</td>
<td>35 - 26</td>
</tr>
<tr>
<td>M</td>
<td>6</td>
<td>36 - 37</td>
<td>28 - 29</td>
<td>38 - 40</td>
</tr>
<tr>
<td>L</td>
<td>8</td>
<td>38 - 29</td>
<td>30 - 31</td>
<td>42 - 44</td>
</tr>
<tr>
<td>XL</td>
<td>10</td>
<td>40 - 41</td>
<td>32 - 33</td>
<td>45 - 47</td>
</tr>
<tr>
<td>XXL</td>
<td>12</td>
<td>42 - 43</td>
<td>34 - 35</td>
<td>48 - 50</td>
</tr>
</tbody>
</table>
</div>
</div>
<!-- Body -->
<div class="modal-body">
<!-- Header -->
<div class="d-flex mb-7">
<!-- Heading -->
<h5 class="mb-0">Shoes</h5>
<!-- Inputs -->
<div class="ms-auto">
<!-- IN -->
<input type="radio" class="btn-check" name="modalSizeChartUnitTwo" id="inTwo" checked>
<label class="btn btn-xxs btn-circle btn-outline-dark fs-xxxs rounded-0" for="inTwo">IN</label>
<!-- CM -->
<input type="radio" class="btn-check" name="modalSizeChartUnitTwo" id="cmTwo">
<label class="btn btn-xxs btn-circle btn-outline-dark fs-xxxs rounded-0" for="cmTwo">CM</label>
</div>
</div>
<!-- Tables -->
<div class="row">
<div class="col-12 col-lg-6">
<!-- Table -->
<div class="table-responsive">
<table class="table table-bordered table-sm table-hover mb-lg-0">
<thead>
<tr>
<th>Size</th>
<th>US</th>
<th>Foot Length</th>
</tr>
</thead>
<tbody>
<tr>
<td>36</td>
<td>5</td>
<td>22.8</td>
</tr>
<tr>
<td>26.5</td>
<td>5.5</td>
<td>23.1</td>
</tr>
<tr>
<td>37</td>
<td>6</td>
<td>23.5</td>
</tr>
<tr>
<td>37.5</td>
<td>6.</td>
<td>23.5</td>
</tr>
<tr>
<td>38</td>
<td>7</td>
<td>24.1</td>
</tr>
<tr>
<td>38.5</td>
<td>7.5</td>
<td>24.5</td>
</tr>
</tbody>
</table>
</div>
</div>
<div class="col-12 col-lg-6">
<!-- Table -->
<div class="table-responsive">
<table class="table table-bordered table-sm table-hover mb-0">
<thead>
<tr>
<th>Size</th>
<th>US</th>
<th>Foot Length</th>
</tr>
</thead>
<tbody>
<tr>
<td>36</td>
<td>5</td>
<td>22.8</td>
</tr>
<tr>
<td>39</td>
<td>8</td>
<td>24.1</td>
</tr>
<tr>
<td>40</td>
<td>9</td>
<td>25.4</td>
</tr>
<tr>
<td>40.5</td>
<td>9.5</td>
<td>25.7</td>
</tr>
<tr>
<td>41</td>
<td>10</td>
<td>26.0</td>
</tr>
</tbody>
</table>
</div>
</div>
</div>
</div>
</div>
</div>
</div>
<!-- Wait List -->
<div class="modal fade" id="modalWaitList" tabindex="-1" role="dialog" aria-hidden="true">
<div class="modal-dialog modal-dialog-centered" role="document">
<div class="modal-content">
<!-- Close -->
<button type="button" class="btn-close" data-bs-dismiss="modal" aria-label="Close">
<i class="fe fe-x" aria-hidden="true"></i>
</button>
<!-- Header-->
<div class="modal-header lh-fixed fs-lg">
<strong class="mx-auto">Wait List</strong>
</div>
<!-- Body -->
<div class="modal-body">
<div class="row mb-6">
<div class="col-12 col-md-3">
<!-- Image -->
<a href="#">
<img class="img-fluid mb-7 mb-md-0" src="assets/img/product-6.jpg" alt="...">
</a>
</div>
<div class="col-12 col-md-9">
<!-- Label -->
<p>
<a class="fw-bold text-body" href="#">Cotton floral print Dress</a>
</p>
<!-- Radio -->
<div class="form-check form-check-inline form-check-size mb-2">
<input type="radio" class="form-check-input" name="modalWaitListSize" id="modalWaitListSizeOne" value="6" data-toggle="form-caption" data-target="#modalWaitListSizeCaption">
