Hello friends, welcome back to my blog. Today in this blog post, I am going to tell you, Angular 13 Bootstrap 5 Step Form with Tabs.
Here is the tutorial link for update angular version to 13: Update Angular 13 to Angular 13
Guy’s here are the more demos related to Angular 12 with Bootstrap 5:
- Bootstrap 5 Popover working in Angular 12
- Bootstrap 5 Tooltip working in Angular 12
- Bootstrap5 Modal with Forms in Angular 12

Angular 13 came and Bootstrap 5 also and if you are new then you must check below two links:
Friends now I proceed onwards and here is the working code snippet and please use carefully this to avoid the mistakes:
1. Firstly friends we need fresh angular 13 setup and for this we need to run below commands but if you already have angular 13 setup then you can avoid below commands. Secondly we should also have latest node version installed on our system:
npm install -g @angular/cli ng new angularboot5 //Create new Angular Project cd angularboot5 // Go inside the Angular Project Folder
2. Now friends, here we need to run below commands into our project terminal to install bootstrap 5 modules into our angular application:
npm install bootstrap npm i @popperjs/core
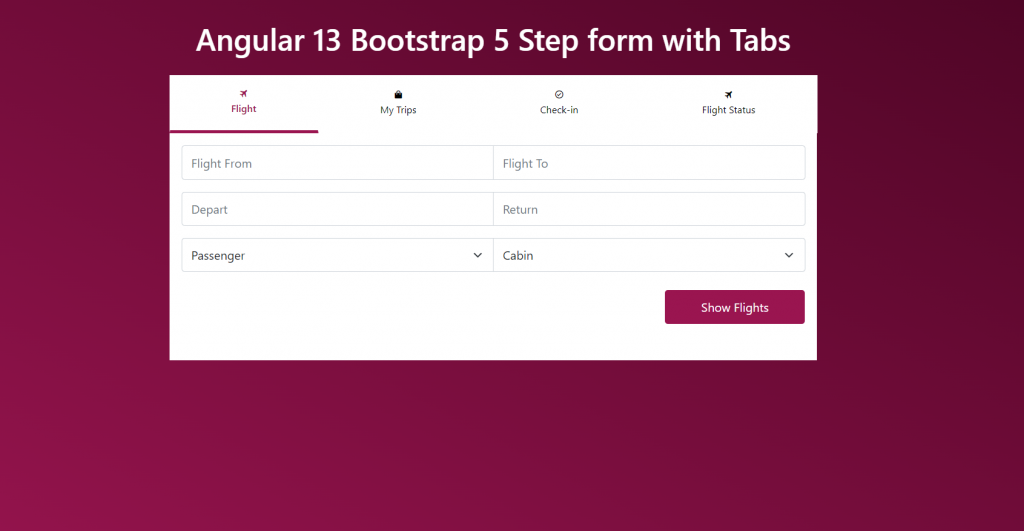
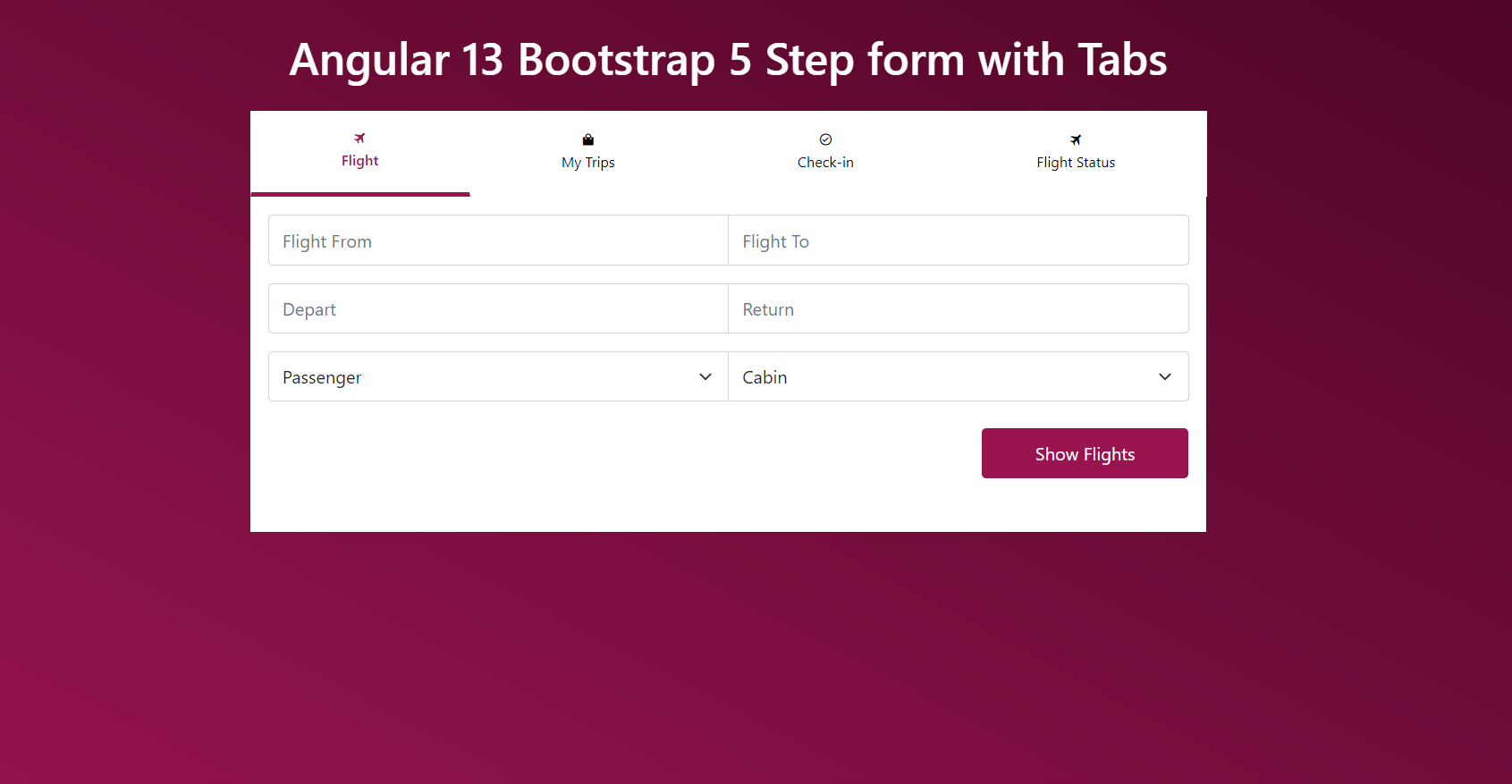
3. Now friends we just need to add below code into src/app/app.component.html file to get final out on the web browser:
<div class="app">
<div class="container mt-5">
<h1 class="text-center text-white mb-4">Angular 13 Bootstrap 5 Step form with Tabs</h1>
<div class="row d-flex justify-content-center">
<div class="col-md-8">
<div class="bg-white">
<ul class="nav nav-tabs nav-fill" id="myTab" role="tablist">
<li class="nav-item" role="presentation"> <button class="nav-link active" id="faq_tab_1-tab" data-bs-toggle="tab" data-bs-target="#faq_tab_1" type="button" role="tab" aria-controls="faq_tab_1" aria-selected="true">
<div class="d-flex flex-column lh-lg"> <i class='bx bxs-plane-alt'></i> <span>Flight</span> </div>
</button> </li>
<li class="nav-item" role="presentation"> <button class="nav-link" id="faq_tab_2-tab" data-bs-toggle="tab" data-bs-target="#faq_tab_2" type="button" role="tab" aria-controls="faq_tab_2" aria-selected="false">
<div class="d-flex flex-column lh-lg"> <i class='bx bxs-shopping-bag'></i> <span>My Trips</span> </div>
</button> </li>
<li class="nav-item" role="presentation"> <button class="nav-link" id="faq_tab_3-tab" data-bs-toggle="tab" data-bs-target="#faq_tab_3" type="button" role="tab" aria-controls="faq_tab_3" aria-selected="false">
