Hello to all, welcome back to blog. Today in this blog post, I am going to show you, Angular 11 Ecommerce Site Single Product Page Free.
Angular11 came and if you are new then you must check below two links for angular11&10:
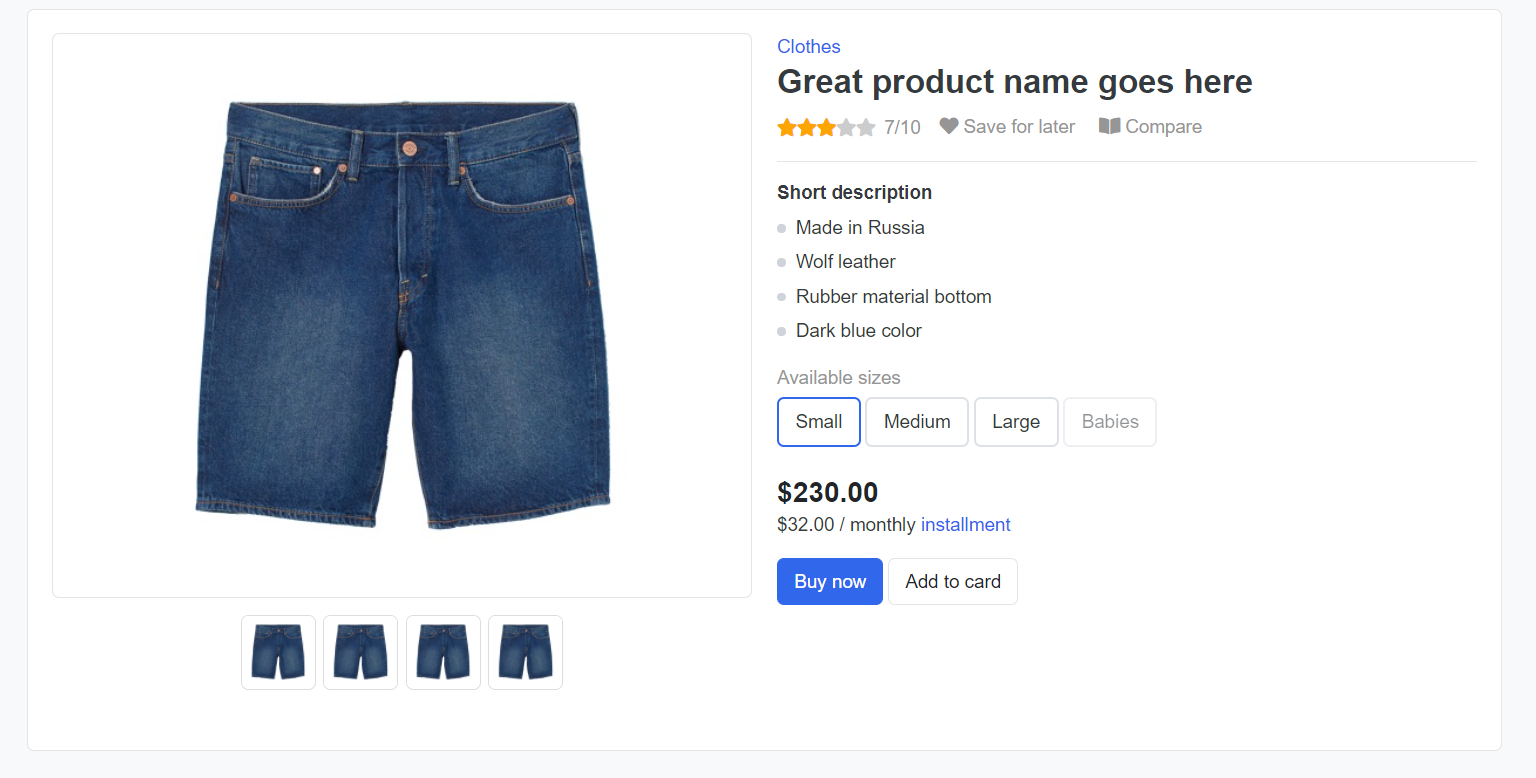
Friends now I proceed onwards and here is the working code snippet for Angular 11 Ecommerce Site Single Product Page Free and use this carefully to avoid the mistakes:
1. Firstly friends we need fresh angular 11 setup and for this we need to run below commands but if you already have angular 11 setup then you can avoid below commands. Secondly we should also have latest node version installed on our system:
Guys you can skip this first step if you already have angular 11 fresh setup:
npm install -g @angular/cli ng new angularecommerce //Create new Angular Project cd angularecommerce // Go inside the Angular Project Folder
ng serve --open // Run and Open the Angular Project http://localhost:4200/ // Working Angular Project Url
2. Now friends, please download zip(in this zip file there are js, css and images for angular bootstrap template) file from below path and extract zip and please put all the zip file folders in “src/assets” folder(which we will get from zip file):
https://therichpost.com/e-shop.zip
3. Now friends please add below code into src/index.html file:
<head> ... <!-- Custom styles for this template --> <link href="assets/css/bootstrap.css" rel="stylesheet"> <link href="assets/css/ui.css" rel="stylesheet"> <link href="assets/css/responsive.css" rel="stylesheet"> <link href="assets/css/all.min.css" rel="stylesheet"> <script src="assets/js/jquery.min.js" type="text/javascript"></script> <script src="assets/js/bootstrap.bundle.min.js" type="text/javascript"></script> </head>
4. Now friends we need to add below code into src/app/app.component.html file:
<header class="section-header">
<section class="header-main border-bottom">
<div class="container">
<div class="row align-items-center">
<div class="col-lg-2 col-4">
Company Name
</div>
<div class="col-lg-6 col-sm-12">
<form action="#" class="search">
<div class="input-group w-100">
<input type="text" class="form-control" placeholder="Search">
<div class="input-group-append">
<button class="btn btn-primary" type="submit">
<i class="fa fa-search"></i>
</button>
</div>
</div>
</form> <!-- search-wrap .end// -->
</div> <!-- col.// -->
<div class="col-lg-4 col-sm-6 col-12">
<div class="widgets-wrap float-md-right">
<div class="widget-header mr-3">
<a href="#" class="icon icon-sm rounded-circle border"><i class="fa fa-shopping-cart"></i></a>
<span class="badge badge-pill badge-danger notify">0</span>
</div>
<div class="widget-header icontext">
<a href="#" class="icon icon-sm rounded-circle border"><i class="fa fa-user"></i></a>
<div class="text">
<span class="text-muted">Welcome!</span>
<div>
<a href="#">Sign in</a> |
<a href="#"> Register</a>
</div>
</div>
</div>
</div> <!-- widgets-wrap.// -->
</div> <!-- col.// -->
</div> <!-- row.// -->