<label class="form-check-label" for="modalWaitListSizeOne">3XS</label>
</div>
<div class="form-check form-check-inline form-check-size mb-2">
<input type="radio" class="form-check-input" name="modalWaitListSize" id="modalWaitListSizeTwo" value="6.5" data-toggle="form-caption" data-target="#modalWaitListSizeCaption">
<label class="form-check-label" for="modalWaitListSizeTwo">2XS</label>
</div>
<div class="form-check form-check-inline form-check-size mb-2">
<input type="radio" class="form-check-input" name="modalWaitListSize" id="modalWaitListSizeThree" value="7" data-toggle="form-caption" data-target="#modalWaitListSizeCaption">
<label class="form-check-label" for="modalWaitListSizeThree">XS</label>
</div>
<div class="form-check form-check-inline form-check-size mb-2">
<input type="radio" class="form-check-input" name="modalWaitListSize" id="modalWaitListSizeFour" value="7.5" data-toggle="form-caption" data-target="#modalWaitListSizeCaption" checked>
<label class="form-check-label" for="modalWaitListSizeFour">S</label>
</div>
<div class="form-check form-check-inline form-check-size mb-2">
<input type="radio" class="form-check-input" name="modalWaitListSize" id="modalWaitListSizeFive" value="8" data-toggle="form-caption" data-target="#modalWaitListSizeCaption">
<label class="form-check-label" for="modalWaitListSizeFive">M</label>
</div>
<div class="form-check form-check-inline form-check-size mb-2">
<input type="radio" class="form-check-input" name="modalWaitListSize" id="modalWaitListSizeSix" value="8.5" data-toggle="form-caption" data-target="#modalWaitListSizeCaption">
<label class="form-check-label" for="modalWaitListSizeSix">LG</label>
</div>
<div class="form-check form-check-inline form-check-size mb-2">
<input type="radio" class="form-check-input" name="modalWaitListSize" id="modalWaitListSizeSeven" value="9" data-toggle="form-caption" data-target="#modalWaitListSizeCaption">
<label class="form-check-label" for="modalWaitListSizeSeven">XL</label>
</div>
<div class="form-check form-check-inline form-check-size mb-2">
<input type="radio" class="form-check-input" name="modalWaitListSize" id="modalWaitListSizeEight" value="9.5" data-toggle="form-caption" data-target="#modalWaitListSizeCaption">
<label class="form-check-label" for="modalWaitListSizeEight">2XL</label>
</div>
<div class="form-check form-check-inline form-check-size mb-2">
<input type="radio" class="form-check-input" name="modalWaitListSize" id="modalWaitListSizeNine" value="10" data-toggle="form-caption" data-target="#modalWaitListSizeCaption">
<label class="form-check-label" for="modalWaitListSizeNine">3XL</label>
</div>
<div class="form-check form-check-inline form-check-size mb-2">
<input type="radio" class="form-check-input" name="modalWaitListSize" id="modalWaitListSizeTen" value="10.5" data-toggle="form-caption" data-target="#modalWaitListSizeCaption">
<label class="form-check-label" for="modalWaitListSizeTen">4XL</label>
</div>
</div>
</div>
<div class="row">
<div class="col-12">
<!-- Text -->
<p class="fs-sm text-center text-gray-500">
Justo ut diam erat hendrerit morbi porttitor,
per eu curabitur diam sociis.
