Hello to all welcome back on my blog therichpost.com. Today in this blog post, I am going to tell you Angular 12 Bootstrap 5 Ecommerce Testing Project – Part 1.
Post working information and working video:
- Guys in this working post, we will do basics steps to setting our Ecommerce Project.
- We will make components, install bootstrap and do routings.
- In next part, I will make products dynamic.


Guys Angular12 and Bootstrap5 came and if you are new in both or want to learn more about them then please check below tutorial links:
Guy’s here is working code snippet and please follow it carefully to avoid the mistakes:
1. Firstly friends we need fresh angular latest version 12 setup and for this we need to run below commands but if you already have angular12 setup then you can avoid below commands. Secondly we should also have latest node version(14.17.0) installed on our system:
npm install -g @angular/cli ng new angularecom //Create new Angular Project cd angularecom // Go inside the Angular Project Folder
2. Now guy’s, here we need to run below command into our project terminal to install bootstrap 5 module for styling and good looks and create components into our angular application:
npm i bootstrap npm i @popperjs/core ng g c home ng g c header ng g c footer ng g c singleitem
3. Guys after run the above commands we will some folders generated(home, header, footer, singleitem) inside out project app folder:

4. Now guy’s, now we need to add below code into our angularecom/angular.json file to add bootstrap style and script:
...
//may be line number starting from 28
"styles": [
"src/styles.css",
"node_modules/bootstrap/dist/css/bootstrap.min.css"
],
"scripts": [
"node_modules/bootstrap/dist/js/bootstrap.min.js"
],
5. Now guy’s, now we need to add below code into our angularecom/src/app/app-routing.module.ts file to make routes:
...
import { SingleitemComponent } from './singleitem/singleitem.component';
import { HomeComponent } from './home/home.component';
const routes: Routes = [
{ path: '', component: HomeComponent },
{ path: 'home', component: HomeComponent },
{ path: 'item-page', component: SingleitemComponent }
];
...
6. Now guys, now we need to add below code into our angularecom/src/app/app.component.html file to set the angular frontend and call others components with routing:
<app-header></app-header> <!-- Calling routing components --> <router-outlet></router-outlet> <app-footer></app-footer>