<div class="d-flex flex-column lh-lg"> <i class='bx bx-check-circle'></i> <span>Check-in</span> </div>
</button> </li>
<li class="nav-item" role="presentation"> <button class="nav-link" id="faq_tab_4-tab" data-bs-toggle="tab" data-bs-target="#faq_tab_4" type="button" role="tab" aria-controls="faq_tab_4" aria-selected="false">
<div class="d-flex flex-column lh-lg"> <i class='bx bxs-plane-alt'></i> <span>Flight Status</span> </div>
</button> </li>
</ul>
<div class="tab-content" id="myTabContent">
<div class="tab-pane fade active show" id="faq_tab_1" role="tabpanel" aria-labelledby="faq_tab_1-tab">
<div class="container p-3">
<div class="input-group mb-3"> <input type="text" class="form-control" placeholder="Flight From"> <input type="text" class="form-control" placeholder="Flight To"> </div>
<div class="input-group mb-3"> <input type="text" class="form-control" placeholder="Depart"> <input type="text" class="form-control" placeholder="Return"> </div>
<div class="input-group mb-3"> <select class="form-select form-control" id="inputGroupSelect02">
<option selected>Passenger</option>
<option value="1">1</option>
<option value="2">2</option>
<option value="3">3+</option>
</select> <select class="form-select form-control" id="inputGroupSelect02">
<option selected>Cabin</option>
<option value="1">One</option>
<option value="2">Two</option>
<option value="3">Three</option>
</select> </div>
<div class="mt-4 d-flex justify-content-end"> <button class="btn btn-success custom-button px-5">Show Flights</button> </div>
</div>
</div>
<div class="tab-pane fade" id="faq_tab_2" role="tabpanel" aria-labelledby="faq_tab_2-tab">
<div class="container p-3 scroll-y">
<div class="p-3 d-flex justify-content-between align-items-center">
<div class="d-flex flex-column"> <span>Departure</span>
<div class="d-flex justify-content-between align-items-center"> <span>DAC</span> <i class='bx bxs-plane-take-off ms-3 me-3 text-warning'></i> <span>JKF</span> </div>
</div>
<div> <span>3 hours 22 minutes</span> </div>
</div>
<div class="border-top p-3 d-flex justify-content-between align-items-center">
<div class="d-flex flex-column"> <span>Departure</span>
<div class="d-flex justify-content-between align-items-center"> <span>TUM</span> <i class='bx bxs-plane-take-off ms-3 me-3 text-warning'></i> <span>DEL</span> </div>
</div>
<div> <span>13 hours 12 minutes</span> </div>
</div>
<div class="border-top p-3 d-flex justify-content-between align-items-center">
<div class="d-flex flex-column"> <span>Departure</span>