</p>
</div>
</div>
<div class="row gx-5 mb-2">
<div class="col-12 col-md-6">
<!-- Form group -->
<div class="form-group">
<label class="visually-hidden" for="listName">Your Name</label>
<input class="form-control" id="listName" type="text" placeholder="Your Name *" required>
</div>
</div>
<div class="col-12 col-md-6">
<!-- Form group -->
<div class="form-group">
<label class="visually-hidden" for="listEmail">Your Name</label>
<input class="form-control" id="listEmail" type="email" placeholder="Your Email *" required>
</div>
</div>
</div>
<div class="row">
<div class="col-12 text-center">
<!-- Button -->
<button class="btn btn-dark" type="submit">Subscribe</button>
</div>
</div>
</div>
</div>
</div>
</div>
<!-- NAVBAR -->
<nav class="navbar navbar-expand navbar-light">
<div class="container">
<!-- Brand -->
<a class="navbar-brand" href="#">
RichShopper.
</a>
<!-- Nav -->
<ul class="navbar-nav d-none d-md-flex ms-auto">
<li class="nav-item">
<a class="nav-link" data-bs-toggle="offcanvas" href="#modalSearch">
<i class="fe fe-search"></i>
</a>
</li>
<li class="nav-item ms-lg-n4">
<a class="nav-link" href="#">
<i class="fe fe-user"></i>
</a>
</li>
<li class="nav-item ms-lg-n4">
<a class="nav-link" href="#">
<i class="fe fe-heart"></i>
</a>
</li>
<li class="nav-item ms-lg-n4">
<a class="nav-link" data-bs-toggle="offcanvas" href="#modalShoppingCart">
<span data-cart-items="2">
<i class="fe fe-shopping-cart"></i>
</span>
</a>
</li>
</ul>
<!-- Toggler -->
<button class="navbar-toggler d-block ms-7" type="button" data-bs-toggle="offcanvas" data-bs-target="#modalSidebar">
<span class="navbar-toggler-icon"></span>
</button>
</div>
</nav>
5. Now guys please add the below code inside angularshop/src/app/footer/footer.component.html to make footer:
<!-- FOOTER -->
<footer class="bg-dark bg-cover " style="background-image: url(assets/img/pattern-2.svg)">
<div class="py-12 border-bottom border-gray-700">
<div class="container">
<div class="row justify-content-center">
<div class="col-12 col-md-10 col-lg-8 col-xl-6">
<!-- Heading -->
<h5 class="mb-7 text-center text-white">Want style Ideas and Treats?</h5>
<!-- Form -->
<form class="mb-11">
<div class="row gx-5 align-items-start">
<div class="col">
<input type="email" class="form-control form-control-gray-700 form-control-lg" placeholder="Enter Email *">
</div>
<div class="col-auto">
<button type="submit" class="btn btn-gray-500 btn-lg">Subscribe</button>
