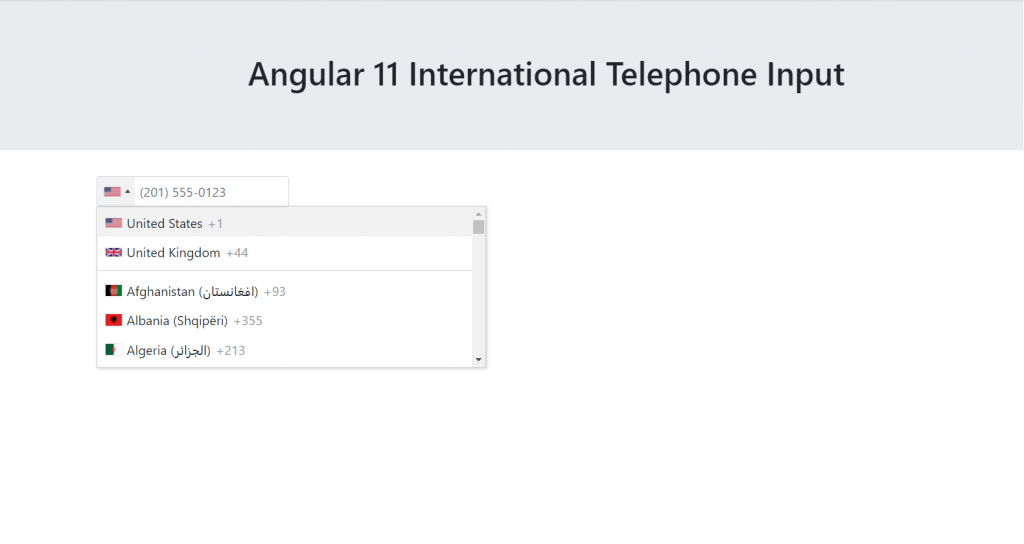
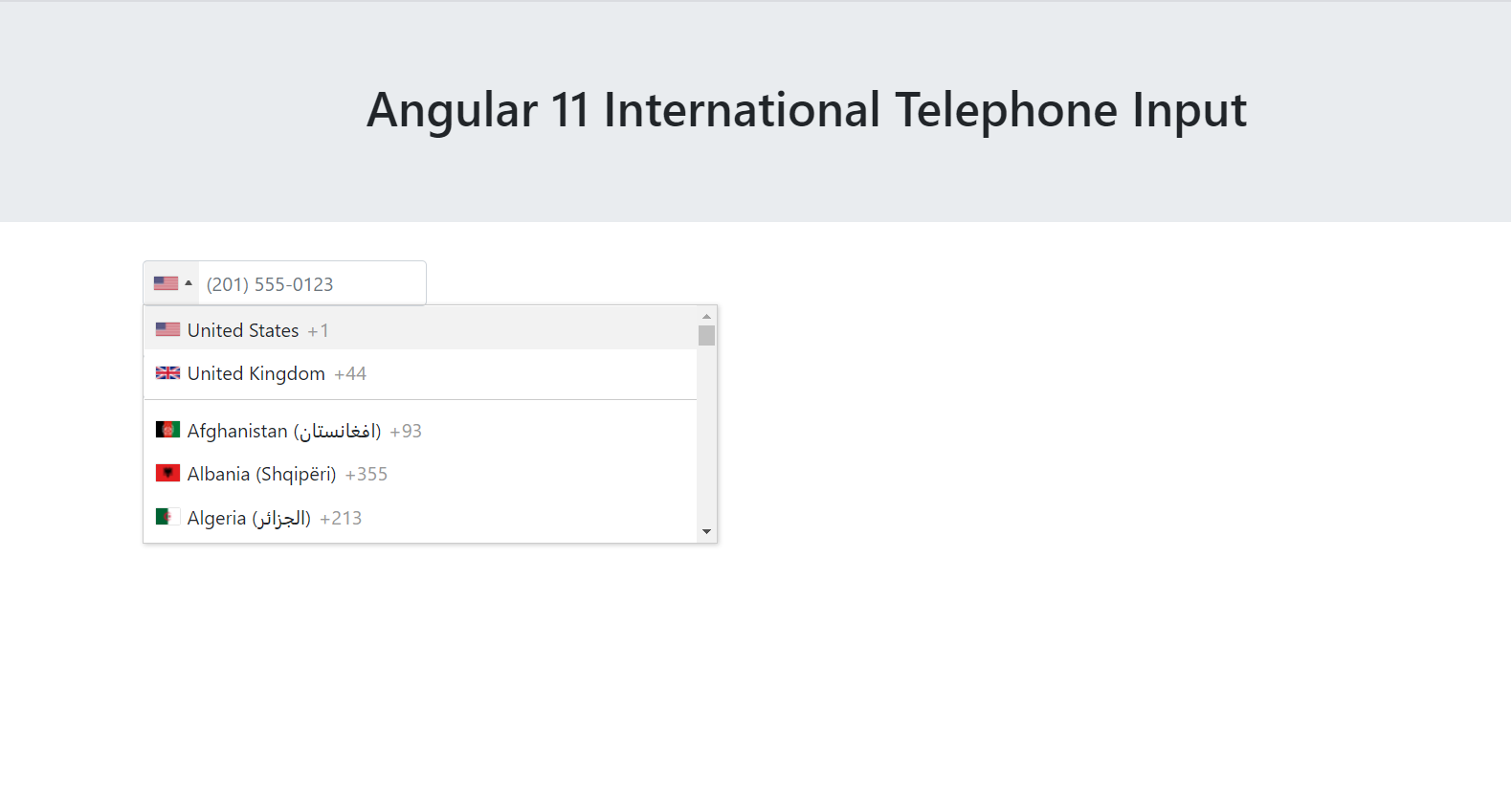
Hello friends, welcome back to my blog. Today in this blog post, I am going to tell you, Angular 11 International Telephone Input

Angular 11 came and very soon Angular 12 will come and if you are new then you must check below two links:
Friends now I proceed onwards and here is the working code snippet and please use carefully this to avoid the mistakes:
1. Firstly friends we need fresh angular 11 setup and for this we need to run below commands but if you already have angular 11 setup then you can avoid below commands. Secondly we should also have latest node version installed on our system:
npm install -g @angular/cli ng new angularsite //Create new Angular Project cd angularsite // Go inside the Angular Project Folder ng serve --open // Run and Open the Angular Project http://localhost:4200/ // Working Angular Project Url
2. Now friends, here we need to run below commands into our project terminal to install bootstrap and input tel modules into our angular application:
npm i bootstrap npm install ng2-tel-input intl-tel-input --save
3. Now friends, here we need to add below into our angular.json file:
"styles": [
...
"node_modules/bootstrap/dist/css/bootstrap.min.css",
"node_modules/intl-tel-input/build/css/intlTelInput.css"
],
"scripts": [
...
"node_modules/intl-tel-input/build/js/intlTelInput.min.js"
]
4. Now friends we just need to add below code into src/app/app.component.html file to get final out on the web browser:
<h1>Therichpost.com</h1>
<form>
<div class="form-group">
<input type="tel" class="form-control" ng2TelInput>
</div>
<br>
<div class="form-group">
<input type="tel" class="form-control" ng2TelInput>
</div>
</form>
5. Now friends we just need to add below code into src/app/app.module.ts file:
...
import {Ng2TelInputModule} from 'ng2-tel-input';
@NgModule({
...
imports: [
...
Ng2TelInputModule
],
...
})
Friends in the end must run ng serve command into your terminal to run the angular 11 project.
If you want to get country details and other stuff then please follow below post as well:
Now we are done friends. If you have any kind of query, suggestion and new requirement then feel free to comment below.
Note: Friends, In this post, I just tell the basic setup and things, you can change the code according to your requirements.
I will appreciate that if you will tell your views for this post. Nothing matters if your views will be good or bad because with your views, I will make my next posts more good and helpful.
Jassa
Thanks

Leave a Reply
You must be logged in to post a comment.