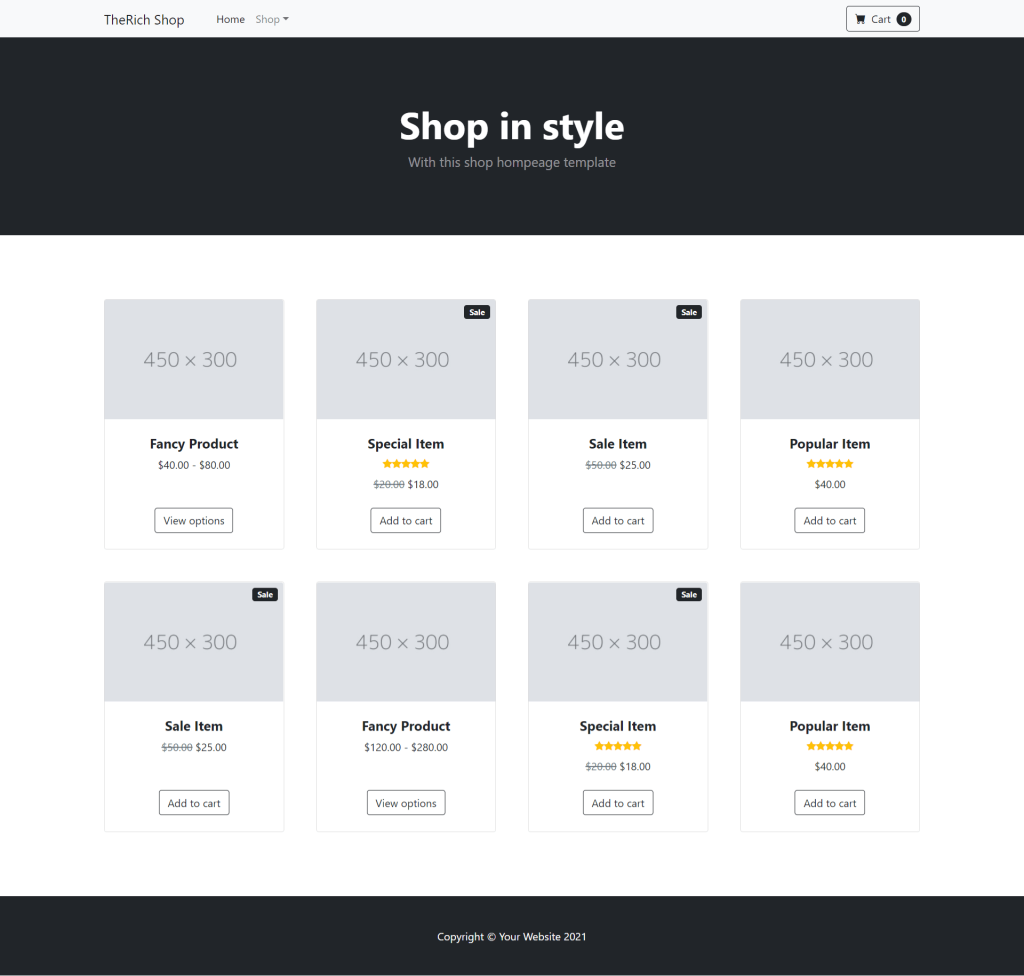
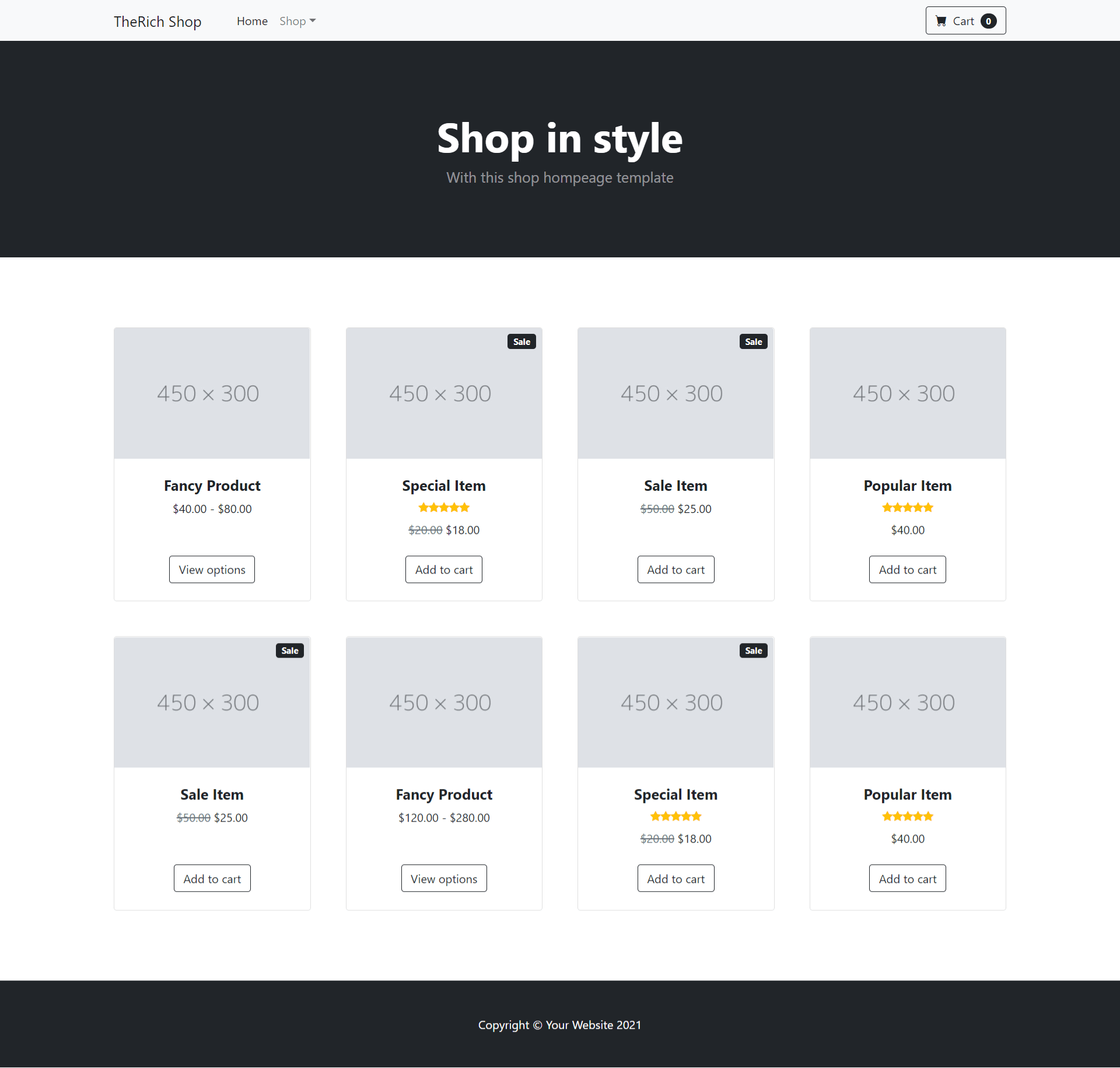
7. Now guys, now we need to add below code into our angularecom/src/app/home/home.component.html file:
<header class="bg-dark py-5">
<div class="container px-4 px-lg-5 my-5">
<div class="text-center text-white">
<h1 class="display-4 fw-bolder">Shop in style</h1>
<p class="lead fw-normal text-white-50 mb-0">With this shop hompeage template</p>
</div>
</div>
</header>
<!--main page-->
<section class="py-5">
<div class="container px-4 px-lg-5 mt-5">
<div class="row gx-4 gx-lg-5 row-cols-2 row-cols-md-3 row-cols-xl-4 justify-content-center">
<div class="col mb-5">
<div class="card h-100">
<!-- Product image-->
<img class="card-img-top" src="https://therichpost.com/wp-content/uploads/2021/05/dummyimage400x300.jpg" alt="...">
<!-- Product details-->
<div class="card-body p-4">
<div class="text-center">
<!-- Product name-->
<a [routerLink]="['/item-page']" ><h5 class="fw-bolder">Fancy Product</h5></a>
<!-- Product price-->
$40.00 - $80.00
</div>
</div>
<!-- Product actions-->
<div class="card-footer p-4 pt-0 border-top-0 bg-transparent">
<div class="text-center"><a class="btn btn-outline-dark mt-auto" href="#">View options</a></div>
</div>
</div>
</div>
<div class="col mb-5">
<div class="card h-100">
<!-- Sale badge-->
<div class="badge bg-dark text-white position-absolute" style="top: 0.5rem; right: 0.5rem">Sale</div>
<!-- Product image-->
<img class="card-img-top" src="https://therichpost.com/wp-content/uploads/2021/05/dummyimage400x300.jpg" alt="...">
<!-- Product details-->
<div class="card-body p-4">
<div class="text-center">
<!-- Product name-->
<a [routerLink]="['/item-page']" ><h5 class="fw-bolder">Special Item</h5></a>
<!-- Product reviews-->
<div class="d-flex justify-content-center small text-warning mb-2">
<div class="bi-star-fill"></div>
<div class="bi-star-fill"></div>
<div class="bi-star-fill"></div>
<div class="bi-star-fill"></div>
<div class="bi-star-fill"></div>
</div>
<!-- Product price-->
<span class="text-muted text-decoration-line-through">$20.00</span>
$18.00
</div>
</div>
<!-- Product actions-->
<div class="card-footer p-4 pt-0 border-top-0 bg-transparent">
<div class="text-center"><a class="btn btn-outline-dark mt-auto" href="#">Add to cart</a></div>
</div>
</div>
</div>
<div class="col mb-5">
<div class="card h-100">
<!-- Sale badge-->