</div>
</div>
</form>
</div>
</div>
<div class="row">
<div class="col-12 col-md-3">
<!-- Heading -->
<h4 class="mb-6 text-white">RichShopper.</h4>
<!-- Social -->
<ul class="list-unstyled list-inline mb-7 mb-md-0">
<li class="list-inline-item">
<a href="#!" class="text-gray-350">
<i class="fab fa-facebook-f"></i>
</a>
</li>
<li class="list-inline-item">
<a href="#!" class="text-gray-350">
<i class="fab fa-youtube"></i>
</a>
</li>
<li class="list-inline-item">
<a href="#!" class="text-gray-350">
<i class="fab fa-twitter"></i>
</a>
</li>
<li class="list-inline-item">
<a href="#!" class="text-gray-350">
<i class="fab fa-instagram"></i>
</a>
</li>
<li class="list-inline-item">
<a href="#!" class="text-gray-350">
<i class="fab fa-medium"></i>
</a>
</li>
</ul>
</div>
<div class="col-6 col-sm">
<!-- Heading -->
<h6 class="heading-xxs mb-4 text-white">
Support
</h6>
<!-- Links -->
<ul class="list-unstyled mb-7 mb-sm-0">
<li>
<a class="text-gray-300" href="#">Contact Us</a>
</li>
<li>
<a class="text-gray-300" href="#">FAQs</a>
</li>
<li>
<a class="text-gray-300" data-bs-toggle="modal" href="#modalSizeChart">Size Guide</a>
</li>
<li>
<a class="text-gray-300" href="#">Shipping & Returns</a>
</li>
</ul>
</div>
<div class="col-6 col-sm">
<!-- Heading -->
<h6 class="heading-xxs mb-4 text-white">
Shop
</h6>
<!-- Links -->
<ul class="list-unstyled mb-7 mb-sm-0">
<li>
<a class="text-gray-300" href="#">Men's Shopping</a>
</li>
<li>
<a class="text-gray-300" href="#">Women's Shopping</a>
</li>
<li>
<a class="text-gray-300" href="#">Kids' Shopping</a>
</li>
<li>
<a class="text-gray-300" href="#">Discounts</a>
</li>
</ul>
</div>
<div class="col-6 col-sm">
<!-- Heading -->
<h6 class="heading-xxs mb-4 text-white">
Company
</h6>
<!-- Links -->
<ul class="list-unstyled mb-0">
<li>
<a class="text-gray-300" href="#">Our Story</a>
</li>
<li>
<a class="text-gray-300" href="#!">Careers</a>
</li>
<li>
<a class="text-gray-300" href="#!">Terms & Conditions</a>
</li>
<li>
<a class="text-gray-300" href="#!">Privacy & Cookie policy</a>
</li>
</ul>
</div>
<div class="col-6 col-sm">
<!-- Heading -->
<h6 class="heading-xxs mb-4 text-white">
Contact
</h6>
<!-- Links -->
<ul class="list-unstyled mb-0">
<li>
<a class="text-gray-300" href="#!">1-202-555-0105</a>
</li>
<li>
<a class="text-gray-300" href="#!">1-202-555-0106</a>
</li>
<li>
<a class="text-gray-300" href="#!">help@RichShopper.com</a>
</li>
</ul>
