Hello to all, welcome back to blog. Today in this blog post, I am going to show you, Angular 11 Ecommerce Site Checkout Template Free.
Angular11 came and if you are new then you must check below two links for angular11&10:
Friends now I proceed onwards and here is the working code snippet for Angular 11 Ecommerce Site Checkout Template Free and use this carefully to avoid the mistakes:
1. Firstly friends we need fresh angular 11 setup and for this we need to run below commands but if you already have angular 11 setup then you can avoid below commands. Secondly we should also have latest node version installed on our system:
Guys you can skip this first step if you already have angular 11 fresh setup:
npm install -g @angular/cli ng new angularecommerce //Create new Angular Project cd angularecommerce // Go inside the Angular Project Folder
ng serve --open // Run and Open the Angular Project http://localhost:4200/ // Working Angular Project Url
2. Now friends, please download zip(in this zip file there are js, css and images for angular bootstrap template) file from below path and extract zip and please put all the zip file folders in “src/assets” folder(which we will get from zip file):
https://therichpost.com/e-shop.zip
3. Now friends please add below code into src/index.html file:
<head> ... <!-- Custom styles for this template --> <link href="assets/css/bootstrap.css" rel="stylesheet"> <link href="assets/css/ui.css" rel="stylesheet"> <link href="assets/css/responsive.css" rel="stylesheet"> <link href="assets/css/all.min.css" rel="stylesheet"> <script src="assets/js/jquery.min.js" type="text/javascript"></script> <script src="assets/js/bootstrap.bundle.min.js" type="text/javascript"></script> </head>
4. Now friends we need to add below code into src/app/app.component.html file:
<header class="section-header">
<section class="header-main border-bottom">
<div class="container">
<div class="row align-items-center">
<div class="col-lg-2 col-4">
Company Name
</div>
<div class="col-lg-6 col-sm-12">
<form action="#" class="search">
<div class="input-group w-100">
<input type="text" class="form-control" placeholder="Search">
<div class="input-group-append">
<button class="btn btn-primary" type="submit">
<i class="fa fa-search"></i>
</button>
</div>
</div>
</form> <!-- search-wrap .end// -->
</div> <!-- col.// -->
<div class="col-lg-4 col-sm-6 col-12">
<div class="widgets-wrap float-md-right">
<div class="widget-header mr-3">
<a href="#" class="icon icon-sm rounded-circle border"><i class="fa fa-shopping-cart"></i></a>
<span class="badge badge-pill badge-danger notify">4</span>
</div>
<div class="widget-header icontext">
<a href="#" class="icon icon-sm rounded-circle border"><i class="fa fa-user"></i></a>
<div class="text">
<span class="text-muted">Welcome!</span>
<div>
<a href="#">Sign in</a> |
<a href="#"> Register</a>
</div>
</div>
</div>
</div> <!-- widgets-wrap.// -->
</div> <!-- col.// -->
</div> <!-- row.// -->
</div> <!-- container.// -->
</section> <!-- header-main .// -->
</header> <!-- section-header.// -->
<section class="section-content padding-y bg">
<div class="container">
<!-- ============================ COMPONENT 2 ================================= -->
<div class="row">
<main class="col-md-8">
<article class="card mb-4">
<div class="card-body">
<h4 class="card-title mb-4">Review cart</h4>
<div class="row">
<div class="col-md-6">
<figure class="itemside mb-4">
<div class="aside"><img src="assets/images/items/1.jpg" class="border img-sm"></div>
<figcaption class="info">
<p>Apple iPad (2019) 32Gb Wi-Fi gold </p>
<span class="text-muted">2x = $560 </span>
</figcaption>
</figure>
</div> <!-- col.// -->
<div class="col-md-6">
<figure class="itemside mb-4">
<div class="aside"><img src="assets/images/items/2.jpg" class="border img-sm"></div>
