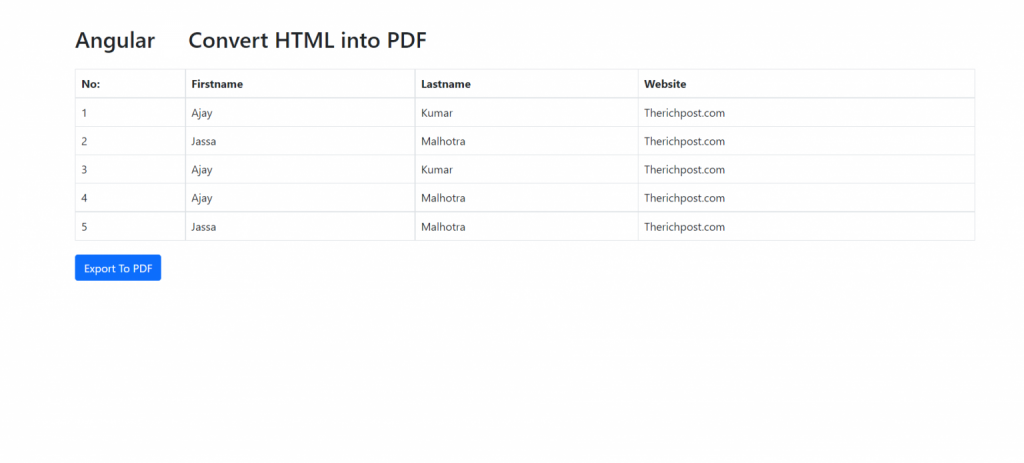
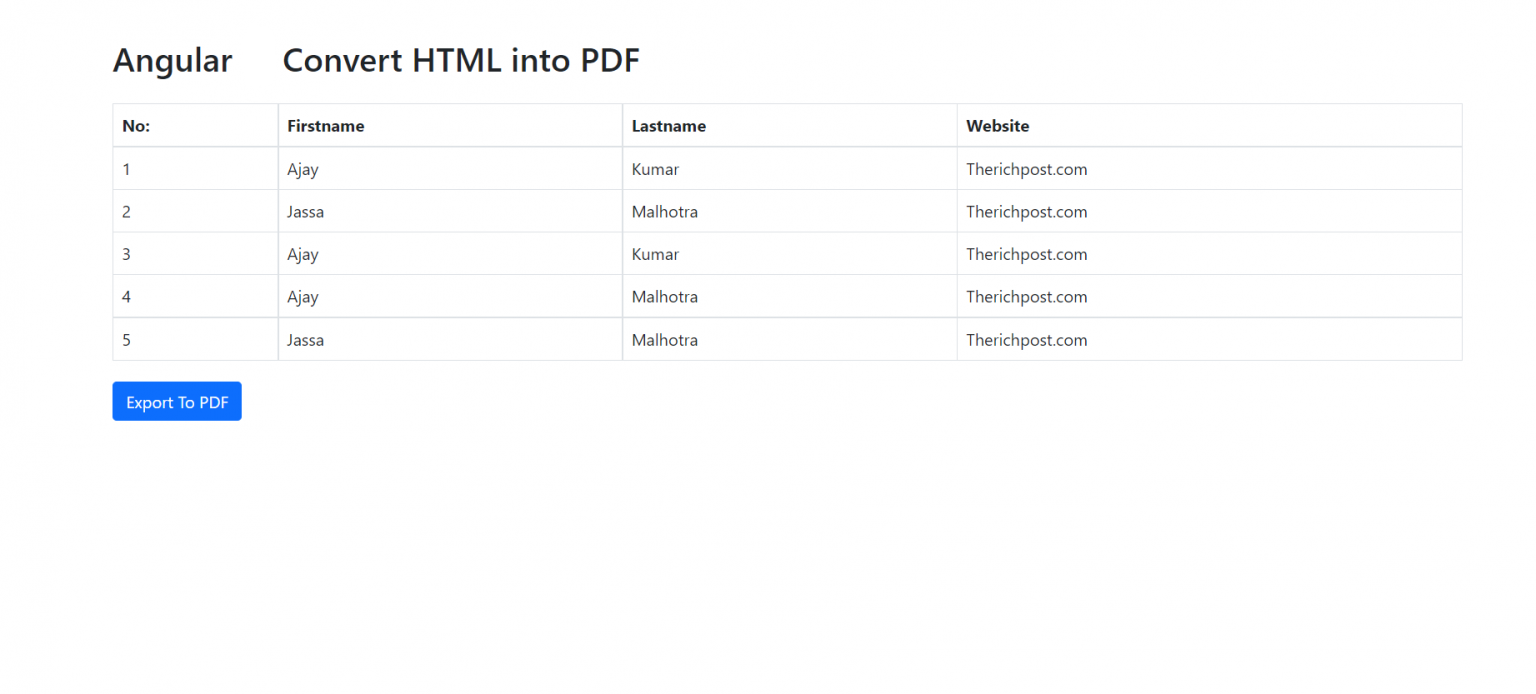
Hello friends, welcome back to my blog. Today in this blog post, I am going to tell you, Angular 13 Convert HTML into PDF Working Functionality.