</div>
</div>
</div>
</div>
<div class="py-6">
<div class="container">
<div class="row">
<div class="col">
<!-- Copyright -->
<p class="mb-3 mb-md-0 fs-xxs text-muted">
© 2023 All rights reserved. Designed by Jassa.
</p>
</div>
<div class="col-auto">
<!-- Payment methods -->
<img class="footer-payment" src="assets/img/mastercard.svg" alt="...">
<img class="footer-payment" src="assets/img/visa.svg" alt="...">
<img class="footer-payment" src="assets/img/amex.svg" alt="...">
<img class="footer-payment" src="assets/img/paypal.svg" alt="...">
<img class="footer-payment" src="assets/img/maestro.svg" alt="...">
<img class="footer-payment" src="assets/img/klarna.svg" alt="...">
</div>
</div>
</div>
</div>
</footer>
6. Now guys please add the below code inside angularshop/src/app/home/home.component.html to make home page:
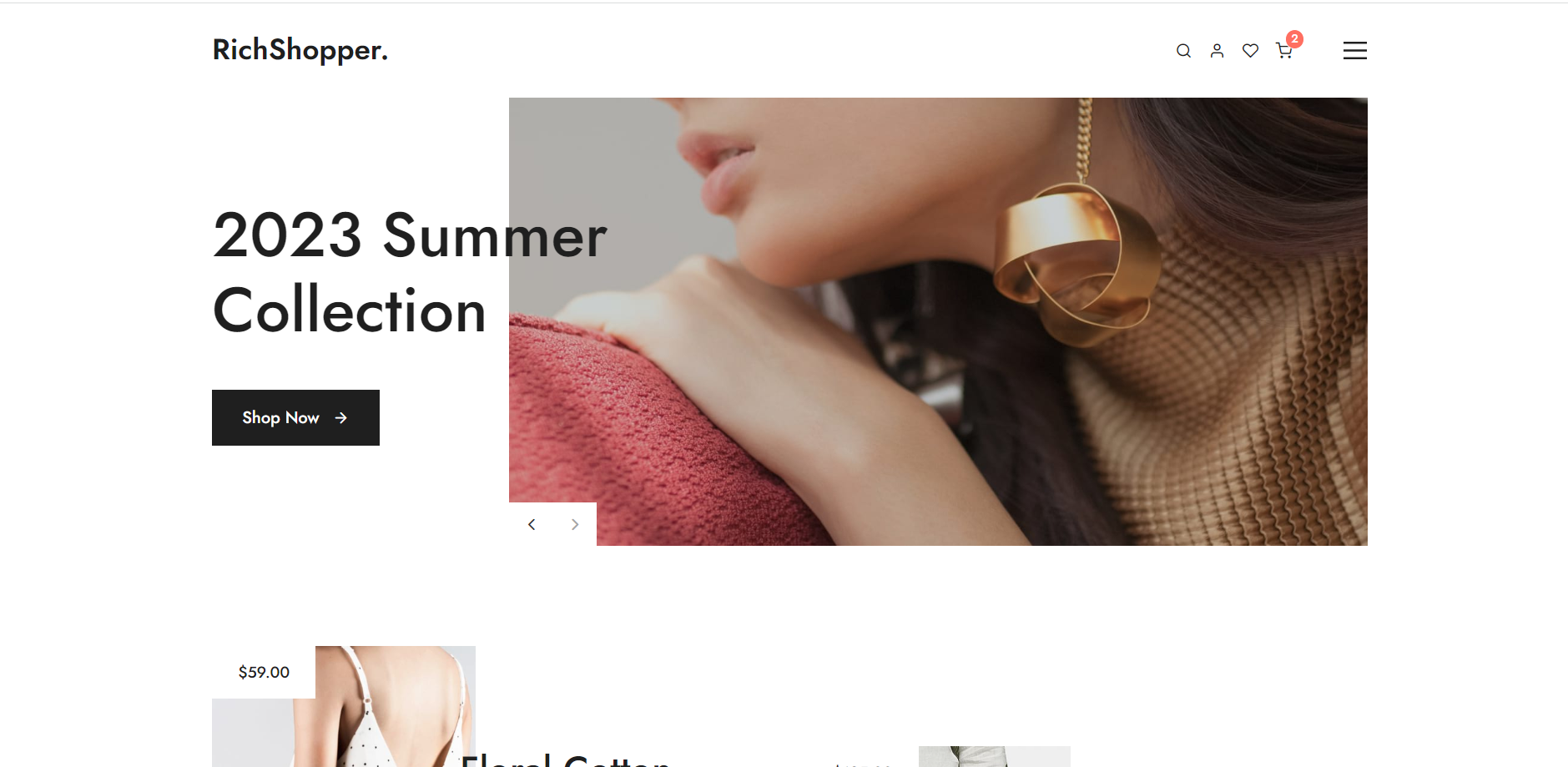
<!-- WELCOME -->
<section>
<div class="container">
<div class="row">
<div class="col-12 col-md-8 col-lg-9 d-none d-md-block offset-md-n2 order-2">
<!-- Slider -->
<div class="h-100 flickity-buttons-bottom-start">
<div class="w-100 h-md-100 bg-cover" style="background-image: url(assets/img/cover-26.jpg);"></div>
</div>
</div>
<div class="col-12 col-md-6 col-lg-5 py-12 order-1 position-relative">
<!-- Heading -->
<h1 class="display-4 mb-8">
2023 Summer Collection
</h1>
<!-- Button -->
<a class="btn btn-dark" href="#">
Shop Now <i class="fe fe-arrow-right ms-2"></i>
</a>
</div>
</div>
</div>
</section>
<!-- PRODUCTS -->
<div class="section py-12">
<div class="container">
<div class="row">
<div class="col-12 col-md-6">
<div class="row align-items-center">
<div class="col-8 col-lg-6">
<!-- Card -->
<div class="card">
<!-- Price -->
<div class="btn btn-white btn-sm card-price card-price-start">$59.00</div>
<!-- Image -->
<a href="#">
<img src="assets/img/product-65.jpg" alt="..." class="card-img-top">
</a>
</div>
</div>
<div class="col-7 col-lg-6 offset-n3 offset-lg-n1 position-relative">
<!-- Heading -->
<h2 class="mb-0">
<a class="text-reset" href="#">Floral Cotton midi Dress</a>
</h2>
<!-- Link -->
<a class="btn btn-link px-0 text-body" href="#">
Shop Now <i class="fe fe-arrow-right ms-2"></i>
</a>
</div>
</div>
</div>
<div class="col-12 col-md-6 pt-12">
<div class="row align-items-center">
<div class="col-8 col-lg-6">
<!-- Card -->
<div class="card">
<!-- Price -->
<div class="btn btn-white btn-sm card-price card-price-start">$125.00</div>