</div> <!-- container.// -->
</section> <!-- header-main .// -->
</header> <!-- section-header.// -->
<!-- ========================= SECTION CONTENT ========================= -->
<section class="section-content padding-y bg">
<div class="container">
<article class="card">
<div class="card-body">
<div class="row">
<aside class="col-md-6">
<article class="gallery-wrap">
<div class="card img-big-wrap">
<a href="#"> <img src="assets/images/items/3.jpg"></a>
</div> <!-- card img-big-wrap.// -->
<div class="thumbs-wrap">
<a href="#" class="item-thumb"> <img src="assets/images/items/3.jpg"></a>
<a href="#" class="item-thumb"> <img src="assets/images/items/3.jpg"></a>
<a href="#" class="item-thumb"> <img src="assets/images/items/3.jpg"></a>
<a href="#" class="item-thumb"> <img src="assets/images/items/3.jpg"></a>
</div> <!-- thumbs-wrap .// -->
</article> <!-- gallery-wrap .end// -->
</aside>
<main class="col-md-6">
<article>
<a href="#" class="text-primary btn-link">Clothes</a>
<h3 class="title">Great product name goes here</h3>
<div>
<ul class="rating-stars">
<li class="stars-active">
<i class="fa fa-star"></i> <i class="fa fa-star"></i>
<i class="fa fa-star"></i>
</li>
<li>
<i class="fa fa-star"></i> <i class="fa fa-star"></i>
<i class="fa fa-star"></i> <i class="fa fa-star"></i>
<i class="fa fa-star"></i>
</li>
</ul>
<span class="label-rating mr-3 text-muted">7/10</span>
<a href="#" class="btn-link mr-3 text-muted"> <i class="fa fa-heart"></i> Save for later </a>
<a href="#" class="btn-link text-muted"> <i class="fa fa-book-open"></i> Compare </a>
</div>
<hr>
<div class="mb-3">
<h6>Short description</h6>
<ul class="list-dots mb-0">
<li>Made in Russia</li>
<li>Wolf leather </li>
<li>Rubber material bottom</li>
<li>Dark blue color</li>
</ul>
</div>
<div class="form-group">
<label class="text-muted">Available sizes</label>
<div>
<label class="js-check btn btn-check active mr-1">
<input type="radio" name="option_size" value="option1" checked="">
<span>Small</span>
</label>
<label class="js-check btn btn-check mr-1">
<input type="radio" name="option_size" value="option1">
<span>Medium</span>
</label>
<label class="js-check btn btn-check mr-1">
<input type="radio" name="option_size" value="option1">
<span>Large</span>
</label>
<label class="js-check btn btn-check disabled">
<input type="radio" name="option_size" disabled="" value="option1">
<span>Babies</span>
</label>
</div>
</div>
<div class="mb-3">
<var class="price h4">$230.00</var> <br>
<span class="monthly">$32.00 / monthly <a href="#" class="btn-link">installment </a></span>
</div> <!-- price-detail-wrap .// -->
<div class="mb-4">
<a href="#" class="btn btn-primary mr-1">Buy now</a>
<a href="#" class="btn btn-light">Add to card</a>
</div>
</article> <!-- product-info-aside .// -->
</main> <!-- col.// -->
</div> <!-- row.// -->
</div> <!-- card-body.// -->
</article>
<article class="card mt-5">
<div class="card-body">
<div class="row">
<aside class="col-md-6">
<h5>Parameters</h5>
<dl class="row">