<figcaption class="info">
<p>Apple iPad (2019) 32Gb Wi-Fi gold </p>
<span class="text-muted">2x = $560 </span>
</figcaption>
</figure>
</div> <!-- col.// -->
<div class="col-md-6">
<figure class="itemside mb-4">
<div class="aside"><img src="assets/images/items/3.jpg" class="border img-sm"></div>
<figcaption class="info">
<p>Apple iPad (2019) 32Gb Wi-Fi gold </p>
<span class="text-muted">2x = $560 </span>
</figcaption>
</figure>
</div> <!-- col.// -->
<div class="col-md-6">
<figure class="itemside mb-4">
<div class="aside"><img src="assets/images/items/4.jpg" class="border img-sm"></div>
<figcaption class="info">
<p>Apple iPad (2019) 32Gb Wi-Fi gold </p>
<span class="text-muted">2x = $560 </span>
</figcaption>
</figure>
</div> <!-- col.// -->
</div> <!-- row.// -->
</div> <!-- card-body.// -->
</article> <!-- card.// -->
<article class="card mb-4">
<div class="card-body">
<h4 class="card-title mb-4">Contact info</h4>
<form action="">
<div class="row">
<div class="form-group col-sm-6">
<label>Frst name</label>
<input type="text" placeholder="Type here" class="form-control">
</div>
<div class="form-group col-sm-6">
<label>Last name</label>
<input type="text" placeholder="Type here" class="form-control">
</div>
<div class="form-group col-sm-6">
<label>Phone</label>
<input type="text" value="+998" class="form-control">
</div>
<div class="form-group col-sm-6">
<label>Email</label>
<input type="email" placeholder="example@gmail.com" class="form-control">
</div>
</div> <!-- row.// -->
</form>
</div> <!-- card-body.// -->
</article> <!-- card.// -->
<article class="card mb-4">
<div class="card-body">
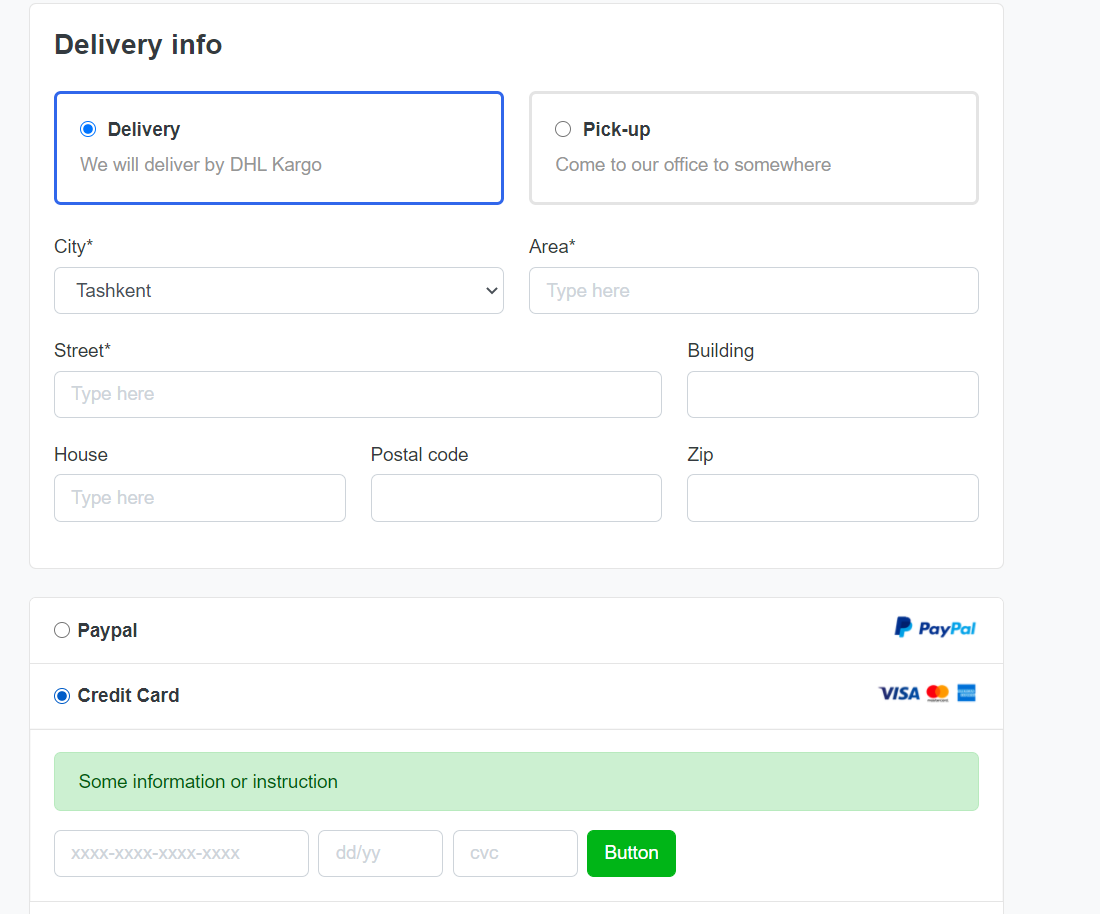
<h4 class="card-title mb-4">Delivery info</h4>
<form action="">
<div class="row">
<div class="form-group col-sm-6">
<label class="js-check box active">
<input type="radio" name="dostavka" value="option1" checked="">
<h6 class="title">Delivery</h6>
<p class="text-muted">We will deliver by DHL Kargo</p>
</label> <!-- js-check.// -->
</div>
<div class="form-group col-sm-6">
<label class="js-check box">
<input type="radio" name="dostavka" value="option1">
<h6 class="title">Pick-up</h6>
<p class="text-muted">Come to our office to somewhere </p>
</label> <!-- js-check.// -->
</div>
</div> <!-- row.// -->
<div class="row">
<div class="form-group col-sm-6">
<label>City*</label>
<select name="" class="form-control">
<option value="">Tashkent</option>
<option value="">Buxoro</option>
<option value="">Samarqand</option>
</select>
</div>
<div class="form-group col-sm-6">
<label>Area*</label>
<input type="text" placeholder="Type here" class="form-control">
</div>
<div class="form-group col-sm-8">
<label>Street*</label>
<input type="text" placeholder="Type here" class="form-control">
</div>
<div class="form-group col-sm-4">
<label>Building</label>
<input type="text" placeholder="" class="form-control">
</div>
<div class="form-group col-sm-4">
<label>House</label>
<input type="text" placeholder="Type here" class="form-control">
</div>
<div class="form-group col-sm-4">
<label>Postal code</label>
<input type="text" placeholder="" class="form-control">
</div>
<div class="form-group col-sm-4">
<label>Zip</label>
<input type="text" placeholder="" class="form-control">
</div>
</div> <!-- row.// -->
</form>
</div> <!-- card-body.// -->
</article> <!-- card.// -->
<article class="accordion" id="accordion_pay">
<div class="card">
<header class="card-header">
<img src="assets/images/misc/payment-paypal.png" class="float-right" height="24">
<label class="form-check collapsed" data-toggle="collapse" data-target="#pay_paynet">
<input class="form-check-input" name="payment-option" checked="" type="radio" value="option2">
<h6 class="form-check-label">
Paypal
</h6>
</label>
</header>
<div id="pay_paynet" class="collapse show" data-parent="#accordion_pay">