<div class="d-flex justify-content-between align-items-center"> <span>KMD</span> <i class='bx bxs-plane-take-off ms-3 me-3 text-warning'></i> <span>MUM</span> </div>
</div>
<div> <span>5 hours 12 minutes</span> </div>
</div>
<div class="border-top p-3 d-flex justify-content-between align-items-center">
<div class="d-flex flex-column"> <span>Departure</span>
<div class="d-flex justify-content-between align-items-center"> <span>GOA</span> <i class='bx bxs-plane-take-off ms-3 me-3 text-warning'></i> <span>NPU</span> </div>
</div>
<div> <span>8 hours 12 minutes</span> </div>
</div>
<div class="border-top p-3 d-flex justify-content-between align-items-center">
<div class="d-flex flex-column"> <span>Departure</span>
<div class="d-flex justify-content-between align-items-center"> <span>SGR</span> <i class='bx bxs-plane-take-off ms-3 me-3 text-warning'></i> <span>NYC</span> </div>
</div>
<div> <span>13 hours 12 minutes</span> </div>
</div>
</div>
</div>
<div class="tab-pane fade" id="faq_tab_3" role="tabpanel" aria-labelledby="faq_tab_3-tab">
<div class="container p-3 mt-4">
<div class="input-group mb-3"> <input type="text" class="form-control" placeholder="Search hotels..."> <input type="text" class="form-control" placeholder="Location"> </div>
<div class="input-group mb-3"> <select class="form-select form-control" id="inputGroupSelect02">
<option selected>Rooms</option>
<option value="1">1</option>
<option value="2">2</option>
<option value="3">3+</option>
</select> <select class="form-select form-control" id="inputGroupSelect02">
<option selected>Members</option>
<option value="1">One</option>
<option value="2">Two</option>
<option value="3">Three</option>
<option value="3">Four</option>
<option value="3">Five</option>
</select> </div>
<div class="mt-4 d-flex justify-content-end"> <button class="btn btn-success custom-button px-5">Search Hotels</button> </div>
</div>
</div>
<div class="tab-pane fade" id="faq_tab_4" role="tabpanel" aria-labelledby="faq_tab_4-tab">
<div class="container p-3">
<div class="row">
<div class="col-md-6">
<div class="input-group mb-3"> <select class="form-select form-control" id="inputGroupSelect02">
<option selected>Select Airline</option>
<option value="1">Indigo</option>
<option value="2">Air India</option>
<option value="3">Air Asthana</option>
</select> </div>
</div>
<div class="col-md-6">
<div class="input-group mb-3"> <input type="text" class="form-control" placeholder="Flight Number"> <button class="btn btn-outline-secondary custom-button" type="button">Search</button>
</div>
</div>
</div>
</div>
</div>
</div>
</div>
</div>
</div>
</div>