<div class="badge bg-dark text-white position-absolute" style="top: 0.5rem; right: 0.5rem">Sale</div>
<!-- Product image-->
<img class="card-img-top" src="https://therichpost.com/wp-content/uploads/2021/05/dummyimage400x300.jpg" alt="...">
<!-- Product details-->
<div class="card-body p-4">
<div class="text-center">
<!-- Product name-->
<a [routerLink]="['/item-page']" ><h5 class="fw-bolder">Sale Item</h5></a>
<!-- Product price-->
<span class="text-muted text-decoration-line-through">$50.00</span>
$25.00
</div>
</div>
<!-- Product actions-->
<div class="card-footer p-4 pt-0 border-top-0 bg-transparent">
<div class="text-center"><a class="btn btn-outline-dark mt-auto" href="#">Add to cart</a></div>
</div>
</div>
</div>
<div class="col mb-5">
<div class="card h-100">
<!-- Product image-->
<img class="card-img-top" src="https://therichpost.com/wp-content/uploads/2021/05/dummyimage400x300.jpg" alt="...">
<!-- Product details-->
<div class="card-body p-4">
<div class="text-center">
<!-- Product name-->
<a [routerLink]="['/item-page']" ><h5 class="fw-bolder">Popular Item</h5></a>
<!-- Product reviews-->
<div class="d-flex justify-content-center small text-warning mb-2">
<div class="bi-star-fill"></div>
<div class="bi-star-fill"></div>
<div class="bi-star-fill"></div>
<div class="bi-star-fill"></div>
<div class="bi-star-fill"></div>
</div>
<!-- Product price-->
$40.00
</div>
</div>
<!-- Product actions-->
<div class="card-footer p-4 pt-0 border-top-0 bg-transparent">
<div class="text-center"><a class="btn btn-outline-dark mt-auto" href="#">Add to cart</a></div>
</div>
</div>
</div>
<div class="col mb-5">
<div class="card h-100">
<!-- Sale badge-->
<div class="badge bg-dark text-white position-absolute" style="top: 0.5rem; right: 0.5rem">Sale</div>
<!-- Product image-->
<img class="card-img-top" src="https://therichpost.com/wp-content/uploads/2021/05/dummyimage400x300.jpg" alt="...">
<!-- Product details-->
<div class="card-body p-4">
<div class="text-center">
<!-- Product name-->
<a [routerLink]="['/item-page']" ><h5 class="fw-bolder">Sale Item</h5></a>
<!-- Product price-->
<span class="text-muted text-decoration-line-through">$50.00</span>
$25.00
</div>
</div>
<!-- Product actions-->
<div class="card-footer p-4 pt-0 border-top-0 bg-transparent">
<div class="text-center"><a class="btn btn-outline-dark mt-auto" href="#">Add to cart</a></div>
</div>
</div>
</div>
<div class="col mb-5">
<div class="card h-100">
<!-- Product image-->