<div class="card-body">
<p class="text-center text-muted">Connect your PayPal account and use it to pay your bills. You'll be redirected to PayPal to add your billing information.</p>
<p class="text-center">
<a href="#"><img src="assets/images/misc/btn-paypal.png" height="32"></a>
<br><br>
</p>
</div> <!-- card body .// -->
</div> <!-- collapse .// -->
</div> <!-- card.// -->
<div class="card">
<header class="card-header">
<img src="assets/images/misc/payment-card.png" class="float-right" height="24">
<label class="form-check" data-toggle="collapse" data-target="#pay_payme">
<input class="form-check-input" name="payment-option" type="radio" value="option2">
<h6 class="form-check-label"> Credit Card </h6>
</label>
</header>
<div id="pay_payme" class="collapse" data-parent="#accordion_pay">
<div class="card-body">
<p class="alert alert-success">Some information or instruction</p>
<form class="form-inline">
<input type="text" class="form-control mr-2" placeholder="xxxx-xxxx-xxxx-xxxx" name="">
<input type="text" class="form-control mr-2" style="width: 100px" placeholder="dd/yy" name="">
<input type="number" maxlength="3" class="form-control mr-2" style="width: 100px" placeholder="cvc" name="">
<button class="btn btn btn-success">Button</button>
</form>
</div> <!-- card body .// -->
</div> <!-- collapse .// -->
</div> <!-- card.// -->
<div class="card">
<header class="card-header">
<img src="assets/images/misc/payment-bank.png" class="float-right" height="24">
<label class="form-check" data-toggle="collapse" data-target="#pay_card">
<input class="form-check-input" name="payment-option" type="radio" value="option1">
<h6 class="form-check-label"> Bank Transfer </h6>
</label>
</header>
<div id="pay_card" class="collapse" data-parent="#accordion_pay">
<div class="card-body">
<p class="text-muted">Some instructions about how to pay </p>
<p>
Bank of America, Account number: 12345678912346 <br>
IBAN: 12345, SWIFT: 987654
</p>
</div> <!-- card body .// -->
</div> <!-- collapse .// -->
</div> <!-- card.// -->
</article>
<!-- accordion end.// -->
</main> <!-- col.// -->
<aside class="col-md-4">
<div class="card shadow">
<div class="card-body">
<h4 class="mb-3">Overview</h4>
<dl class="dlist-align">
<dt class="text-muted">Delivery:</dt>
<dd>Pick-up</dd>
</dl>
<dl class="dlist-align">
<dt class="text-muted">Delivery type:</dt>
<dd>Standart</dd>
</dl>
<dl class="dlist-align">
<dt class="text-muted">Payment method:</dt>
<dd>Cash</dd>
</dl>
<hr>
<dl class="dlist-align">
<dt>Total:</dt>
<dd class="h5">$300.50</dd>
</dl>
<hr>
<p class="small mb-3 text-muted">By clicking you are agree with terms of condition </p>
<a href="#" class="btn btn-primary btn-block"> Button </a>
</div> <!-- card-body.// -->
</div> <!-- card.// -->
</aside> <!-- col.// -->
</div> <!-- row.// -->
<!-- ============================ COMPONENT 2 END// ================================= -->
</div> <!-- container .// -->
</section>
<!-- ========================= FOOTER ========================= -->
<footer class="section-footer border-top padding-y">
<div class="container">
<p class="float-md-right">
© Copyright 2021 All rights reserved
</p>
<p>
<a href="#">Terms and conditions</a>
</p>
</div><!-- //container -->
</footer>
<!-- ========================= FOOTER END // ========================= -->
Now we are done friends also and If you have any kind of query or suggestion or any requirement then feel free to comment below.
Note: Friends, I just tell the basic setup and things, you can change the code according to your requirements. For better understanding must watch video above.
I will appreciate that if you will tell your views for this post. Nothing matters if your views will be good or bad.
Jassa
Thanks

Could you please provide the missing images?
Updated and thanks.