Guy’s Angular 14 came . if you are new then you must check below two links:
Friends now I proceed onwards and here is the working code snippet and please use carefully this to avoid the mistakes:
1. Firstly friends we need fresh angular 12 setup and for this we need to run below commands but if you already have angular 12 setup then you can avoid below commands.
Secondly we should also have latest node version installed on our system:
npm install -g @angular/cli ng new htmltopdf //Create new Angular Project cd htmltopdf // Go inside the Angular Project Folder ng serve --open // Run and Open the Angular Project http://localhost:4200/ // Working Angular Project Url
2. Now friends, here we need to run below commands into our project terminal to install pdfmake, bootstrap(good looks) modules into our angular application:
npm install --save pdfmake npm i --save bootstrap ng serve --o //will run the angular project
3. Now friends, here we need to add below into our angular.json file:
"styles": [
...
"node_modules/bootstrap/dist/css/bootstrap.min.css",
],
4. Now friends we just need to add below code into src/app/app.component.ts file:
import { Component, ViewChild, ElementRef } from '@angular/core';
import jsPDF from 'jspdf';
import html2canvas from 'html2canvas';
@Component({
selector: 'app-root',
templateUrl: './app.component.html',
styleUrls: ['./app.component.scss'],
})
export class AppComponent {
@ViewChild('htmlData') htmlData!: ElementRef;
USERS = [
{
id: 1,
name: 'Ajay Kumar',
email: 'therichposts@gmail.com',
phone: '1-111-111-1111x1111',
},
{
id: 2,
name: 'Ajay Kumar',
email: 'therichposts@gmail.com',
phone: '1-111-111-1111x1111',
},
{
id: 3,
name: 'Ajay Kumar',
email: 'therichposts@gmail.com',
phone: '1-111-111-1111x1111',
},
{
id: 4,
name: 'Ajay Kumar',
email: 'therichposts@gmail.com',
phone: '1-111-111-1111x1111',
},
{
id: 5,
name: 'Ajay Kumar',
email: 'therichposts@gmail.com',
phone: '1-111-111-1111x1111',
},
{
id: 6,
name: 'Ajay Kumar',
email: 'therichposts@gmail.com',
phone: '1-111-111-1111x1111',
},
];
constructor() {}
public openPDF(): void {
let DATA: any = document.getElementById('htmlData');
html2canvas(DATA).then((canvas) => {
let fileWidth = 208;
let fileHeight = (canvas.height * fileWidth) / canvas.width;
const FILEURI = canvas.toDataURL('image/png');
let PDF = new jsPDF('p', 'mm', 'a4');
let position = 0;
PDF.addImage(FILEURI, 'PNG', 0, position, fileWidth, fileHeight);
PDF.save('angular-demo.pdf');
});
}
}
5. Now friends we just need to add below code into src/app/app.component.html file:
<div class="container">
<div class="row">
<div class="col-md-8" id="htmlData">
<table class="table table-bordered">
<tr class="table-primary">
<th>Id</th>
<th>Name</th>
<th>Email</th>
<th>Phone</th>
</tr>
<tr *ngFor="let user of USERS">
<th>{{user.id}}</th>
<td>{{user.name}}</td>
<td>{{user.email}}</td>
<td>{{user.phone}}</td>
</tr>
</table>
</div>
<div class="col-md-4 text-right">
<button class="btn btn-success btn-block" (click)="openPDF()">Download PDF</button>
</div>
</div>
</div>
Now we are done friends. If you have any kind of query, suggestion and new requirement then feel free to comment below.
Note: Friends, In this post, I just tell the basic setup and things, you can change the code according to your requirements. For better live working experience, please check the video on the top.
I will appreciate that if you will tell your views for this post. Nothing matters if your views will be good or bad because with your views, I will make my next posts more good and helpful.
Jassa
Thanks

hello sir
i dont know my html content how long i am using jspdf for conert html to pdf
now i want img at backgound of my html content on every page ples help