<img class="card-img-top" src="https://therichpost.com/wp-content/uploads/2021/05/dummyimage400x300.jpg" alt="...">
<!-- Product details-->
<div class="card-body p-4">
<div class="text-center">
<!-- Product name-->
<a [routerLink]="['/item-page']" ><h5 class="fw-bolder">Fancy Product</h5></a>
<!-- Product price-->
$120.00 - $280.00
</div>
</div>
<!-- Product actions-->
<div class="card-footer p-4 pt-0 border-top-0 bg-transparent">
<div class="text-center"><a class="btn btn-outline-dark mt-auto" href="#">View options</a></div>
</div>
</div>
</div>
<div class="col mb-5">
<div class="card h-100">
<!-- Sale badge-->
<div class="badge bg-dark text-white position-absolute" style="top: 0.5rem; right: 0.5rem">Sale</div>
<!-- Product image-->
<img class="card-img-top" src="https://therichpost.com/wp-content/uploads/2021/05/dummyimage400x300.jpg" alt="...">
<!-- Product details-->
<div class="card-body p-4">
<div class="text-center">
<!-- Product name-->
<a [routerLink]="['/item-page']" ><h5 class="fw-bolder">Special Item</h5></a>
<!-- Product reviews-->
<div class="d-flex justify-content-center small text-warning mb-2">
<div class="bi-star-fill"></div>
<div class="bi-star-fill"></div>
<div class="bi-star-fill"></div>
<div class="bi-star-fill"></div>
<div class="bi-star-fill"></div>
</div>
<!-- Product price-->
<span class="text-muted text-decoration-line-through">$20.00</span>
$18.00
</div>
</div>
<!-- Product actions-->
<div class="card-footer p-4 pt-0 border-top-0 bg-transparent">
<div class="text-center"><a class="btn btn-outline-dark mt-auto" href="#">Add to cart</a></div>
</div>
</div>
</div>
<div class="col mb-5">
<div class="card h-100">
<!-- Product image-->
<img class="card-img-top" src="https://therichpost.com/wp-content/uploads/2021/05/dummyimage400x300.jpg" alt="...">
<!-- Product details-->
<div class="card-body p-4">
<div class="text-center">
<!-- Product name-->
<a [routerLink]="['/item-page']" ><h5 class="fw-bolder">Popular Item</h5></a>
<!-- Product reviews-->
<div class="d-flex justify-content-center small text-warning mb-2">
<div class="bi-star-fill"></div>
<div class="bi-star-fill"></div>
<div class="bi-star-fill"></div>
<div class="bi-star-fill"></div>
<div class="bi-star-fill"></div>
</div>
<!-- Product price-->
$40.00
</div>
</div>
<!-- Product actions-->
<div class="card-footer p-4 pt-0 border-top-0 bg-transparent">
<div class="text-center"><a class="btn btn-outline-dark mt-auto" href="#">Add to cart</a></div>