<dt class="col-sm-3">Display</dt>
<dd class="col-sm-9">13.3-inch LED-backlit display with IPS</dd>
<dt class="col-sm-3">Processor</dt>
<dd class="col-sm-9">2.3GHz dual-core Intel Core i5</dd>
<dt class="col-sm-3">Camera</dt>
<dd class="col-sm-9">720p FaceTime HD camera</dd>
<dt class="col-sm-3">Memory</dt>
<dd class="col-sm-9">8 GB RAM or 16 GB RAM</dd>
<dt class="col-sm-3">Graphics</dt>
<dd class="col-sm-9">Intel Iris Plus Graphics 640</dd>
</dl>
</aside>
<aside class="col-md-6">
<h5>Features</h5>
<ul class="list-check">
<li>Best performance of battery</li>
<li>5 years warranty for this product</li>
<li>Amazing features and high quality</li>
<li>Best performance of battery</li>
<li>5 years warranty for this product</li>
</ul>
</aside>
</div> <!-- row.// -->
<hr>
<p>
Lorem ipsum dolor sit amet, consectetur adipisicing elit, sed do eiusmod
tempor incididunt ut labore et dolore magna aliqua. Ut enim ad minim veniam,
quis nostrud exercitation ullamco laboris nisi ut aliquip ex ea commodo
consequat. Duis aute irure dolor in reprehenderit in voluptate velit esse
cillum dolore eu fugiat nulla pariatur. Excepteur sint occaecat cupidatat non
proident, sunt in culpa qui officia deserunt mollit anim id est laborum.
</p>
</div> <!-- card-body.// -->
</article>
</div>
</section>
<!-- ========================= SECTION CONTENT END// ========================= -->
<!-- ========================= FOOTER ========================= -->
<footer class="section-footer border-top padding-y">
<div class="container">
<p class="float-md-right">
© Copyright 2021 All rights reserved
</p>
<p>
<a href="#">Terms and conditions</a>
</p>
</div><!-- //container -->
</footer>
<!-- ========================= FOOTER END // ========================= -->
Now we are done friends also and If you have any kind of query or suggestion or any requirement then feel free to comment below.
Note: Friends, I just tell the basic setup and things, you can change the code according to your requirements. For better understanding must watch video above.
I will appreciate that if you will tell your views for this post. Nothing matters if your views will be good or bad.
Jassa
Thanks

That’s amazing!! Thanks so much!
Welcome 🙂
hey bro you only written html and what about css that also we have to practice with that
Please check the point number 2. Thanks.
Thanks Ajay for the HTML, however the CSS and the zip is no more available at https://therichpost.com/e-shop.zip. Is it available elsewhere ?
I will share git repo soon.
Absolutely amazing content but the zip is no more available at https://therichpost.com/e-shop.zip. can you share it again
yes
https://github.com/therichpostajay/angularecommercewebsite
Hi Thanks for the prompt response but it seem this repo belongs to one of the other project . The images do not match and also missing the css files.
Please have a look and correct me if i am wrong.
Check css file code in this post: https://therichpost.com/angular-16-free-responsive-ecommerce-website-template/