</div>
4. Now friends we just need to add below code into angular.json file:
"styles": [
...
"node_modules/bootstrap/dist/css/bootstrap.min.css"
],
"scripts": [
...
"node_modules/bootstrap/dist/js/bootstrap.min.js"
]
5. Now friends we just need to add below code into src/app/app.component.css file:
::-webkit-scrollbar {
width: 6px
}
::-webkit-scrollbar-track {
background: #f1f1f1
}
::-webkit-scrollbar-thumb {
background: #888
}
::-webkit-scrollbar-thumb:hover {
background: #555
}
.nav-tabs .nav-link.active {
border-color: transparent;
background-color: #fff !important;
color: #9a1550 !important;
border-bottom: 4px solid #9a1550 !important
}
.nav-fill .nav-item .nav-link,
.nav-justified .nav-item .nav-link {
width: 100%;
color: #000
}
.nav-tabs .nav-link {
border-top-left-radius: 0rem !important;
border-top-right-radius: 0rem !important
}
.nav-tabs .nav-link.active {
border-color: transparent;
background-color: #60D0FF;
color: #fff;
font-weight: 600
}
.nav-link {
height: 77px;
font-size: 13px;
background-color: #fff
}
.nav-link:hover {
border: none
}
.nav-link:focus {
outline: none
}
.tab-pane {
height: 300px
}
.form-control {
height: 45px;
position: relative
}
.form-control:focus {
outline: none;
box-shadow: none;
border: 1px solid #9a1550
}
.flight-where-from:after {
position: absolute;
content: '23';
width: 20px;
height: 20px;
border-radius: 50%
}
.custom-button {
height: 45px;
background-color: #9a1550;
border: none;
color: #fff
}
.custom-button:hover,
.custom-button:focus {
background-color: #9a1550;
box-shadow: none;
outline: none
}
.scroll-y {
overflow-y: scroll;
height: 300px
}
6. Now friends we just need to add below code into src/index.html file:
<head>
<link defer="" type="text/css" rel="stylesheet" href="https://cdn.jsdelivr.net/npm/boxicons@latest/css/boxicons.min.css">
<style>
body {
background-image: linear-gradient(to right top, #9A1550, #4D0525)!important;
background-repeat: no-repeat;
height: 100vh
}
</style>
</head>
Friends in the end must run ng serve command into your terminal to run the angular 13 project.
Now we are done friends. If you have any kind of query, suggestion and new requirement then feel free to comment below.
Note: Friends, In this post, I just tell the basic setup and things, you can change the code according to your requirements.
I will appreciate that if you will tell your views for this post. Nothing matters if your views will be good or bad because with your views, I will make my next posts more good and helpful.
Jassa
Thanks

Leave a Reply
You must be logged in to post a comment.