</div>
</div>
</div>
</div>
</div>
</section>
8. Now guys, now we need to add below code into our angularecom/src/app/header/header.component.html file:
<nav class="navbar navbar-expand-lg navbar-light bg-light">
<div class="container px-4 px-lg-5">
<a class="navbar-brand" [routerLink]="['']" >TheRich Shop</a>
<button class="navbar-toggler" type="button" data-bs-toggle="collapse" data-bs-target="#navbarSupportedContent" aria-controls="navbarSupportedContent" aria-expanded="false" aria-label="Toggle navigation"><span class="navbar-toggler-icon"></span></button>
<div class="collapse navbar-collapse" id="navbarSupportedContent">
<ul class="navbar-nav me-auto mb-2 mb-lg-0 ms-lg-4">
<li class="nav-item"><a class="nav-link active" aria-current="page" [routerLink]="['']" >Home</a></li>
<li class="nav-item dropdown">
<a class="nav-link dropdown-toggle" id="navbarDropdown" href="#" role="button" data-bs-toggle="dropdown" aria-expanded="false">Shop</a>
<ul class="dropdown-menu" aria-labelledby="navbarDropdown">
<li><a class="dropdown-item" [routerLink]="['']" >All Products</a></li>
<li><hr class="dropdown-divider"></li>
<li><a class="dropdown-item" [routerLink]="['']" >Popular Items</a></li>
<li><a class="dropdown-item" [routerLink]="['']" >New Arrivals</a></li>
</ul>
</li>
</ul>
<form class="d-flex">
<button class="btn btn-outline-dark" type="submit">
<i class="bi-cart-fill me-1"></i>
Cart
<span class="badge bg-dark text-white ms-1 rounded-pill">0</span>
</button>
</form>
</div>
</div>
</nav>
9. Now guys, now we need to add below code into our angularecom/src/app/footer/footer.component.html file:
<footer class="py-5 bg-dark">
<div class="container"><p class="m-0 text-center text-white">Copyright © Your Website 2021</p></div>
</footer>
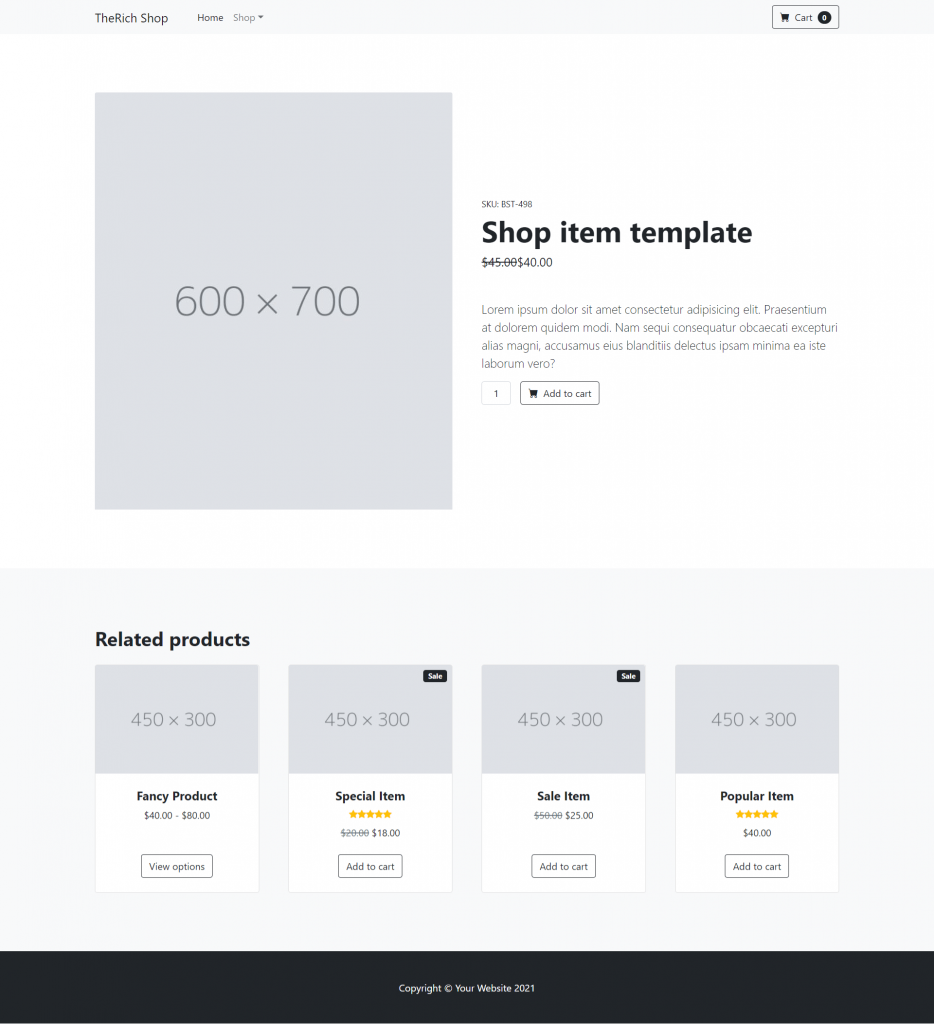
10. Now guys, now we need to add below code into our angularecom/src/app/singleitem/singleitem.component.html file:
<!--single page-->
<section class="py-5">
<div class="container px-4 px-lg-5 my-5">
<div class="row gx-4 gx-lg-5 align-items-center">
<div class="col-md-6"><img class="card-img-top mb-5 mb-md-0" src="https://therichpost.com/wp-content/uploads/2021/05/dummyimage600x700.jpg" alt="..."></div>
<div class="col-md-6">
<div class="small mb-1">SKU: BST-498</div>
<h1 class="display-5 fw-bolder">Shop item template</h1>
<div class="fs-5 mb-5">
<span class="text-decoration-line-through">$45.00</span>