<!-- Image -->
<img src="assets/img/product-66.jpg" alt="..." class="card-img-top">
</div>
</div>
<div class="col-7 col-lg-6 offset-n3 offset-lg-n1 position-relative">
<!-- Heading -->
<h2 class="mb-0">
<a class="text-reset" href="#">Linen basic Trousers</a>
</h2>
<!-- Link -->
<a class="btn btn-link px-0 text-body" href="#">
Shop Now <i class="fe fe-arrow-right ms-2"></i>
</a>
</div>
</div>
</div>
</div>
<div class="row justify-content-center pt-12">
<div class="col-12 col-md-10">
<div class="row align-items-center">
<div class="col-10 col-md-8">
<!-- Card -->
<div class="card">
<!-- Price -->
<div class="btn btn-white btn-sm text-primary card-price card-price-start">
$89.99
</div>
<!-- Badge -->
<div class="badge bg-dark card-badge card-badge-start text-uppercase">
Sale
</div>
<!-- Image -->
<a href="#">
<img src="assets/img/product-67.jpg" alt="..." class="card-img-top">
</a>
</div>
</div>
<div class="col-7 col-md-4 offset-n5 offset-md-n1 position-relative">
<!-- Heading -->
<h2 class="mb-0">
<a class="text-reset" href="#">Leather heel Sandals</a>
</h2>
<!-- Link -->
<a class="btn btn-link px-0 text-body" href="#">
Shop Now <i class="fe fe-arrow-right ms-2"></i>
</a>
</div>
</div>
</div>
</div>
<div class="row pt-12">
<div class="col-12 col-md-6 order-md-2">
<div class="row align-items-center">
<div class="col-8 col-lg-6">
<!-- Card -->
<div class="card">
<!-- Price -->
<div class="btn btn-white btn-sm card-price card-price-start">$35.00</div>
<!-- Image-->
<a href="#">
<img src="assets/img/product-68.jpg" alt="..." class="card-img-top">
</a>
</div>
</div>
<div class="col-7 col-lg-6 offset-n3 offset-lg-n1 position-relative">
<!-- Heading -->
<h2 class="mb-0">
<a class="text-reset" href="#">Leather square Tote Bag</a>
</h2>
<!-- Link -->
<a class="btn btn-link px-0 text-body" href="#">
Shop Now <i class="fe fe-arrow-right ms-2"></i>
</a>
</div>
</div>
</div>
<div class="col-12 col-md-6 pt-12 order-md-1">
<div class="row align-items-center">
<div class="col-8 col-lg-6">
<!-- Card -->
<div class="card">
<!-- Price -->
<div class="btn btn-white btn-sm card-price card-price-start">$50.00</div>
<!-- Image -->
<a href="#">
<img src="assets/img/product-69.jpg" alt="..." class="card-img-top">
</a>
</div>
</div>
<div class="col-7 col-lg-6 offset-n3 offset-lg-n1 position-relative">
<!-- Heading -->
<h2 class="mb-0">
<a class="text-reset" href="#">Cotton basic T-Shirt</a>