<span>$40.00</span>
</div>
<p class="lead">Lorem ipsum dolor sit amet consectetur adipisicing elit. Praesentium at dolorem quidem modi. Nam sequi consequatur obcaecati excepturi alias magni, accusamus eius blanditiis delectus ipsam minima ea iste laborum vero?</p>
<div class="d-flex">
<input class="form-control text-center me-3" id="inputQuantity" type="num" value="1" style="max-width: 3rem">
<button class="btn btn-outline-dark flex-shrink-0" type="button">
<i class="bi-cart-fill me-1"></i>
Add to cart
</button>
</div>
</div>
</div>
</div>
</section>
<section class="py-5 bg-light">
<div class="container px-4 px-lg-5 mt-5">
<h2 class="fw-bolder mb-4">Related products</h2>
<div class="row gx-4 gx-lg-5 row-cols-2 row-cols-md-3 row-cols-xl-4 justify-content-center">
<div class="col mb-5">
<div class="card h-100">
<!-- Product image-->
<img class="card-img-top" src="https://therichpost.com/wp-content/uploads/2021/05/dummyimage400x300.jpg" alt="...">
<!-- Product details-->
<div class="card-body p-4">
<div class="text-center">
<!-- Product name-->
<a [routerLink]="['/item-page']" ><h5 class="fw-bolder">Fancy Product</h5></a>
<!-- Product price-->
$40.00 - $80.00
</div>
</div>
<!-- Product actions-->
<div class="card-footer p-4 pt-0 border-top-0 bg-transparent">
<div class="text-center"><a class="btn btn-outline-dark mt-auto" href="#">View options</a></div>
</div>
</div>
</div>
<div class="col mb-5">
<div class="card h-100">
<!-- Sale badge-->
<div class="badge bg-dark text-white position-absolute" style="top: 0.5rem; right: 0.5rem">Sale</div>
<!-- Product image-->
<img class="card-img-top" src="https://therichpost.com/wp-content/uploads/2021/05/dummyimage400x300.jpg" alt="...">
<!-- Product details-->
<div class="card-body p-4">
<div class="text-center">
<!-- Product name-->
<a [routerLink]="['/item-page']" ><h5 class="fw-bolder">Special Item</h5></a>
<!-- Product reviews-->
<div class="d-flex justify-content-center small text-warning mb-2">
<div class="bi-star-fill"></div>
<div class="bi-star-fill"></div>
<div class="bi-star-fill"></div>
<div class="bi-star-fill"></div>
<div class="bi-star-fill"></div>
</div>
<!-- Product price-->
<span class="text-muted text-decoration-line-through">$20.00</span>
$18.00
</div>
</div>
<!-- Product actions-->
<div class="card-footer p-4 pt-0 border-top-0 bg-transparent">
<div class="text-center"><a class="btn btn-outline-dark mt-auto" href="#">Add to cart</a></div>
</div>
</div>
</div>
<div class="col mb-5">
<div class="card h-100">
<!-- Sale badge-->
<div class="badge bg-dark text-white position-absolute" style="top: 0.5rem; right: 0.5rem">Sale</div>
<!-- Product image-->
<img class="card-img-top" src="https://therichpost.com/wp-content/uploads/2021/05/dummyimage400x300.jpg" alt="...">
<!-- Product details-->
<div class="card-body p-4">
<div class="text-center">
<!-- Product name-->
<a [routerLink]="['/item-page']" ><h5 class="fw-bolder">Sale Item</h5></a>
<!-- Product price-->
<span class="text-muted text-decoration-line-through">$50.00</span>
$25.00
</div>
</div>
<!-- Product actions-->
<div class="card-footer p-4 pt-0 border-top-0 bg-transparent">
<div class="text-center"><a class="btn btn-outline-dark mt-auto" href="#">Add to cart</a></div>
</div>
</div>
</div>
<div class="col mb-5">
<div class="card h-100">
<!-- Product image-->
<img class="card-img-top" src="https://therichpost.com/wp-content/uploads/2021/05/dummyimage400x300.jpg" alt="...">
<!-- Product details-->
<div class="card-body p-4">
<div class="text-center">
<!-- Product name-->
<a [routerLink]="['/item-page']" ><h5 class="fw-bolder">Popular Item</h5></a>
<!-- Product reviews-->
<div class="d-flex justify-content-center small text-warning mb-2">
<div class="bi-star-fill"></div>
<div class="bi-star-fill"></div>
<div class="bi-star-fill"></div>
<div class="bi-star-fill"></div>
<div class="bi-star-fill"></div>
</div>
<!-- Product price-->
$40.00
</div>
</div>
<!-- Product actions-->
<div class="card-footer p-4 pt-0 border-top-0 bg-transparent">
<div class="text-center"><a class="btn btn-outline-dark mt-auto" href="#">Add to cart</a></div>
</div>
</div>
</div>
</div>
</div>
</section>
11. Now guys, now we need to add below code into our angularecom/src/index.html file for icons:
...
<head>
...
<link href="https://cdn.jsdelivr.net/npm/bootstrap-icons@1.5.0/font/bootstrap-icons.css" rel="stylesheet">
<style>
.card-body a{
color: #212529;
text-decoration: none;
}
</style>
</head>
Guy’s in the end please run ng serve command to check the out on browser(localhost:4200) and if you will have any query then feel free to comment below.
Guy’s I will appreciate that if you will tell your views for this post. Nothing matters if your views will be good or bad because with your views, I will make my next posts more good and helpful.
Jassa
Thanks

Leave a Reply
You must be logged in to post a comment.