</h2>
<!-- Link -->
<a class="btn btn-link px-0 text-body" href="#">
Shop Now <i class="fe fe-arrow-right ms-2"></i>
</a>
</div>
</div>
</div>
</div>
<div class="row justify-content-center pt-12">
<div class="col-12 col-md-10">
<div class="row align-items-center">
<div class="col-10 col-md-8">
<!-- Card -->
<div class="card">
<!-- Price -->
<div class="btn btn-white btn-sm card-price card-price-start">$39.00</div>
<!-- Image -->
<a href="#">
<img src="assets/img/product-70.jpg" alt="..." class="card-img-top">
</a>
</div>
</div>
<div class="col-7 col-md-4 offset-n5 offset-md-n1 position-relative">
<!-- Heading -->
<h2 class="mb-0">
<a class="text-reset" href="#">Acymmetric Cotton Top</a>
</h2>
<!-- Link -->
<a class="btn btn-link px-0 text-body" href="#">
Shop Now <i class="fe fe-arrow-right ms-2"></i>
</a>
</div>
</div>
</div>
</div>
</div>
</div>
<!-- SALE -->
<section>
<div class="container bg-cover" style="background-image: url(assets/img/cover-17.jpg);">
<div class="row py-12 bg-dark-10">
<div class="col-12 text-center text-white">
<!-- Preheading -->
<h4>Summer Styles</h4>
<!-- Heading -->
<h2 class="display-1 text-uppercase">50% off</h2>
<!-- Links -->
<a class="link-underline text-reset mx-4 my-4" href="#">Shop Women</a>
<a class="link-underline text-reset mx-4 my-4" href="#">Shop Men</a>
</div>
</div>
</div>
</section>
<!-- MUST HAVES -->
<section class="py-12">
<div class="container">
<div class="row align-items-center">
<div class="col-12 col-md-3">
<!-- Image -->
<img class="img-fluid mb-2" src="assets/img/product-71.jpg" alt="...">
<!-- Link -->
<div class="mb-7 mb-md-0">
<a class="btn btn-link px-0 text-body fs-6" href="#">
Dresses <i class="fe fe-arrow-right ms-2"></i>
</a>
</div>
</div>
<div class="col-12 col-md-4">
<!-- Image -->
<img class="img-fluid mb-2" src="assets/img/product-72.jpg" alt="...">
<!-- Link -->
<div class="mb-7 mb-md-0">
<a class="btn btn-link px-0 text-body fs-6" href="#">
Cropped Trousers <i class="fe fe-arrow-right ms-2"></i>
</a>
</div>
</div>
<div class="col-12 col-md-4 ps-lg-7">
<!-- Heading -->
<h2 class="h1 mb-7 ms-md-n11">Our must haves</h2>
<!-- Text -->
<p>
Open created shall two he second moving whose.
He face whose two upon, fowl behold waters. Fly there
their day creepeth. Darkness beginning spirit after.
</p>
<p class="mb-8">
Third. For morning whales saw were had seed can't
divide it light shall moveth, us blessed given.
</p>
<!-- Button -->
<a class="btn btn-dark" href="#">
Discover more
</a>
</div>
</div>
</div>
</section>
<!-- FEATURES -->
<section class="py-10 bg-light">
<div class="container">
<div class="row">
<div class="col-12 col-md-6 col-lg-3">
<!-- Item -->
<div class="text-center mb-6 mb-lg-0">
<!-- Icon -->
<div class="mb-4 h3 text-primary">
<i class="fe fe-truck"></i>
</div>
<!-- Heading -->
<h6 class="heading-xxs mb-1">
Free shipping
</h6>
<!-- Text -->
<p class="mb-0 fs-sm text-muted">
From all orders over $100
</p>
</div>
</div>
<div class="col-12 col-md-6 col-lg-3">
<!-- Item -->
<div class="text-center mb-6 mb-lg-0">
<!-- Icon -->
<div class="mb-4 h3 text-primary">
<i class="fe fe-repeat"></i>
</div>
<!-- Heading -->
<h6 class="mb-1 heading-xxs">
Free returns
</h6>
<!-- Text -->
<p class="mb-0 fs-sm text-muted">
Return money within 30 days
</p>
</div>
</div>
<div class="col-12 col-md-6 col-lg-3">
<!-- Item -->
<div class="text-center mb-6 mb-md-0">
<!-- Icon -->
<div class="mb-4 h3 text-primary">
<i class="fe fe-lock"></i>
</div>
<!-- Heading -->
<h6 class="mb-1 heading-xxs">
Secure shopping
</h6>
<!-- Text -->
<p class="mb-0 fs-sm text-muted">
You're in safe hands
</p>
</div>
</div>
<div class="col-12 col-md-6 col-lg-3">
<!-- Item -->
<div class="text-center">
<!-- Icon -->
<div class="mb-4 h3 text-primary">
<i class="fe fe-tag"></i>
</div>
<!-- Heading -->
<h6 class="mb-1 heading-xxs">
Over 10,000 Styles
</h6>
<!-- Text -->
<p class="mb-0 fs-sm text-muted">
We have everything you need
</p>
</div>
</div>
</div>
</div>
</section>
7. Guys add below code inside scr/index.html file:
<!doctype html>
<html lang="en">
<head>
<meta charset="utf-8">
<base href="/">
<meta name="viewport" content="width=device-width, initial-scale=1">
<link rel="icon" type="image/x-icon" href="favicon.ico">
<!-- Favicon -->
<link rel="shortcut icon" href="assets/favicon/favicon.ico" type="image/x-icon" />
<!-- Libs CSS -->
<link rel="stylesheet" href="assets/css/libs.bundle.css" />
<!-- Theme CSS -->
<link rel="stylesheet" href="assets/css/theme.bundle.css" />
<!-- Title -->
<title>RichShopper</title>
</head>
<body>
<app-root></app-root>
<!-- JAVASCRIPT -->
<!-- Map (replace the API key to enable) -->
<script src="https://maps.googleapis.com/maps/api/js?key=AIzaSyCnKt8_N4-FKOnhI_pSaDL7g_g-XI1-R9E"></script>
<!-- Vendor JS -->
<script src="assets/js/vendor.bundle.js"></script>
<!-- Theme JS -->
<script src="assets/js/theme.bundle.js"></script>
</body>
</html>
Friends in the end must run ng serve command into your terminal to run the angular 14 ecommerce project (localhost:4200).
Guys click here to check the Angular 13 Bootstrap 5 Free Templates.
Now we are done friends. If you have any kind of query, suggestion and new requirement then feel free to comment below.
Note: Friends, In this post, I just tell the basic setup and things, you can change the code according to your requirements.
I will appreciate that if you will tell your views for this post. Nothing matters if your views will be good or bad because with your views, I will make my next posts more good and helpful.
Jassa the developer’s king
Thanks

Hello, apparently the assets of the link ‘https://therichpost.com/reactecomassets.zip’ do not correspond.
Cheers 🙂
Its working:
https://therichpost.com/reactecomassets.zip
sorry, but missing js directory and some files
Good day Ajay, I hope you are doing well. I am trying to follow this template but I am stuck as the webpage does not want to reder properly. I watch the video introduction and see that you have four files in the assets tab which does not correspond to the three received through the .zip file.
In the video introduction you have a “css”, “favicon”, “img”, and “js”. However, in the .zip the three files are: “css”, “fonts”, and “images”. Is this the reason for my website not loading correctly? If so, can I please receive the documents from the video introduction.
Thank you and kind regards,
Francois Knoetze